前言
最近有一个想法,就是记录自己花销的时候,table中有一项内容是花销的金额。然后想在table的底部有一项内容是该金额的总计。
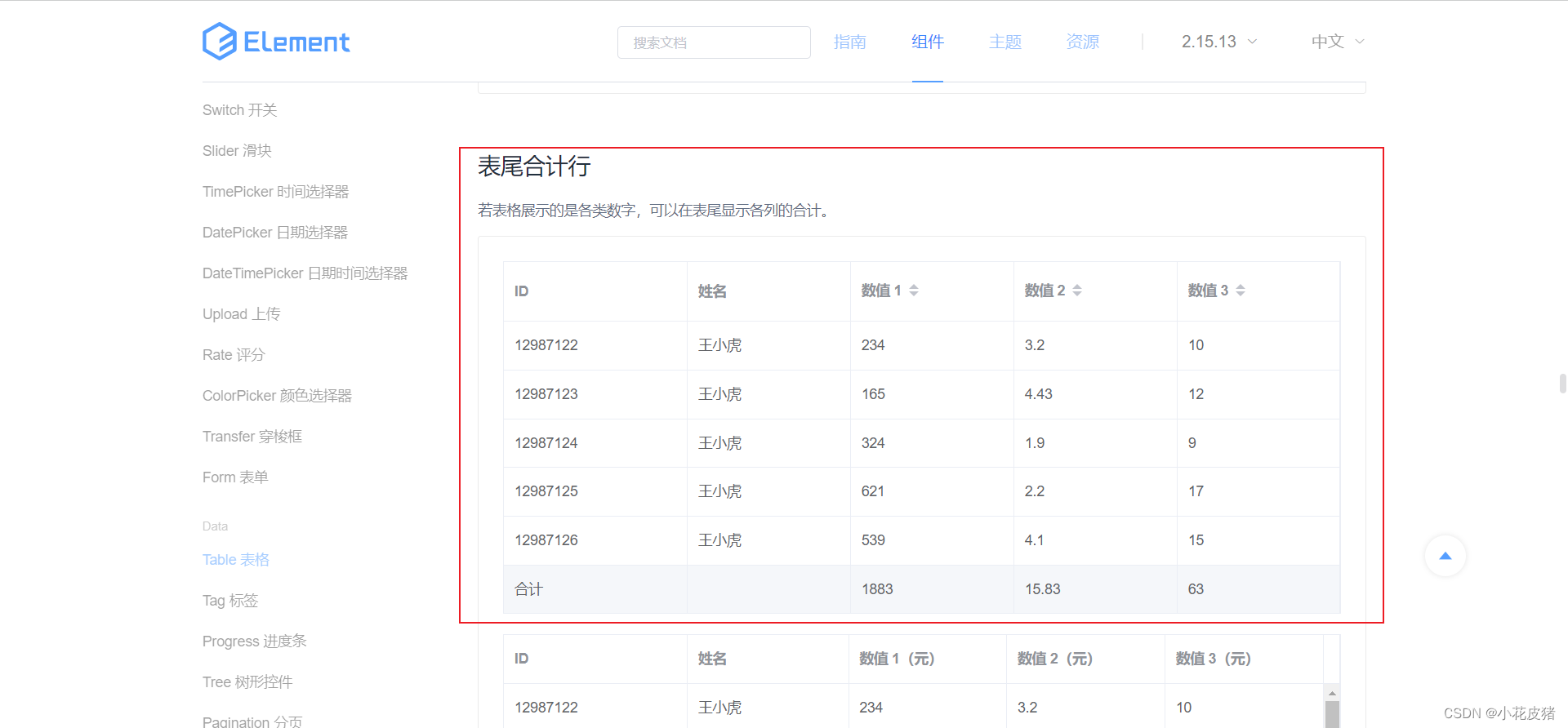
然后我就顺着elemetui的table组件寻找相关的demo,还真发现了一个这样的demo。

对于这个demo,官方是这么描述的:
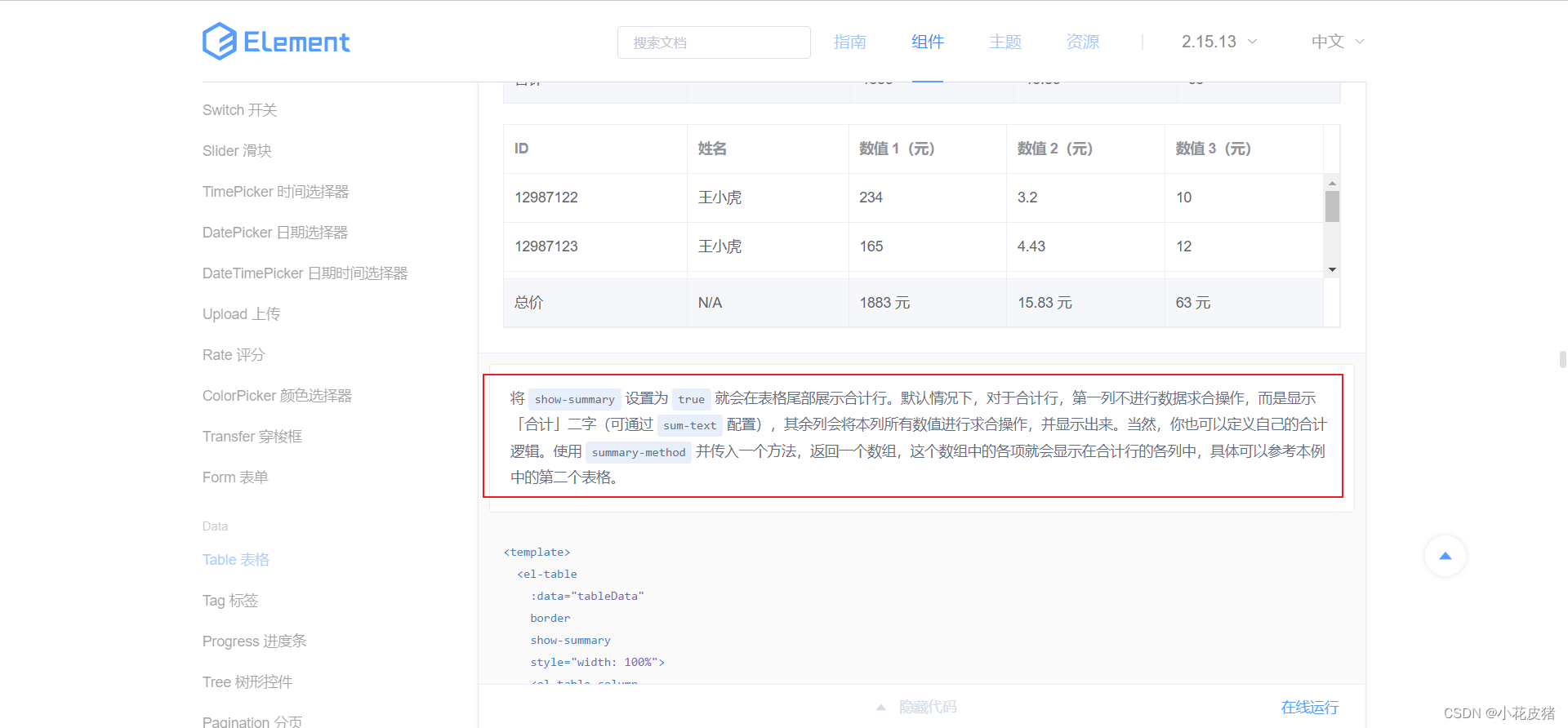
将show-summary设置为true就会在表格尾部展示合计行。默认情况下,对于合计行,第一列不进行数据求合操作,而是显示「合计」二字(可通过sum-text配置),其余列会将本列所有数值进行求合操作,并显示出来。当然,你也可以定义自己的合计逻辑。使用summary-method并传入一个方法,返回一个数组,这个数组中的各项就会显示在合计行的各列中,具体可以参考本例中的第二个表格。
