一、移动端基础知识
1.PC端和移动端区别
移动端:手机版网页,手机屏幕小,网页宽度多数为100%,没有版心
PC端:电脑版网页,屏幕大,网页固定版心
PC端和移动端不是同一个网页
2.如何在电脑里面边写代码边调试移动端网页效果
使用谷歌浏览器(查看源代码,使用谷歌模拟器)
3.分辨率
1)屏幕尺寸:指的是屏幕对角线的长度,一般使用英寸来度量
2)PC分辨率:(越高越好)
1920 * 1080 (横着能显示1920个像素点,竖着能显示1080个像素点)
1366 * 768

3) 缩放150%(放大150%则横着能显示的像素点变少了)
公式:(1920 / 150% )*(1080 / 150%)
4)分辨率分类
物理分辨率是生产屏幕时就固定的,它是不可被改变的
逻辑分辨率是由软件(驱动)决定的
写代码时尽量使用逻辑分辨率

4.视口(移动端)
视口标签的作用:实现网页的宽度跟(如手机)设备宽度一样
注:PC端视口不用考虑,跟逻辑分辨率一致,默认100%(移动端默认980)
不用记,HTML中有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口标签 viewport即视口-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>5.二倍图(即比例关系2:1,750像素的图)
移动端一般参考iPhone6/7/8这款手机出设计稿来写代码
设计师给的搞像素是750(而不是375)(即写代码以750像素来写)(原因:让图片更加清晰)
图片分辨率,为了高分辨率下图片不会模糊失真
做网站开发以二倍图居多

将设计稿放到Pxcook(像素大厨)里面,点击“ <>开发 ”模式,
-->设计图(1x / 2x)--> 2x模式即375px(书写代码时注意要转换为2x模式来测量宽度 ,因为要基于逻辑分辨率375)
6.百分比布局(流式布局)
效果:宽度自适应,高度固定
(D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\2.3.1素材(8)\素材)
二、Flex布局/弹性布局
D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\2.3.2素材(9)\素材
1.flex简介

网站:https://caniuse.com/用来查询哪些浏览器是否兼容某个标签、。。。
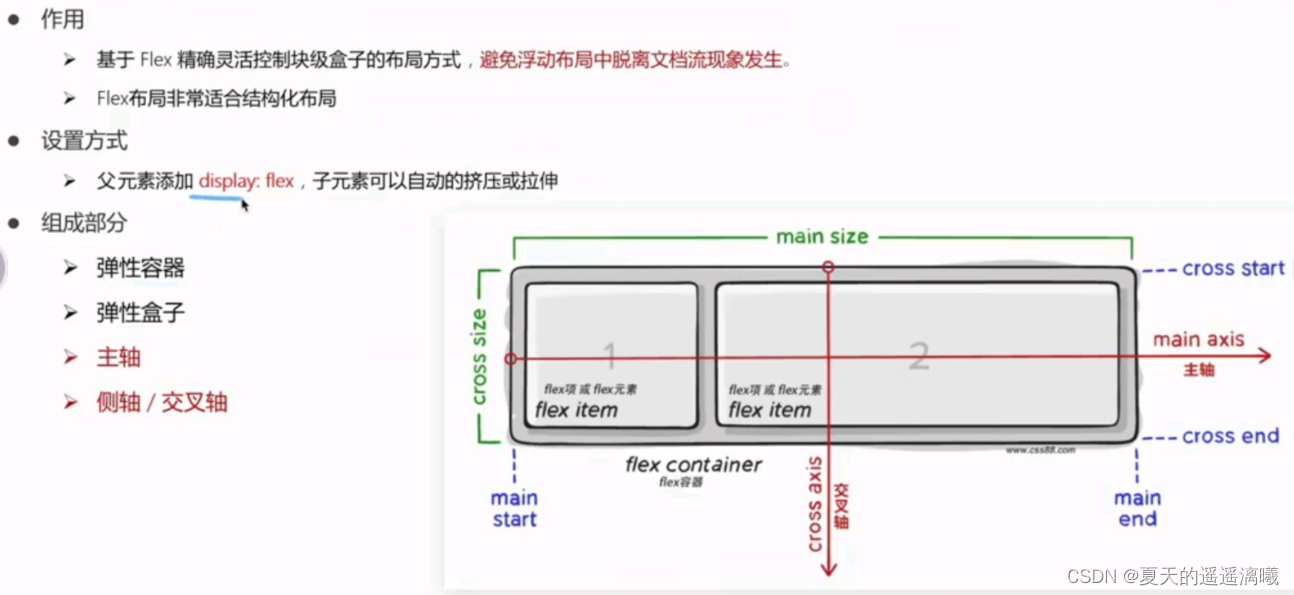
2.flex组成

