一、 版本控制工具
1、什么是版本控制系统?
版本控制系统(Version Control System):是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。版本控制系统不仅可以应用于软件源代码的文本文件,而且可以对任何类型的文件进行版本控制。
常见的版本控制系统有:cvs、svn、git
2、为什么要有版本控制系统?
在开发过程中,经常需要对一个文件进行修改甚至删除,但是我们又希望能够保存这个文件的历史记录,如果通过备份,那么管理起来会非常的复杂。
在多人开发时,如果需要多人合作开发一个页面,那么修改以及合并也会非常的棘手。容易出现冲突。
3、版本控制系统分类
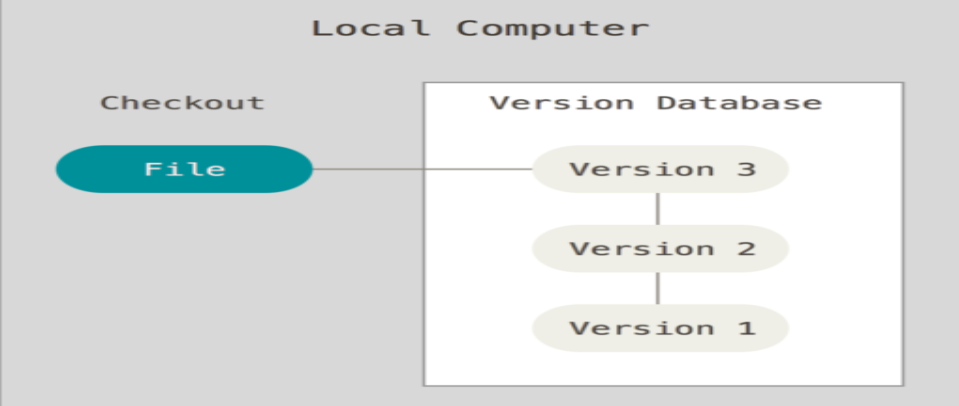
本地版本控制系统
本地版本控制系统就是在一台机器上,记录版本的不同变化,保证内容不会丢失
缺点:如果多人开发,每个人都在不同的系统和电脑上开发,没办法协同工作。

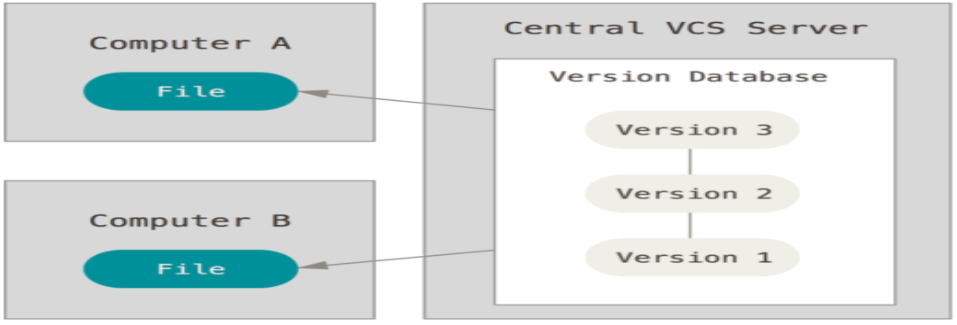
集中式版本控制系統
svn/cvs都是集中式的版本控制系统
需要一个中央服务器来管理代码的的版本和备份
所有的用户电脑都是从中央服务器获取代码或者是将本地的代码提交到中央服务器
依赖与网络环境,如果连不上中央服务器,就无法提交和获取代码。
如果中央服务器宕机,所有人都无法工作。

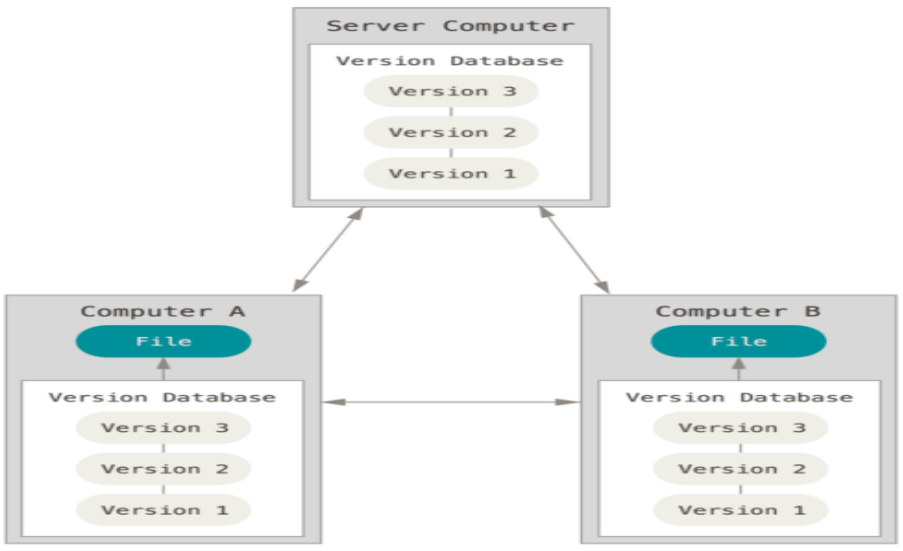
分布式版本控制系统
git是分布式的版本控制系统。
需要一台服务器作为代码仓库
每个用户电脑都是一个服务器(代码仓库),并且和代码仓库是镜像的,用户修改和获取代码都是提交到自己的服务器当中。
不需要网络就可以进行工作。
当连接网络时,用户可以选择将自己的服务器与代码仓库进行同步。

