文章目录
- 1 图片拉近
- 2 全屏背景
- 2.1 background-attachment
- 2.2 background-size
- 2.3 display:flex;
- 2.4 flex-direction
- 2.5 100vh
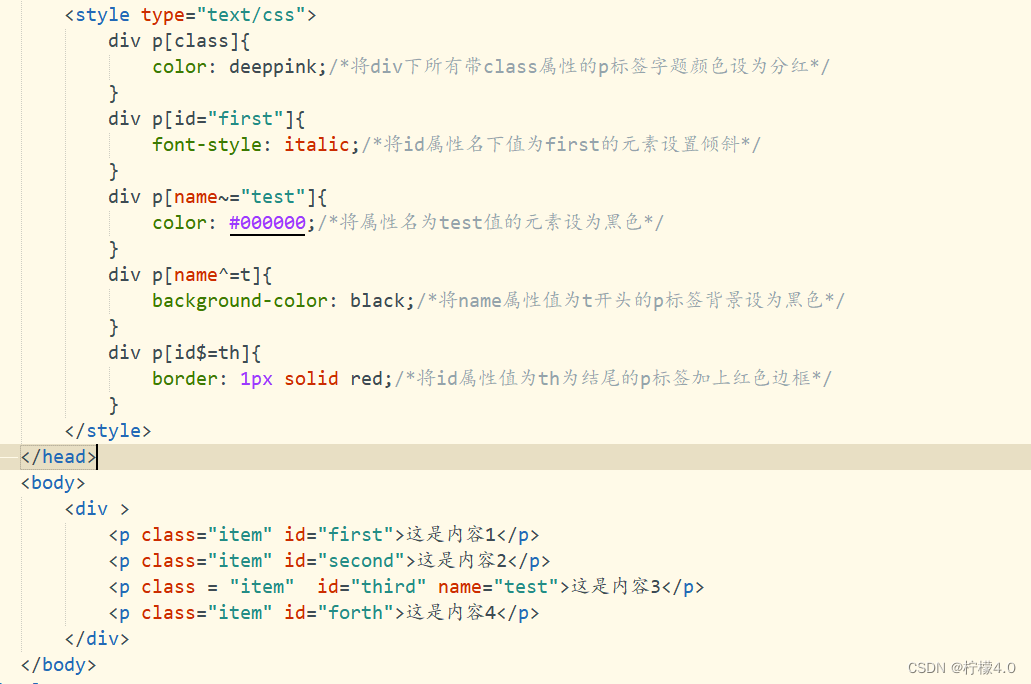
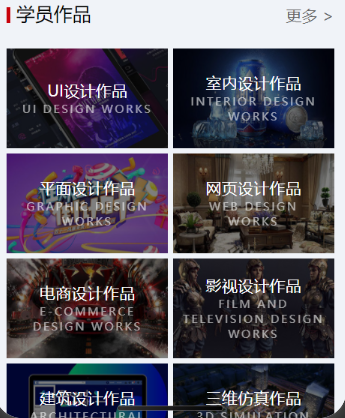
1 图片拉近
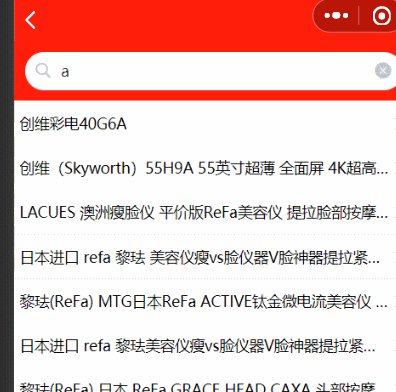
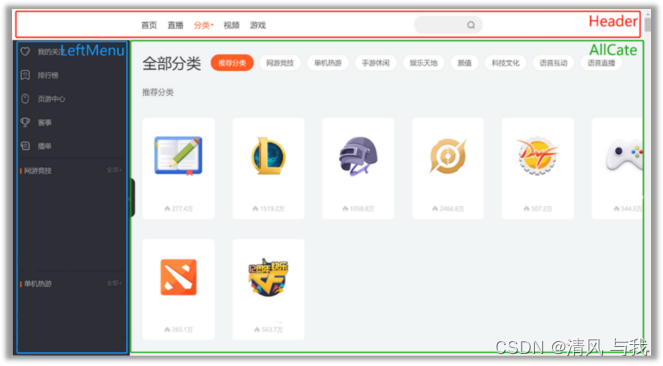
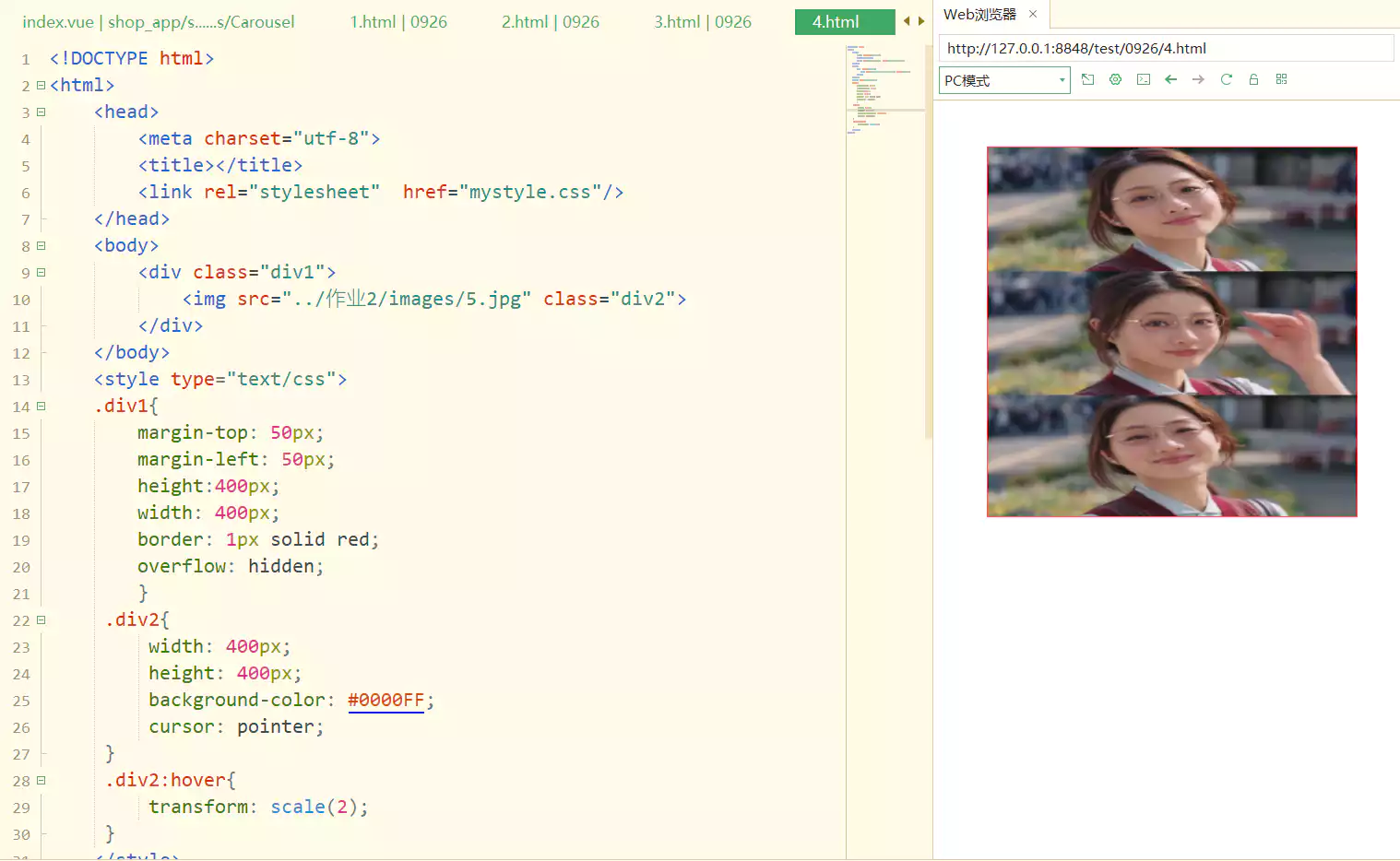
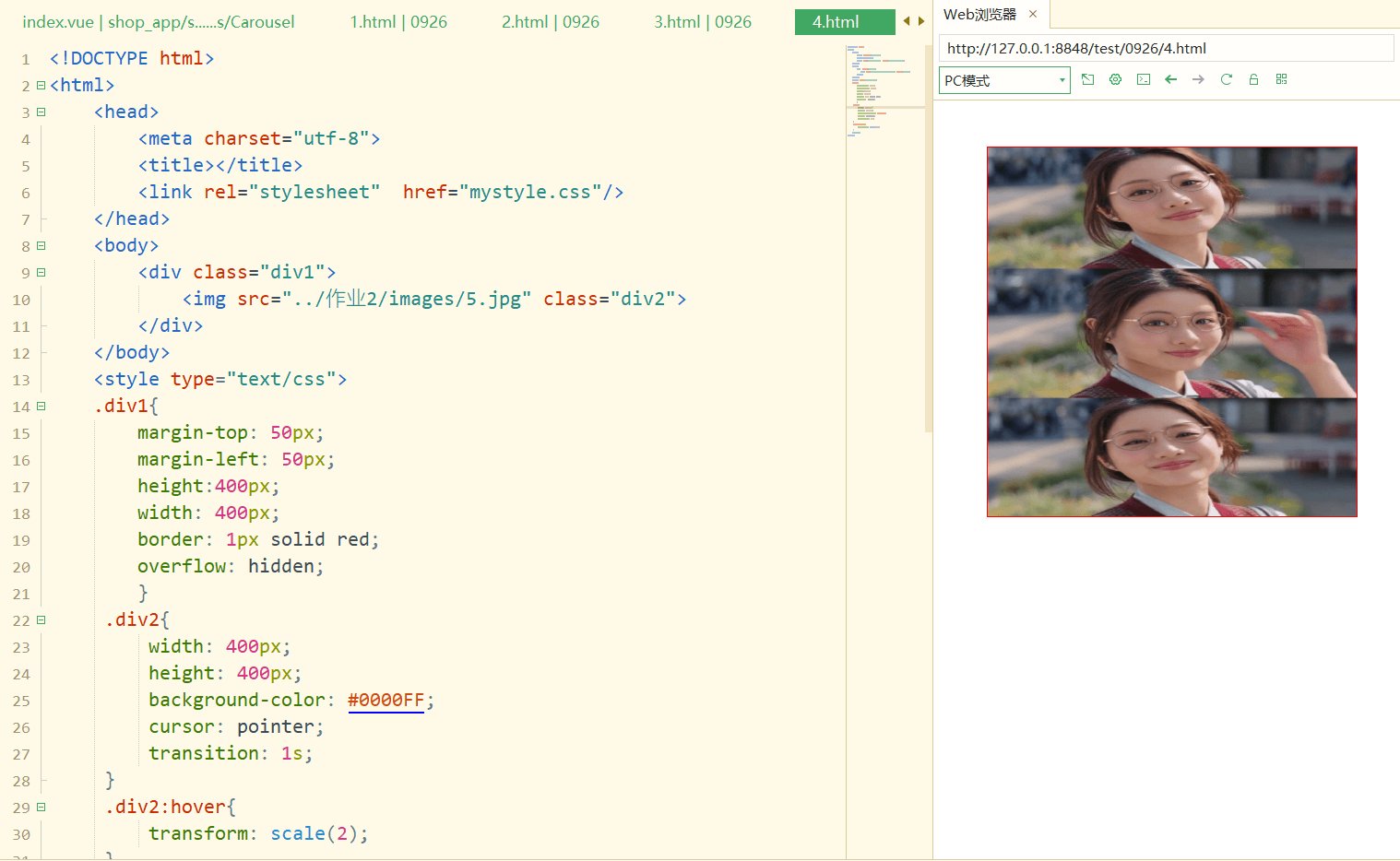
缘起是看到了下面的图片,我发现当鼠标悬浮的时候,发现他是可以拉近的,也就是图片的宽高不变,但是图片被放大了

