作为一名合格的UI仔>.<,我发现很多UI很久没有使用了,所以我决定做一个UGUI系列博客重新梳理一下
1、Image
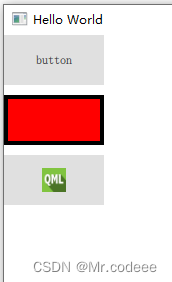
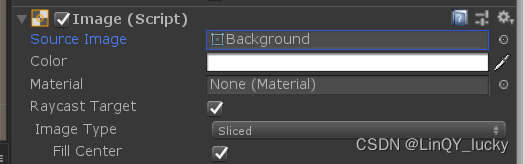
在没有放入图片下,image控件长这样


注意 我一般没交互需求的情况下都会把RaycastTarget给点掉,这个不单单是从提高性能角度上考虑,而是因为不勾掉的话测试测试的时候会产生一些不必要的bug
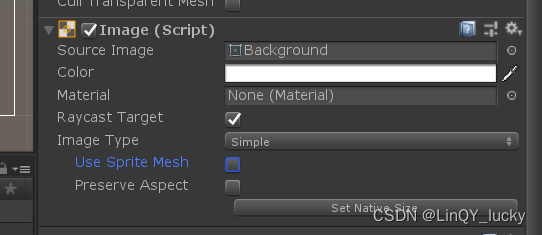
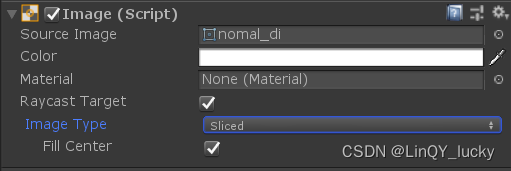
放图后多了两个选项

-
Image Type 字段可定义应用的精灵的显示方式,提供的选项包括:
-
Simple - 均匀缩放整个精灵。
-
Sliced - 使用 3x3 精灵分区,确保大小调整不会扭曲角点,而是仅拉伸中心部分。
-
Tiled - 类似于 Sliced,但平铺(重复)中心部分而不是对其进行拉伸。对于完全没有边框的精灵,整个精灵都是平铺的。
-
Filled - 按照与 Simple 相同的方式显示精灵,但不同之处是使用定义的方向、方法和数量从原点开始填充精灵。
当指定了Source Image时,根据Image Type的不同,属性也会有所不同。

在默认情况下是Simple
1.1 、Image Type : Simple 简单


-
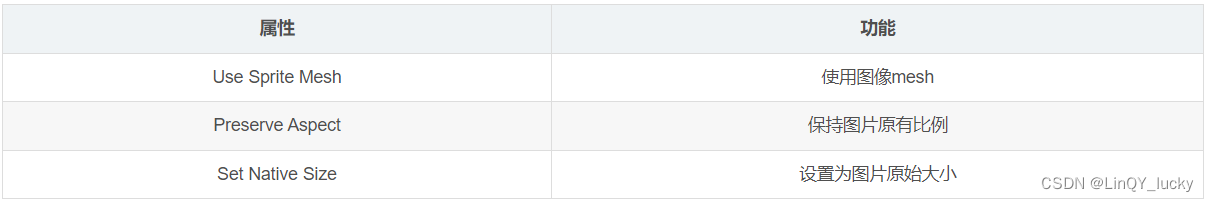
Use Sprite Mesh
这个虽然一般我们用不到,默认也不勾选,深入参考可以
Unity学习笔记-Mesh和Sprite
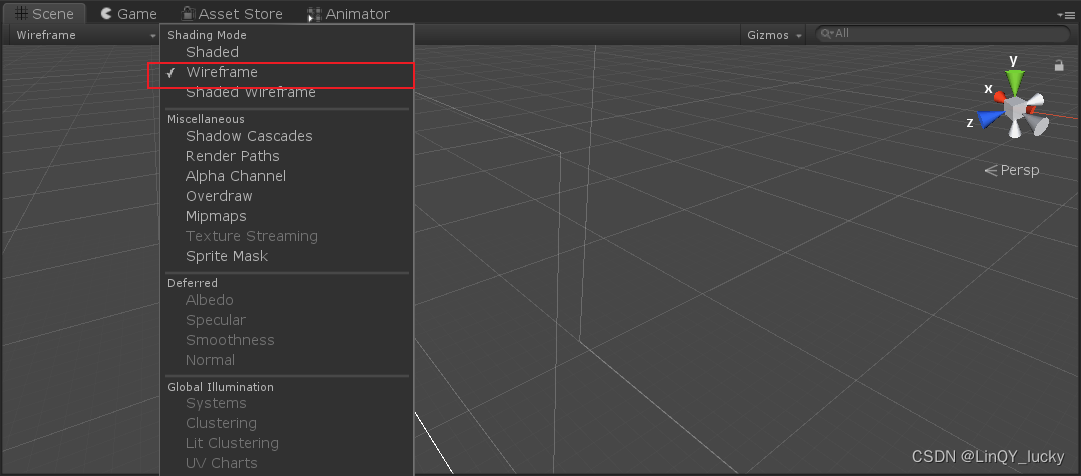
点击wireframe就可以看到我们导入物品的网格了