二、 git分布式版本控制系统
1、git介绍
Git是一款免费、开源的分布式版本控制系统 ,用于敏捷高效地处理任何或小或大的项目。通常有两个主要用途:代码备份和代码版本控制。你可以逐步处理代码,在需要回滚到备份副本的过程中保存每一步的进度!
Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
2、git安装和配置
在 Windows 上安装 Git
直接在 https://git-scm.com/downloads 里面,下载最新版的 Git,默认安装就可以了。
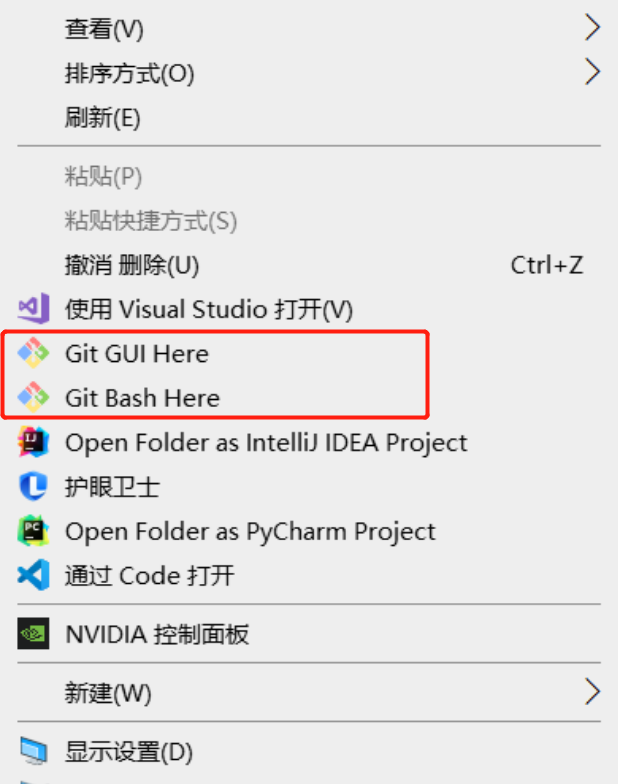
安装很简单,一直下一步即可。在任意的目录下右键,能够出现下图,表示安装成功了。

