《Vue.js前端开发实战》课后习题答案
- 第一章
- 一、 填空题
- 二、 判断题
- 三、 选择题
- 四、 简答题
- 五、 编程题
- 第2章
- 一、 填空题
- 二、 判断题
- 三、 选择题
- 四、 简答题
- 五、 编程题
- 第3章
- 一、 填空题
- 二、 判断题
- 三、 选择题
- 四、 简答题
- 五、 编程题
- 第4章
- 一、 填空题
- 二、 判断题
- 三、 选择题
- 四、 简单题
- 五、编程题
- 第5章
- 一、 填空题
- 二、 判断题
- 三、 选择题
- 四、 简单题
- 五、编程题
- 第一种方式
- 第二种方式
- 第6章
- 一、 填空题
- 二、 判断题
- 三、 选择题
- 四、 简答题
- 五、编程题
- 第7章
- 一、 填空题
- 二、 判断题
- 三、 选择题
- 四、 简单题
- 五、 编程题
- 第8章
- 一、 填空题
- 二、 判断题
- 三、 选择题
- 四、 简单题
- 五、 编程题
- 第9章
- 一、 填空题
- 二、 判断题
- 三、 选择题
- 四、 简单题
本答案仅供参考,禁止用于抄袭等不法用途
第一章
一、 填空题
- 用户界面
- ViewModel
- refs
- vue-devtools
- 组件
二、 判断题
- 对
- 对
- 对
- 对
- 对
三、 选择题
- D
- C
- D
- A
- A
四、 简答题
- 请简述什么是Vue。
Vue(读音/Vjuː/,类似于View)是一套用于构建用户界面的渐进式框架,与其他大型框架相比,Vue被设计为可以自底向上逐层应用。其他大型框架往往一开始就对项目的技术方案进行强制性的要求,而Vue更加灵活,开发者既可以选择使用Vue来开发一个全新项目,也可以将Vue引入到一个现有的项目中。
- 请简述Vue优势有那些。
轻量级: Vue相对简单、直接,所以Vue使用起来更加友好。
数据绑定: Vue是一个MVVM框架,即数据双向绑定。
指令: 指令主要包括内置指令和自定义指令,以“v-”开头,作用于HTML元素。
插件: 插件用于对Vue框架功能进行扩展,通过MyPlugin.install完成插件的编写,简单配置后就可以全局使用。
五、 编程题
- 请使用Vue.js动手创建Vue实例并实现数据的绑定效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录页面</title>
<!-- 引入vue.js -->
<script src="vue.js"></script>
</head>
<body>
<!-- 定义唯一根标签 -->
<div id="app">
<!-- 绑定login -->
<p>{{login}}</p>
</div>
<script>
// 实例化
var vm = new Vue({
el: '#app',
// 定义初始数据
data: {
login: '登录页面'
}
})
</script>
</body>
</html>
- 请手动配置Vue.js开发环境。
1). 打开git-bash命令行工具
2). 安装Node环境
3). 打开解压好的vue-devtools-5.1.1文件,执行命令如下
npm install
npm run build
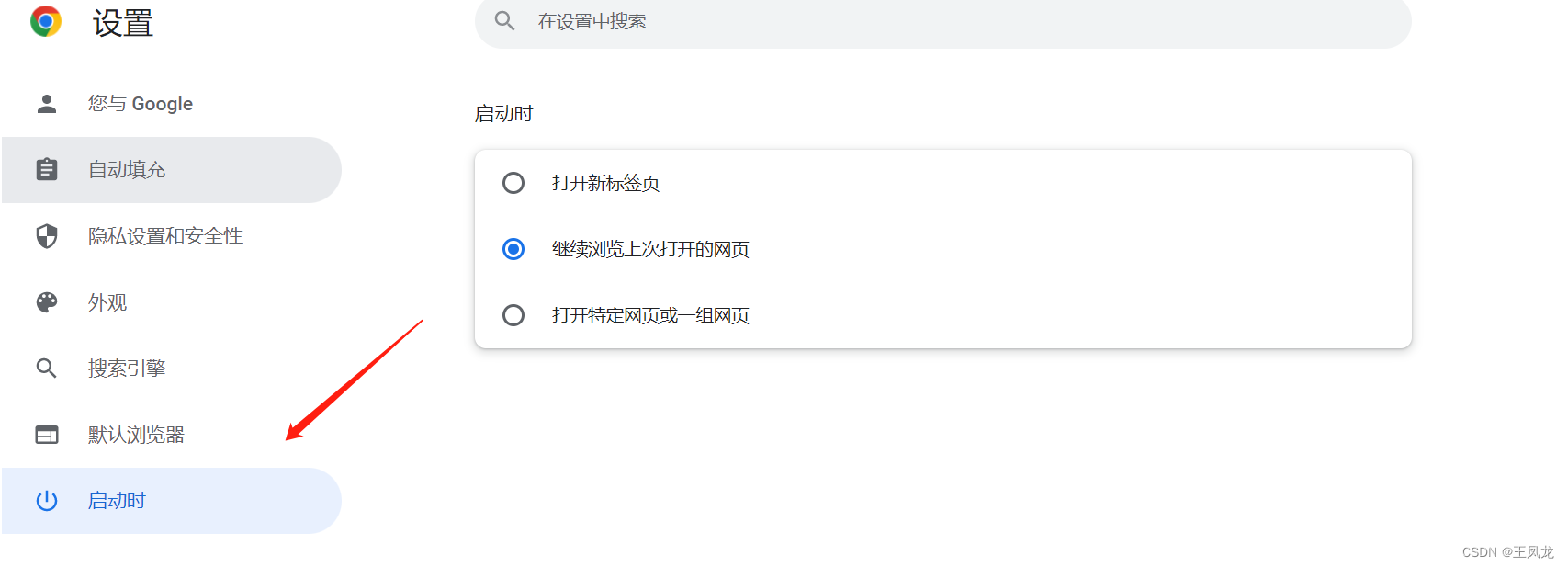
4). 打开Chrome浏览器,添加vue-devtools调试工具
5). 安装脚手架工具: npm install vue-cli@2.9.x –g
6). 安装webpack打包工具: npm install webpack@4.27.x –g
7). 构建项目:vue init webpack app
Ω
第2章
一、 填空题
- new关键字
- data
- 唯一根标签
- v-model
- v-on
二、 判断题
- 对
- 对
- 对
- 对
- 对
三、 选择题
- D
- A
- C
- B
- B
四、 简答题
- 请简述什么是Vue实例对象。
在Vue项目中,每个Vue应用都是通过Vue构造器创建新的Vue实例开始的。
通过new关键字的方式创建vm实例对象。
创建方式:
<script>
var vm = new Vue({
// 选项
})
<script>
其中,配置选项的主要内容及含义:
1). data:Vue实例数据对象
2). methods:定义Vue实例中方法
3). components:定义子组件
4). computed:计算属性
5). filters: 过滤器
6). el: 唯一根元素
7). watch: 监听数据变化
- 请简述什么是Vue组件化开发。
1). 在Vue中,组件是构成页面中独立结构单元,能够减少重复代码的编写
2). 提高开发效率,降低代码之间的耦合程度,使项目更易维护和管理
3). 组件主要以页面结构形式存在,不同组件也具有基本交互功能,根据业务逻辑实现复杂的项目功能
- 请简单介绍Vue内置指令主要内容有哪些。
1). v-model:双向数据绑定
2). v-on:监听事件
3). v-bind:单向数据绑定
4). v-text:插入文本内容
5). v-html:插入包含HTML的内容
6). v-for:列表渲染
7). v-if:条件渲染
8). v-show:显示隐藏
五、 编程题
- 编写页面样式:
<style>
.compare{
margin: 0 auto;
width: 500px;
}
ul{
padding: 0;
}
ul li {
list-style: none;
margin-top: 20px;
}
</style>
编写页面结构:
<div id="app">
<!-- 定义页面结构 -->
<div class="compare">
<ul>
<li>
请输入第一个数:<input type="text" v-model="num1">
</li>
<li>
请输入第二个数:<input type="text" v-model="num2">
</li>
<li>
<input type="button" value="比较" @click='compare()'>
</li>
</ul>
<div class="result">
得出结果:{{result}}
</div>
</div>
</div>
<!-- 引入vue.js -->
<script src="vue.js"></script>
编写JavaScript代码:
<script>
var vm = new Vue({