注:
1.父元素:(上一级,亲爹)
2.弹性容器:父元素(亲爹)即弹性盒子
3.默认主轴在水平,侧轴在垂直方向
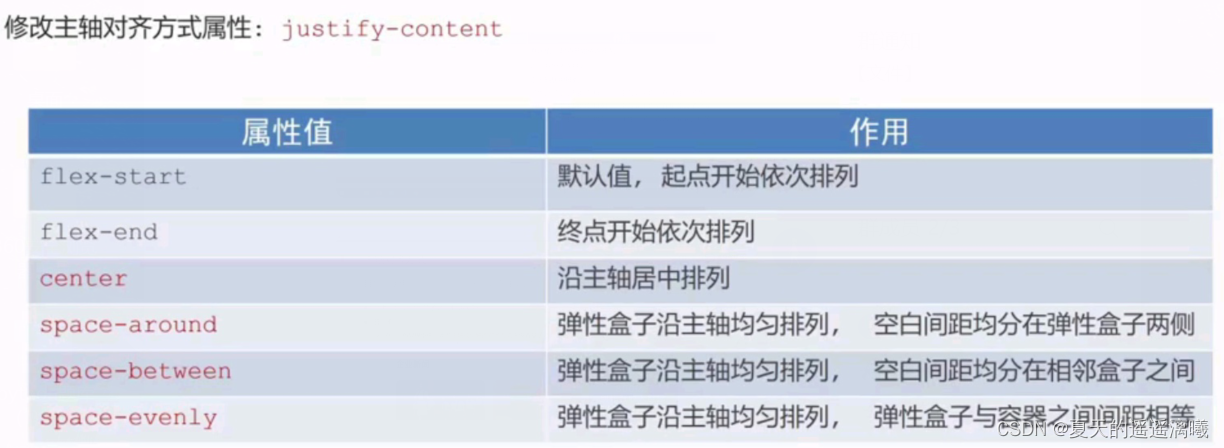
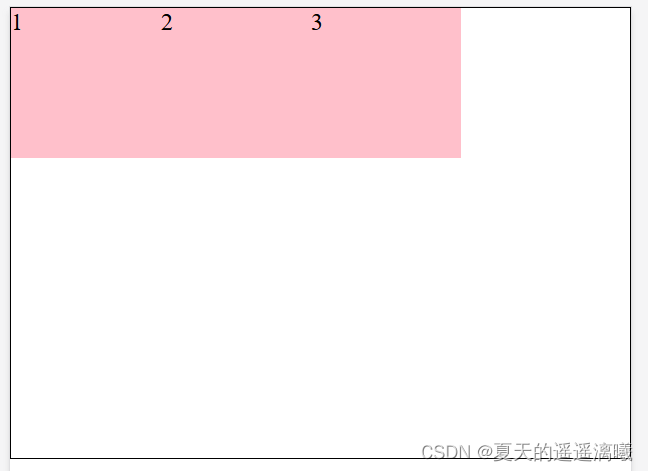
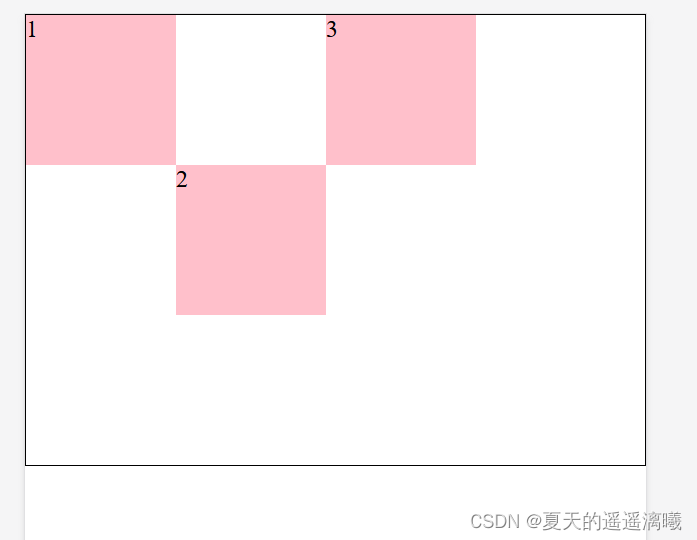
3.Flex--主轴对齐方式:justify-content