安装完成后,在开始菜单里找到 Git->Git Bash,点击后出现一个类似命令行窗口的东西,就说明 Git 安装成功。

Git配置邮箱和用户名
如果第一次使用git,会要求设置用户名和邮箱
# git config user.name 你的目标用户名
# git config user.email 你的目标邮箱名
# 这种配置方式只有在当前仓库生效
git config user.name shuaige
git config user.email 669104343@qq.com
# 可以使用--global参数,配置全局的用户名和邮箱,这样别的git仓库就不需要重新配置了。
# 如果同时配置了局部的和全局的,那么局部的用户名和邮箱将会生效。
git config --global user.name shuaige
git config --global user.email 669104343@qq.com
# 查看配置信息
git config --listgit用法方式主要有两种:
· git gui,即图形化界面的方式
· git bash,命令行的方式
bash是linux系统的命令,因此学习git前,我们先学习一下bash
在任意文件夹中,都可以使用右键,通过git bash here打开命令行窗口,此时的路径就是当前目录。
# cd 改变目录 (change directory)
cd images #进入images文件夹
cd .. #进入上一层目录
cd ~ #进入用户根目录
# tab 自动补全,当我们输命令或者目录很长时,可以使用tab键进行自动补全。
# 按两次tab,会把所有符合要求的内容都列出来。
# pwd 打印当前目录的路径 (print work directory)
pwd
# ls 展示当前目录列表(list)
ls # 展示当前目录
ls -a # 展示全部内容,包括隐藏文件
ls -l # 以列表的形式展示内容
ls -al # 以列表的形式展示所有的内容,包括隐藏文件。
ls --help # 查看ls所有的参数。
ls -l images # 展示images目录下的文件,如果没有写目录,默认展示当前目录。
# clear reset清屏
clear # 清除屏幕内容,滚动条,保留了历史
reset # 重置,历史记录没了。
# mkdir 创建一个文件夹 (make directory)
mkdir css # 创建一个css的文件夹
mkdir css img js # 创建了三个文件夹
# rmdir 删除一个空的文件夹(没啥用)
rmdir img # 删除文件夹
# touch 创建文件
touch index.html #创建了一个index.html文件
touch css/index.css # 在css目录下创建idnex.css文件
# rm 删除一个文件获取文件夹
rm index.html # 删除index.html文件
rm js # 删除空的js文件夹
rm -r css # 递归删除一个文件夹
# mv 移动文件(move)
mv index.html js # 将html文件移动到js文件夹中
mv index.html index2.html # 将index.html重命名为index2.html
# cp 复制文件(cp)
cp index.html index2.html # 复制index.html文件,命名为index2.html
cp -r css css02 # 如果复制的是文件夹,需要使用-r参数。
# cat 查看文件全部内容
cat index.html
# less 查看文件部分内容
less index.html
# q退出查看3、 基本操作
初始化git仓库git init
查看当前git仓库的状态git status
将文件添加到git的暂存区git add 文件名
将文件由暂存区提交到仓库区git commit -m '提交说明'
查看提交日志git log
# 初始化git仓库,会在当前目录生成一个隐藏文件夹 .git 不要去修改这个文件夹下的任意东西。
git init
# 查看git的状态 ,如果此时新建一个文件,那么这个文件是没有被追踪的,说白了git还没有管理这个新建的文件
git status
# 让git管理这个新建的文件
git add index.html
# 让文件由暂存区提交到仓库区。此时文件才真正的被git管理了。
# 如果提交日志乱码,右键-->options-->Text-->将编码改成utf-8
git commit -m '第一次提交'
# 查看提交日志
git log4、git的工作原理

文件状态
在 GIt 中,你的文件可能会处于三种状态之一:
已修改(modified) - 已修改表示修改了文件,但还没保存到数据库中。
已暂存(staged) - 已暂存表示对一个已修改文件的当前版本做了标记,使之包含在下次提交的快照中。
已提交(committed) - 已提交表示数据已经安全的保存在本地数据库中。
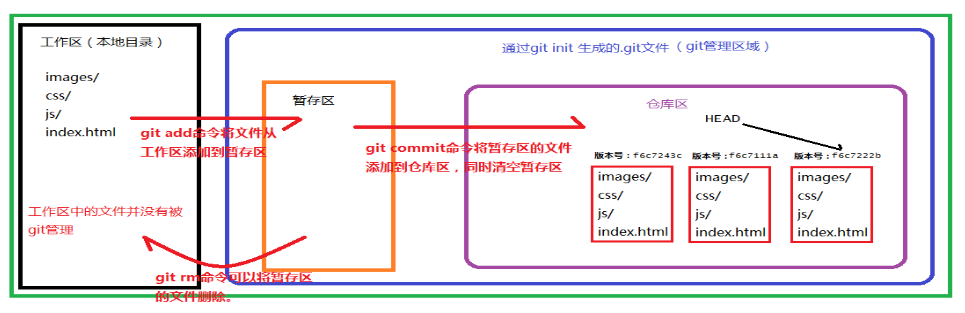
工作区域
与文件状态对应的,不同状态的文件在 Git 中处于不同的工作区域。
工作区(working) - 当你 git clone 一个项目到本地,相当于在本地克隆了项目的一个副本。工作区是对项目的某个版本独立提取出来的内容。这些从 Git 仓库的压缩数据库中提取出来的文件,放在磁盘上供你使用或修改。
暂存区(staging) - 暂存区是一个文件,保存了下次将提交的文件列表信息,一般在 Git 仓库目录中。有时候也被称作索引,不过一般说法还是叫暂存区。
本地仓库(local) - 提交更新,找到暂存区域的文件,将快照永久性存储到 Git 本地仓库。
远程仓库(remote) - 以上几个工作区都是在本地。为了让别人可以看到你的修改,你需要将你的更新推送到远程仓库。同理,如果你想同步别人的修改,你需要从远程仓库拉取更新。
5、git的工作流程