el: '#app',
// 定义初始数据
data: {
num1: '',
num2: '',
result: ''
},
// 定义事件处理函数compare
methods: {
compare() {
if (!this.num1 || !this.num2) {
this.result = '输入的数不能为空'
} else {
this.result = parseInt(this.num1) == parseInt(this.num2) ? '两个数相等' : parseInt(this.num1) > parseInt(this.num2) ? '第一个数大于第二个数' : '第一个数小于第二个数'
}
}
}
})
</script>
- 编写页面结构:
<div id="app">
<!-- 定义页面结构 -->
<div class="calc">
<ul>
<li>
请输入第一个数:<input type="text" v-model="num1">
</li>
<li>
<select name="" id="fuhao">
<option value="1" onclick="">+</option>
<option value="2" onclick="">-</option>
<option value="3" onclick="">*</option>
<option value="4" onclick="">/</option>
</select>
</li>
<li>
请输入第二个数:<input type="text" v-model="num2">
</li>
<li>
<input type="button" value="计算" @click='calc()'>
</li>
</ul>
<div class="result">
得出结果:{{result}}
</div>
</div>
</div>
编写JavaScript代码:
<script>
var vm = new Vue({
el: '#app',
// 定义初始数据
data: {
num1: '',
num2: '',
result: ''
},
// 定义事件处理函数compare
methods: {
calc() {
if (!this.num1 || !this.num2) {
this.result = '输入的数不能为空'
} else {
var fuhao = document.getElementById('fuhao').value;
if (fuhao == "1") {
this.result = parseInt(this.num1) + parseInt(this.num2)
}
if (fuhao == "2") {
this.result = parseInt(this.num1) - parseInt(this.num2)
}
if (fuhao == "3") {
this.result = parseInt(this.num1) * parseInt(this.num2)
}
if (fuhao == "4") {
this.result = parseInt(this.num1) / parseInt(this.num2)
}
}
}
}
})
</script>
Ω
第3章
一、 填空题
- vm.$root
- vm.$data
- vm.$children
- install
- Vue.directive()
二、 判断题
- 错
- 对
- 对
- 错
- 错
三、 选择题
- D
- CD
- B
- B
- D
四、 简答题
- 请简述什么是Vue插件。
Vue.use主要用于在Vue中安装插件,通过插件可以为Vue添加全局功能。插件可以是一个对象或函数,如果是对象,必须提供install()方法,用来安装插件;如果插件是一个函数,则该函数将被当成install()方法。
- 请简述Vue全局API接口主要内容。
1). Vue.directive():Vue中有很多内置指令,如v-model、v-for和v-bind等
2). Vue.use():Vue.use主要用于在Vue中安装插件,通过插件可以为Vue添加全局功能
3). Vue.extend():Vue.extend用于基于Vue构造器创建一个Vue子类,可以对Vue构造器进行扩展
4). Vue.set():Vue的核心具有一套响应式系统,简单来说就是通过监听器监听数据层的数据变化,当数据改变后,通知视图也自动更新
5). Vue.mixin():Vue.mixin用于全局注册一个混入,它将影响之后创建的每个Vue实例
- 请简单介绍Vue实例对象属性和方法。
1). vm. p r o p s : 使 用 v m . props: 使用vm. props:使用vm.props属性可以接收上级组件向下传递的数据
2). vm. o p t i o n s : V u e 实 例 初 始 化 时 , 除 了 传 入 指 定 的 选 项 外 , 还 可 以 传 入 自 定 义 选 项 3 ) . v m . options: Vue实例初始化时,除了传入指定的选项外,还可以传入自定义选项 3). vm. options:Vue实例初始化时,除了传入指定的选项外,还可以传入自定义选项3).vm.el: vm. e l 用 来 访 问 v m 实 例 使 用 的 根 D O M 元 素 4 ) . v m . el用来访问vm实例使用的根DOM元素 4). vm. el用来访问vm实例使用的根DOM元素4).vm.children: vm. c h i l d r e n 用 来 获 取 当 前 实 例 的 直 接 子 组 件 5 ) . v m . children用来获取当前实例的直接子组件 5). vm. children用来获取当前实例的直接子组件5).vm.root: vm. r o o t 用 来 获 取 当 前 组 件 树 的 根 V u e 实 例 , 如 果 当 前 实 例 没 有 父 实 例 , 则 获 取 到 的 是 该 实 例 本 身 6 ) . v m . root用来获取当前组件树的根Vue实例,如果当前实例没有父实例,则获取到的是该实例本身 6). vm. root用来获取当前组件树的根Vue实例,如果当前实例没有父实例,则获取到的是该实例本身6).vm.slots:插槽就是定义在组件内部的template模板,可以通过 s l o t s 动 态 获 取 7 ) . v m . slots动态获取 7). vm. slots动态获取7).vm.attrs: vm.$attrs可以获取组件的属性,但其获取的属性中不包含class、style以及被声明为props的属性
