关于uni-app的入门
前言
这是一篇关于uni-app入门的文章,也是我对uni-app的总结与归纳,刚开始的时候在这个平台上面找寻同类型的文章的时候发现讲的都很片面不怎么详细,所以就写了一篇关于基本入门的文章,全文总计 7500 字 预计阅读时间约为 25分钟,推荐有Vue基础的朋友来阅读,否则可能听的有些困难,主要是uni-app是基于Vue来的嘛~
资源与扩展文章
- Vue入门教程与基本功能的实现
- Vue脚手架的安装与配置以及一些基本操作
- 图标下载网站阿里云矢量图标库 iconfont
Uni-app的基础目录
文章目录
- 关于uni-app的入门
- 前言
- 资源与扩展文章
- Uni-app的基础目录
- uniapp的文件目录属性
- pages文件夹
- 小程序架构+vue语法=uni-app
- static文件夹
- 相当于public文件夹
- App.vue文件
- mian.js文件
- manifest.json文件
- pages.json文件
- uni.scss文件
- 利用HBuilder工具进行基本的操作
- 创建新的页面
- 在uniapp的页面vue里面的书写注意事项
- uni-app借鉴微信小程序组件库
- 示例代码
- 显示效果
- uni-app页面的跳转
- 主要的两种跳转方式
- 跳转传参与接收
- 页面传参示例
- 页面结构
- 实现需求
- index.vue代码(首页组件)
- hello.vue代码
- 结果效果
- uni-app组件
- uni-app组件注意点
- uniapp组件的导入
- uniapp的标签导航
- 什么是小程序的标签导航呢?
- 实现微信底部导航切换效果
- 实现效果
- 效果的实现
- 实现代码
uniapp的文件目录属性
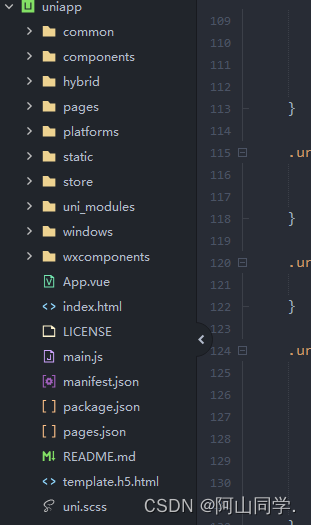
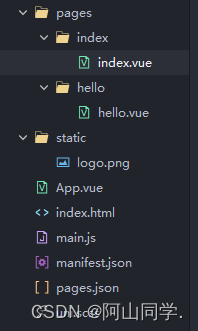
如图所示当我们创建好一个uni-app项目之后会有如下目录

接下来我们来大致说说这些目录下的文件和文件夹是干嘛的
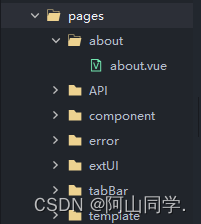
pages文件夹
如下图所示

示范:单文件
<template>
<view>
hello world 阿山 !
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
小程序架构+vue语法=uni-app
在pages文件夹下面其实有很多文件加,其效果就是存放页面效果和微信小程序下面的pages文件夹是一样的
虽然我这里的一个文件夹里面只有一个vue文件但是这个文件夹里面还可以写css,js,json文件命名方式和微信小程序是一样的(名字一般为和文件夹一样,我的习惯是只写一个vue文件,后面我会示范多文件的)
static文件夹
如下图所示