通过描述可以发现几个要点:
1.可以通过show-summary开启在表格尾部展示合计行,默认是false,改成true即可开启,第一列不进行数据求合操作。
2.尾部合计的文案默认是合计,可以通过sum-text自定义修改
3.可以通过summary-method编写一个函数,自定义合计的逻辑

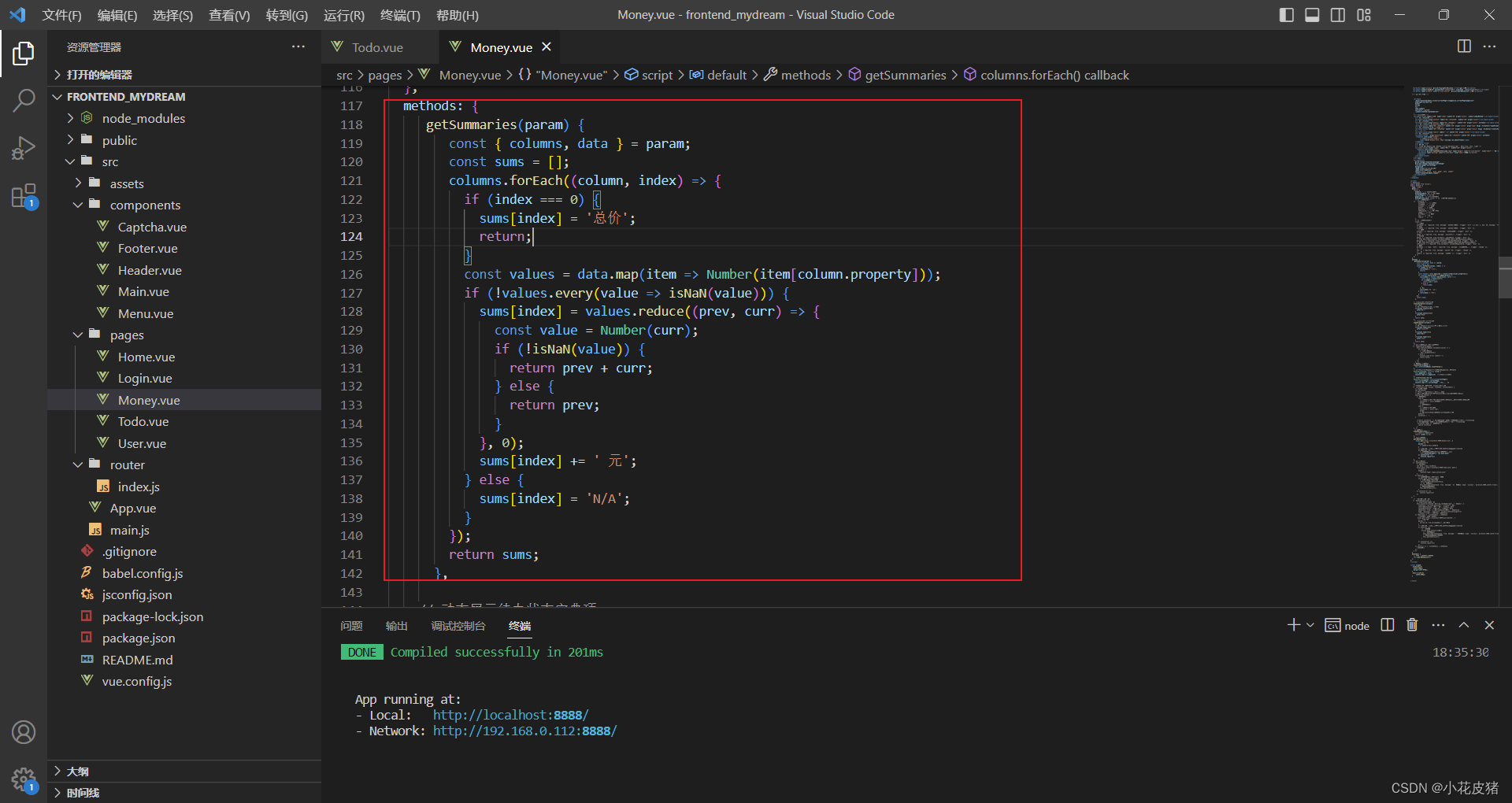
官方的原生代码如下:
<template>
<el-table
:data="tableData"
border
show-summary
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
</el-table-column>
</el-table>
<el-table
:data="tableData"