起初我以为是有一个这样的方法,可以实现这个操作,但是查找了很多网站都没有找到。
后来自己慢慢的摸索,才了解了其中的奥妙
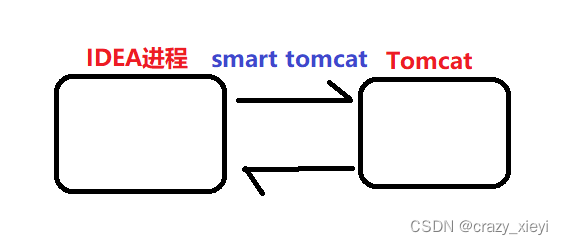
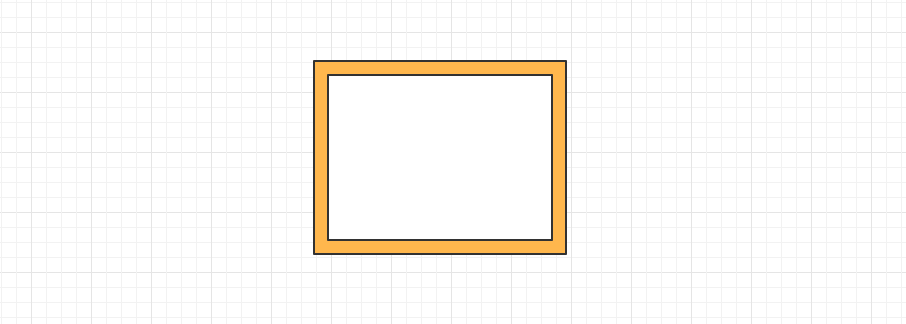
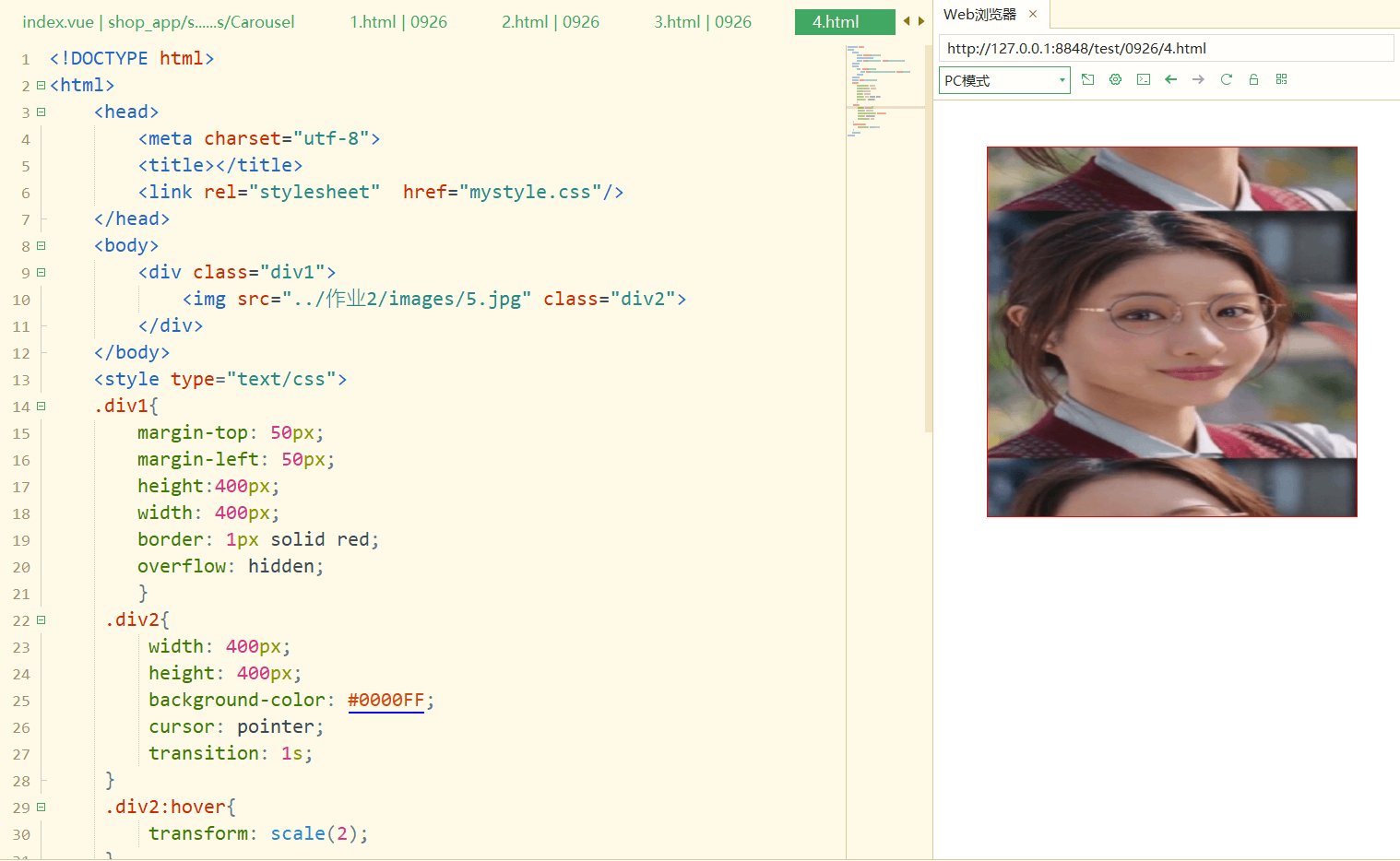
子盒子和父盒子的大小一样大,为了能体现出父子盒子,我让父盒子略大,并未黄色,子盒子为白色

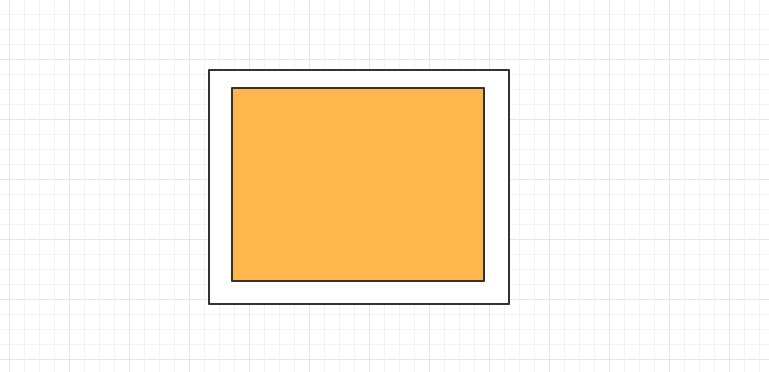
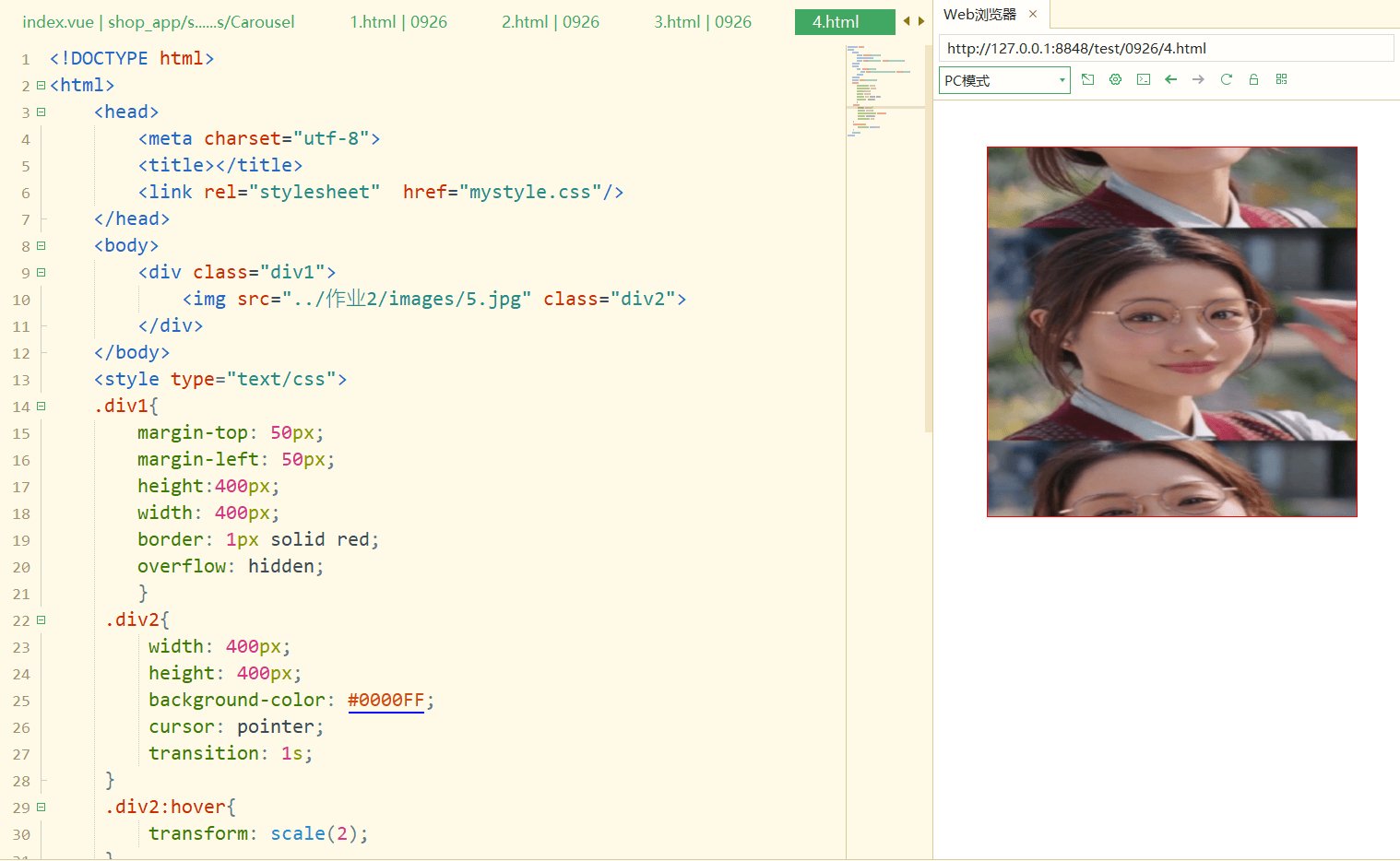
当鼠标悬浮到该子盒子的时候,子盒子被放大(scale),如下图

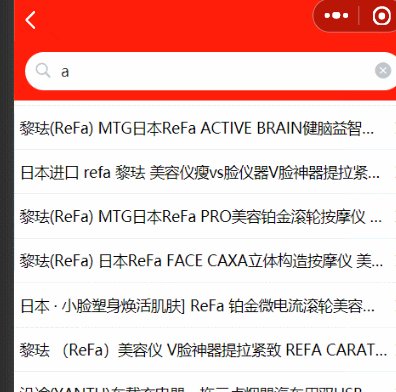
