npm run serve时,报错
vue-cli-service不是内部或外部命令,也不是可运行的程序
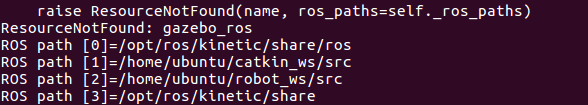
参考该链接 ,找到生成的log文件,
在log文件里看到了C盘的地址
找到这个地址,发现里面有 我之前下载的yarn (原来下在了这里)没有网上说的@vue (也就是说我没有安装vue脚手架,所以会报这个错)
而且应该要把yarn ,@vue 和npm node 放一起,所以删掉了yarn
npm uninstall yarn -g
设置npm的全局下载地址才能让使用npm 下载的东西放一起
如下是安装过程出的错
错1 :安装到C盘,但是nodejs在D
卸载 npm uninstall vue-cli -g
错2: 地址输错,少了空格,下载脚手架后怎么也没在预定地址上找到@vue文件夹
1、设置npm安装的地址
npm config set prefix"D:\program files\nodejs\node_global’
2、npm缓存位置设置
npm config set cache "D: program files\nodejs\node_cache
where npm
where node
where vue 后这几个终于一起在D盘了,
重新npm run serve
还是报错,原来忘记了下载依赖包 ,项目列表里都还没有node module
参考

解决:
npm install
再npm run serve 就ok了