五、 编程题
- 编写页面样式:
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none;
}
.c-nav {
width: 900px;
height: 42px;
margin: 0 auto;
border-radius: 5px;
position: relative;
}
.c-nav li {
float: left;
width: 83px;
text-align: center;
line-height: 42px;
}
.c-nav li a {
color: #333;
display: inline-block;
height: 42px;
}
header {
background: #ccc;
}
.c-nav li.current a {
color: red;
}
</style>
编写页面结构:
<div id="app">
<my-component>
<!-- 定义导航栏结构 -->
<template v-slot:header>
<div id="c_nav" class="c-nav">
<span class="cloud"></span>
<ul ref='nav'>
<li v-bind:class="{currentName}" v-for="item,key in list" @mouseenter="current(key)" @mouseleave="cancel()"
:id=key>
<a href="#">{{item}}</a>
</li>
</ul>
</div>
</template>
</my-component>
</div>
编写JavaScript代码:
<script>
// 注册组件
Vue.component('my-component', {
render(createElement) {
return createElement('div', [
createElement('header', this.$slots.header),
])
}
})
var vm = new Vue({
el: '#app',
// 定义初始数据
data: {
list: ['首页新闻', '公司简介', '招聘信息', '活动策划', '师资力量'],
currentName: '',
},
methods: {
// 定义事件处理函数
current(key) {
vm.$refs.nav.getElementsByTagName('li')[key].className = 'current';
},
cancel() {
for (var i = 0; i < vm.$refs.nav.getElementsByTagName('li').length; i++) {
vm.$refs.nav.getElementsByTagName('li')[i].className = ''
}
}
}
})
</script>
- 编写页面结构:
<div id="app">
<my-component><my-component />
</div>
编写JavaScript代码:
<script>
// 定义一个MyPlugin(自定义插件)对象
let MyPlugin = {}
// 编写插件对象的install方法
// install()方法有两个参数,第1个参数Vue是Vue的构造器,options是一个可选的配置对象。
MyPlugin.install = function (Vue, options) {
// 在插件中为Vue创建组件myComponent
Vue.component('my-component', {
template: '<div>{{msg}}</div>',
data() {
return {
msg: '我是登录页面'
}
}
})
}
// 调用Vue.use()方法安装插件,在第1个参数中传入插件对象MyPlugin,第2个参数传入可选配置。
Vue.use(MyPlugin, {
someOption: true
})
var vm = new Vue({
el: '#app'
})
</script>
Ω
第4章
一、 填空题
- transition
- name
- appear
- v-leave、v-leave-active、v-leave-to
- 自定义过渡
二、 判断题
- 对
- 错
- 对
- 错
- 对
三、 选择题
- C
- D
- D
四、 简单题
- 请简述JavaScript钩子函数包括哪些。
入场钩子分别是beforeEnter(入场前)、enter(入场)、afterEnter(入场后)和enterCancelled(取消入场)
出场钩子分别是beforeLeave(出场前)、leave(出场)、afterLeave(出场后)和leaveCancelled(取消出场)
<transition
@before-enter=“beforeEnter”
@enter=“enter”
@after-enter=“afterEnter”
@enter-cancelled=“enterCancelled”
@before-leave=“beforeLeave”
@leave=“leave”
@after-leave=“afterLeave”
@leave-cancelled=“leaveCancelled”
v-bind:css=“false”> // Vue会跳过CSS的检测
- 请简述6个内置的过渡类名有哪些。
进入(enter):
v-enter: 在元素被插入之前生效,在元素被插入之后的下一帧移除
v-enter-active: 在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡动画完成之后移除
v-enter-to: 在元素被插入之后下一帧生效(与此同时v-enter被移除),在过渡动画完成之后移除
离开(leave):
v-leave:在离开过渡被触发时立刻生效,下一帧被移除
v-leave-active:在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡完成之后移除
v-leave-to:在离开过渡被触发之后下一帧生效(与此同时v-leave被移除),在过渡动画完成之后移除
