系列文章目录
Tomcat下载、安装及使用介绍_crazy_xieyi的博客-CSDN博客
文章目录
- 前言
- 一、创建Servlet项目(Maven)的步骤
- 1.创建Maven项目
- 2.引入依赖
- 3.创建目录
- 4.编写代码
- 5.打包程序
- 6.部署程序
- 7.验证程序
- 二、总结(使用smart tomcat插件来打包部署)
前言
Servlet 是一种实现动态页面的技术,是一组 Tomcat 提供给程序猿的 API, 帮助程序猿简单高效的开发一个 web app。
Servlet
主要做的工作
允许程序猿注册一个类, 在 Tomcat 收到某个特定的 HTTP 请求的时候, 执行这个类中的一些代码。
帮助程序猿解析 HTTP 请求,把 HTTP 请求从一个字符串解析成一个
HttpRequest 对象。
帮助程序猿构造 HTTP 响应,程序猿只要给指定的
HttpResponse 对象填写一些属性字段, Servlet 就会自动的按照 HTTP 协议的方式构造出一个 HTTP 响应字符串, 并通过 Socket 写回给客户端。
简而言之, Servlet 是一组 Tomcat 提供的 API, 让程序猿自己写的代码能很好的和 Tomcat 配合起来, 从 而更简单的实现一个 web app。而不必关注 Socket, HTTP协议格式, 多线程并发等技术细节, 降低了 web app 的开发门槛, 提高了开发效率。
我们只需要关注生成响应的这个过程。
一、创建Servlet项目(Maven)的步骤
1.创建Maven项目
使用 IDEA 创建一个 Maven 项目:菜单 -> 文件 -> 新建项目 -> Maven