相当于public文件夹
这个文件夹存放的东西相当于原生html项目的public文件夹存放的文件是页面的静态文件
虽然
App.vue文件
如下图所示

同vue的根组件,是SPA项目的唯一页面,单网页应用的根组件
mian.js文件
如下图所示

和vue项目一样是住逻辑入口文件
manifest.json文件

项目的配置文件
pages.json文件

这个文件夹和微信小程序一样,属于页面配置文件,用于所有页面的配置

uni.scss文件

这个个文件下面写的是对全局生效的css代码对全局生效
利用HBuilder工具进行基本的操作
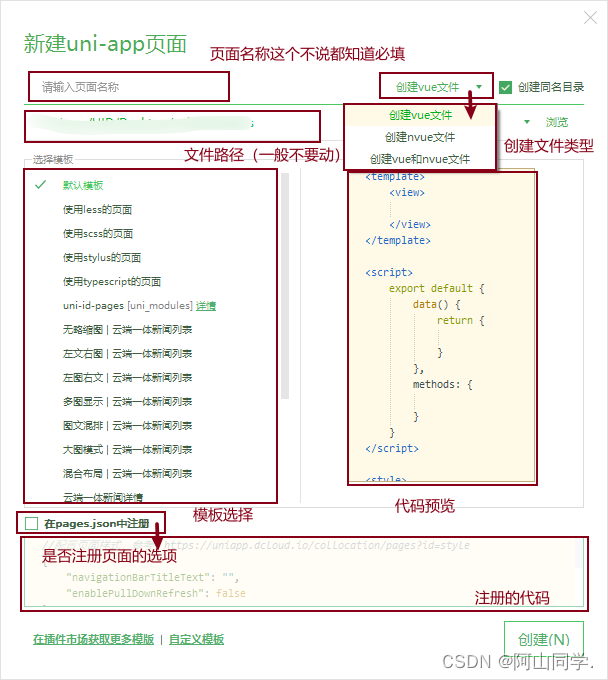
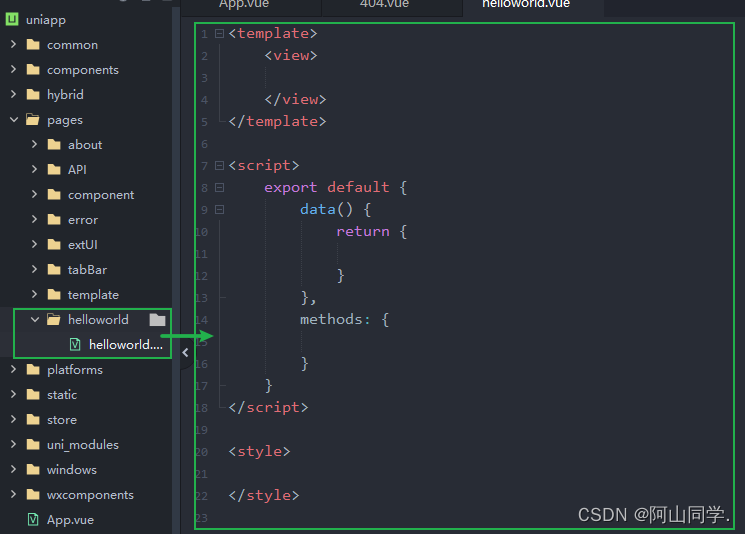
创建新的页面
1, 右键pages文件夹,点击新建页面

2,根据需求选择

3,制作hello word的页面

然后我们写一个简单的页面
<template>
<view>
demo
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
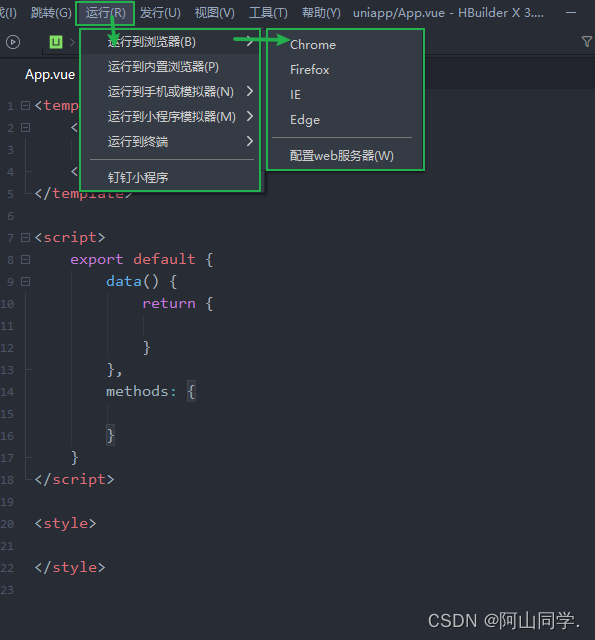
4,然后按下图点击运行编译

