目录
一、docker数据卷管理
1.docker数据卷概念
2.数据卷命令
3.创建容器并挂载数据卷
二、docker软件部署
1.docker部署mysql方式
下载MySQL5.7镜像文件
创建所需的数据卷目录
创建mysql容器并挂载数据卷
进入数据库授权远程连接用户访问
2. docker部署nginx方式
下载nginx镜像
创建所需的数据卷目录
创建nginx容器并挂载数据卷
3.docker部署tomcat方式
下载tomcat镜像
创建所需的数据卷目录
创建tomcat容器并挂载数据卷
创建tomcat网页目录
创建测试页面
测试访问
一、docker数据卷管理
1.docker数据卷概念
容器删除后,在容器中产生的数据也会随之销毁,在之前的nginx案例中,修改nginx的html页面时,需要进入nginx内部。并且因为没有编辑器,修改文件也很麻烦。
这就是因为容器与数据(容器内文件)耦合带来的问题:
不便于修改:例如当我们要改Nginx的HTML中的内容时,需要进入容器内部进行修改,一个还好,如果修改的容器很多时,全部进去容器修改的话就会很不方便的。
数据不可复用:在容器内的修改是对外不可见的,所有修改对新创建的容器是不可复用的。
升级维护困难:数据在容器内,如果要升级容器必须删除旧的容器,那么所有旧容器内的数据都跟着删除了。

要解决这个问题,必须将数据与容器解耦,这就要用到数据卷了。
1、容器数据卷可以是宿主机中的一个目录或文件,通过将目录或文件挂载到容器中,可解决容器中的数据与宿主机之间立刻同步,
2、数据卷可以间接的将外部主机文件传输到宿主机数据卷目录,可解决容器与外部主机之间文件交换的问题,
3、一个数据卷目录可以同时挂载多个容器,解决多容器之间文件交换的问题,
4、数据卷可以解决容器删除后容器数据丢失的问题,实现数据持久化。
简单来说数据卷的优点就是:
容器数据持久化
外部机器和容器间接通信
容器之间数据交互
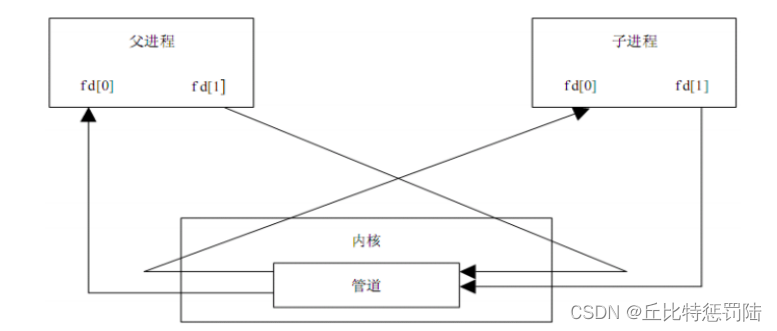
例如下面的模式:我们在宿主机目录下建立一个虚拟目录,里面存放容器需要操作的文件,我们将数据全部挂载到虚拟目录下,一旦完成数据卷挂载,对容器的一切操作都会作用在数据卷对应的宿主机目录了。
这样,我们操作宿主机的/var/lib/docker/volumes/html目录,就等于操作容器内的/usr/share/nginx/html目录了

2.数据卷命令
[root@ localhost ~]# docker volume --help #查看数据卷命令帮助
docker volume [COMMAND]| 命令 | 说明 |
| docker volume create 卷名 | 创建数据卷 |
| docker volume inspect卷名 | 查看数据卷详细信息,包括关联的宿主机目录位置 |
| docker volume ls | 查看所有数据卷 |
| docker volume prune卷名 | 删除指定数据卷 |
| docker volume rm卷名 | 删除所有未使用的数据卷 |
默认创建到:/var/lib/docker/volumes/ 路径下
配置方式:
在创建启动容器时,使用-v参数设置数据卷
docker run 参数 -v 宿主机目录/文件:容器内目录/文件
docker volume 卷管理命令
注意事项:
如果不是通过docker volume create创建的,目录必须是绝对路径 如果目录不存在,会自动创建
3.创建容器并挂载数据卷
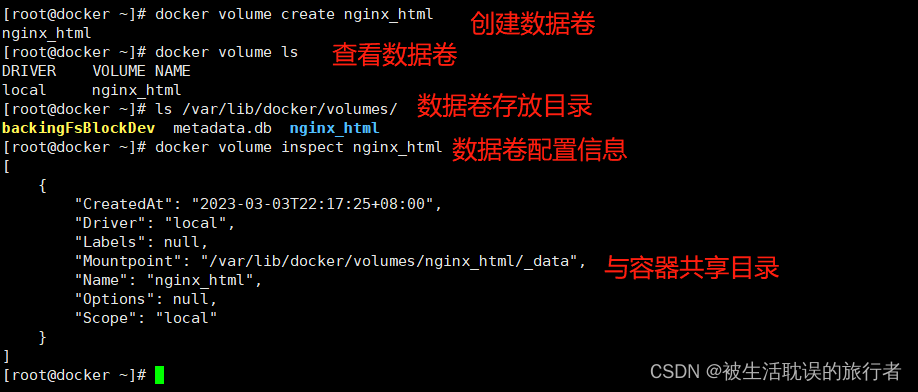
[root@docker ~]# docker volume create nginx_html #创建数据卷
nginx_html
[root@docker ~]# docker volume ls #查看数据卷
DRIVER VOLUME NAME
local nginx_html
[root@docker ~]# ls /var/lib/docker/volumes/ #数据卷存放目录
backingFsBlockDev metadata.db nginx_html