注:
- space-around:视觉效果:子级之间的距离是父级两头距离的2倍

- space-between:间距在弹性盒子(子级)之间

- space-evenly:所有地方的间距都相等

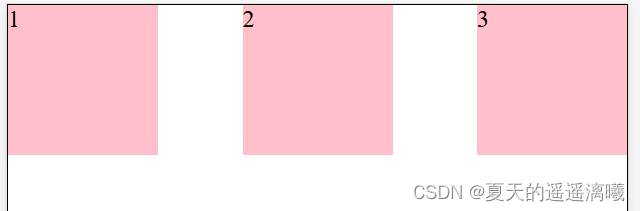
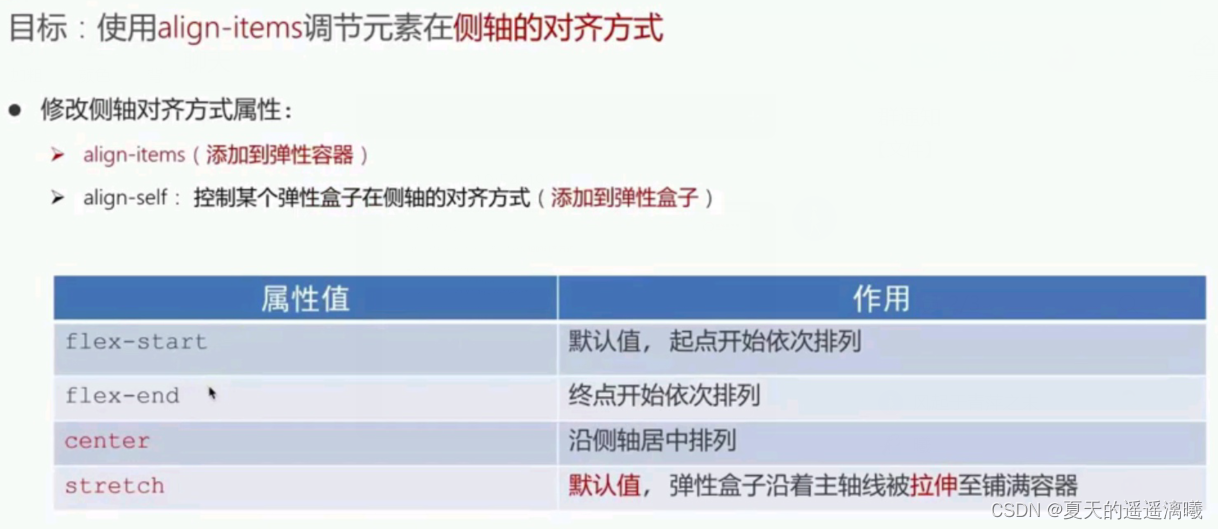
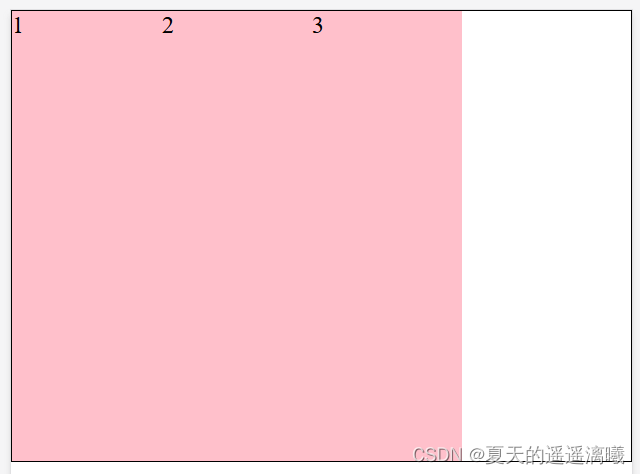
4.Flex--侧轴对齐方式:
align-items(添加到父级上)
align-self(添加到子级上)