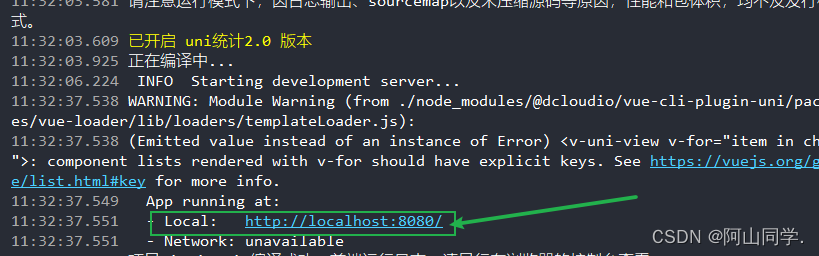
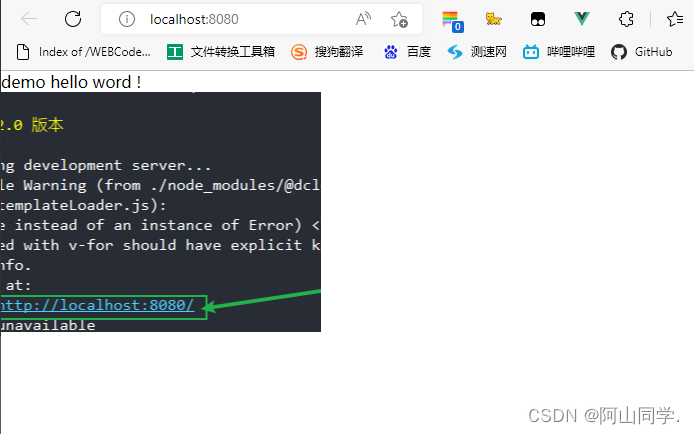
5,编译完成后就会告诉你访问地址

6,运行结果

在uniapp的页面vue里面的书写注意事项
uni-app借鉴微信小程序组件库
在template标签下不能书写HTML标签,约为项目制作之后需要适配H5,APP和小程序,所以必须书写官方提供的专业组件(标签),写出来的代码才能直接编译到不同的客户端,
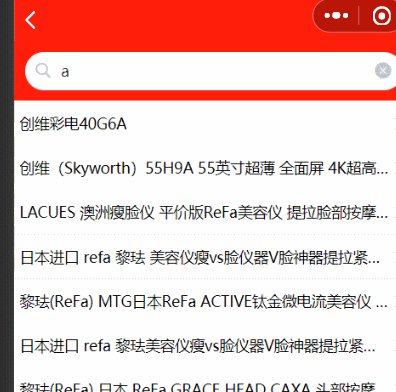
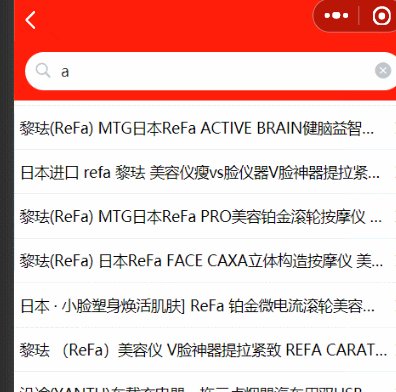
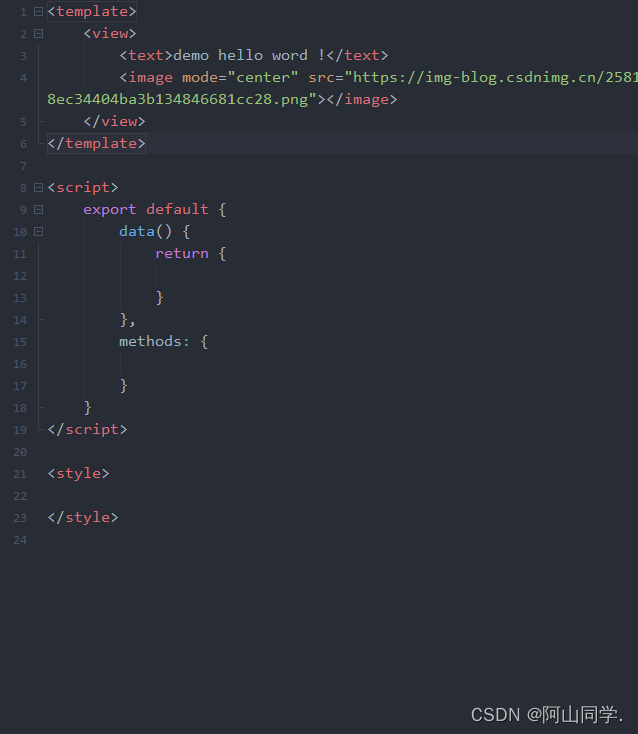
示例代码