border
height="200"
:summary-method="getSummaries"
show-summary
style="width: 100%; margin-top: 20px">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
label="数值 1(元)">
</el-table-column>
<el-table-column
prop="amount2"
label="数值 2(元)">
</el-table-column>
<el-table-column
prop="amount3"
label="数值 3(元)">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
};
},
methods: {
getSummaries(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '总价';
return;
}
const values = data.map(item => Number(item[column.property]));
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] += ' 元';
} else {
sums[index] = 'N/A';
}
});
return sums;
}
}
};
</script>
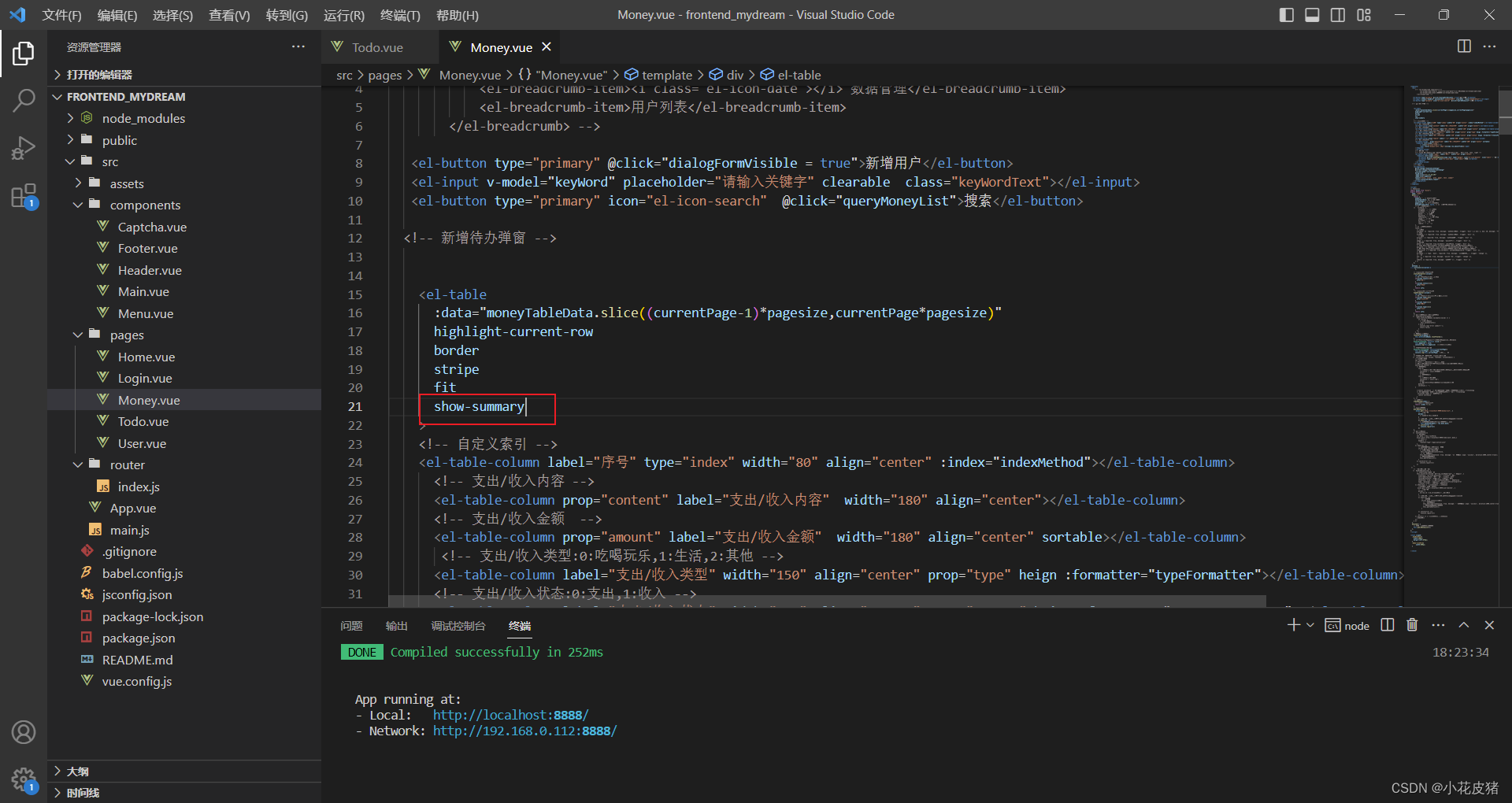
接下来就改造下代码,根据自己的需求去修改对应的逻辑。
show-summary合计项初始化
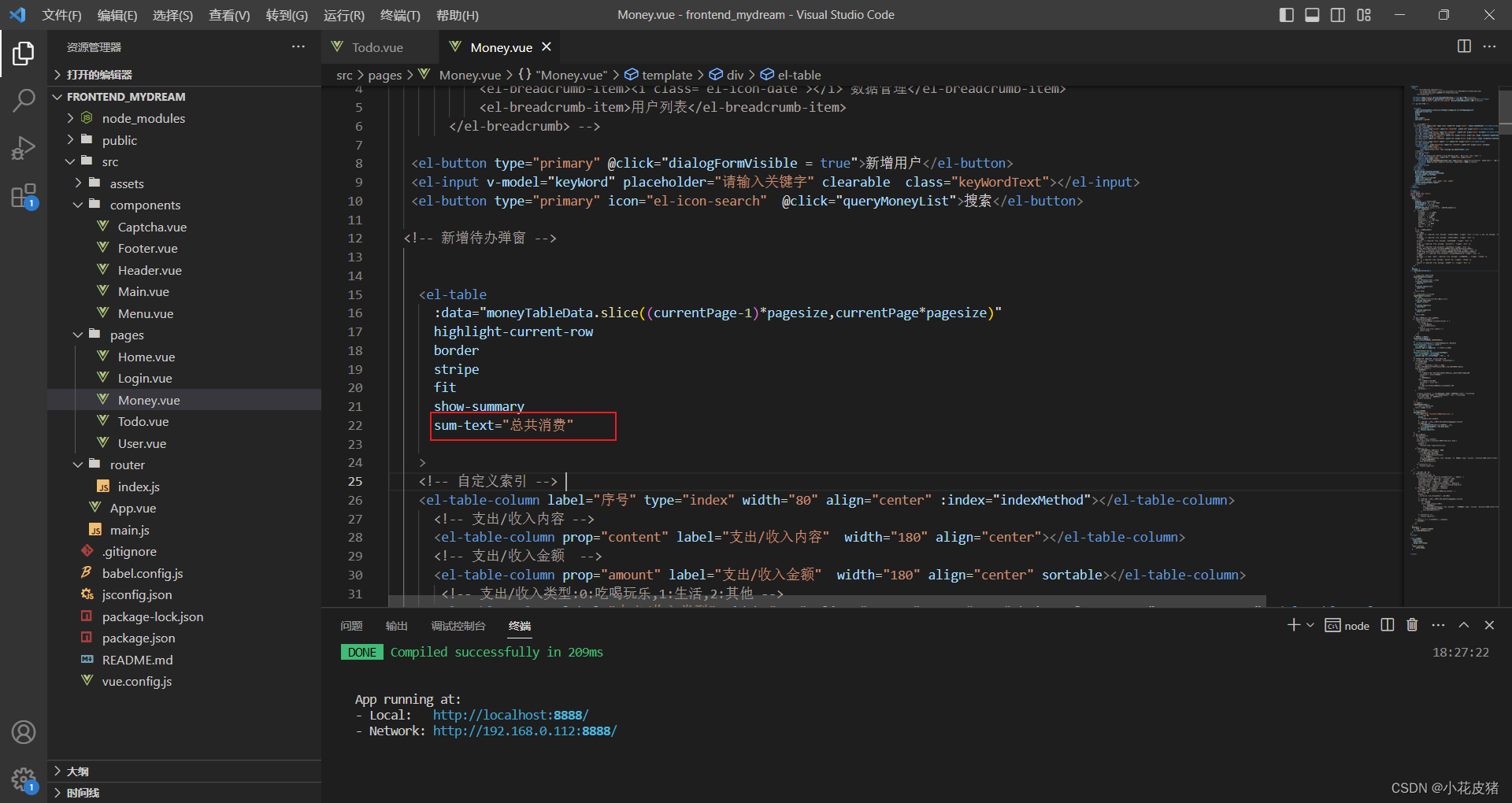