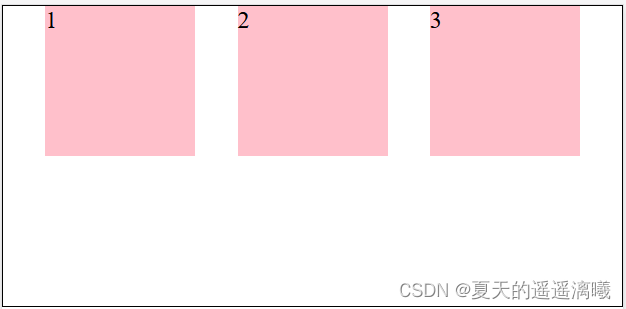
- align-items: center;

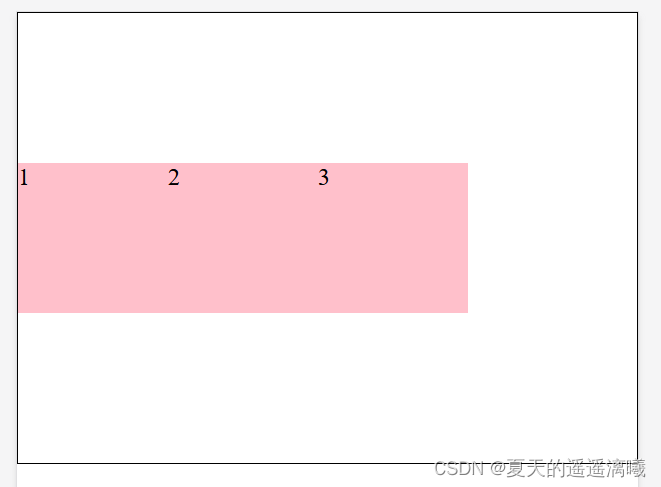
- align-items: stretch; 拉伸,默认值,测试时去掉子级高度

如果将子级高度注释掉,弹性盒子沿着主轴线拉满整个盒子

- align-self: center;