[root@docker ~]# docker volume inspect nginx_html #查看数据卷详细信息
[
{
"CreatedAt": "2023-03-03T22:17:25+08:00",
"Driver": "local",
"Labels": null,
"Mountpoint": "/var/lib/docker/volumes/nginx_html/_data", #容器与宿主机关联目录
"Name": "nginx_html",
"Options": null,
"Scope": "local"
}
]
创建容器并挂载目录
[root@docker ~]# docker run --name nginx_web -v nginx_html:/usr/share/nginx/html -p 80:80 -d nginx:1.20.2查看宿主机数据卷目录
[root@docker ~]# ll /var/lib/docker/volumes/nginx_html/_data/
总用量 8
-rw-r--r-- 1 root root 494 11月 16 2021 50x.html
-rw-r--r-- 1 root root 612 11月 16 2021 index.html初始页面访问:http://192.168.1.199/

修改宿主机数据卷中nginx页面内容,并访问验证
[root@docker ~]# echo "Hello Word" > /var/lib/docker/volumes/nginx_html/_data/index.html
[root@docker ~]# curl 192.168.1.199
Hello Word然后进入容器中变更nginx内容,并访问
[root@docker ~]# docker exec -it nginx_web /bin/bash
root@f721380b12b3:/# echo "Containers" > /usr/share/nginx/html/index.html
root@f721380b12b3:/# hostname -I #查看容器IP地址
172.17.0.2
root@f721380b12b3:/# curl 172.17.0.2
Containers一个数据卷目录可以同时挂载多个容器,解决多容器之间文件交换的问题。
[root@docker ~]# docker run --name nginx_web01 -v nginx_html:/usr/share/nginx/html -p 8080:80 -d nginx:1.20.2
a5d9ad4f321a0f642b4be623dec1d20be27770bfde9935fa87feb95e9c461248
[root@docker ~]# curl 192.168.1.199 #测试访问
Hello Word注意:nginx配置文件目录一般也要创建数据卷,
[root@docker ~]# docker volume create nginx_logs #创建nginx日志数据卷
[root@docker ~]# docker volume create nginx_conf #创建nginx配置文件数据卷
[root@docker ~]# docker run -id --name=web03 -p 8088:80 \
-v nginx_html:/usr/share/nginx/html/ \ #nginx网页目录
-v nginx_logs:/var/log/nginx/ \ #nginx日志目录
-v nginx_conf:/etc/nginx/ \ #nginx配置文件目录
nginx:1.20.2
二、docker软件部署
1.docker部署mysql方式
在Docker容器中部署MySQL数据库,并通过外部MySQL客户端管理MySQL数据库。
下载MySQL5.7镜像文件
[root@docker ~]# docker pull mysql:5.7创建所需的数据卷目录
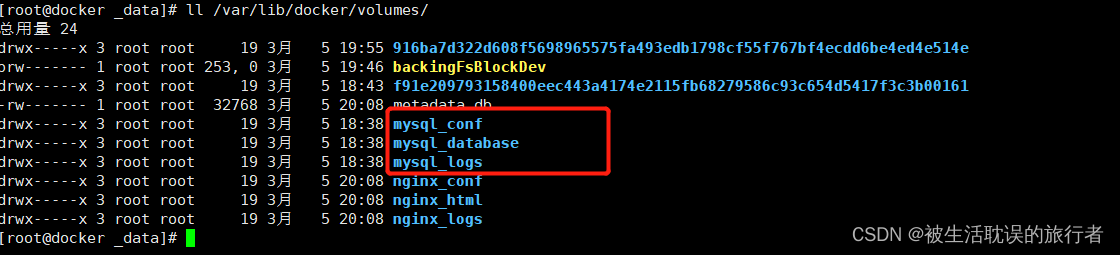
