前面两篇对计算器界面的布局和显示以及实现功能做了相关优化,但是对输入显示那一块还没有具体的处理步骤,包括对输入表达式的合法性检查,显示框的多行历史显示等功能还需要添加,接下来将从这几个方面对这些功能进行添加。
1、对输入计算式表达内容进行判断
目前对表达式的内容输入是一个字符一个字符添加到字符串尾部的,所以判断输入表达式的合法性只需判断当前输入字符和前一个字符是否符合运算表达式规则即可。对一些不能放在第一个的字符进行单独判断,如果是第一个字符就输入的该字符就进行报错提示,具体对字符的判断放在c++代码里面去实现。
对输入字符判断的主要函数:
bool Calc::checkInput(QString str, QString ch)
{
QStringList strList = {"+","-","*","/"};
if(ch == "")
return false;
//当表达式为空,输入0,/, *,为非法
if(str == "")
{
if((ch == "0") || (ch == "/") || (ch == "*") || (ch == "÷"))
return false;
}
//如果输入的是运算符,判断前一个字符,如果是运算符则非法
if((ch == "+") || (ch == "-") || (ch == "*") || (ch == "/") || (ch == "x") || (ch == "÷"))
{
if(str.length() == 0)
{
if((ch == "+") || (ch == "-"))
return true;
else
return false;
}
int len = str.length();
for(int i = 0; i < strList.size(); i++)
{
if(str.at(len - 1) == strList.at(i))
return false;
}
}
return true;
}
2、设置输入显示框显示输入的历史计算数据,每使用一次自动使用一行来显示
现在来使用显示数据的组件是TextArea,这是qt quick提供的一个多行文本编辑框,可以自动的支持滚动,只需要将TextArea放在ScrollView组件中就能支持自动滚动了,不用自己来实现滚动的效果,还可以设置背景显示,还可以在字符串中加入占位符来控制换行显示。控制行显示的方法就是在每得出一个值后后面加一个“\n"来控制换行,使TextArea的显示换到新行来显示,填充值就是在每按下按钮判断不是一个非法值后继续追加到字符串末尾就可以了。
TextArea支持滚动模板:
直接将TextArea组件放在ScrollView里面,当内蓉过多就能实现滚动效果。
ScrollView {
id:view;
anchors.fill: parent;
TextArea {
height:parent.height-20;
width:parent.width;
anchors.top:parent.top;
anchors.topMargin: 10;
anchors.left: parent.left;
anchors.leftMargin: 10;
text: endString;
font.pixelSize: 25;
wrapMode: Text.WrapAnywhere;
clip:true;
}
}
3、对输入错误内容进行弹窗提示
这个功能主要的是利用qml 组件Dialog来实现的,非常简单,对组件进行调用修改其中的属性即可,具体是实现的步骤如下;
Dialog {
id:dialog;
title: "错误告警";
standardButtons: Dialog.Ok;
implicitHeight: 200;
implicitWidth: 300;
x:(parent.width-width)/2;
y:20;
contentItem: Item {
Text {
anchors.centerIn: parent;
text: "输入的是一个错误的值!";
}
}
}
这次主要是增加这三个小功能,具体的实现代码就不一一贴上来了,是根据前面的两篇文章基础上更改的,项目文件会上传到下载文件;
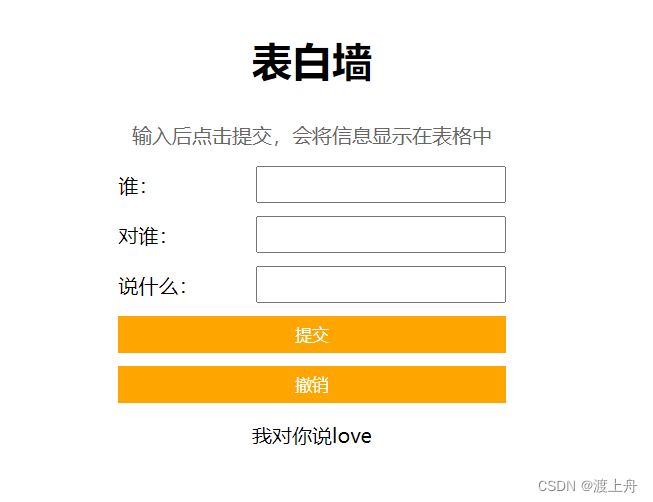
功能实现的效果图:

后续有时间会继续做一些新功能和旧功能的优化,也会移到嵌入式设备上进行调试,应该不会太久。


![[2.1.1]进程管理——进程的概念、组成、特征](https://img-blog.csdnimg.cn/img_convert/d8f6ea45cd2a9cfc862038f463152820.png)




![[Mybatis1]介绍与快速入门](https://img-blog.csdnimg.cn/0fc94d4f2dd34b1192487c4ab1b21229.png)