显示效果

uni-app页面的跳转
主要的两种跳转方式
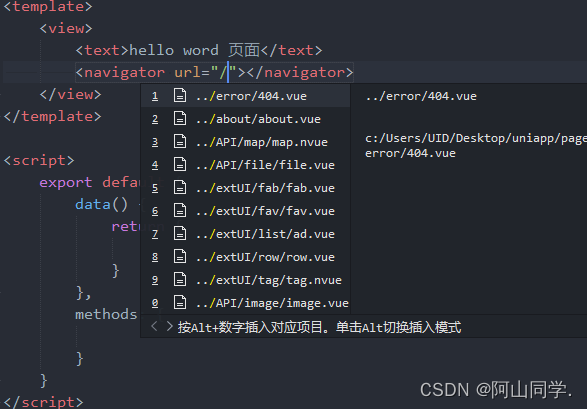
- 组件方式:
<navigator :url="./xxxx"></navigator>
如图

- 代码方式:
uni.navigateTo(url:'路径')
uniapp提供了强大的 uni 对象,里面有丰富的方法和属性
跳转传参与接收
参数的传递
url="xxx?参数=值&参数=值
接收参数
利用生命周期钩子函数
onLoad(e){
xxxx
}
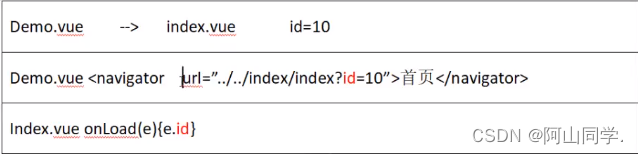
例如

页面传参示例
页面结构

实现需求
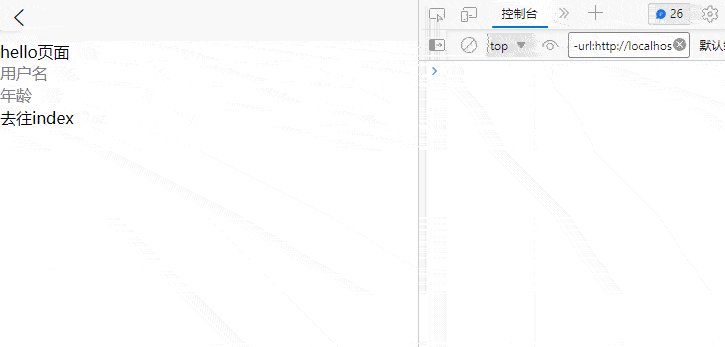
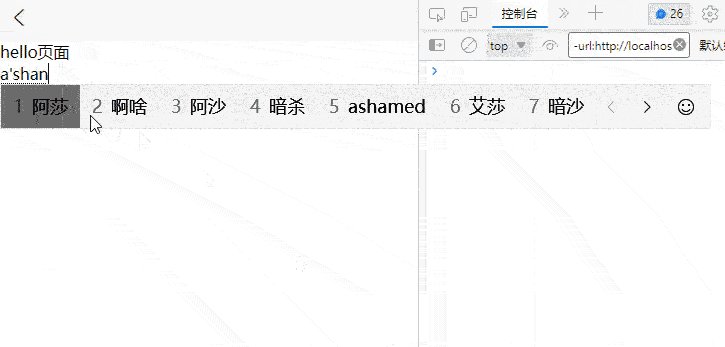
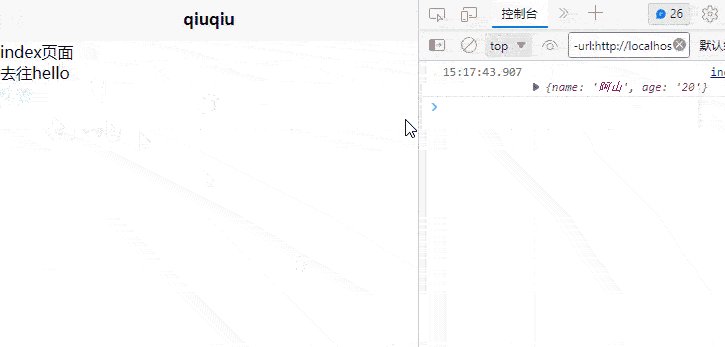
当我在hello页面输入一个名字和年龄时,当我返回index.vue
的时候需要传递回去
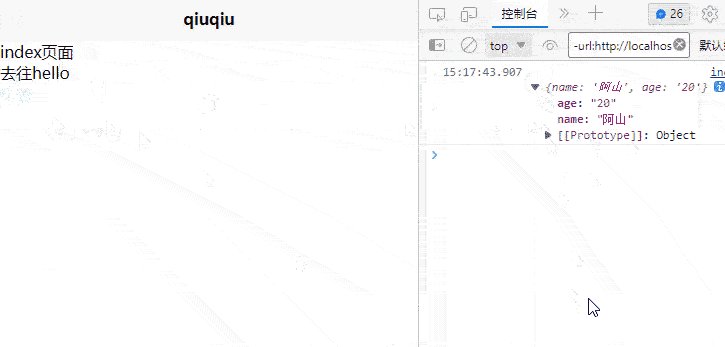
效果如图:

