Vue组件-$refs和$nextTick使用
- 一、获取DOM
- 二、$refs获取组件对象
- 三、$nextTick异步更新DOM
- 四、组件name属性的使用
一、获取DOM
通过id或ref属性获取原生DOM
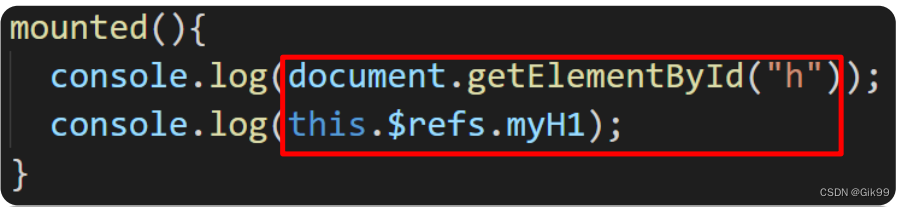
在mounted生命周期 – 2种方式获取原生DOM标签目标标签 – 添加id / ref恰当时机, 通过id / 通过ref属性 获取目标标签


二、$refs获取组件对象
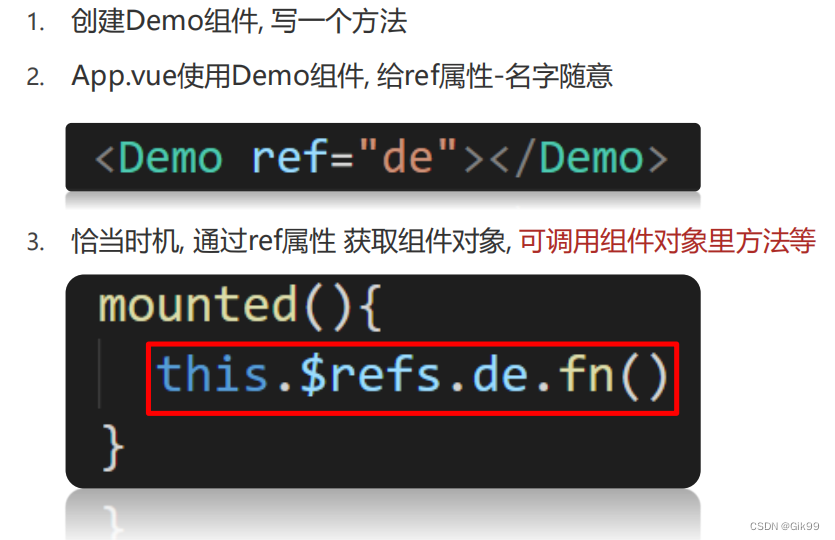
通过ref属性获取组件对象

三、$nextTick异步更新DOM
$nextTick原地返回Promise对象
原因:Vue更新DOM是异步的
-----html部分
<p ref="myp">
{{ count }}
</p>
<button @click="btn">
点击count+1,马上提取p标签的内容
</button>
-------js部分
btn() {
this.count++
//vue检测数据更新,开启一个DOM更新队列(异步任务)
//vue更新dom是异步代码
console.log(this.$refs.myp.innerHTML);//0(还是默认data定义的0)
}
等DOM更新后, 触发此方法里函数体执行
语法: this.$nextTick(函数体)
btn() {
this.count++
//vue检测数据更新,开启一个DOM更新队列(异步任务)
//vue更新dom是异步代码
// console.log(this.$refs.myp.innerHTML);//0
//解决方法 DOM更新完会挨个触发$nextTick里的函数体
this.$nextTick(() => {
console.log(this.$refs.myp.innerHTML);//
})
}
扩展 可采用await 取代回调函数
async btn() {
//扩展 await取代回调函数
//$nextTick函数 原地返回Promise对象
await this.$nextTick()
console.log(this.$refs.myp.innerHTML)
}
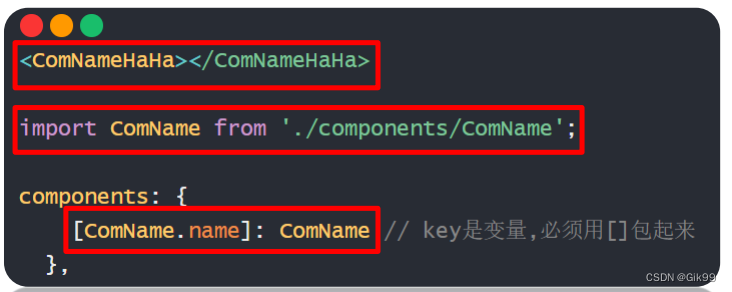
四、组件name属性的使用
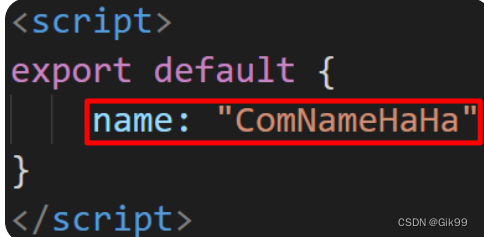
组件name可用作注册组件名字
1. 组件定义name属性和值

2.注册组件可用上面name的值