5.弹性盒子尺寸特点
单独设置某个弹性盒子(子级)的对齐方式,若弹性盒子(子级)没有给宽度or高度,则按内容的高度来定

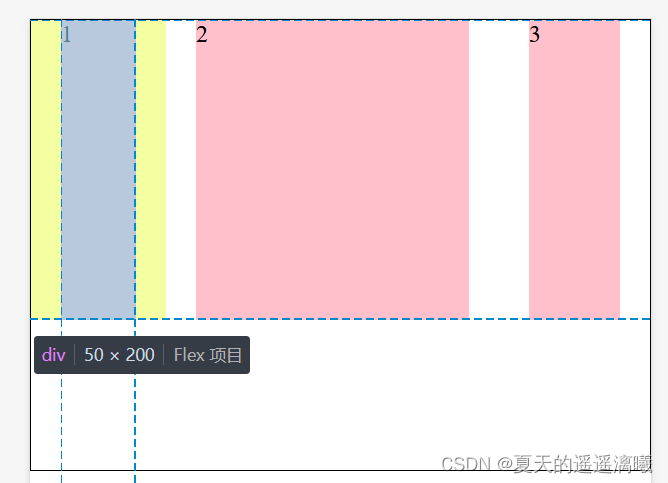
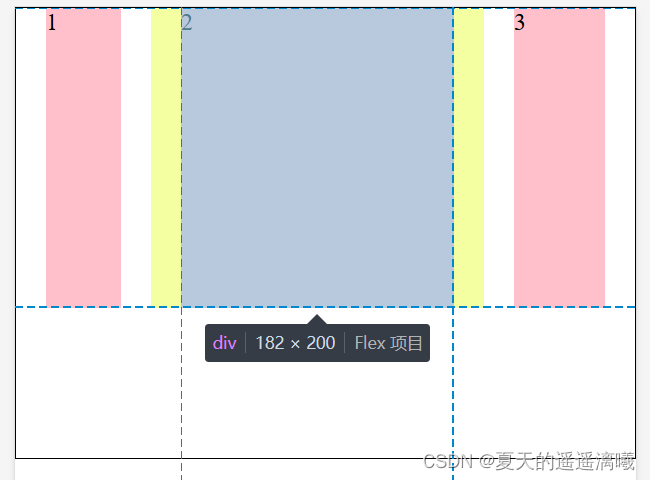
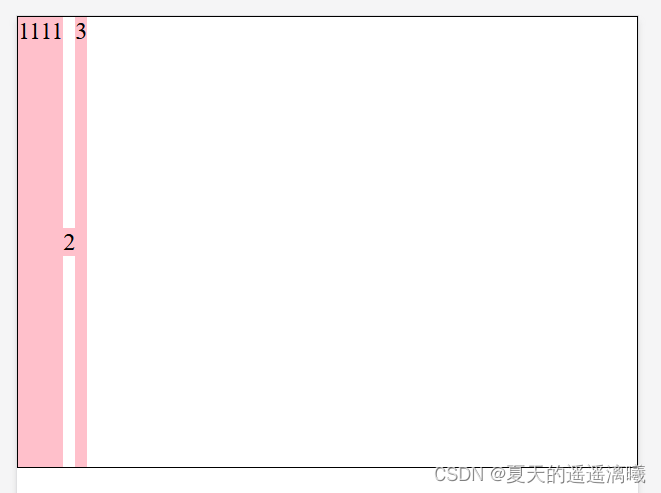
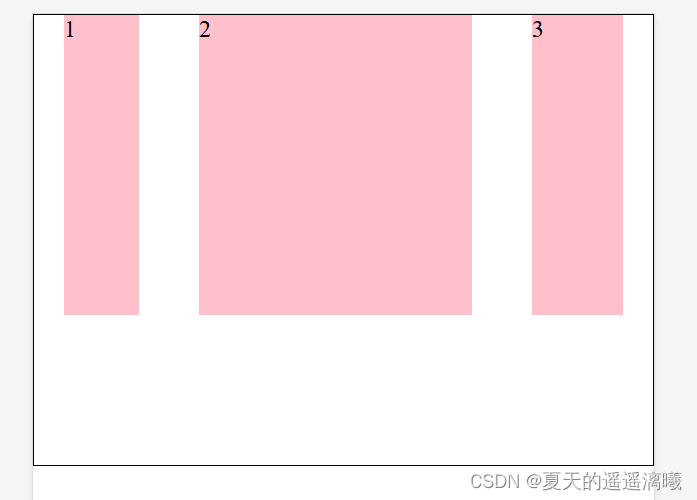
6.flex--伸缩比
属性: flex:值;
取值分类: 数值(整数)
注意:只占用父盒子剩余尺寸的份数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 300px;
border: 1px solid #000;
}
.box div {
height: 200px;
margin: 0 20px;
background-color: pink;
}
.box div:nth-child(1) {
width: 50px;
}
.box div:nth-child(2) {
flex: 3;
}
.box div:nth-child(3) {
flex: 1;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
上述编码,除去1盒子所占尺寸(宽度),父级的剩下尺寸2盒子占3份,3盒子占1份