index.vue代码(首页组件)
<template>
<view class="content">
<view>index页面</view>
<navigator :url="`../hello/hello`">去往hello</navigator>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
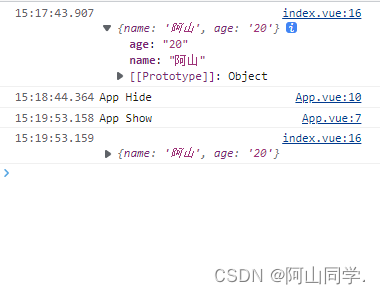
onShow() {
console.log(this.options);
},
methods: {
}
}
</script>
<style>
</style>
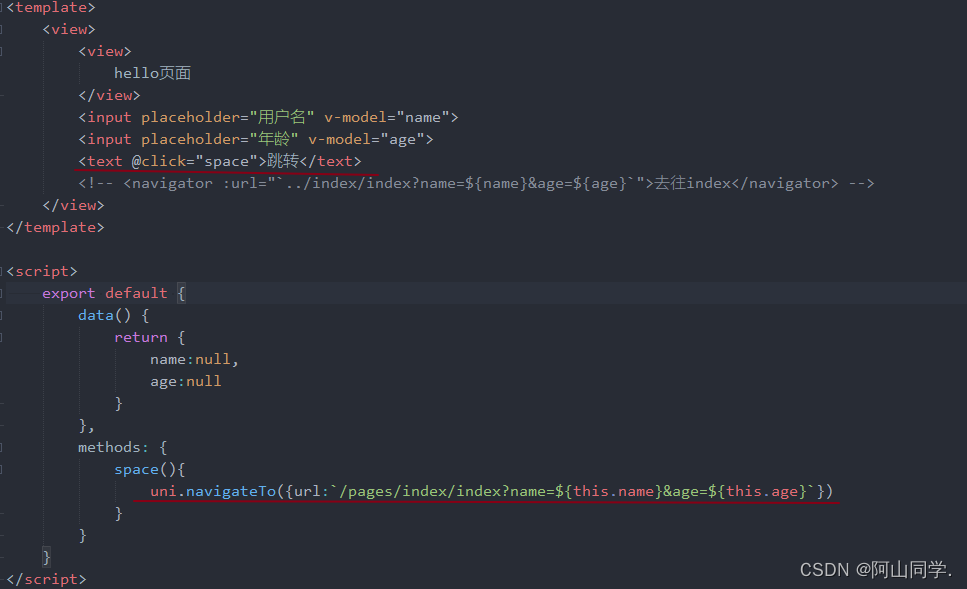
hello.vue代码
<template>
<view>
<view>
hello页面
</view>
<input placeholder="用户名" v-model="name">
<input placeholder="年龄" v-model="age">
<navigator :url="`../index/index?name=${name}&age=${age}`">去往index</navigator>
</view>
</template>
<script>
export default {
data() {
return {
name:null,
age:null
}
},
methods: {
}
}
</script>
<style>
</style>
或者这样