- 请简述自定义过渡类名的属性有哪些。
enter-class
enter-active-class
enter-to-class
leave-class
leave-active-class
leave-to-class
注意:自定义类名的优先级高于普通类名
五、编程题
- html代码如下:
<body>
<!-- 定义登录组件 -->
<template id="example1">
<div>
<!-- 唯一的根容器 -->
<div class="form-input">
<input type="text" name="user" placeholder="请输入手机号/邮箱" class="form-input">
</div>
<div class="form-input">
<input type="password" name="psd" placeholder="请输入密码" class="form-input">
</div>
<button type="button" class="primary-button"><span>登录</span></button>
</div>
</template>
<!-- 二维码登录 -->
<template id="example2">
<div class="pic">
<img src="images/code.jpg">
</div>
</template>
<div id="content">
<div class="title">
<a href="javascript:;" @click="compontentName = 'example1',cur=0" :class="{active:cur == 0}">账号登录</a>
<a href="javascript:;" @click="compontentName = 'example2',cur=1" :class="{active:cur == 1}">二维码登录</a>
</div>
<transition enter-active-class="animated bounceInDown">
<component :is="compontentName"></component>
</transition>
</div>
</body>
css代码如下:
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
<style>
#content{
width: 400px;;
margin: 60px auto;
}
.title{
height: 50px;
border-bottom: 1px solid #e1e7ec;
text-align: center;
}
#content a{
text-decoration: none;
color: black;
font-size: 16px;
background: #f1f1f1;
padding: 5px 10px;
margin: 0 10px;
border-radius: 5px;
}
.form-input{
height: 46px;
line-height: 46px;
margin-top: 10px;;
}
input{
box-sizing: border-box;
padding: 0 25px;
background: #eef3f5;
border-radius: 8px;
width: 100%;
height: 100%;
border: 0;
outline: 0;
font-size: 14px;
}
#content .active{
background-color: #09f;
color: #fff;
}
.primary-button{
background: linear-gradient(325deg,#4aa4ff,#1058fa);
width: 100%;
height: 42px;
border-radius: 23px;
border: 0;
outline: none;
color: #fff;
letter-spacing: 10px;
font-weight: 500;
font-size: 16px;
cursor: pointer;
margin-top: 30px;
}
.pic{
width: 200px;
height: 200px;
margin: 0 auto;
}
.pic img{
width: 100%;
height: 100%;
}
</style>
js代码如下:
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('example1',{template:'#example1'})
Vue.component('example2',{template:'#example2'})
var vm = new Vue({
el: '#content',
data: {
compontentName :'example1',
cur:0
}
});
</script>


2. html代码如下:
<div id="app">
<div>
<div v-for='item in showList'>{{item}}</div>
<div @click="showAll = !showAll" class="status">{{flag}}</div>
</div>
</div>
js代码如下:
<!-- 一开始只显示4个数据,点击展开显示全部 -->
<script type = "text/javascript">
var vm = new Vue({
el:'#app',
data() {
return {
fruitList:[
'草莓','苹果','香蕉','榴莲','香梨' // 进行显示的数据
],
showAll:false, // 标记数据是否需要完全显示的属性
}
},
computed:{
showList:function(){
if(this.showAll == false){
var showList = [];
if(this.fruitList.length > 4){ // 一开始显示前4个数据
for(var i=0;i<4;i++){
showList.push(this.fruitList[i])
}
}else{
showList = this.fruitList
}
return showList;
}
else{