2.引入依赖
Maven 项目创建完毕后, 会自动生成一个 pom.xml 文件:
我们需要在 pom.xml 中引入 Servlet API 依赖的 jar 包。
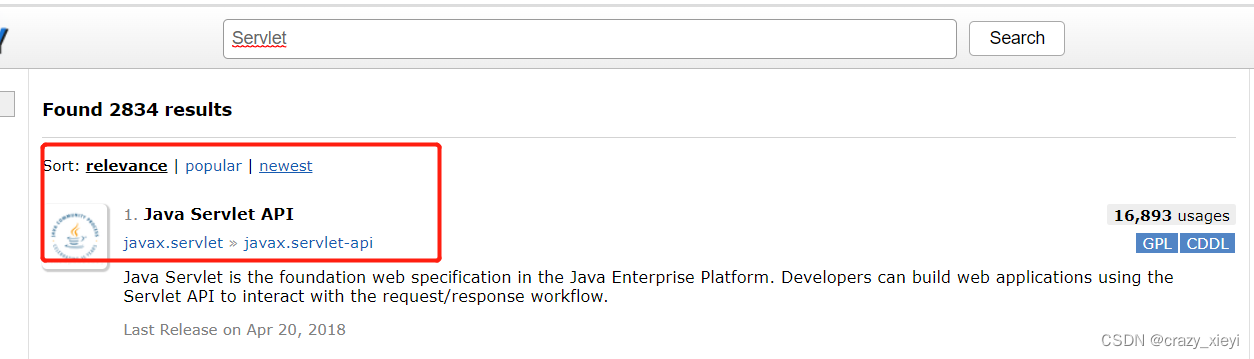
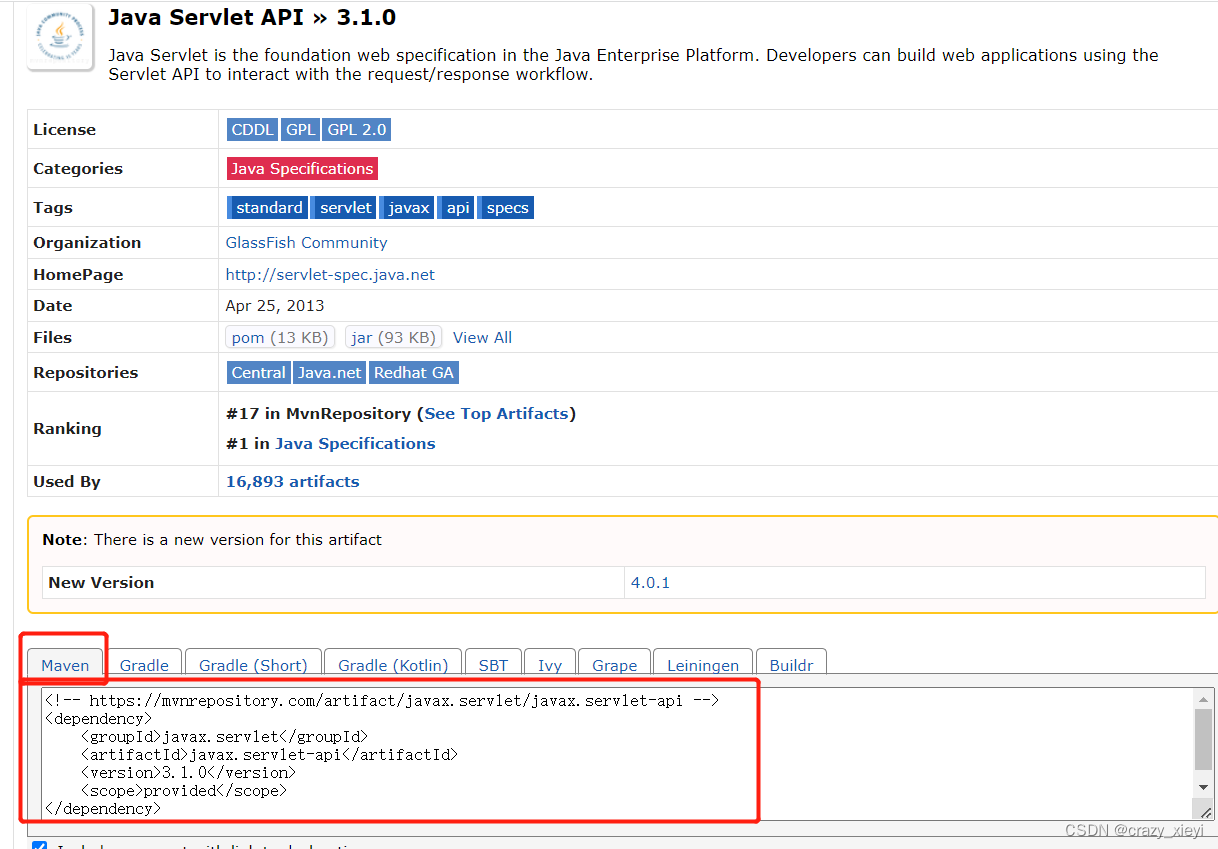
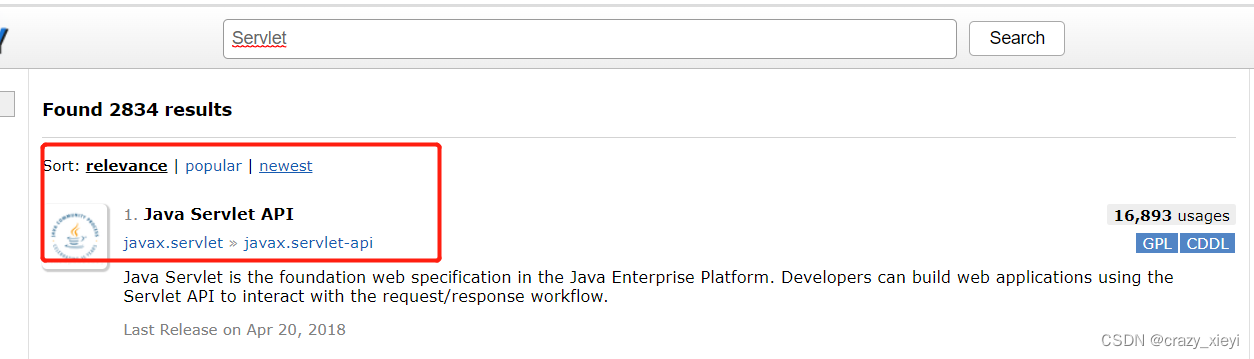
1) 在中央仓库 https://mvnrepository.com/ 中搜索 "servlet":

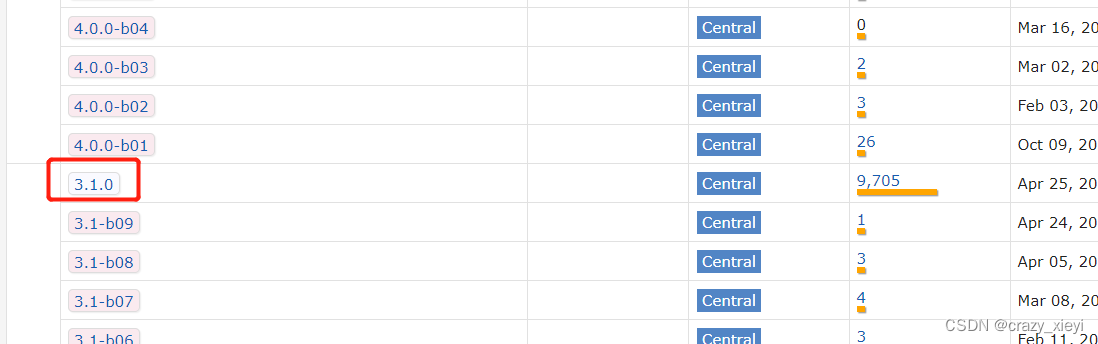
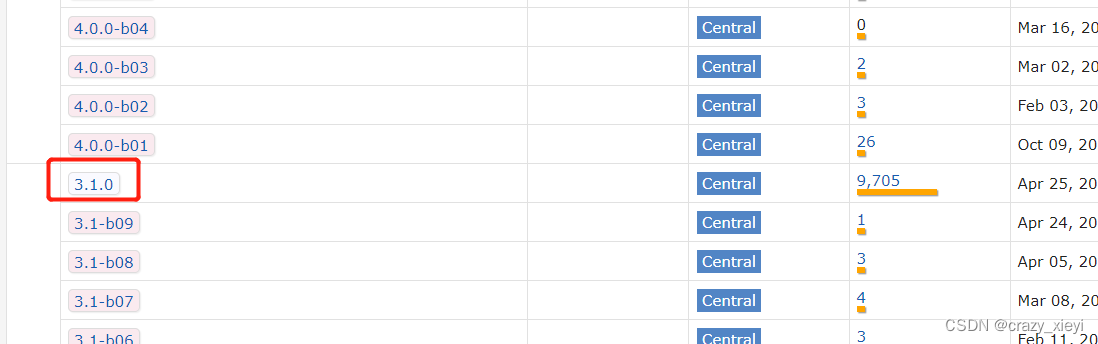
2) 选择版本,一般我们使用 3.1.0 版本

注意:Servlet 的版本要和 Tomcat 匹配.
如果我们使用 Tomcat 8, 那么就需要使用 Servlet 3.1.0
可以在 http://tomcat.apache.org/whichversion.html 查询版本对应关系
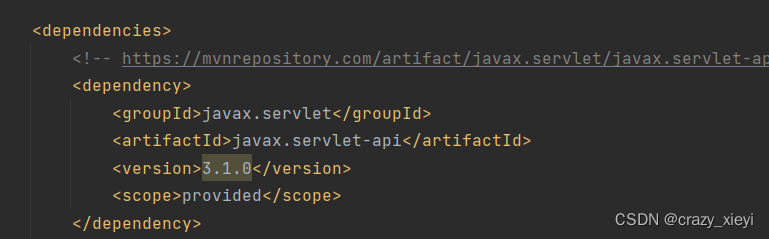
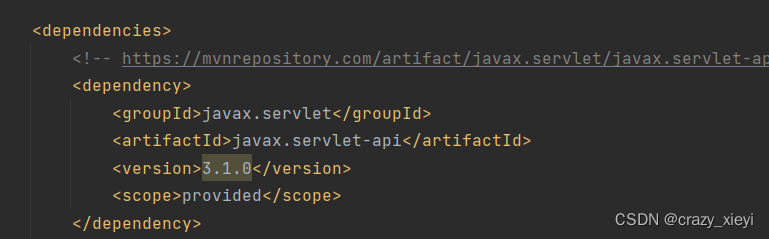
3) 把中央仓库中提供的 xml 复制到项目的 pom.xml 中
<dependencies> 标签内部放置项目依赖的 jar 包,maven 会自动下载依赖到本地:

3.创建目录
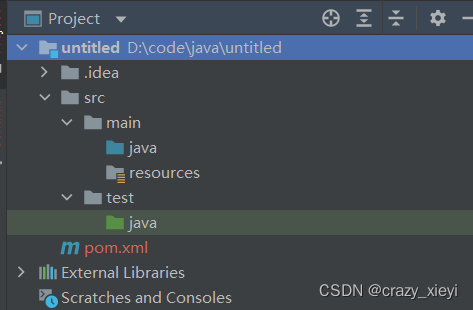