[root@docker ~]# docker volume create mysql_conf #mysql配置文件
[root@docker ~]# docker volume create mysql_logs #mysql日志文件
[root@docker ~]# docker volume create mysql_database #mysql存储文件
创建mysql容器并挂载数据卷
[root@docker ~]# docker run -id --name=mysql -p 3306:3306 \
-v mysql_conf:/etc/mysql/ \
-v mysql_database:/var/lib/mysql/ \
-v mysql_logs:/var/log/mysql/ \
mysql:5.7进入数据库授权远程连接用户访问
[root@docker ~]# docker exec -it mysql /bin/bash
root@9c8c0dccccee:/# mysql -uroot -p123456
mysql> grant all on *.* to root@"%" identified by "123456";
授权后测试远程登录2. docker部署nginx方式
在Docker容器中部署nginx,并通过外部浏览器访问nginx。
下载nginx镜像
[root@docker ~]# docker pull nginx:1.20.2创建所需的数据卷目录
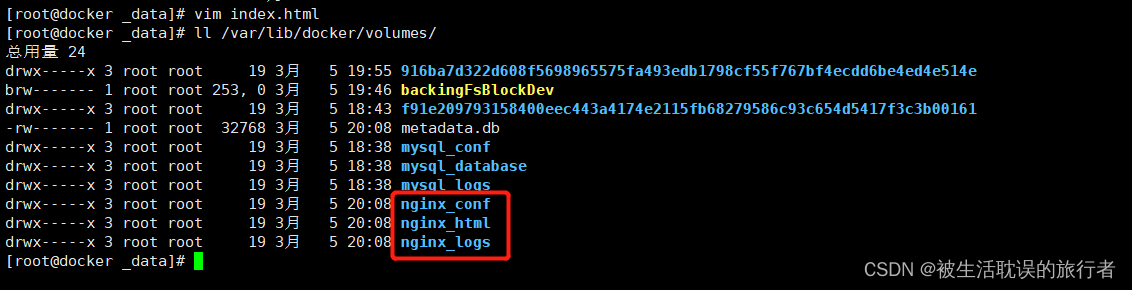
[root@docker ~]# docker volume create nginx_html
[root@docker ~]# docker volume create nginx_logs
[root@docker ~]# docker volume create nginx_conf
创建nginx容器并挂载数据卷
[root@docker ~]# docker run -id --name=web03 -p 80:80 \
-v nginx_html:/usr/share/nginx/html/ \
-v nginx_logs:/var/log/nginx/ \
-v nginx_conf:/etc/nginx/ \
nginx:1.20.2浏览器访问容器Nginx服务:htts://192.168.1.199
3.docker部署tomcat方式
在Docker容器中部署tomcat,并通过外部浏览器访问tomcat。
下载tomcat镜像
[root@docker ~]#docker pull tomcat:10创建所需的数据卷目录
[root@docker ~]# docker volume create tomcat创建tomcat容器并挂载数据卷
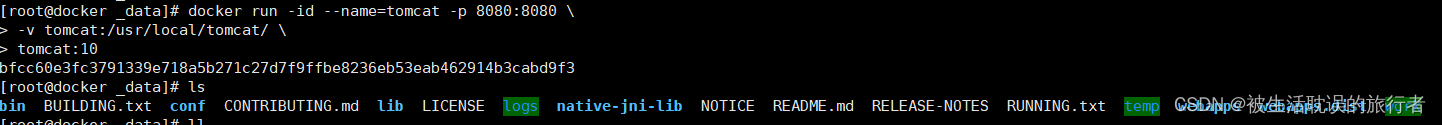
[root@docker _data]# docker run -id --name=tomcat -p 8080:8080 \
> -v tomcat:/usr/local/tomcat/ \
> tomcat:10
bfcc60e3fc3791339e718a5b271c27d7f9ffbe8236eb53eab462914b3cabd9f3
创建tomcat网页目录
[root@localhost ~]# mkdir /var/lib/docker/volumes/tomcat/_data/webapps/ROOT创建测试页面
[root@localhost ~]# vim /var/lib/docker/volumes/tomcat/_data/webapps/ROOT/index.html
<h1>hello tomcat<h1>测试访问
http://IP:8080







![[golang]Go语言从入门到实践-反射](https://img-blog.csdnimg.cn/76c88bb3476c461caec52f9c4ec5cc46.png)