-
Preserve Aspect:图像的高度和宽度保持比例还是重新调整(如果想缩放但不想拉伸,请点选此项);
-
SetNative Size:设置原始大小 (如果想显示原始大小,请点选此项,也可以更改RectTransform的Width和Height的值)
如果图片导进去后图片失真,可以考虑把imageType改成Simple 或 Filled ,但是需要注意的是当Simple 或 Filled 时显示的 Set Native Size 选项会将图像重置为原始精灵大小。
下面这个 就是Set Native Size ,要点一下才会生效
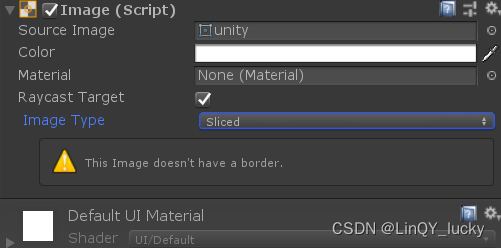
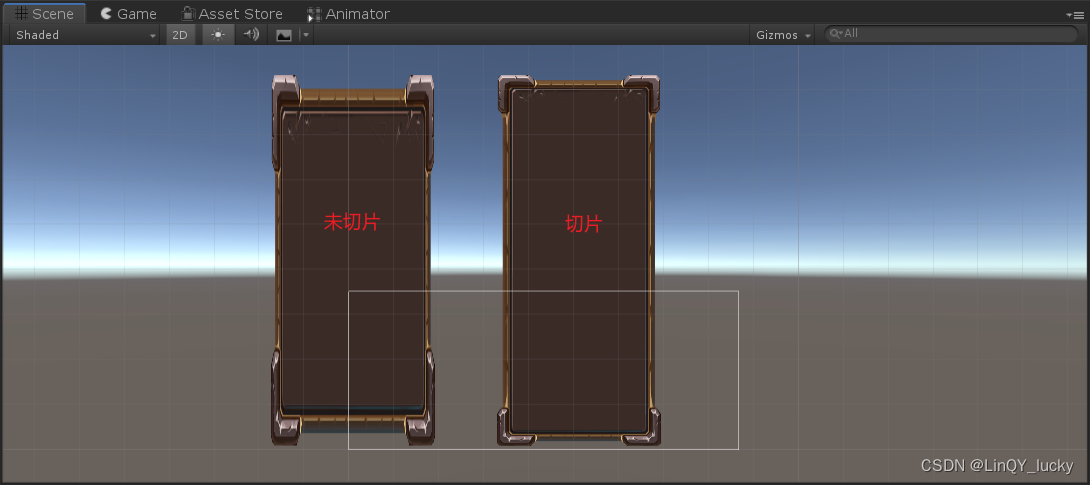
1.2 、Image Type :Sliced 切片