首先把相关的代码加上,初始化就是这样的一个效果


sum-tex修改文案
但是默认的文案是合计,有时候我们可能需要根据自己的场景进行修改
这时候就可以使用sum-tex属性进行修改了,比如我这里修改:
sum-text="总共消费

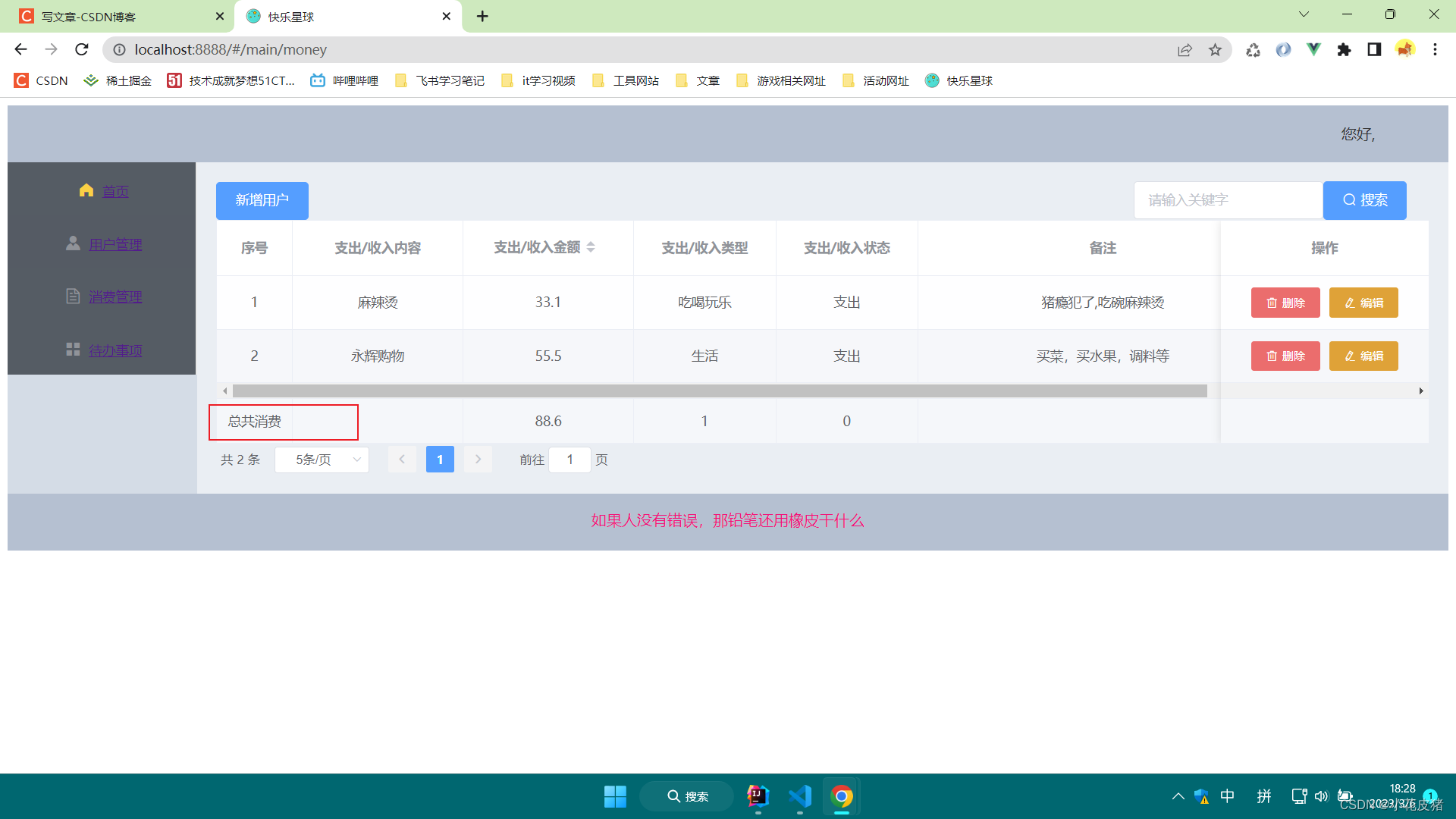
效果马上就来

但是这时候还有一个问题,我只想要消费金额这一列进行汇总,但是现在的情况是把table全部的列都汇总了。甚至把我的字典值都汇总了。。。
这显然不符合我的需求,这时候就可以使用自定义函数了。

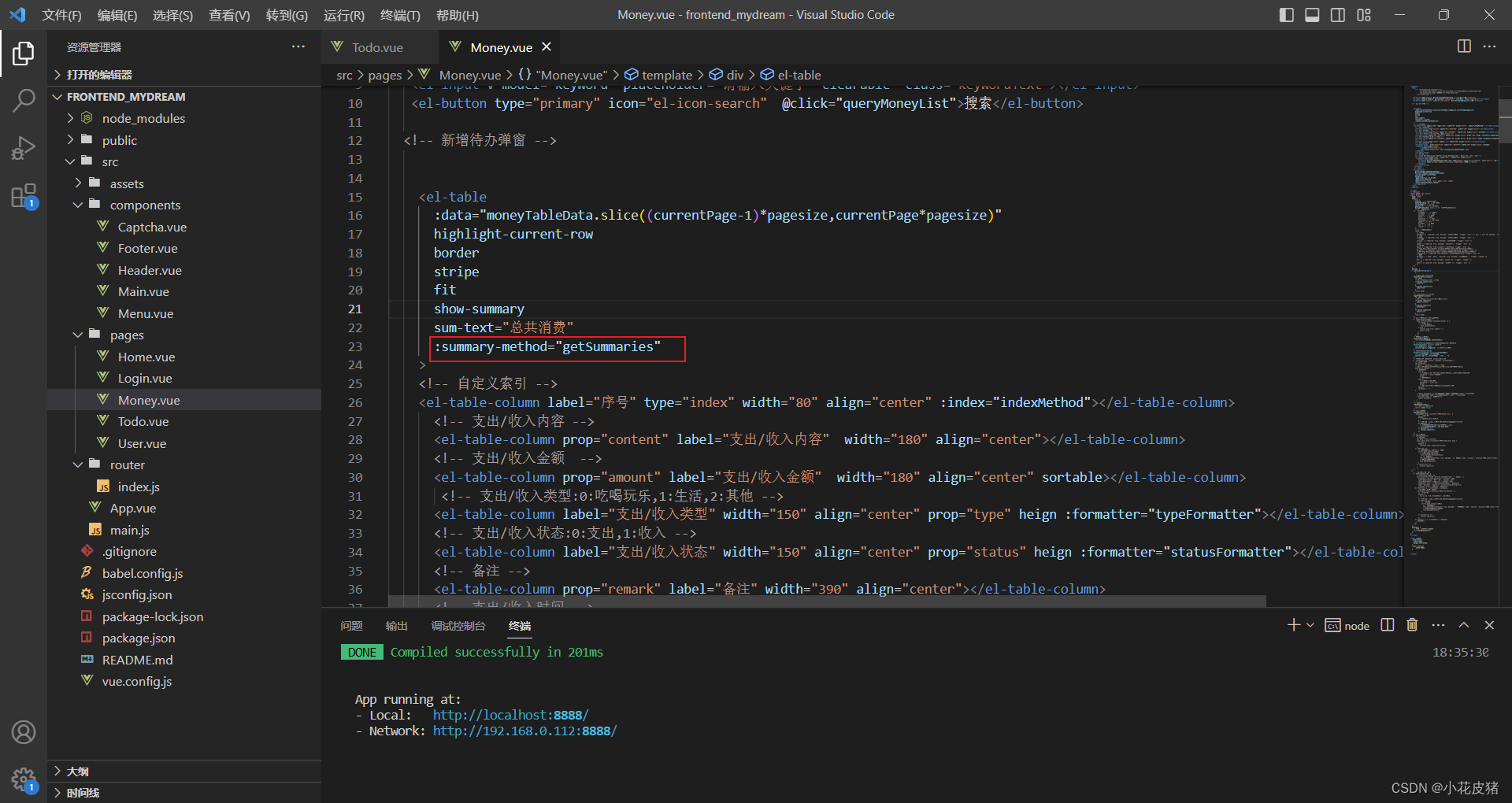
summary-method自定义函数
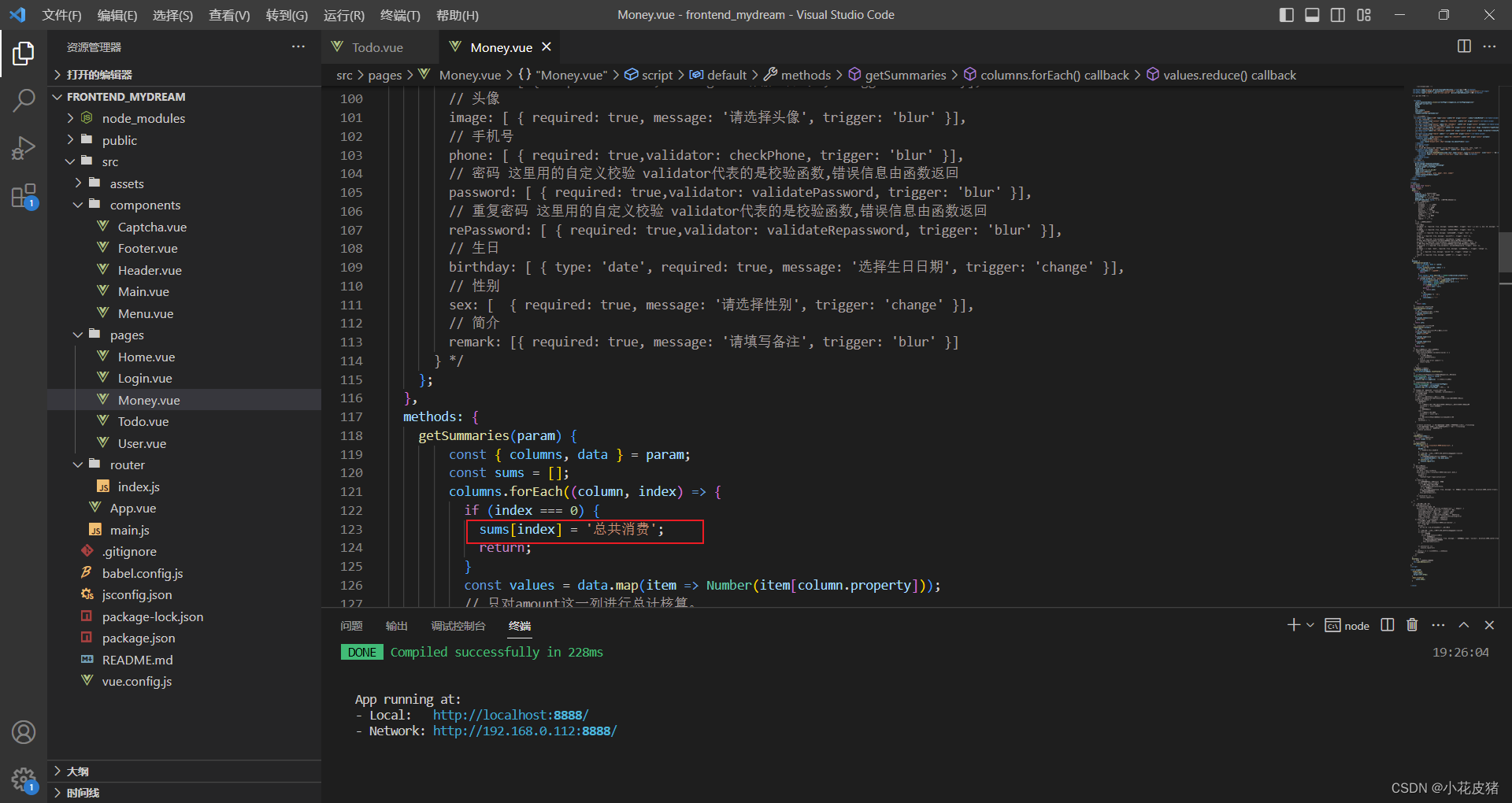
和前面两个属性一样,直接加在table中即可。由于它的值是一个函数,所以写法和前两位略有不同。


