查
1.布局
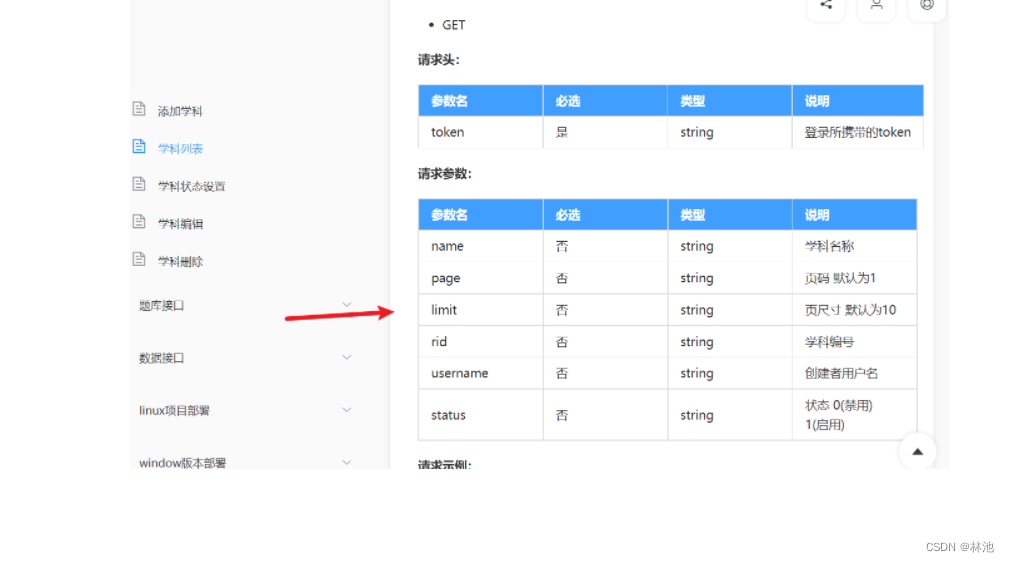
2.定义api
3.导入api
4.进入页面就调用api
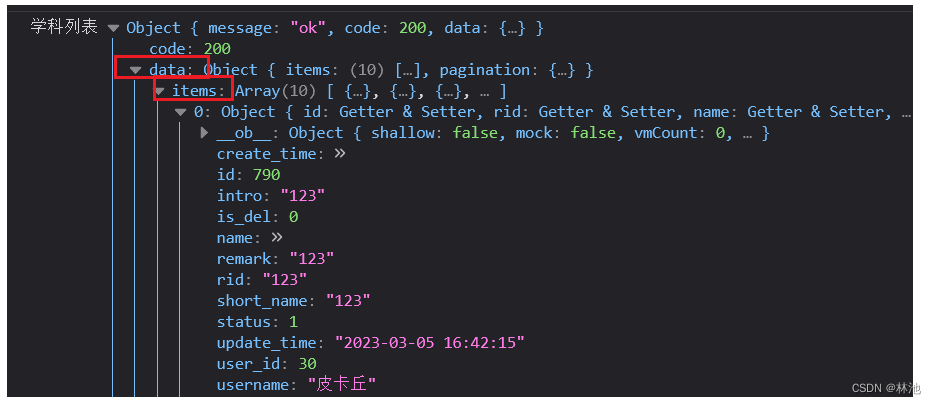
5.获取数据
6.存储并渲染
7.与分页建立关联
a.请求参数值要与分页组件绑定
b.total值存储并绑定到分页组件
c.页码改变与页容量改变都要请求api
1.布局
<template>
<div>
<el-card>
<el-form :inline="true" :model="form" class="demo-form-inline" ref="form">
<el-form-item label="学科编号">
<el-input v-model="form.rid" ></el-input>
</el-form-item>
</el-form>
</el-card>
<el-card>
// :data="list"作为绑定数据使用
<el-table :data="list" style="width: 100%">
<el-table-column prop="id" label="序号"></el-table-column>
<el-table-column label="操作" width="120px">
<template v-slot="{ row }">
<!-- 接口传入过来,row当前数据 -->
<el-button type="text" @click="editEvent(row)">编辑</el-button>
<el-button type="text">启用</el-button>
<el-button type="text" @click="deleteEvent(row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-card>
<Add ref="add" @getData="getData" />
</div>
</template>
定义接口参数