这个主要用于UI适配上,UI拉伸的时候不走形
Sliced 切片具有良好的UI显示性能,因为当图像缩放后其边界保持不变,这种特性允许你显示图像的轮廓。不用担心放大与缩小的同时轮廓变化。如果你只想要没有中心区域的边框,则可以禁用FillCenter选项。
当我们选择这个选项的时候,可能会有一个警告(This Image doesn’t have a border),这个时候,我们需要将图片进行处理。如果没有警告,说明图片是已经处理好了,可以忽略
制作切片精灵需要以下步骤:
-
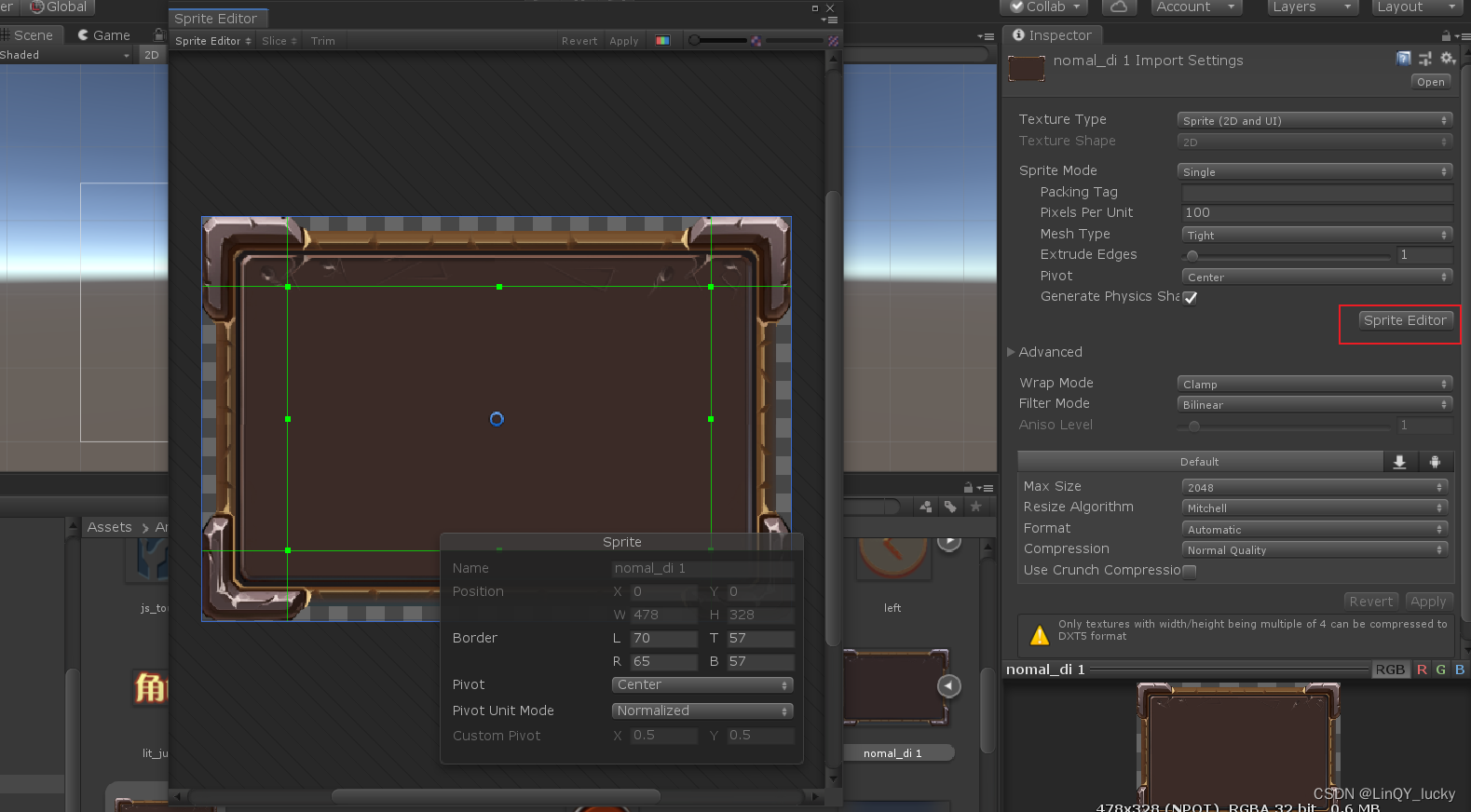
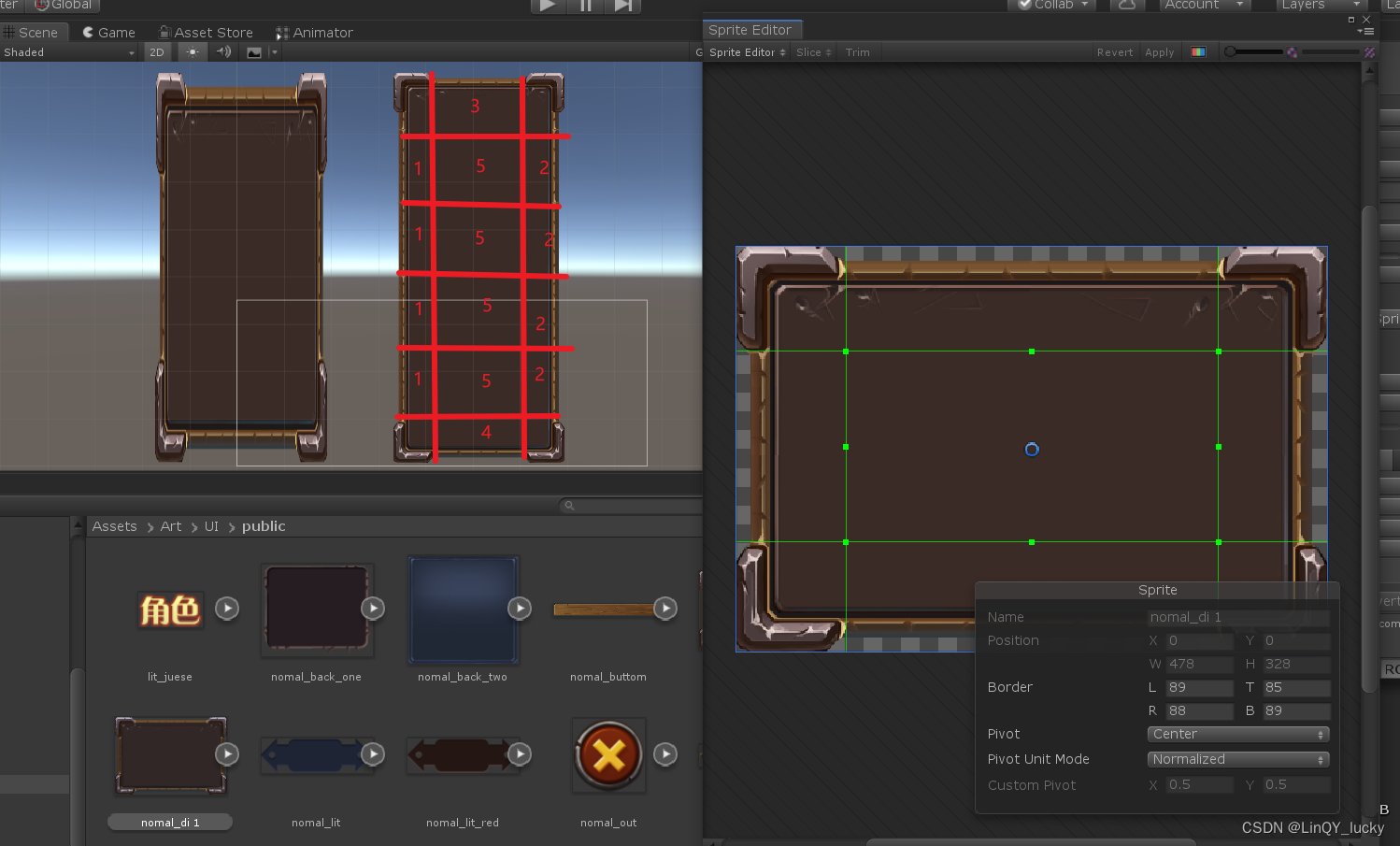
单击需要做切片的图片,在属性窗口单击SpriteEditor,会出现下图界面。