我们也可以再这个函数里面通过 sums[index] 去定义总价的文案,如果sum-text和函数里面定义的 sums[index] 有冲突,会以函数中的 sums[index] 文案为主

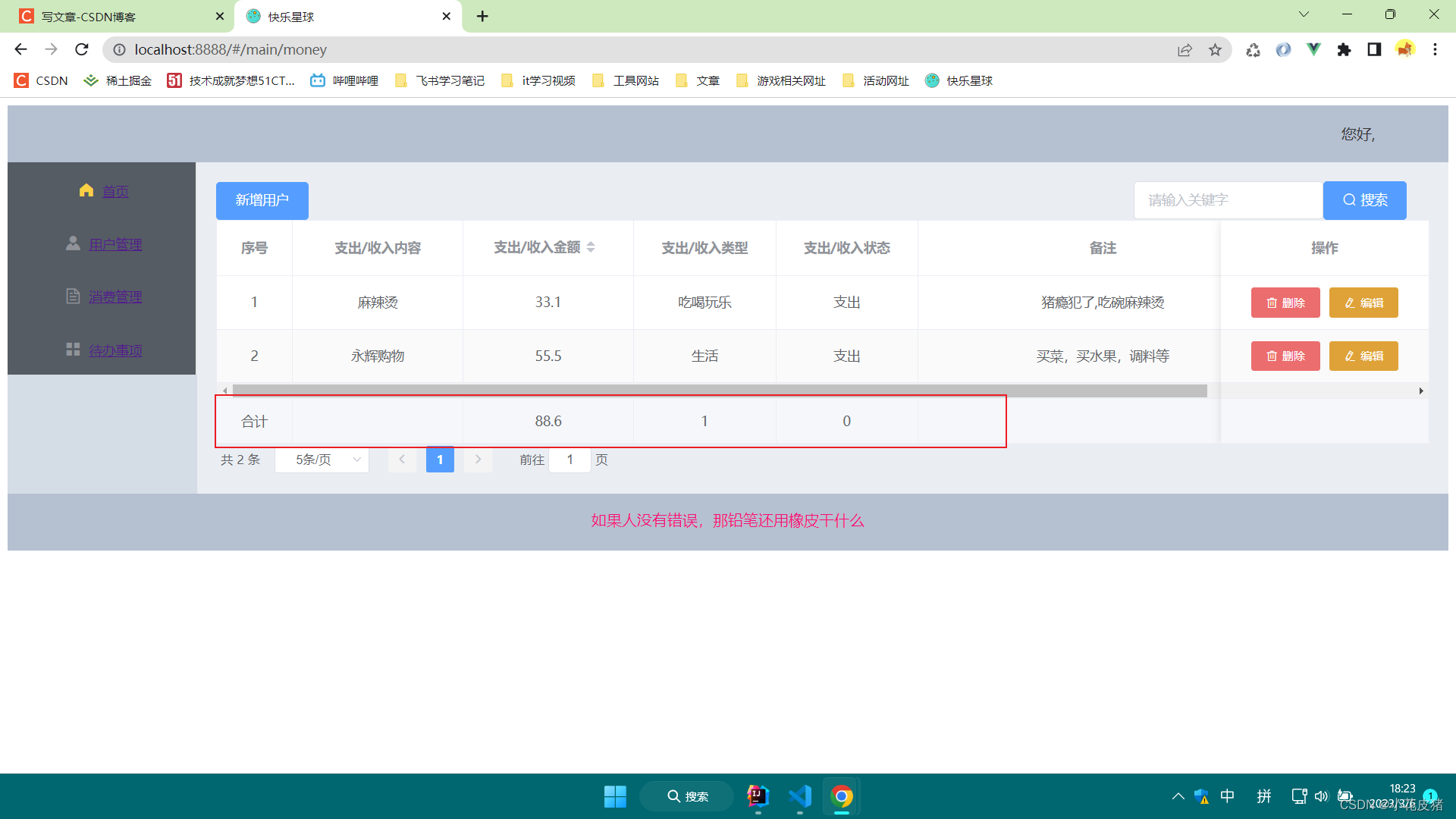
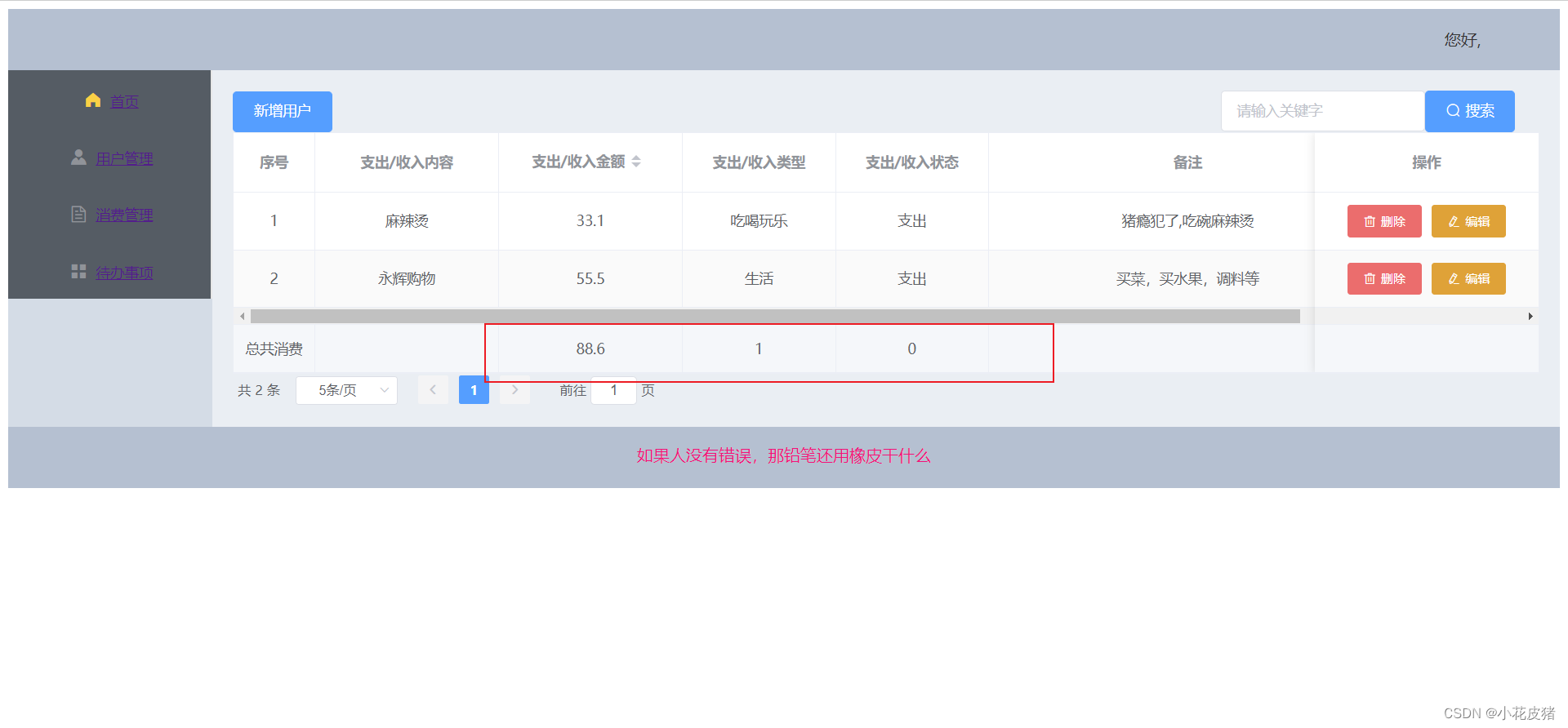
这时候的效果是这样的。

自定义总计列
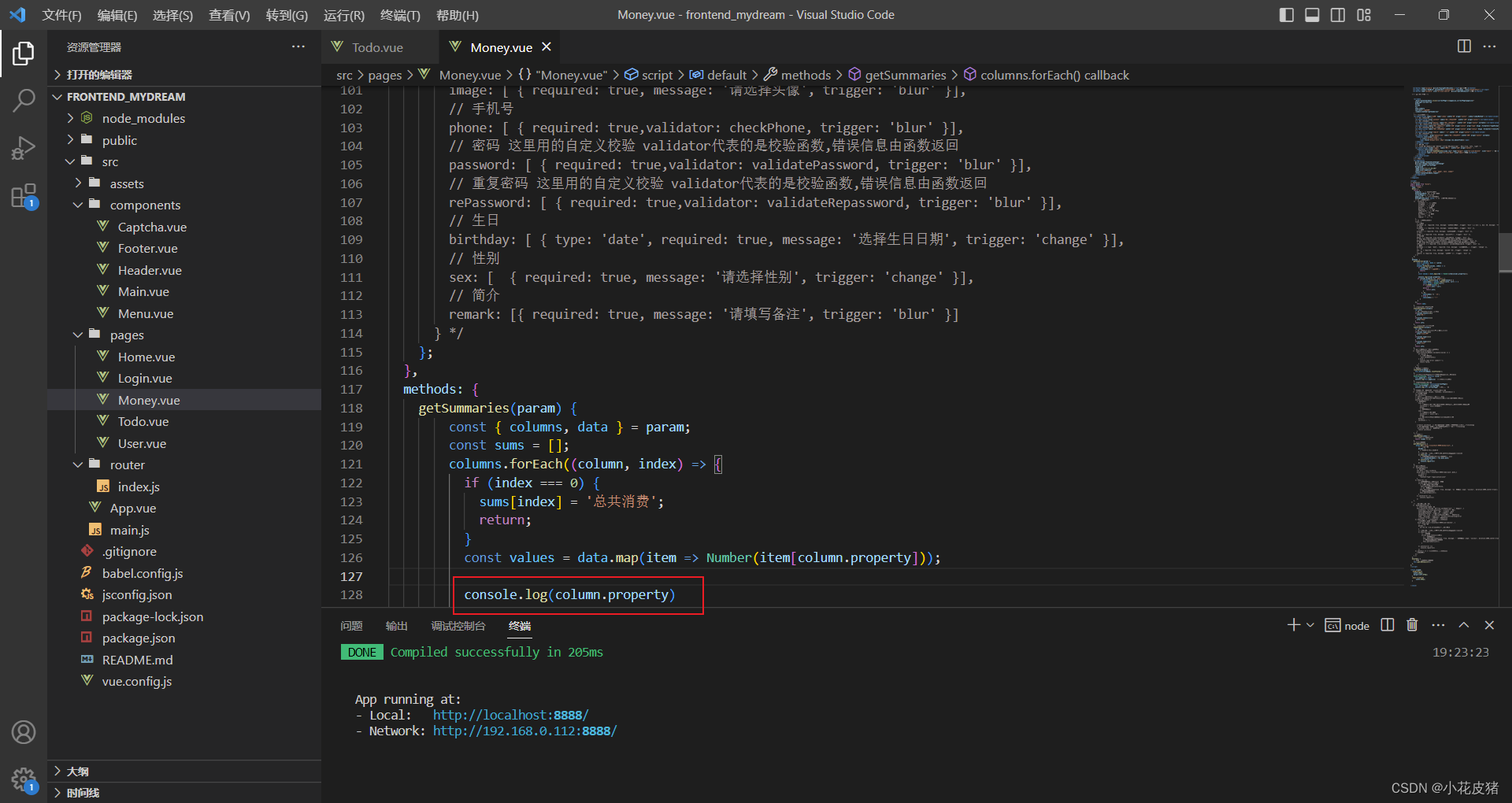
单个列
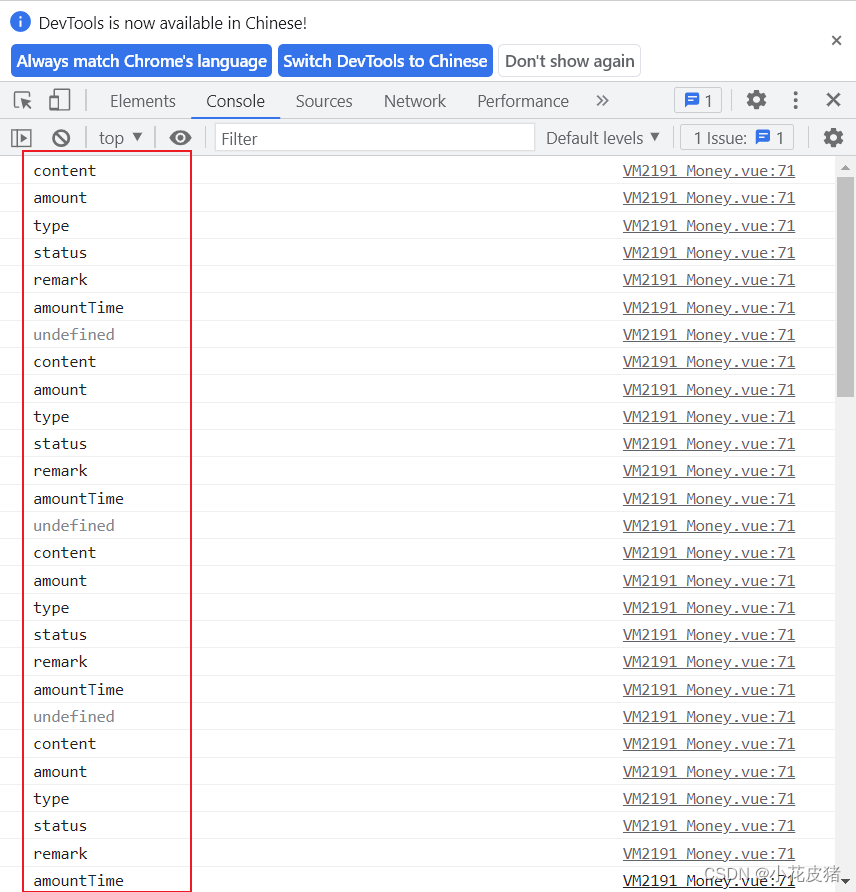
如果我们只想要对某一列进行总计,那么可以借助column的property属性:

可以发现其实就是全部的属性名称,那么我们就可以根据它判断,实现自定义核算了