同时,我设置子盒子超出父盒子的部分隐藏(overflow:hidden),这样我只能看到黄色部分,但是图片却被放大了,就看到了最初的效果,图片好像被拉进了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="mystyle.css"/>
</head>
<body>
<div class="div1">
<img src="../作业2/images/5.jpg" class="div2">
</div>
</body>
<style type="text/css">
.div1{
margin-top: 50px;
margin-left: 50px;
height:400px;
width: 400px;
border: 1px solid red;
overflow: hidden;
}
.div2{
width: 400px;
height: 400px;
background-color: #0000FF;
cursor: pointer;
}
.div2:hover{
transform: scale(2);
}
</style>
</html>

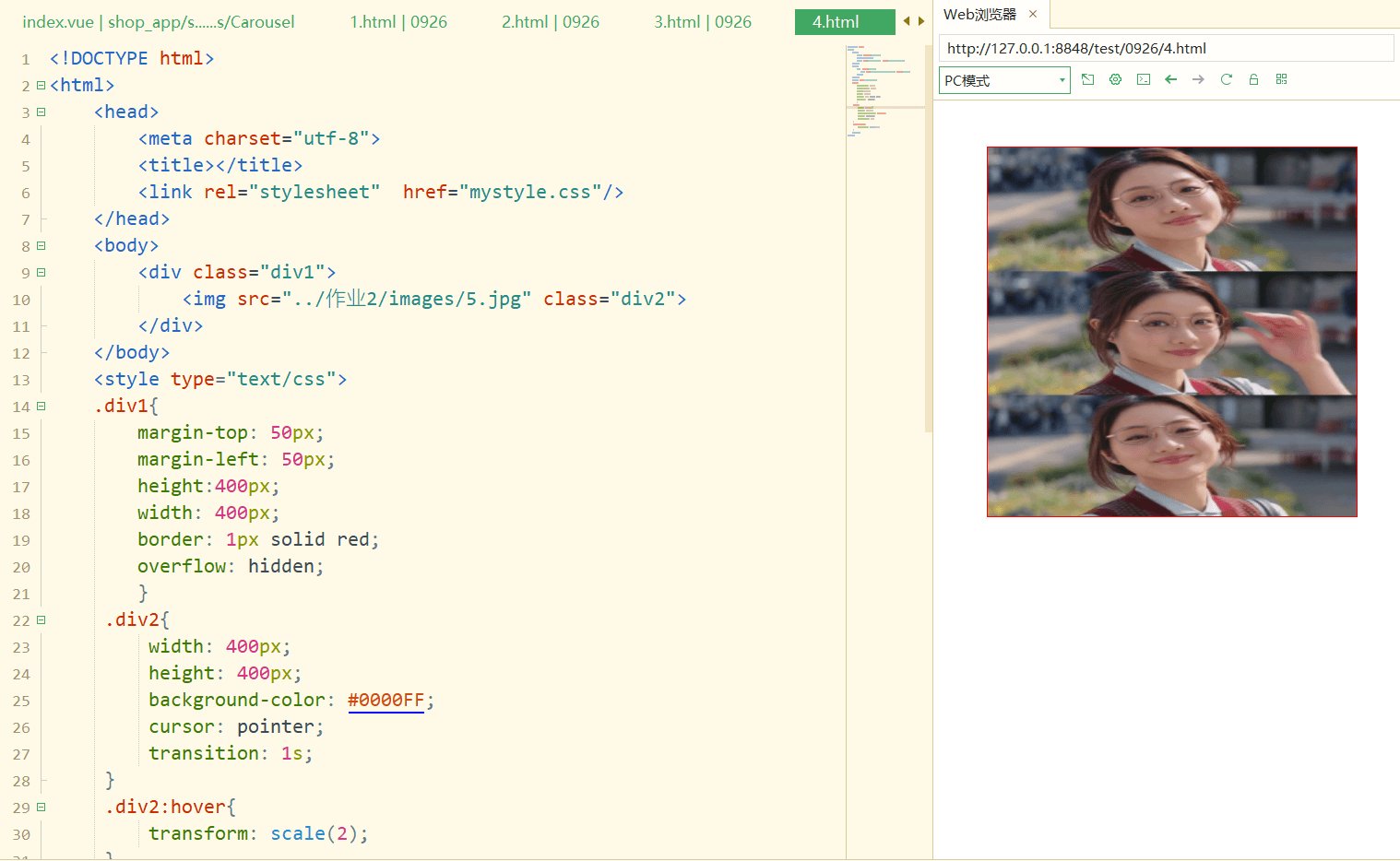
这样似乎太突兀了,我们加一个实现的时间 1s transition: 1s;

这样就舒服多了
写这一篇博客,我发现这个图片功能太简单了。我自己用vue做的时候,用的是@mouseover @mouseout 需要两个方法
让其有1s动画效果的时候,我用的是根据类名获取元素,然后鼠标悬浮的时候给他加上动画的效果。
但是动画的效果默认是不会保存的,间隔一秒后又会回到初始化的状态,所以又加了一句animation-fill-mode:forwards,让其保持动画的状态。
写这篇博客之后,原来只需要几行代码就解决了!
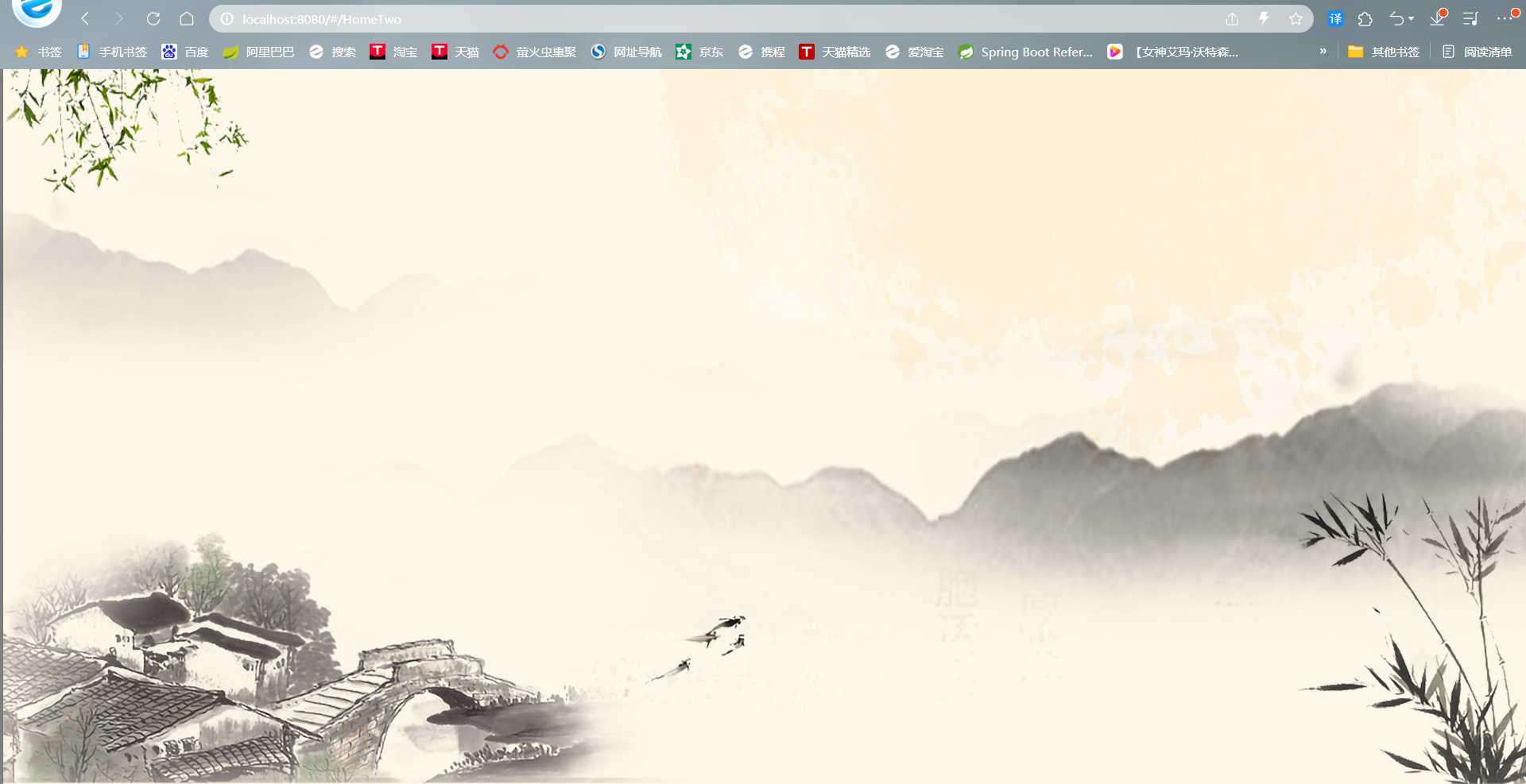