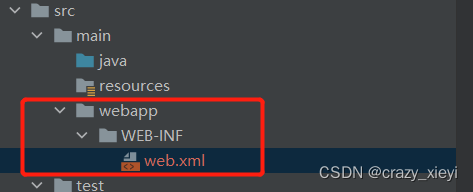
当项目创建好了之后, IDEA 会帮我们自动创建出一些目录:
src 表示源代码所在的目录 ;main/java 表示源代码的根目录,后续创建 .java 文件就放到这个目录中;main/resources 表示项目的一些资源文件所在的目录;test/java 表示测试代码的根目录;
我们还需要创建一些新的目录/文件:
1)
创建
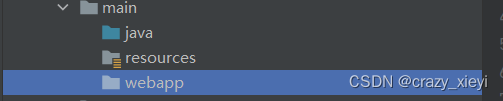
webapp
目录
在 main 目录下, 和 java 目录并列, 创建一个 webapp 目录 (注意, 不是 webapps)
2)
创建
web.xml
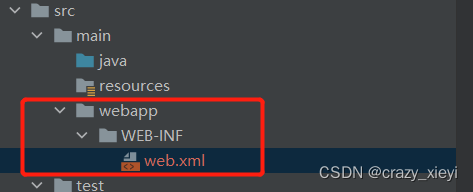
然后在 webapp 目录内部创建一个 WEB-INF 目录, 并创建一个 web.xml 文件

3)
编写
web.xml
往 web.xml 中拷贝以下代码:
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
Tomcat 找到这个文件才能正确处理 webapp 中的动态资源。
4.编写代码
以下代码只是示例:
在 java 目录中创建一个类 HelloServlet, 代码如下:
@WebServlet("/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().write("hello");
}
}
注意:
创建一个类 HelloServlet , 继承自 HttpServlet。