return this.fruitList;
}
},
flag:function(){
if(this.showAll == false){
return '单击展开'
}
else{
return '单击收起'
}
}
}
})
</script>


Ω
第5章
一、 填空题
- npm install vue-router
- 路由对象
- 命名路由
- 编程式导航
- hash(#号)
二、 判断题
- 对
- 错
- 对
- 错
- 对
三、 选择题
- A
- A
- C
四、 简单题
- 请简述npm方式安装vue-router的步骤。
1.首先通过cd命令进入创建好的项目目录里面
cd 文件名
2.使用以下npm命令来安装路由
方式一:npm install vue-router --save(不加版本号)
// --save 会在package.json包配置文件中添加对应的配置
方式二:npm install vue-router@3.1.x(指定版本号)
安装完成之后可以在package.json文件中查看到vue-router的相关信息
3.在main.js文件中引入路由、安装路由功能等,示例代码如下
import Vue from ‘vue’
import VueRouter from ‘vue-router’ // 引入插件
import App from ‘./App’
Vue.use(VueRouter) // 注册组件
const router = new VueRouter({ // 创建实例
routes:[] // 配置路由规则
})
const app = new Vue({
el: ‘#app’,
router:router, // 挂载路由
render:h=>h(App)
})
- 请简述vue-router路由的作用。
根据不同的url哈希值,在路由视图中显示不同的页面,实现非跳转式的页面切换
在单页面应用中更新视图可以不用重新请求页面
用户体验好,不需要每次都从服务器全部获取,快速展现给用户
- 请简单列举并说明路由对象包括哪些属性。
路由对象表示当前激活的路由的状态信息,包含了当前URL解析得到的信息,还有URL匹配到的路由记录,this. r o u t e r 表 示 全 局 路 由 器 对 象 , t h i s . router表示全局路由器对象,this. router表示全局路由器对象,this.route表示当前正在用于跳转的路由器对象,$route的常用属性信息如下:
$route.path:对应当前路由地址
$route.query:一个{key:value}对象,表示 URL查询参数
$route.params:一个{key:value}对象,路由转跳携带参数
$route.hash:在history模式下获取当前路由的hash值(带#),如果没有hash值,则为空字符串
$route.fullPath:完成解析后的URL,包含查询参数和hash的完整路径
$route.name:当前路由的名称
$route.matched:路由记录,当前路由下路由声明的所有信息,从父路由(如果有)到当前路由为止
$route.redirectedFrom:如果存在重定向,即为重定向来源的路由
五、编程题
题目:请使用Vue路由相关知识动手实现Tab栏切换案例。在这里提供了2种方式来实现,分别是单页面构建和手动搭建webpack+vue项目。
第一种方式
- html代码如下:
<body>
<div id="app">
<ul>
<li>
<router-link to="/payment">待付款</router-link>
</li>
<li>
<router-link to="/deliver">待发货</router-link>
</li>
<li>
<router-link to="/receive">待收货</router-link>
</li>
</ul>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<template id="Payment">
<div class="pay">
<p>待付款商品信息</p>
</div>
</template>
<template id="Deliver">
<div class="pay">
<p>待发货商品信息</p>
</div>
</template>
<template id="Receive">
<div class="pay">
<p>待收货商品信息</p>
</div>
</template>
</body>
css示例代码如下:
<style>
*{
margin: 0;
padding: 0;
}
#app{
width:100%;
}
#app ul{
height: 30px;
list-style: none;
display: flex;
flex-wrap: wrap;
align-content: flex-center;
align-items: center;
justify-content: space-around;
text-align: center;
}
#app>ul>li{
border: 1px solid red;
flex: 1;
}
li a{
width: 100%;
text-decoration: none;
line-height: 30px;
display: inline-block;
}
.pay p{
text-align:center;
line-height: 200px;
}
/* router-link激活选中时的状态 */
.router-link-active{
background-color: orange;
color: #fff;
}
</style>
js代码如下:
<script>
// 1 定义路由组件
const ListOne = {template:'#Payment'}
const ListTwo = {template:'#Deliver'}
const ListThree = {template:'#Receive'}
// 2 定义路由,创建 router 实例
const router=new VueRouter({
routes:[
{ path: '/', redirect: '/payment' },
{ path:'/payment',component:ListOne },
{ path:'/deliver',component:ListTwo },