结果效果

uni-app组件
在vue中,组件在使用时需要先引入->注册->使用
在uniapp中,官方提供了easycom机制,让组件使用起来更加方便
具体做法:把组件放在component文件夹下面,这个组件就会自动全局注册
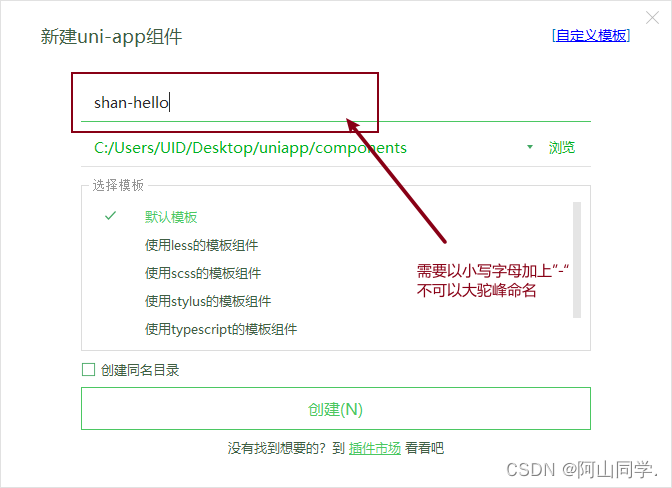
uni-app组件注意点
- 在uniapp中不象在vue中那样组件名以大驼峰命名,而是以小写和
-来命名


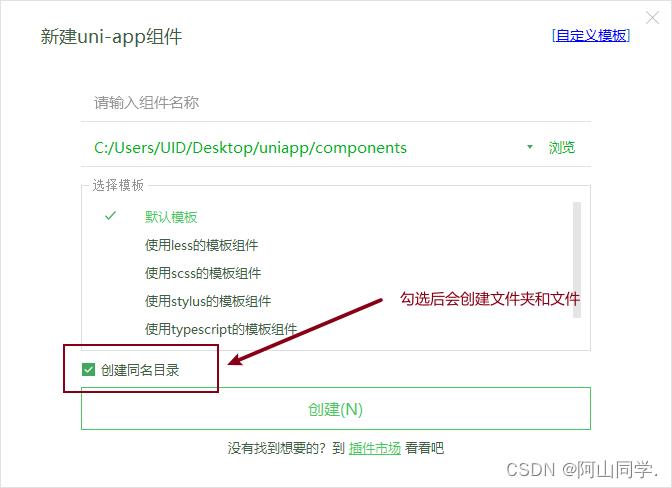
uniapp组件的导入
-
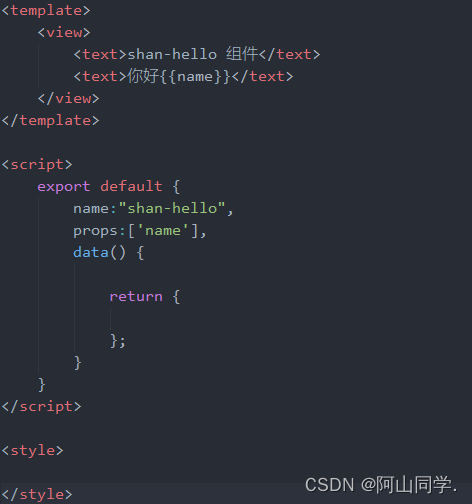
首先在组件里写点东西(非必写)

-
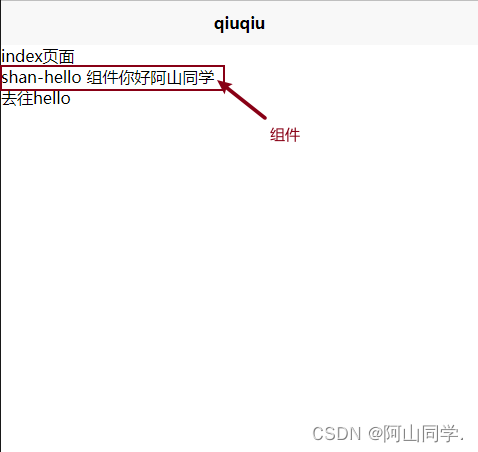
然后在需要导入组件的页面写入组件名,然后利用props传参过去,不会的去看我往期的vue文章