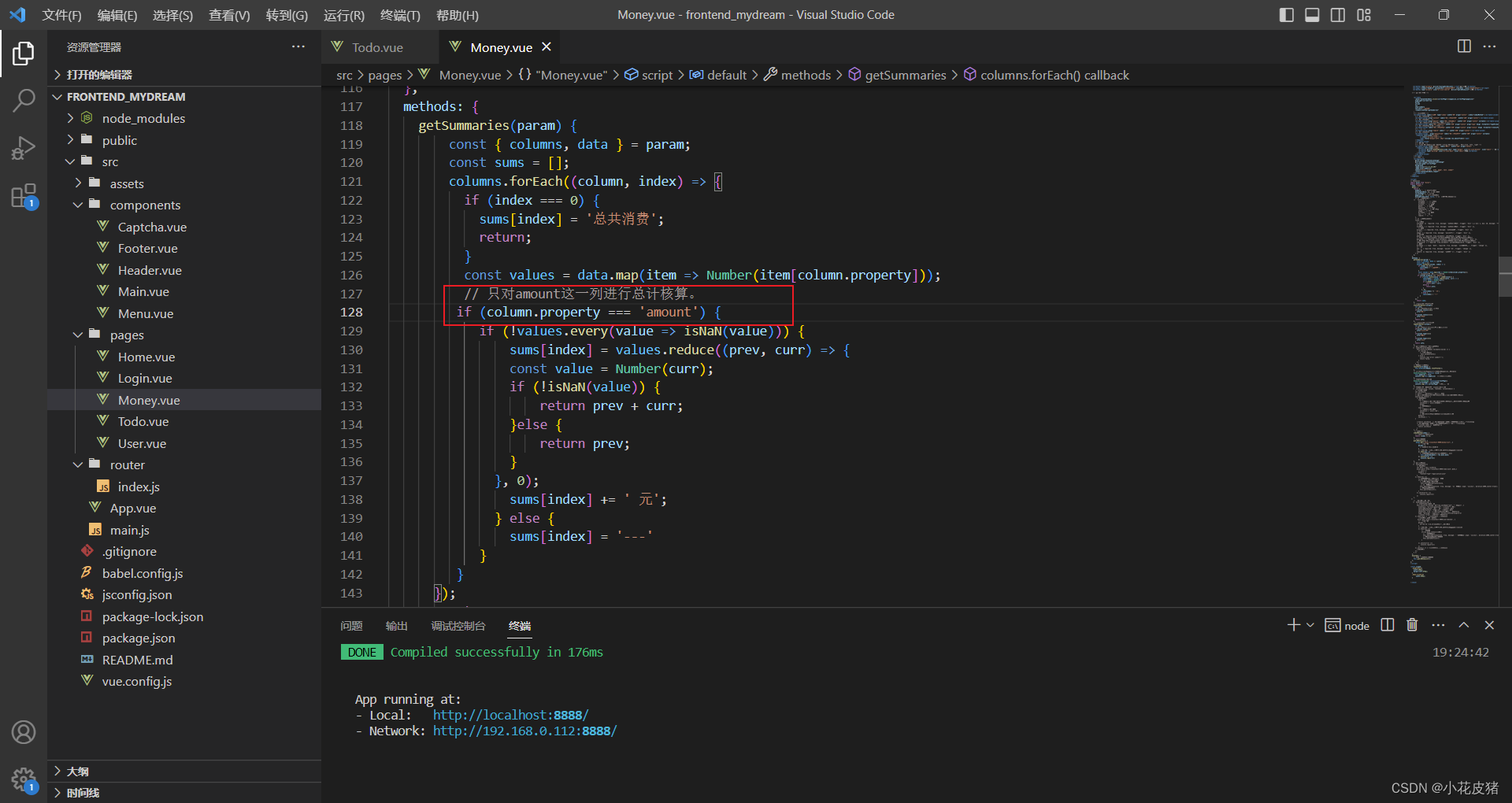
比如这里我想要核算amount这一列的值:


多个列
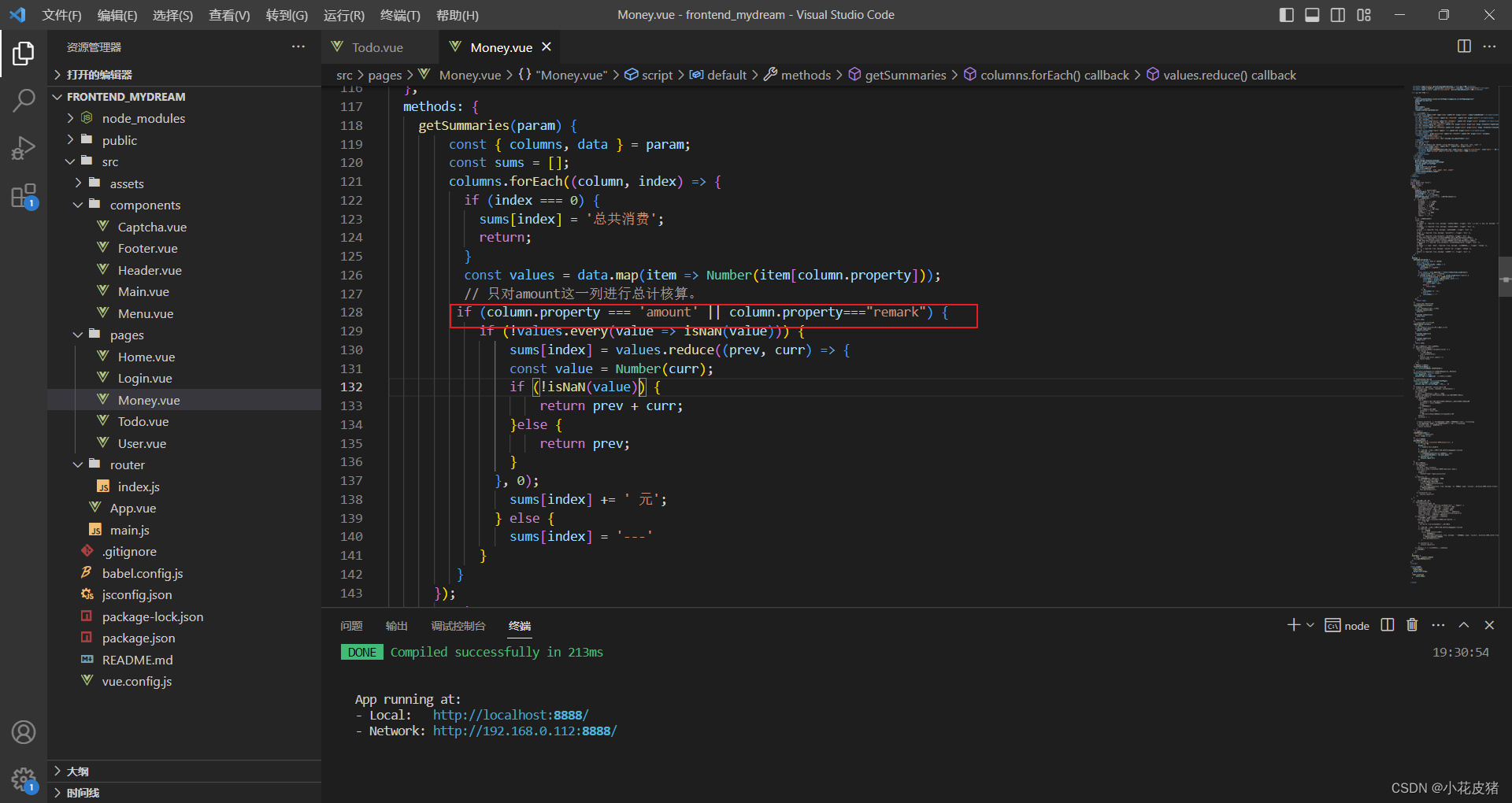
如果哪天又加了一个需求,需要再算一个列,这时候在判断里面加上这个条件即可。使用|| 拼接该列
比如这里我又要合算remark这一列。就可以这么写:


相关代码如下:
<el-table
:data="moneyTableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"
highlight-current-row
border
stripe
fit
show-summary
sum-text="总共消费"
:summary-method="getSummaries"
>
// 对列进行合算
getSummaries(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '总共消费';
return;
}
const values = data.map(item => Number(item[column.property]));
// 只对amount这一列进行总计核算。
if (column.property === 'amount') {
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
}else {
return prev;
}
}, 0);
sums[index] += ' 元';
} else {
sums[index] = '---'
}
}
});
return sums;
},
总结
ElemenUI对这个demo封装的特别好,我们直接拿来用修改下自己的逻辑即可。