data () {
return {
// list: [{}],写死
list: [],
form: {
id: '',
rid: '',
name: '',
short_name: '',
username: '',
create_time: '',
intro: ''
}
}
},
补充
<el-form :inline="true" :model="form" :rules=rules ref="form" >
<el-formitem prop="rid">
<input v-model="form.remark"/>
/*
:inline="true"为封装的表单样式
prop="xxx" 渲染数据使用
ref="form" 操作组件时使用 $refs.form
:model="form" 对应 input里的v-model="form.xxx" xxx名称必须与接口数据名称对应
例:
:rules= rules 为表单验证,
在data里写规则
data(){return{
rules{name:[{required:true,message:'必填'}]}
}
*/
2.定义api
// 查
export const subjectList = (params) => {
return request({
url: '/subject/list',
params
})
}
//接口关系很大,有时候一些效果,怎么都没有反应,往往就是接口出问题了
3.导入api
import { subjectList, subjectRemove } from '@/api/subject'
4.进入页面就调用api
async created () {
await this.getData()
},
methods:{
// 查
async getData () {
const res = await subjectList(this.form)
//打印数据,看是否调用成功
console.log('学科列表',res)
}
}
5.获取数据

6.存储并渲染
//通过prop渲染
<el-table :data="list" style="width: 100%">
<el-table-column prop="id" label="序号"></el-table-column>
<el-table-column prop="rid" label="学科编号"></el-table-column>
<el-table-column prop="name" label="学科名称"></el-table-column>
<el-table-column prop="short_name" label="学科简称"></el-table-column>
<el-table-column prop="username" label="创建者"></el-table-column>
<el-table-column prop="create_time" label="创建日期"></el-table-column>
<el-table-column prop="status" label="状态"></el-table-column>
</el-table>
methods:{
// 查
async getData () {
const res = await subjectList(this.form)
this.list = res.data.items
}
}
7.与分页建立关联
<!-- 分页 -->
<div class="page">
<el-pagination
:current-page.sync="form.page"
:page-sizes="[1, 10, 20, 50, 100, 200, 300]"
:page-size.sync="form.limit"
layout="total,sizes,prev,pager,next,jumper"
//total 总条目数
:total="total"
@size-change="getData"
@current-change="getData"
/>
</div>
// 查
async getData () {
const res = await subjectList(this.form)
...
// 存储分页total
this.total = res.data.pagination.total
// 打印数据
console.log('学科列表', res)
//打印分页数据
// console.log('分页total', this.total)
},
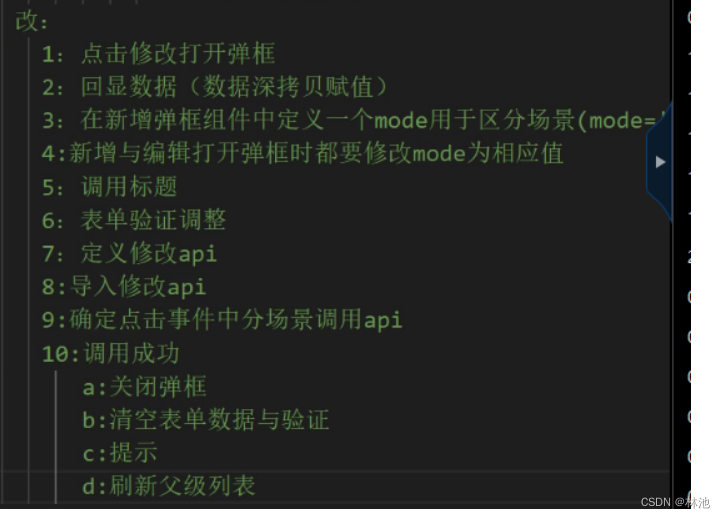
改

