
目录
一 QMainWindow整体概况
二 菜单栏
三 工具栏
四 状态栏
五 铆接部件
六 核心部件
七 总体效果
一 QMainWindow整体概况
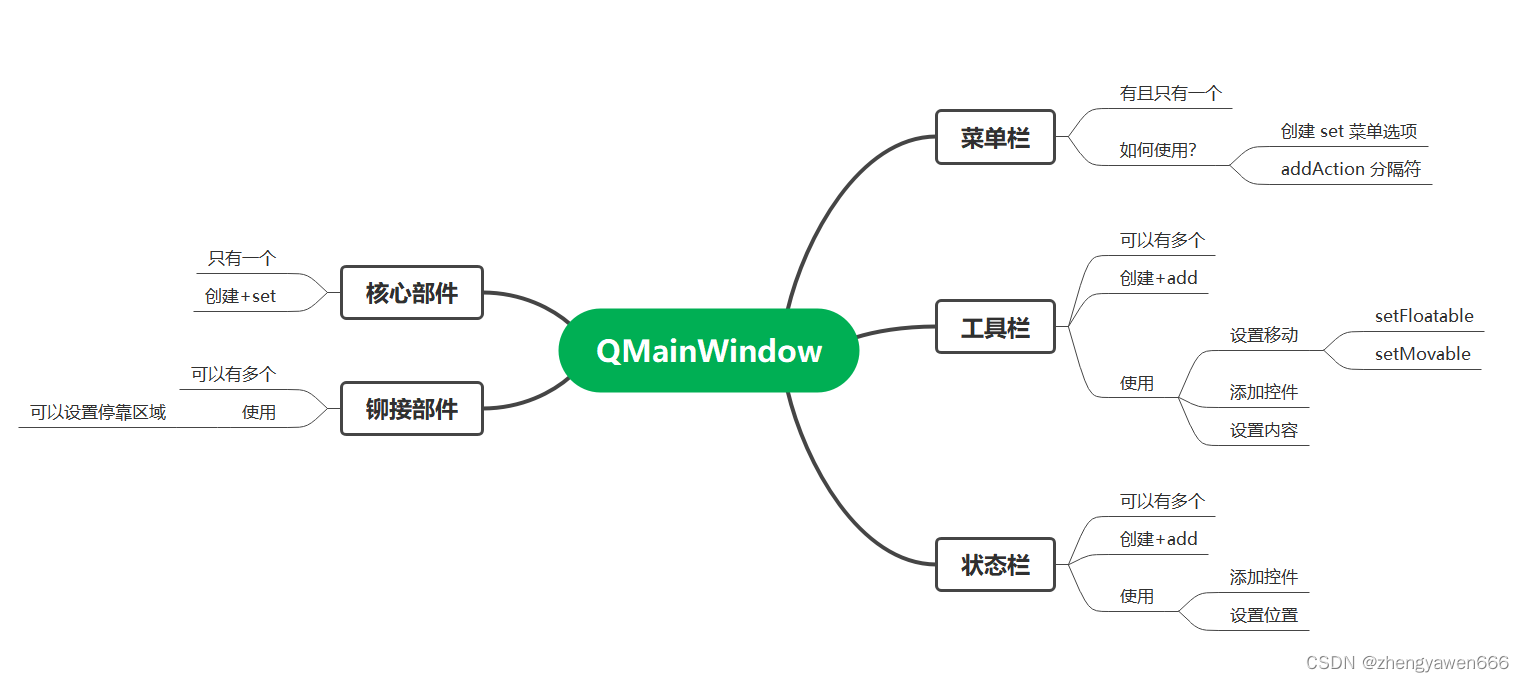
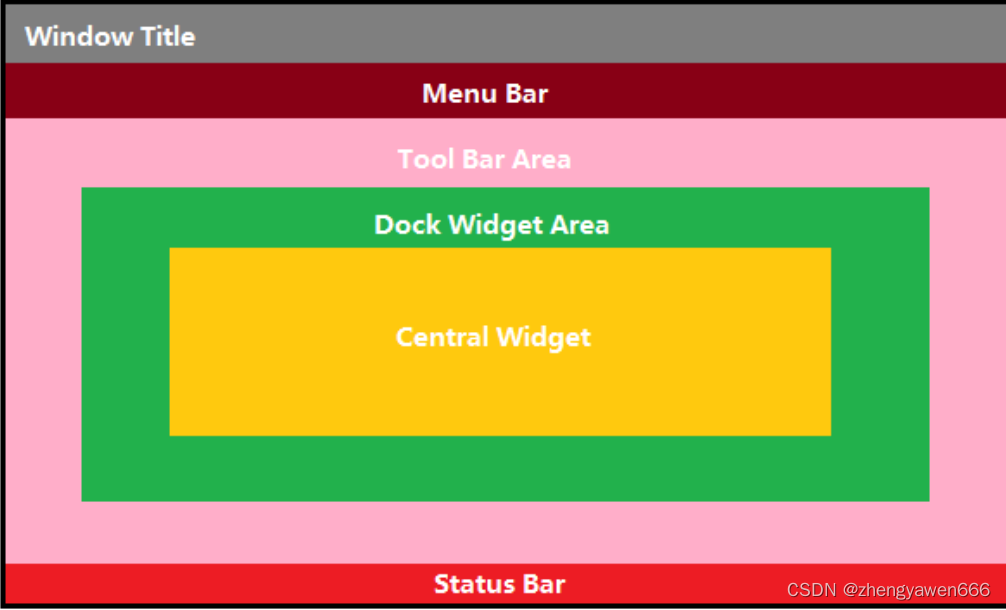
QMainWindow是主窗口程序,由以下几个部分构成:菜单栏,状态栏,工具栏,铆接部件和核心部件。
其中菜单栏,核心部件,状态栏有且只有一个。铆接部件和工具栏可以有多个
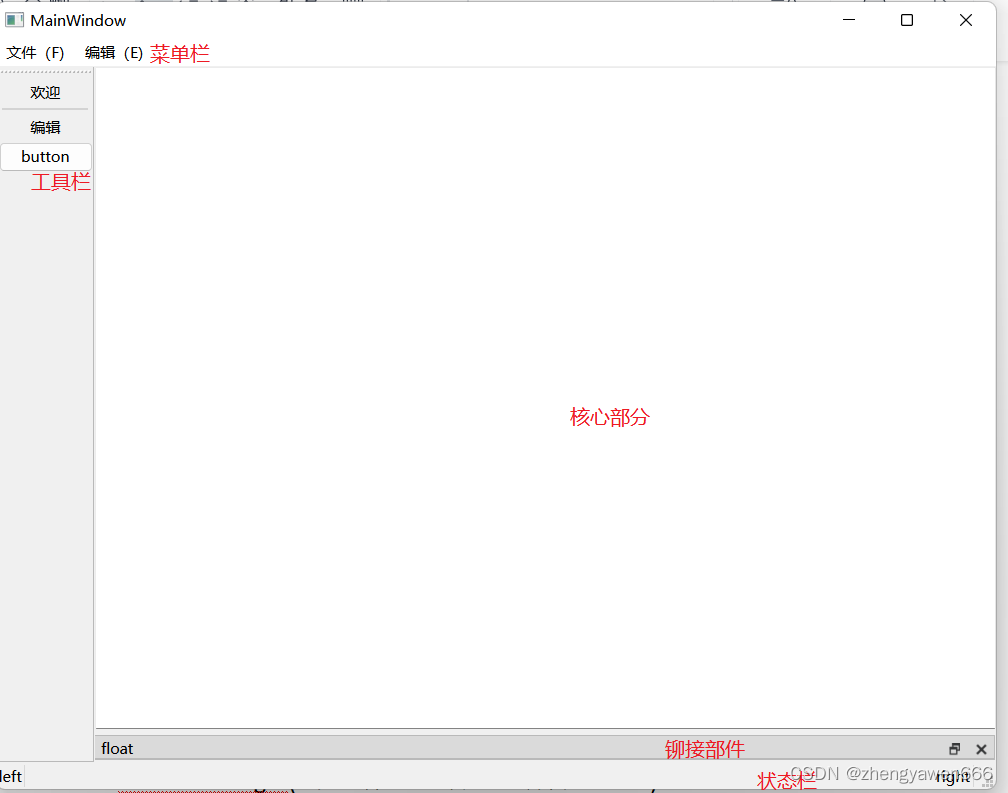
他们大体的布局是这样子的

接下来我们分别从五个部件来进行讲解,介绍一下基本操作以及了解了这些操作之后,我们如何创建一个主窗口。
二 菜单栏
创建一个菜单栏的话,我们需要:创建一个QMenuBar的对象,并且把这个对象设置到窗口上,此时是不可见的,除非我们添加了对应的文本才能看见。就是三步:创建,设置,添加文本。
创建好了菜单栏之后我们设置对应的菜单选项。addMenu
如果还想有下拉的选项,就对之前设置的菜单选项进行addAction操作
还有一些其他的操作:比如添加分隔符
//菜单栏
QMenuBar* menubar=new QMenuBar();//创建一个菜单栏的对象
setMenuBar(menubar);//绑定到窗口上
QMenu* file=menubar->addMenu("文件(F)");
menubar->addSeparator();//添加分隔符
