一 css书写位置,引入方式
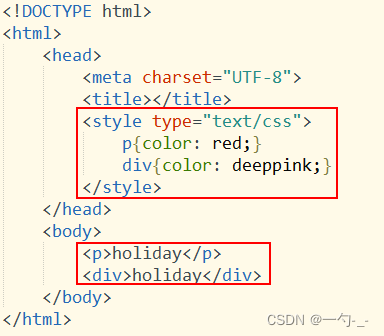
1.内嵌式:css写在style标签中,放在title标签的后面,因为html代码和css代码混在同一个文件中,所以叫内嵌式。

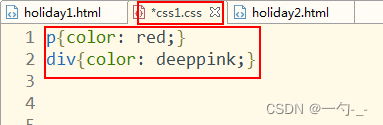
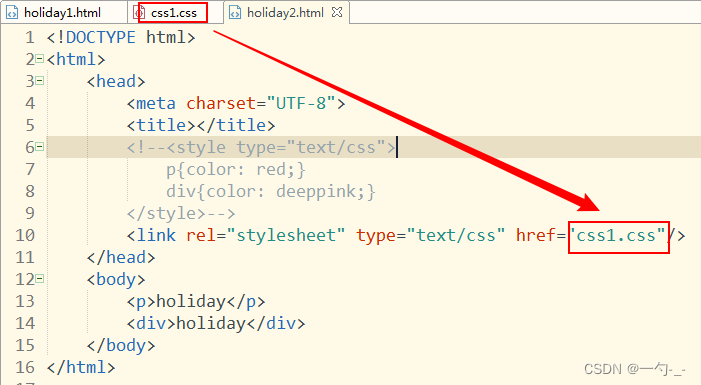
2.外链式:css代码和html代码分离,使用link标签设置href属性,即可单独把css文件链入到当前的html文件中


应用场景:
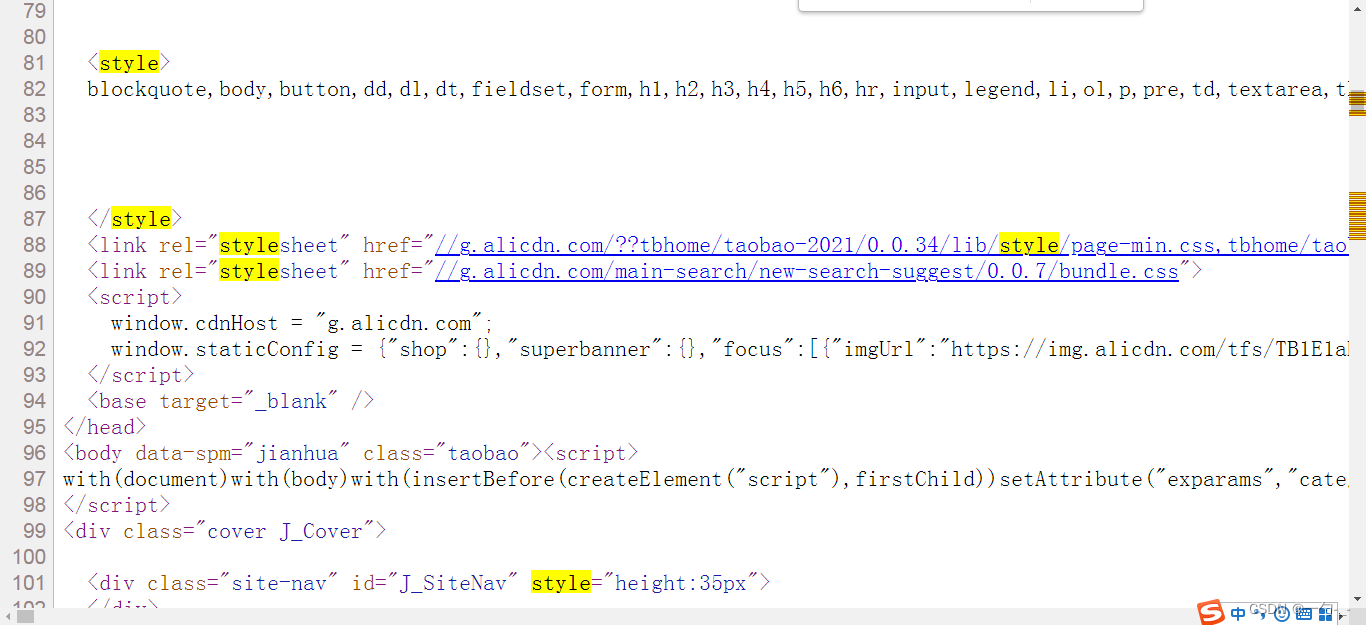
1.内嵌式应用在电商网站的首页,因为堆网页的打开速度有严格的要求,一次性把html和css都加载进来;


2.外链式应用在除了电商网站首页,实现代码的分离,方便后期的修改
3.了解行内式:css代码写在标签的身上,强烈不推荐使用,修改不方便,重复代码太多,导致页面加载速度变慢!
例:

二 扩展内容
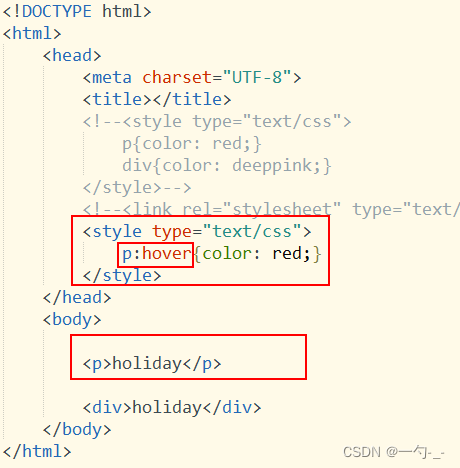
1.鼠标移入伪类:鼠标移动到文字的时候,文字颜色发生改变。也就是鼠标移入动作执行后的css代码


注意:鼠标移入和鼠标悬停不是一个动作
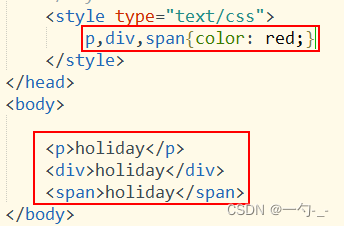
2.并列,并集选择器:需要一句话选择多个元素的时候,可以使用逗号进行连接


3.后代选择器:使用空格来进行选取后代元素的方式