2 全屏背景
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
body {
margin: 0;
background: #e8e8e8 url('@/assets/oprea_background02.png') center bottom;
/* 设置背景图片会不会随着屏幕滚动 */
background-attachment: fixed;
/* 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 */
background-size: cover;
/* 去掉好像也没什么 */
display: flex;
/* 设置height:100vh,能够保证元素无论是否有没有内容,高度都等于屏幕高度。 */
min-height: 100vh;
flex-direction: column;
}
</style>

2.1 background-attachment
background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
scroll就是说,这个背景图片不是固定的,会随着页面高度的改变而变
fixed意味着,图片是固定的,不会随着页面高度的改变而改变
| 值 | 描述 |
|---|---|
| scroll | 背景图片随着页面的滚动而滚动,这是默认的。 |
| fixed | 背景图片不会随着页面的滚动而滚动。 |
| local | 背景图片会随着元素内容的滚动而滚动。 |
| initial | 设置该属性的默认值。 |
| inherit | 指定 background-attachment 的设置应该从父元素继承。 |
2.2 background-size
| 值 | 描述 |
|---|---|
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
2.3 display:flex;
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
不加display:flex

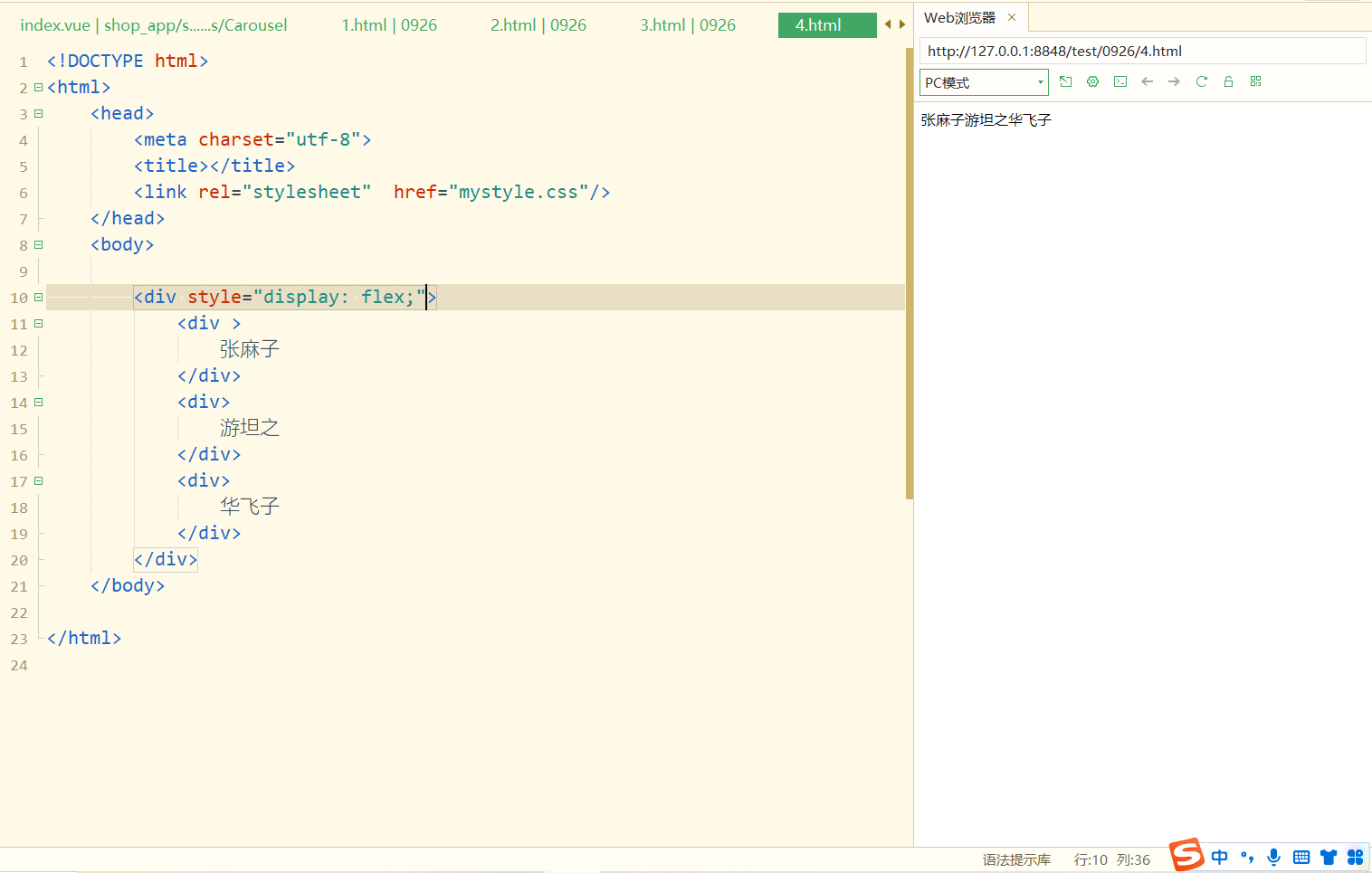
加上display:flex

还是挺有用的以前一直用,float:left,float:right解决布局,现在又学到了一个方法。
2.4 flex-direction
flex-direction 属性规定灵活项目的方向。
**注意:**如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。
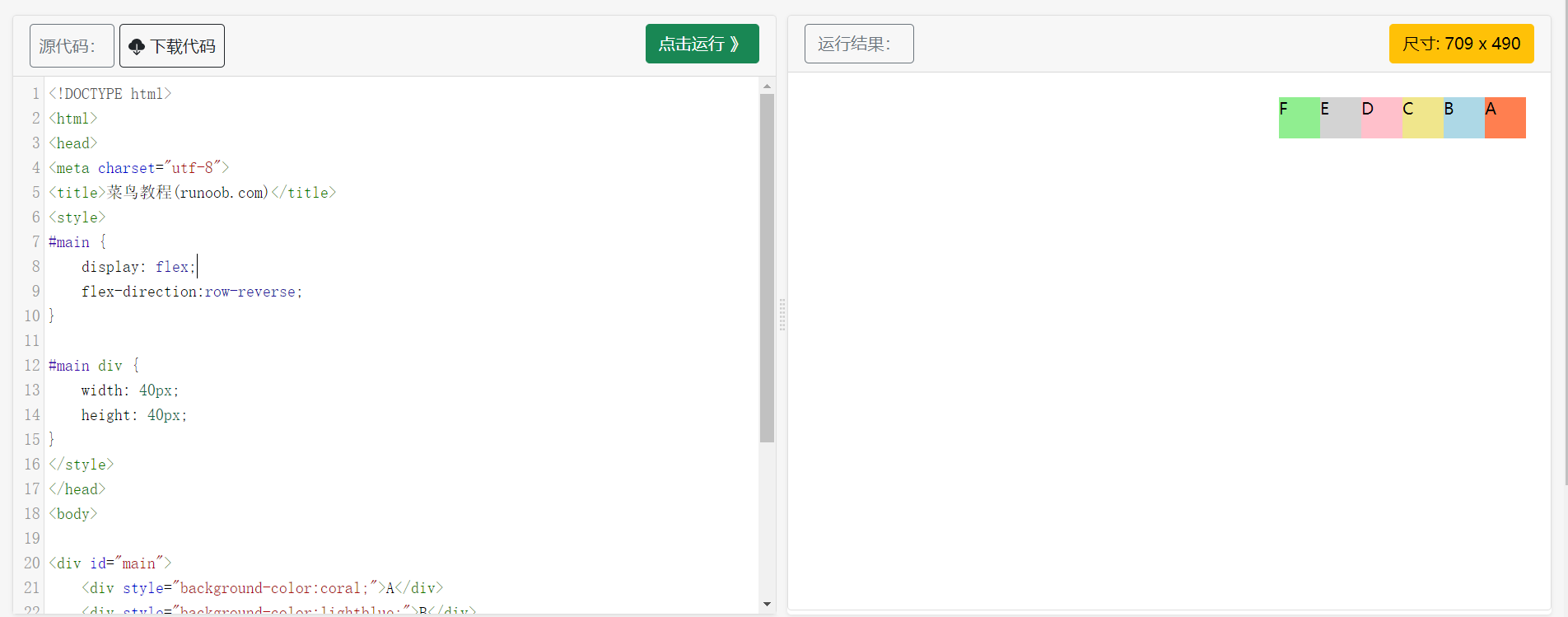
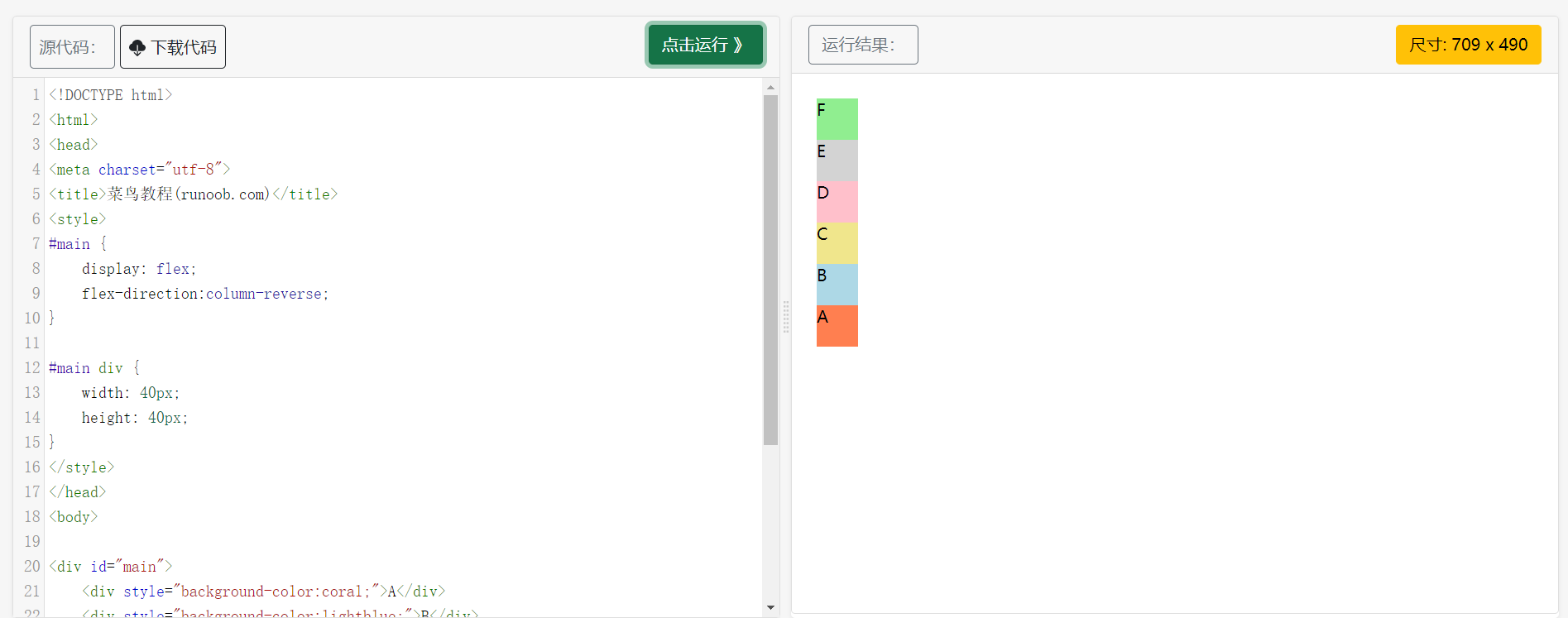