1.点击修改打开弹框
// 改
<index>
async editEvent (row) {
// row-->接收数据
// 打开弹框
this.$refs.add.isShow = true
// 打印看是否有数据
console.log('row', row)
},
2.回显数据-(用持久化方法)
<index>
// 改
async editEvent (row) {
// row-->接收数据
// 打印看是否有数据
// console.log('row', row)
//简单数据回显 -->拿到子组件里的form数据
// this.$refs.add.form = row
// 深拷贝方法数据回显 -->让其于子类的数据切断关联 -->也可用插件完成
this.$refs.add.form = JSON.parse(JSON.stringify(row))
3.在新增弹框组件中定义一个mode值用于区分场景
4.新增与编辑弹框都要修改mode值
<add>
data () {
return {
// 区分场景 是新增还是编辑 add:新增 edit:编辑,
mode: '',
}
},
<inde>
// 增
addEveent () {
this.$refs.add.mode = 'add'
},
// 改
async editEvent (row) {
this.$refs.add.mode = 'edit'
}
5.调用标题
<Add>
<el-dialog :title="{add:'新增部门',edit:'编辑部门'}[mode]" >
6.表单验证调整
<Add>
async submit(){
// 先进行表单验证
this.$refs.form.validate()
}
7.定义修改api
// 改
export const subjectEdit = (params) => {
return request({
url: '/subject/edit',
method: 'put',
params
})
}
8.导入修改api
import { ..., subjectRemove } from '@/api/subject'
9.确定点击事件中分场景调用api
10.调用成功(关闭弹框,清空表单数据与验证,提示,刷新父级数据)
<Add>
methods: {
async submit () {
// 先进行表单验证
this.$refs.form.validate()
// 分场景调用api
if (this.mode === 'add') {
...
}
} else if (this.mode === 'edit') {
//调用‘改’接口
await subjectEdit(this.form)
//传递给父的数据
this.$emit('getData', this.form)
//调用成功提示
this.$message.success('编辑成功', '提示')
}
//关闭弹框
this.isShow = false
//刷新父级数据
this.$parent.getData()
}
}
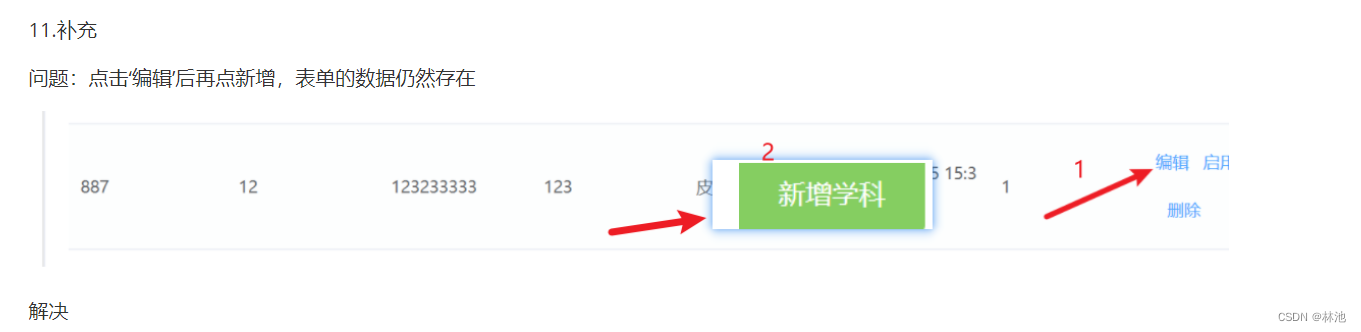
11.补充
问题:点击‘编辑’后再点新增,表单的数据仍然存在

解决
<Add>
<el-dialog
...
@close="closeEvent"
// 关闭事件
closeEvent () {
//重置表单
this.$refs.form.resetFields()
//初始化
this.form = {
id: '',
rid: '',
name: '',
short_name: '',
username: '',
create_time: '',
intro: ''
}
}
接口
后端相关接口: 规范
增:post,删:delete 改:全量put,部分:patch 查:get
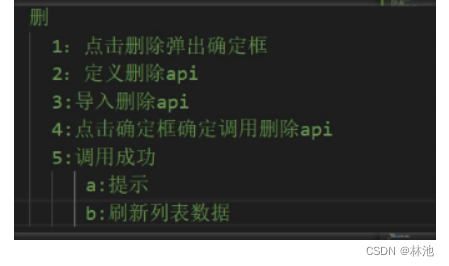
删