-
结果如下

uniapp的标签导航
什么是小程序的标签导航呢?
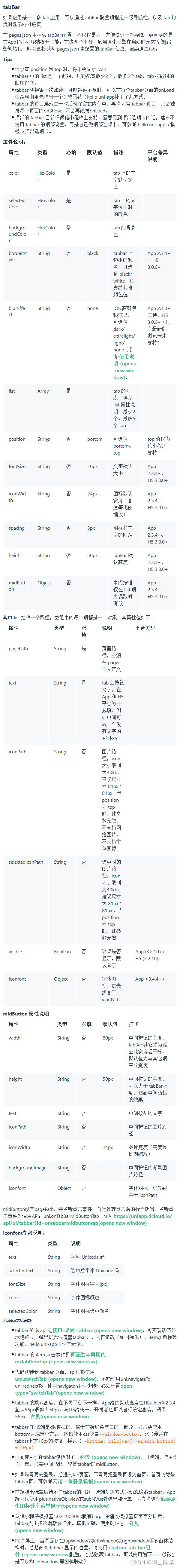
uni-app导航栏官方文档
如下图所示

当我点击小图标的时候就能切换页面的这种方式就叫标签导航
下载图标推荐是下载两个一个代表选中,一个代表没激活
- 图标下载网站iconfont
接下来我们来实现下微信底部导航的效果
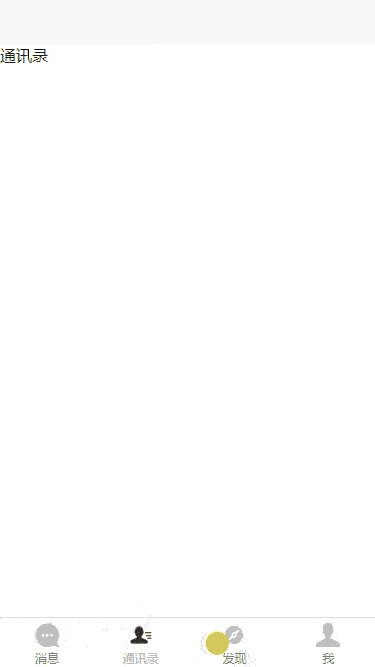
实现微信底部导航切换效果
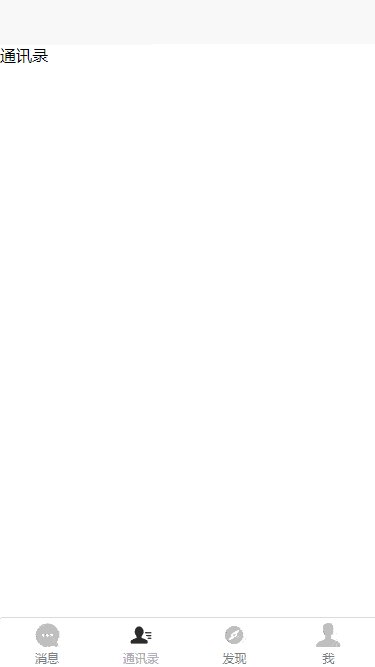
实现效果