在这个类上方加上 @WebServlet("/hello") 注解, 表示 Tomcat 收到的请求中,
路径为 /hello
的请求才会调用
HelloServlet
这个类的代码(这个路径未包含 Context Path)。
重写 doGet 方法. doGet 的参数有两个, 分别表示收到的 HTTP 请求 和要构造的 HTTP 响应,
这个
方法会在
Tomcat
收到
GET
请求时触发。
HttpServletRequest 表示 HTTP 请求。Tomcat 按照 HTTP 请求的格式把 字符串 格式的请求转
成了一个 HttpServletRequest 对象。后续想获取请求中的信息(方法, url, header, body 等) 都是
通过这个对象来获取。
HttpServletResponse 表示 HTTP 响应。 代码中把响应对象构造好(构造响应的状态码, header,
body 等)。
resp.getWriter() 会获取到一个流对象, 通过这个流对象就可以写入一些数据, 写入的数据会被
构造成一个 HTTP 响应的 body 部分, Tomcat 会把整个响应转成字符串, 通过 socket 写回给浏览
器。
现在的代码不是通过 main 方法作为入口了。 main 方法已经被包含在 Tomcat 里, 我们写的代码会被 Tomcat 在合适的时机调用起来。
写的类满足什么条件才能被 Tomcat 调用呢?
a) 创建的类需要继承自 HttpServlet
b) 这个类需要使用 @WebServlet 注解关联上一个 HTTP 的路径
c) 这个类需要实现 doXXX 方法.