1.点击删除弹窗确定框
// 删
async deleteEvent () {
await this.$confirm('确认删除吗?')
},
2,定义删除api
// 删
export const subjectRemove = (data) => {
return request({
url: `/subject/remove/${data.id}`,
method: 'post',
data
})
}
3.导入删除api
import {..,subjectRemove } from '@/api/subject'
4,点击确定框,确定调用删除api
5.调用成功(提示,刷新列表数据)
<template v-slot="{ row }">
<el-button type="text" @click="deleteEvent(row)">删除</el-button>
</template>
async deleteEvent (row) {
await this.$confirm('确认删除吗?')
await subjectRemove({ id: row.id })
//提示
this.$message.success('删除成功')
// 刷新数据
await this.getData()
},
补充:接口与定义的方法代码,具体看后端给的接口要求
增
增:
1:创建新增弹框组件
2:在父组件导入注册使用
3:点击新增打开弹框
4:完成弹框布局
5:完成弹框内的表单验证
6:定义新增api
7:导入新增api
8:点击确定在表单验证通过后调用api
9:调用成功:
a:关闭弹框
b:清空表单内容
c:提示
d:刷新父级列表数据
1:创建新增弹框组件

<template>
<div>
>
<el-dialog
//点击弹框操作
:visible.sync="isShow"
//弹框大小
label-width="600px"
//新增-编辑-的区分值
:title="{add:'新增部门',edit:'编辑部门'}[mode]"
//关闭弹框时的方法
@close="closeEvent"
>
<el-form :inline="true" :model="form" class="demo-form-inline" ref="form" :rules=rules>
<el-form-item label="备注" prop="rid">
<el-input v-model="form.remark"></el-input>
</el-form-item>
</el-form>
//按钮最好包裹在div里,方便改样式
<div style="text-align:center">
<el-button @click="isShow=false">取消</el-button>
<el-button type="success" @click="submit">确定</el-button>
</div>
</el-dialog>
</div>
</template>
补充
<el-form :inline="true" :model="form" :rules=rules ref="form" >
<el-formitem prop="rid">
<input v-model="form.remark"/>
/*
:inline="true"为封装的表单样式
prop="xxx" 渲染数据使用
ref="form" 操作组件时使用 $refs.form
:model="form" 对应 input里的v-model="form.xxx" xxx名称必须与接口数据名称对应
例:
:rules= rules 为表单验证,
在data里写规则
data(){return{
rules{name:[{required:true,message:'必填'}]}
}
*/
2:在父组件(index)导入注册使用
<Add ref="add" @getData="getData" />
3:点击新增打开弹框
<el-button type="success" @click="addEveent">新增学科</el-button>
// 增
addEveent () {
this.$refs.add.isShow = true
},
4:完成弹框布局
5:完成弹框内的表单验证
form: {
id: '',
rid: '',
name: '',
short_name: '',
username: '',
create_time: '',
intro: ''
},
rules: {
rid: [{ required: true, message: '请输入学科编号', trigger: '必填' }],
name: [{ required: true, message: '请输入学科名称', trigger: '必填' }]
}
6:定义新增api
// 增
export const subjectAdd = (data) => {
return request({
url: 'subject/add',
method: 'post',
data
})
}
7:导入新增api
import { subjectAdd} from '@/api/subject'
8:点击确定在表单验证通过后调用api
9:调用成功:
a:关闭弹框
b:清空表单内容
c:提示
d:刷新父级列表数据
<Add>
<div style="text-align:center">
<el-button @click="isShow=false">取消</el-button>
<el-button type="success" @click="submit">确定</el-button>
</div>
async submit(){
// 先进行表单验证
this.$refs.form.validate()
//调用接口
await subjectAdd(this.form)
// 提示
this.$message.success('新增成功', '提示')
// 传递给父组件,对父组件进行修改
this.$emit('getData', this.form)
// 调用父组件方法-进行列表重新渲染
this.$parent.getData()
}
其它操作
搜索