5.1.git init
这将创建一个名为 .git 的新子目录(Windows 下该目录为隐藏的),其中包含所有必需的存储库文件(Git 存储库框架)。至此,你的项目中尚未跟踪任何内容。
5.2.git add
将文件由 工作区 添加到 暂存区,暂存文件
git add hello.txt 一个文件
git add --all 或者 git add -A 或者git add .(简写) 添加所有文件
git add a.txt b.txt 同时添加两个文件
git add *.js 添加当前目录下的所有js文件5.3.git checkout 文件名
暂存区的内容恢复到工作区。
git checkout 1.txt 将暂存区中1.txt文件恢复到工作区5.4.git commit
将文件由 暂存区 添加到 仓库区
git commit -m "提交说明"5.5.git status
查看文件的状态
git status
git stauts -s 简化日志输出格式5.6.git log
查看提交日志
git log 只能查看当前head以及以前的日志
git log --oneline 简洁的日志信息
git reflog 查看所有的提交变更日志5.7.git reset
版本回退,将代码恢复到已经提交的某一个版本中。
# 移除缓存区的所有文件(i.e. 撤销上次git add)
$ git reset HEAD
# 将HEAD重置到上一次提交的版本,并将之后的修改标记为未添加到缓存区的修改
$ git reset <commit>
# 将HEAD重置到上一次提交的版本,并保留未提交的本地修改
$ git reset --keep <commit>
# 放弃工作目录下的所有修改
$ git reset --hard HEAD
# 将HEAD重置到指定的版本,并抛弃该版本之后的所有修改
$ git reset --hard <commit-hash>
# 用远端分支强制覆盖本地分支
$ git reset --hard <remote/branch> e.g., upstream/master, origin/my-feature5.8.git忽视文件
在仓库中,有些文件是不想被git管理的,比如数据的配置密码、写代码的一些思路等。git可以通过配置从而达到忽视掉一些文件,这样这些文件就可以不用提交了。
· 在仓库的根目录创建一个.gitignore的文件,文件名是固定的。
· 将不需要被git管理的文件路径添加到.gitignore中
# 忽视idea.txt文件
idea.txt
# 忽视.gitignore文件
.gitignore
# 忽视css下的index.js文件
css/index.js
# 忽视css下的所有的js文件
css/*.js
# 忽视css下的所有文件
css/*.*
# 忽视css文件夹
css5.9.更新与推送
更新:
# 下载远程端版本,但不合并到HEAD中
$ git fetch <remote>
# 将远程端版本合并到本地版本中
$ git pull origin master
# 以rebase方式将远端分支与本地合并
$ git pull --rebase <remote> <branch>推送:
# 将本地版本推送到远程端
$ git push remote <remote> <branch>
# 删除远程端分支
$ git push <remote> :<branch> (since Git v1.5.0)
$ git push <remote> --delete <branch> (since Git v1.7.0)
# 发布标签
$ git push --tags5.10.查看信息
显示工作路径下已修改的文件:
$ git status显示与上次提交版本文件的不同:
$ git diff显示提交历史:
# 从最新提交开始,显示所有的提交记录(显示hash, 作者信息,提交的标题和时间)
$ git log
# 显示某个用户的所有提交
$ git log --author="username"
# 显示某个文件的所有修改
$ git log -p <file>显示搜索内容:
# 从当前目录的所有文件中查找文本内容
$ git grep "Hello"
# 在某一版本中搜索文本
$ git grep "Hello" v2.55.11.分支
增删查分支:
# 列出所有的分支
$ git branch
# 列出所有的远端分支
$ git branch -r
# 基于当前分支创建新分支
$ git branch <new-branch>
# 基于远程分支创建新的可追溯的分支
$ git branch --track <new-branch> <remote-branch>
# 删除本地分支
$ git branch -d <branch>
# 强制删除本地分支,将会丢失未合并的修改
$ git branch -D <branch>切换分支:
# 切换分支
$ git checkout <branch>
# 创建并切换到新分支
$ git checkout -b <branch>5.12.标签
# 给当前版本打标签
$ git tag <tag-name>
# 给当前版本打标签并附加消息
$ git tag -a <tag-name>5.13.合并与重置
merge 与 rebase 虽然是 git 常用功能,但是强烈建议不要使用 git 命令来完成这项工作。
因为如果出现代码冲突,在没有代码比对工具的情况下,实在太艰难了。
你可以考虑使用各种 Git GUI 工具。
合并:
# 将分支合并到当前HEAD中
$ git merge <branch>重置:
# 将当前HEAD版本重置到分支中,请勿重置已发布的提交
$ git rebase <branch>三、Github
Github 作为最著名的代码开源协作社区,在程序员圈想必无人不知,无人不晓。
这里不赘述 Github 的用法,确实有不会用的新手同学,可以参考官方教程:
https://guides.github.com/
















![[2.1.1]进程管理——进程的概念、组成、特征](https://img-blog.csdnimg.cn/img_convert/d8f6ea45cd2a9cfc862038f463152820.png)