QMenu* edit=menubar->addMenu("编辑(E)");//添加菜单栏
file->addAction("New Project");//添加菜单栏对应的选项
file->addAction("new file");
edit->addAction("撤销");最后呈现的效果就是这样的
三 工具栏
工具栏可以有多个,大体的思路也是要先创建出来,并且添加上去。由于工具栏可以有多个,因此使用的是add而不是set
之后就可以对菜单栏进行设置内容,设置分隔符,设置移动,甚至可以添加控件的操作了
关于设置移动:setFloatable是允许移动
addToolBar操作的时候,我这里进行的第一个操作是默认这个工具栏被创建的时候是放在左侧的
setMovable相当于一个总开关,如果被设置成false,那么其他的关于移动的操作就没有意义了
//工具栏 可以有多个
QToolBar*toolbar=new QToolBar(this);//绑定到对象树上
addToolBar(Qt::LeftToolBarArea,toolbar);//类比菜单
toolbar->addAction("欢迎");//设置内容
toolbar->addSeparator();
toolbar->addAction("编辑");//添加控件
QPushButton* b=new QPushButton("button");
toolbar->addWidget(b);//设置移动
toolbar->setFloatable(true);
toolbar->setMovable(true);//总开关四 状态栏
只允许有一个,和菜单栏是类似的操作。
我们可以添加控件,还可以自动设置位置
//状态栏 只允许有一个
QStatusBar* statusbar=new QStatusBar(this);
setStatusBar(statusbar);//和菜单栏的创建和设置一样
QLabel*left_label=new QLabel("left");//添加控件
statusbar->addWidget(left_label);//添加在左侧
QLabel*right_laber=new QLabel("right");
statusbar->addPermanentWidget(right_laber);//添加在右侧五 铆接部件
这个设置是和之前的操作差不多的,对应的宏可以指定允许停靠的区域
//铆接部件 可以有多个
QDockWidget* dockwidget=new QDockWidget("float",this);
addDockWidget(Qt::BottomDockWidgetArea,dockwidget);//设置停靠区域(默认的
dockwidget->setAllowedAreas(Qt::BottomDockWidgetArea|Qt::TopDockWidgetArea);//设置允许停靠的区域六 核心部件
核心部件相当于我们平时的编辑的主页面,输入内容的东西
//核心部件
QTextEdit* testedit=new QTextEdit();
setCentralWidget(testedit);七 总体效果
最后完成上述几个部分之后,是这样子的一个呈现结果