当这三个条件都满足之后, Tomcat 就可以找到这个类, 并且在合适的时机进行调用。
5.打包程序
使用 maven 进行打包:菜单 -> View -> Tool Window -> Maven 打开
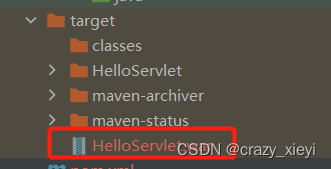
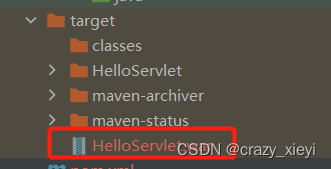
然后展开 Lifecycle , 双击 package 即可进行打包。
这里有一个重要的点需要注意:如果我们直接这样打包,会自动生成一个jar包,这不是我们所需要的。Tomcat 需要识别的是另外一种 war 包格式。jar 包是普通的 java 程序打包的结果,里面会包含一些 .class 文件。war 包是 java web 的程序, 里面除了会包含 .class 文件之外, 还会包含 HTML, CSS, JavaScript, 图片, 以及其他的 jar 包. 打成 war 包格式才能被 Tomcat 识别。
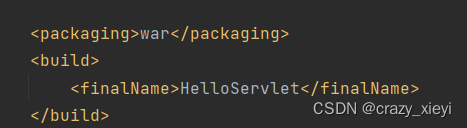
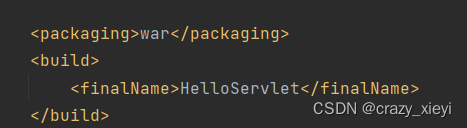
在 pom.xml 中新增一个 packing 标签, 表示打包的方式是打一个 war 包。在 pom.xml 中再新增一个 build 标签, 内置一个 finalName 标签, 表示打出的 war 包的名字是 HelloServlet。


6.部署程序
把 war 包拷贝到 Tomcat 的 webapps 目录下;启动 Tomcat , Tomcat 就会自动把 war 包解压缩。
7.验证程序
此时通过浏览器访问 http://127.0.0.1:8080/ServletHelloWorld/hello ,就可以看到结果了。
总结
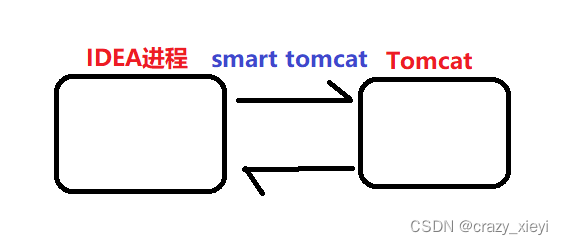
在这个部署环节,还有更简单的办法,可以使用IDEA中的smart tomcat插件来简化打包(打包和部署一体了)。因为IDEA社区版是没有自带Tomcat的部署功能的,这就需要使用smart tomcat插件来完成。
安装步骤如下:
1) 菜单 -> 文件 -> Settings
2) 选择 Plugins, 选择 Marketplace, 搜索 "tomcat", 点击 "Install"
3) 安装完毕之后, 会提示 "重启 IDEA"
配置 Smart Tomcat 插件:
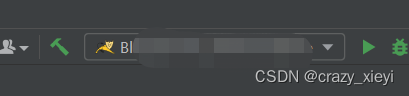
1) 点击右上角的 "Add Configuration"
2) 选择左侧的 "Smart Tomcat"
3) 在 Name 这一栏填写一个名字(可以随便写) ,在 Tomcat Server 这一栏选择 Tomcat 所在的目录,其他的选项不必做出修改,其中 Context Path 默认填写的值是项目名称。
4) 点击 OK 。然后右上角就变成了现在这个样子:
点击绿色的三角号, IDEA 就会自动进行编译, 部署。
注意:
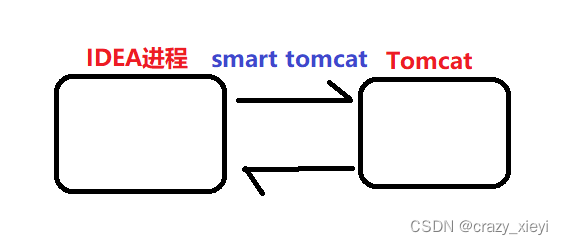
Tomcat并不是IDEA的一部分或者说,它并不是IDEA的一个功能。在IDEA中,一点击就能运行,并且显示Tomcat的日志,这个过程其实是IDEA这个进程调用了Tomcat进程(进程创建+程序替换),IDEA把Tomcat的输出内容重定向到自己的终端窗口里面的。