{ path:'/receive',component:ListThree }
]
});
// 3 创建和挂载根实例
const app = new Vue({
router
}).$mount('#app')
</script>
第二种方式
webpack+vue,项目搭建准备工作参考本章第5.3小节,项目源代码见本章配套资源课后习题第5章源代码中Tab文件。
编写components/Message.vue页面,示例代码如下
<template>
<div id="appCon">
<ul>
<li>
<router-link to="/payment">待付款</router-link>
</li>
<li>
<router-link to="/deliver">待发货</router-link>
</li>
<li>
<router-link to="/receive">待收货</router-link>
</li>
</ul>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>
<style lang="scss">
*{
margin: 0;
padding: 0;
}
#appCon{
width:100%;
}
#appCon ul{
height: 30px;
list-style: none;
display: flex;
flex-wrap: wrap;
align-content: flex-center;
align-items: center;
justify-content: space-around;
text-align: center;
}
#appCon>ul>li{
border: 1px solid red;
flex: 1;
}
li a{
text-decoration: none;
line-height: 30px;
height: 30px;
display: block;
}
.my-active{
background: orange;
font-weight: 800;
color: #fff;
}
.mui-input-group .mui-input-row{
margin-bottom: 10px;
background: #fff;
}
.mui-btn-block{
padding: 10px 0;
}
.login-container{
display: flex;
justify-content: center;
padding-top: 10px;
span{
padding: 5px 20px;
border-radius: 5px;
font-size: 16px;
}
}
</style>
编写逻辑入口main.js文件,示例代码如下:
import Vue from 'vue' //引入vue.js,因为在webpack.config中进行配置地址了
import app from './App.vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import router from './router.js'
// 导入mui样式
import './lib/mui/css/mui.css'
new Vue({
el: '#app',
render: c => c(app),
router
})
编写router.js文件,配置路由,示例代码如下:
import VueRouter from 'vue-router'
// 导入tabbar对应的路由组件
import Message from './components/Message.vue'
import Payment from './components/sub/Payment.vue'
import Deliver from './components/sub/Deliver.vue'
import Receive from './components/sub/Receive.vue'
// 创建路由对象
var router = new VueRouter({
routes:[// 配置路由规则
{ path: '/', redirect: '/payment'},
{ path: '/message', component: Message},
{ path: '/payment', component: Payment},
{ path: '/deliver', component: Deliver},
{ path: '/receive', component: Receive}
],
linkActiveClass:'my-active'
})
export default router
编写App.vue文件,渲染路由组件,示例代码如下:
<template>
<div id="app">
<message>
</message>
</div>
</template>
<script>
import message from './components/Message.vue'
export default {
// 注册子组件的节点
components:{
message
},
}
</script>
<style lang="scss" scoped>
.my-active{
background: #007aff;
font-weight: 800;
color: #fff;
}
.mui-input-group .mui-input-row{
margin-bottom: 10px;
background: #fff;
}
.mui-btn-block{
padding: 10px 0;
}
.login-container{
display: flex;
justify-content: center;
padding-top: 10px;
span{
padding: 5px 20px;
border-radius: 5px;
font-size: 16px;
}
}
</style>
编写待发货、待付款、待收货页面,文件路径components/sub目录下,以待发货页面为例,示例代码如下:
<template>
<div>
<p>待发货</p>
</div>
</template>
<style scoped>
p{
text-align:center;
line-height: 200px;
}
</style>
Ω
第6章
一、 填空题
- vm.$store
- vm.$store.state