效果的实现
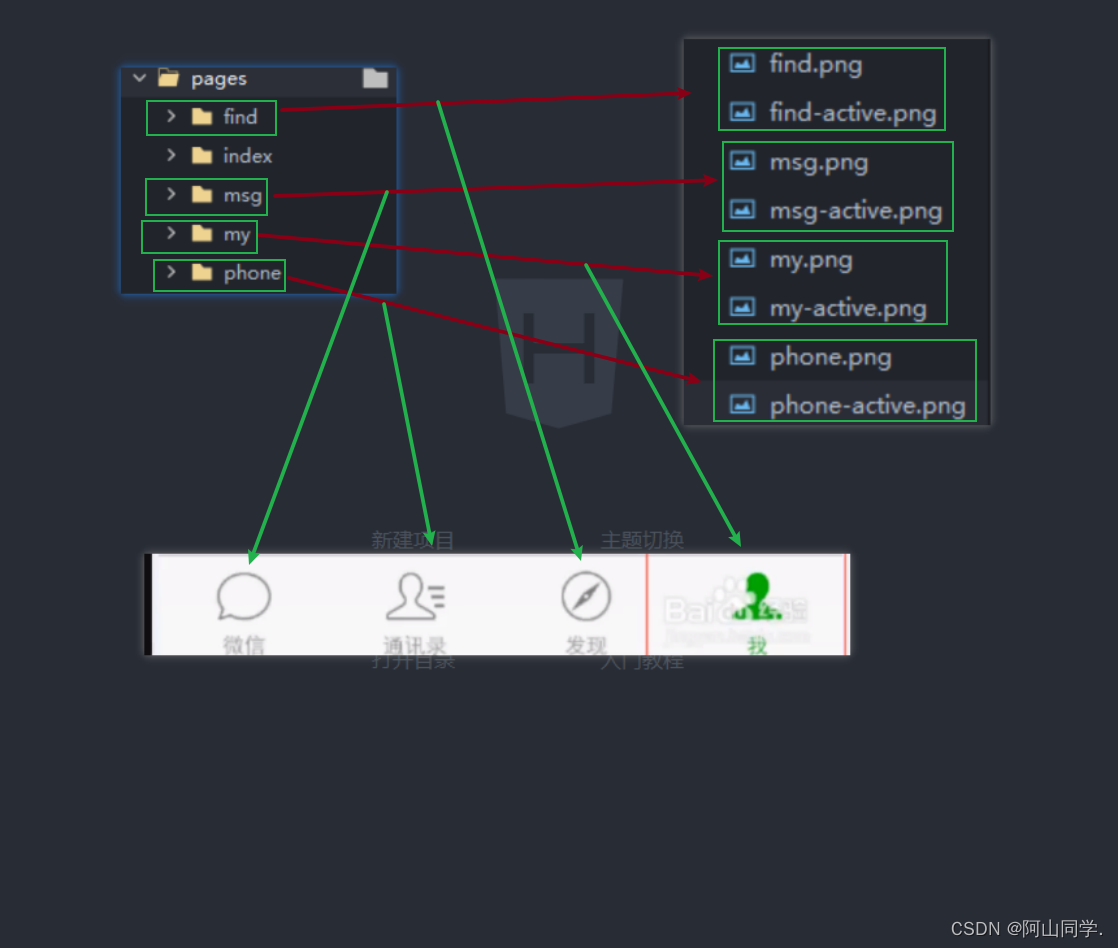
- 我们首先需要8张图片和创建四个页面
| 页面名 | 激活时 | 未激活 |
|---|---|---|
| msg.vue(消息) | xxx.active.png | xxx.png |
| phone.vue(通讯录) | xxx.active.png | xxx.png |
| find.vue(发现) | xxx.active.png | xxx.png |
| my.vue(我的) | xxx.active.png | xxx.png |

- 确保已经准备好了图标,在主目录下新建一个image文件夹

- 绑定与思路

- 实现
首先我们可以去查看文档

通过查文档我们可以发现实现导航栏的方式为tabBar属性,但是我们只需要实现切换等功能,所以我们不需要那么多的参数和属性
"tabBar":{
xxx
}
实现代码
仔细看注释
"tabBar": {
// 按钮文字颜色,选中时的按钮颜色边框颜色和背景颜色
"color": "#7A7E83",
"selectedColor": "#b3abb4",
"borderStyle": "#b9b9b9",
"backgroundColor": "#FFFFFF",
// 按钮
"list": [
// 下面的就是按钮了
// 消息
{
"pagePath": "pages/msg/msg",
// 没选中时
"iconPath": "static/image/msg.png",
// 选中时
"selectedIconPath": "static/image/msg-active.png",
// 显示文字
"text": "消息"
},
{
"pagePath": "pages/phone/phone",
// 没选中时
"iconPath": "static/image/phone.png",
// 选中时
"selectedIconPath": "static/image/phone-active.png",
// 显示文字
"text": "通讯录"
},
{
"pagePath": "pages/find/find",
// 没选中时
"iconPath": "static/image/find.png",
// 选中时
"selectedIconPath": "static/image/find-active.png",
// 显示文字
"text": "发现"
},
{
"pagePath": "pages/my/my",
// 没选中时
"iconPath": "static/image/my.png",
// 选中时
"selectedIconPath": "static/image/my-active.png",
// 显示文字
"text": "我"
}
]
},


![[vue+element-ui] form中输入框无法输入问题的解决方法](https://img-blog.csdnimg.cn/13c4768d6f134b519db7d5ccb16e0adb.png)