-
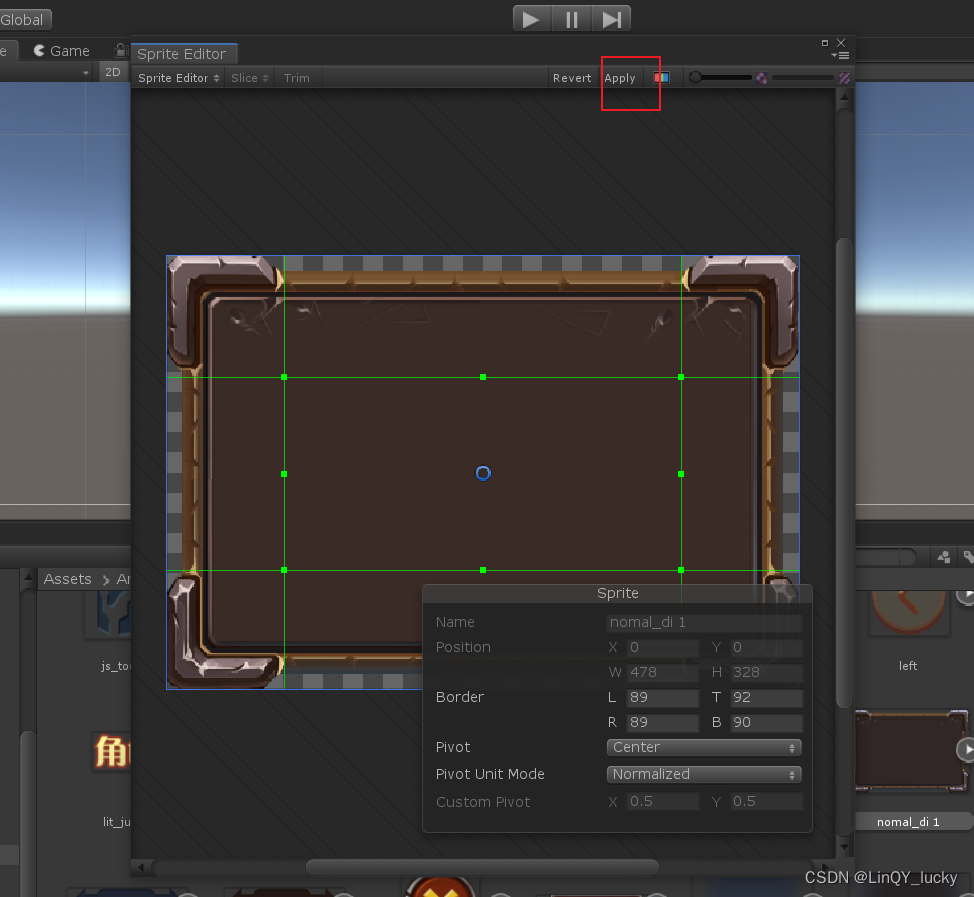
在弹出的窗口中,标出边框,单击Apply按钮。

切片后四周固定下来,然后对中间进行拉伸变换 -
再次进行Slice设置的时候,警告消失。



1.3 、Image Type :Tiled 平铺
Tiled 平铺跟上面的切片一样,只不过平铺更细碎了

对Image进行拉伸时,四个角不变,左右分别用1,2纵向平铺,上下分别用3,4平铺,中间用5平铺