- vm.$store.commit()
- store.registerModule()
- vm.$store.dispatch()
二、 判断题
- 错
- 错
- 对
- 错
- 对
三、 选择题
- B
- B
- A
- D
- ABD
四、 简答题
- 请简要概述Vuex的设计思想。
Vuex是Vue团队提供的一套组件状态管理维护的解决方案。Vuex作为Vue插件来使用,进一步完善了Vue基础代码功能,使Vue组件状态更加容易维护,为大型项目开发提供了强大的技术支持。
- 简述Vuex配置对象中的主要内容有哪些。
1). actions:用来定义事件处理方法,用于处理state数据
2). mutations:选项中的事件处理方法接收state对象作为参数,即初始数据
3). getters:store实例允许在store中定义getters计算属性,类似于Vue实例的computed
4). modules:modules用来在store实例中定义模块对象
5). plugins:Vuex中的插件配置选项为plugins,插件本身为函数
6). devtools:store实例配置中的devtools选项用来设置是否在devtools调试工具中启用Vuex,默认值为true,表示在启用,设为false表示停止使用
- 简述Vuex中的actions的含义。
actions选项用来定义事件处理方法,用于处理state数据。actions类似于mutations,不同之处在于actions是异步执行的,事件处理函数可以接收{commit}对象,完成mutation提交,从而方便devtools调试工具跟踪状态的state变化。
在使用时,需要在store仓库中注册actions选项,在里面定义事件处理方法。事件处理方法接收context作为第1个参数,payload作为第2个参数(根据需要进行选择)。
五、编程题
- 编写页面结构:
<div id="app">
<div class="wrapper">
<!-- 搜索信息 -->
<div class="message">
<div class="info">
<input class="value" type="text" v-model="value" placeholder="请输入内容">
</div>
<div class="btn">
<span @click="add">添加</span>
<span @click="find">查找</span>
</div>
</div>
<!-- 表格信息 -->
<ul>
<li>
</li>
<li v-for="item,key in list" :id="key" @click="" v-if="item.isFind">
<div class="info">
{{item.info}}
<input class="newValue" type="text" v-model="newValue" v-if="item.isShow" @blur="blur(key)">
</div>
<div class="btn">
<span @click="del(key)">刪除</span>
<span @click="edit(key)">编辑</span>
</div>
</li>
</ul>
</div>
</div>
- 编写JavaScript代码:
<script>
var store = new Vuex.Store({
state: {
list: [{
id: 0,
info: '列表0',
isShow: false,
isFind: true
}, {
id: 1,
info: '列表0',
isShow: false,
isFind: true
}, {
id: 2,
info: '列表0',
isShow: false,
isFind: true
}, {
id: 3,
info: '列表3',
isShow: false,
isFind: true
}, {
id: 4,
info: '列表4',
isShow: false,
isFind: true
}, {
id: 5,
info: '列表0',
isShow: false,
isFind: true
}, {
id: 6,
info: '列表6',
isShow: false,
isFind: true
}, {
id: 7,
info: '列表0',
isShow: false,
isFind: true
}, {
id: 8,
info: '列表8',
isShow: false,
isFind: true
}, {
id: 9,
info: '列表9',
isShow: false,
isFind: true
}],
newList: []
},
mutations: {
add(state, payload) {
state.list.push({
id: state.list.length,
info: payload,
isShow: false,
isFind: true
})
},
del(state, payload) {
state.list.splice(payload, 1)
},
edit(state, payload) {
state.list.splice(payload.key, 1, payload.value)
}
},
actions: {
add({ commit }, payload) {
commit('add', payload)
},
del({ commit }, payload) {
commit('del', payload)
},
edit({ commit }, payload) {
console.log(payload)
commit('edit', payload)
},
}
})
//创建Vue实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
list: [],
value: '',
newValue: '',
isShow: false,
},
created() {
this.list = this.$store.state.list
},
methods: {
add() {
if (this.value) {
this.$store.dispatch('add', this.value)
}
},
del(key) {
this.$store.dispatch('del', key)
},
edit(key) {