本来是按行排序的,flex-direction可以灵活的排序,可以按列排序,也可以按行反着来
一些效果如下:


2.5 100vh
vh就是当前屏幕可见高度的1%,也就是说
height:100vh == height:100%;
但是当元素没有内容时候,设置height:100%,该元素不会被撑开,此时高度为0,
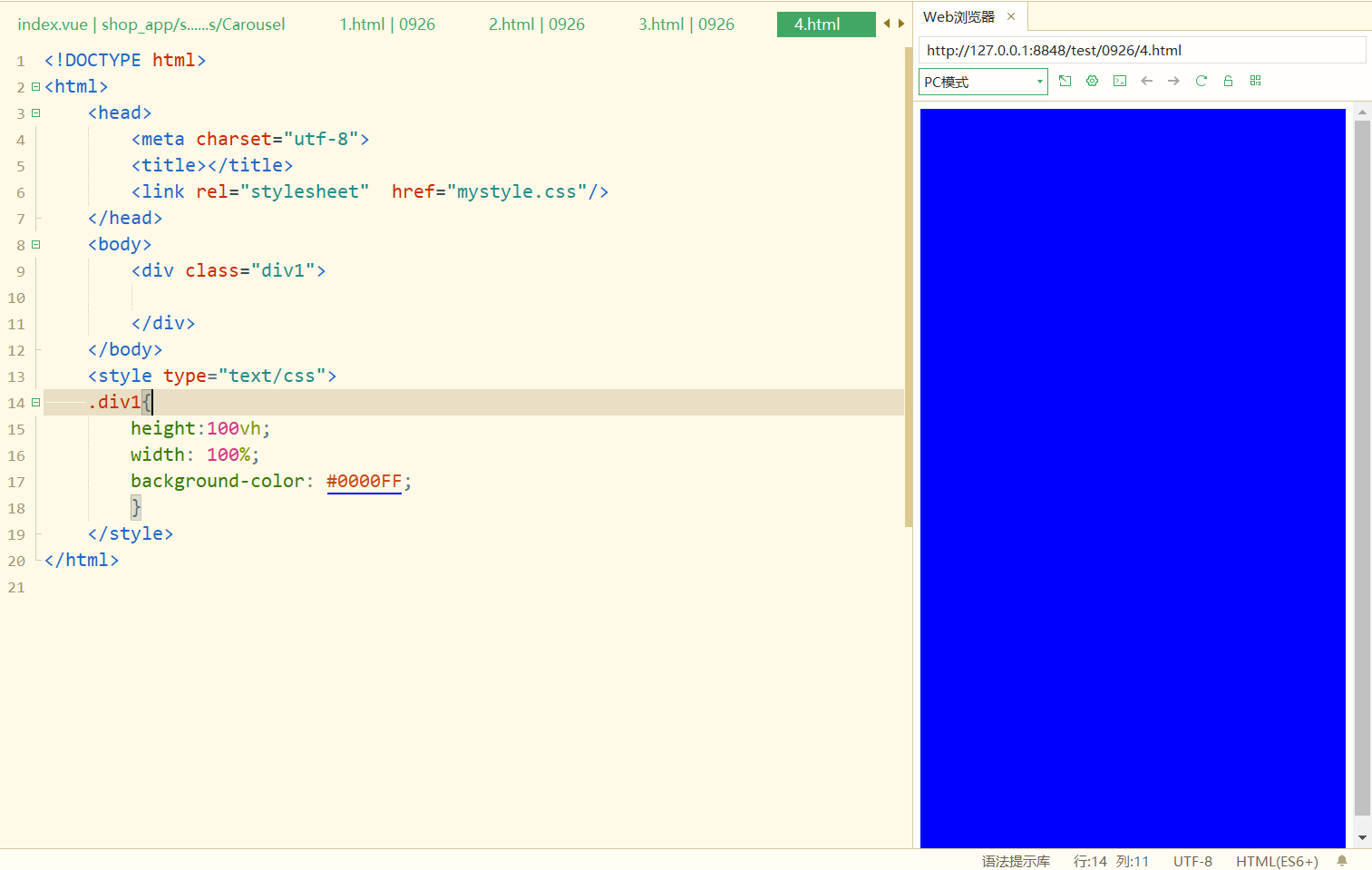
但是设置height:100vh,该元素会被撑开与屏幕高度一致。
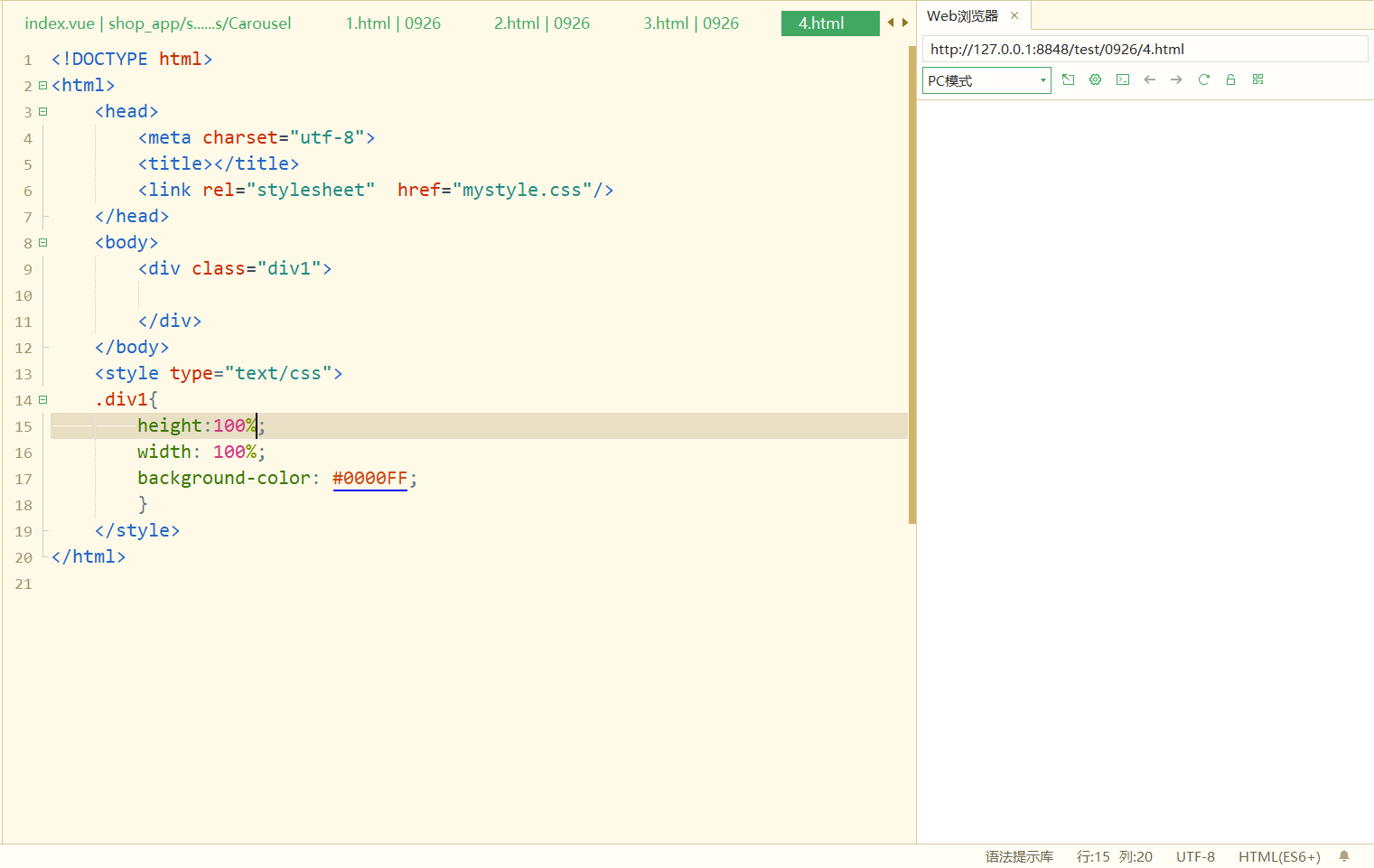
对比
100%

100vh





![[vue+element-ui] form中输入框无法输入问题的解决方法](https://img-blog.csdnimg.cn/13c4768d6f134b519db7d5ccb16e0adb.png)