// 调用'查'的接口即可
async serachEvent () {
await this.getData()
},
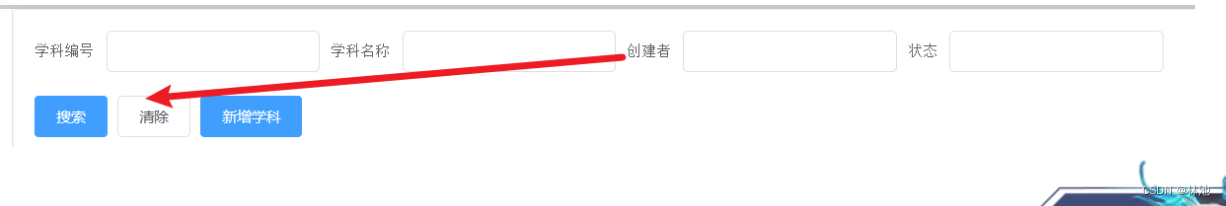
清除

// 清除
//让值初始化即可。
clearEvent () {
this.form = {
id: '',
rid: '',
name: '',
short_name: '',
username: '',
create_time: '',
intro: ''
}
}
状态
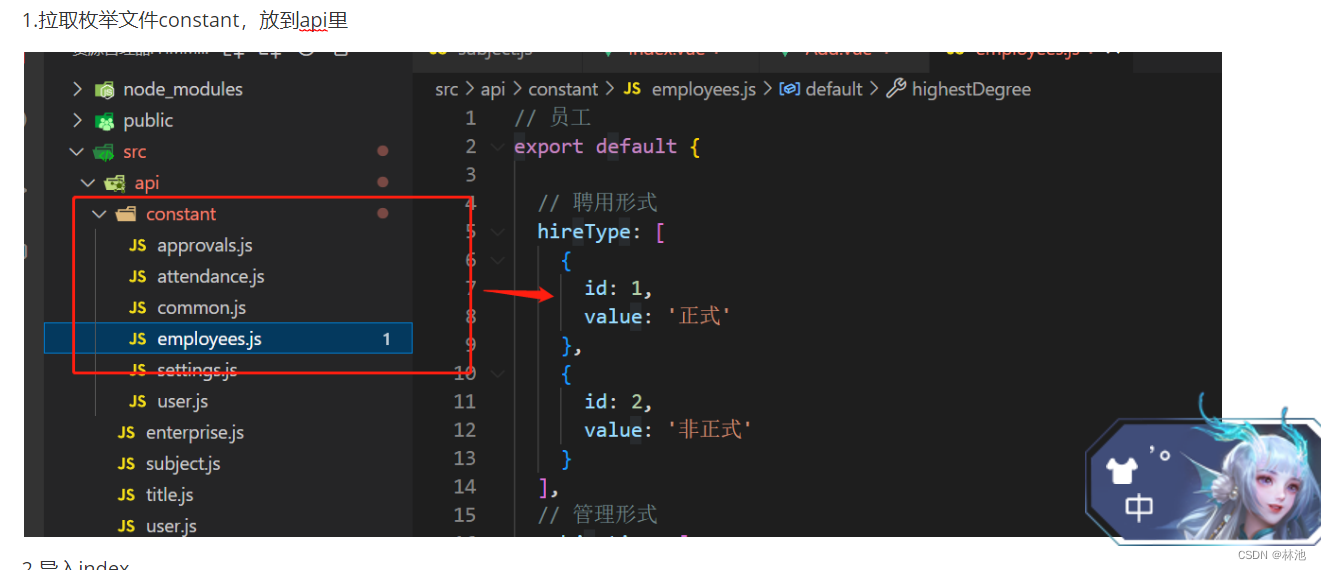
1.拉取枚举文件constant,放到api里

2.导入index
import employeesData from '@/api/constant/employees'
//data里定义数据
employeesData: '' // 无法直接使用,需要再定义一次
3.利用element-ui选择器进行for循环
<el-select placeholder="请选择">
<el-option>
</el-option>