for (var i = 0; i < this.list.length; i++) {
if (i == key) {
this.list[key].isShow = true
} else {
this.list[i].isShow = false
}
}
},
find() {
if (!this.value) {
alert('输入内容不能为空')
} else {
for (var j = 0; j < this.list.length; j++) {
if (this.value != this.list[j].info) {
this.list[j].isFind = false
}
}
}
},
blur(key) {
this.$store.dispatch({
type: 'edit',
value: {
id: key,
info: this.newValue,
isShow: false,
isFind: true
},
key: key
})
}
},
store
});
</script>
Ω
第7章
一、 填空题
- @vue
- npm install –g @vue/cli
- vue -version(vue -V)
- yarn global add @vue/cli
- vue create 项目名
二、 判断题
- 对
- 错
- 错
- 对
- 对
三、 选择题
- B
- C
- AD
四、 简单题
- 简述如何安装Vue CLI 3.x版本的脚手架。
前提:推荐使用Node 8.11.0+和NPM 3+
通过npm的方式全局安装@vue/cli脚手架
npm install @vue/cli –g // -g表示全局安装
- 简述如何在现有项目中安装CLI插件和第三方插件。
CLI插件安装完成之后,在package.json文件中查看,是以@vue/cli-plugin-开头。
注意:vue add 安装和调用只是 Vue CLI 插件,普通的npm包还是用npm 来进行安装的。
例如 vue add @vue/eslint
第三方插件:
如果不带@vue/前缀,将会安装第三方包
例如 vue add vuetify
- 简单介绍CLI服务vue-cli-service( )中的command命令包括哪些。
serve start development server 启动服务
build build for production 生成用于生产环境的包
inspect inspect internal webpack config 审查webpack配置
lint lint and fix source files lint?并修复源文件
五、 编程题
- 简单描述Vue CLI 3安装的过程。
步骤如下:以npm包管理器为例
推荐使用Node 8.11.0+和NPM 3+
安装版本要求:
Node.js 8.11.0+
NPM 3+
如果之前已经全局安装了旧版的vue-cli(1.x或2.x),需要先进行卸载,指令如下:
npm uninstall vue-cli -g
如果之前没有全局安装旧版,则直接全局安装@vue/cli脚手架,指令如下:
npm install @vue/cli –g
vue –V 查看版本号
- 简单描述使用Vue CLI 3创建项目的方法步骤。
步骤如下:
打开命令行工具,切换到项目根目录,执行以下指令来创建项目:
vue create hello-vue(项目名)
在交互界面中,选择手动配置项,进行配置
项目创建完成后,执行以下命令进去项目目录:
cd hello-vue
执行命令,启动项目
npm run server
Ω
第8章
一、 填空题
- webpack-hot-middleware
- #
- history
- SEO(搜索引擎优化)
- vue-server-renderer
二、 判断题
- 对
- 对
- 错
- 对
- 错
三、 选择题
- A
- B
- D
四、 简单题
- 请简述什么是服务器端渲染。
服务器端渲染(简称SSR),是将组件或页面通过服务器生成html字符串,再发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序,简单理解就是将页面在服务器中完成渲染,然后在客户端直接展示。
- 请简述服务器端渲染的代码逻辑和处理步骤。
Vue进行服务器端渲染时,需要利用Node.js搭建一个服务器,并添加服务器端渲染的代码逻辑。
使用webpack-dev-middleware中间件对更改的文件进行监控,使用webpack-hot-middleware中间件进行页面的热更新,使用vue-server-renderer插件来渲染服务器端打包的bundle文件到客户端。
- 请简述Nuxt.js中,声明式路由和编程式路由的区别
声明式路由:在页面中使用完成路由跳转。
编程式路由:在JavaScript代码中实现路由的跳转。
五、 编程题
- 参考本书第8章课后习题配套源代码: 08-1编程题\login
Ω
第9章
一、 填空题
- mt-
- Axios
- MUI
- Object. defineProperty
二、 判断题
- 错
- 对
- 对
- 错
- 对
三、 选择题
- A
- D
- B
四、 简单题
- 请简单列举一个项目从开始到上线的开发流程需要的步骤。
1、产品创意
在这一阶段就是决定要做一个什么产品(What),为什么要做这个产品(Why),解决What和Why的问题
2、产品原型
在这一阶段,通过由产品经理对原型进行设计包括功能、页面,最重要的是用户体验
3、美工设计
在这一阶段,美工设计人员根据产品经理提供的原型图实现PSD设计图稿,并切图
4、前端实现
在这一阶段,前端开发工程师拿到美工设计好的psd图,负责具体的HTML、CSS静态页面的实现,以及动态特效、动态数据的绑定和交互的实现
5、后端实现
在这一阶段,实现数据处理、业务逻辑代码
6、测试、试运营、上线
由测试人员进行项目测试。将所有的问题解决后,就可以试运行,将项目上线
- 请简单列举6个“微商城”项目中用到的重点知识。
1、路由的配置
2、Vuex的配置
3、axios的配置以及接口的调用
4、购物车功能的实现
5、底部导航栏的实现
6、分类列表的实现
7、图片预览的实现vue-preview插件







![[vue+element-ui] form中输入框无法输入问题的解决方法](https://img-blog.csdnimg.cn/13c4768d6f134b519db7d5ccb16e0adb.png)