5区域会随正常拉伸,剩下的保持固定
图像保持其原始大小,重复多次填补空白。
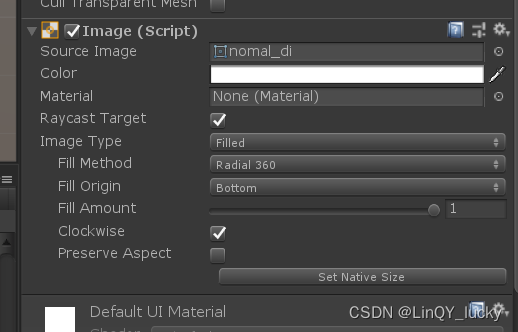
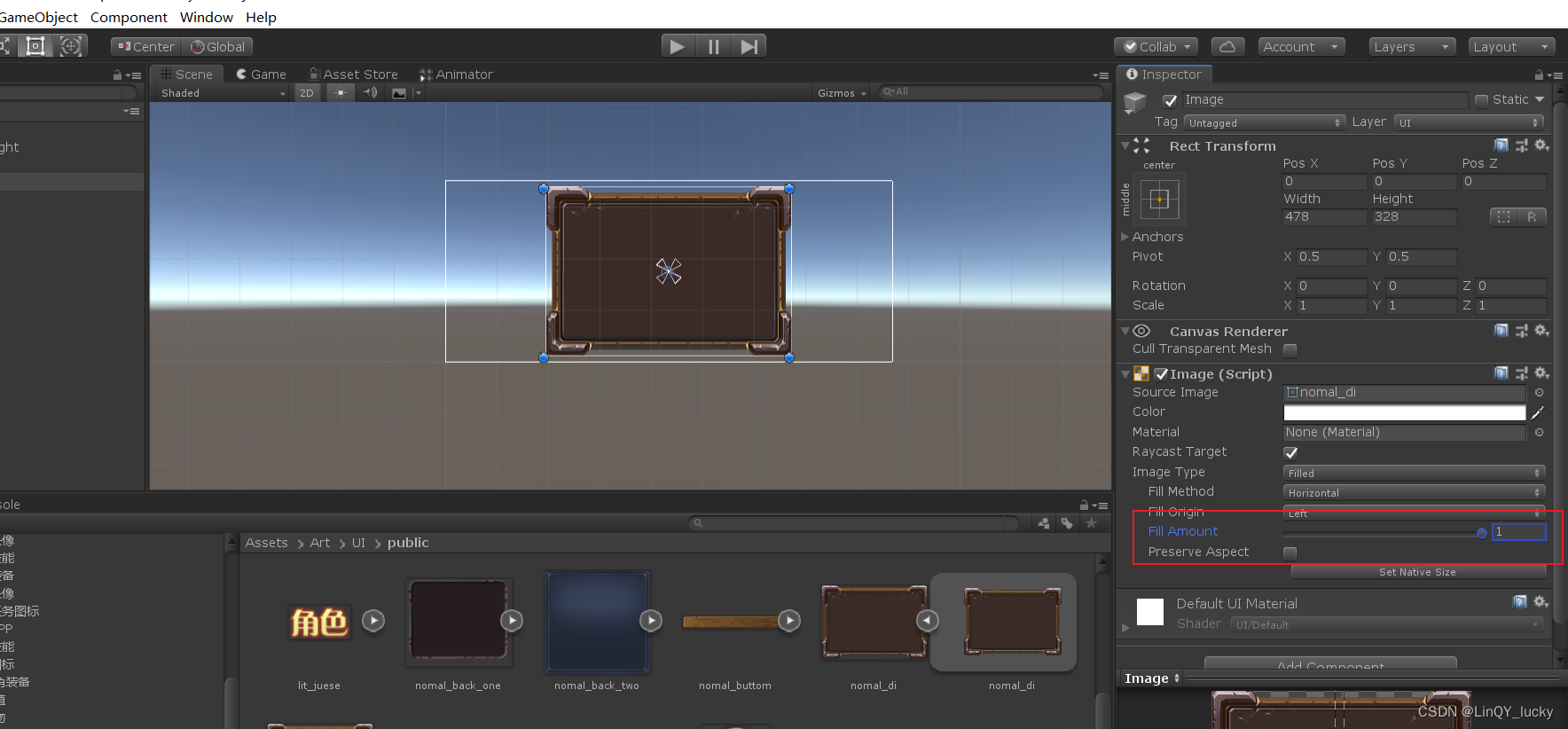
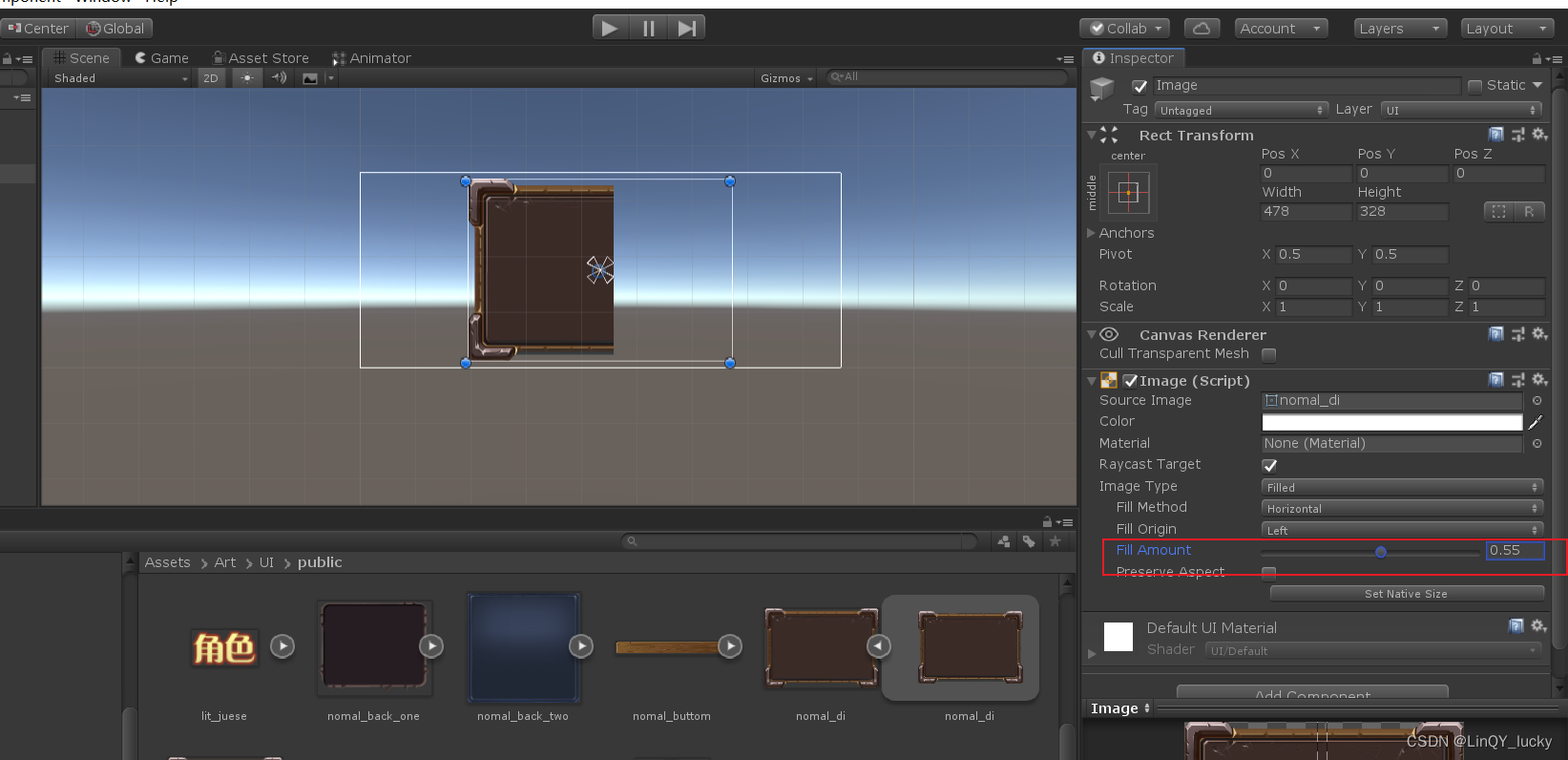
1.3 、Image Type :Filled 填充
填充类型可以制作常见的贴图特效,也可以制作技能冷却




未完待续。。。







![[2.1.1]进程管理——进程的概念、组成、特征](https://img-blog.csdnimg.cn/img_convert/d8f6ea45cd2a9cfc862038f463152820.png)




![[Mybatis1]介绍与快速入门](https://img-blog.csdnimg.cn/0fc94d4f2dd34b1192487c4ab1b21229.png)