文章目录
- 1、使用目的
- 2、官网组件
- 3、组合使用组件案例
- 4、在项目中实际应用
- 4.1 组合组件的使用
- 4.1.2 代码落地
- 4.1.3 后台接口数据
- 4.1.4 实际效果
官网连接直达:Tree树形控件的使用
1、使用目的
用清晰的层级结构展示信息,可展开或折叠。
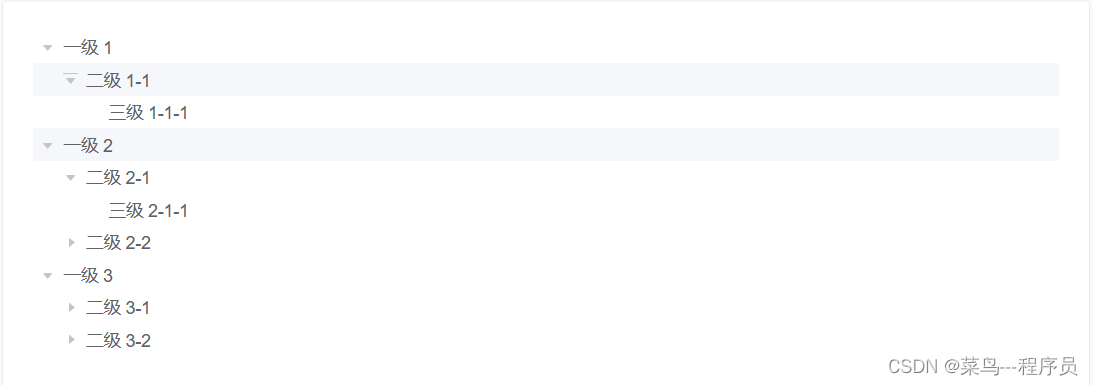
2、官网组件

<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
<script>
export default {
data() {
return {
data: [{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
}
}
};
</script>
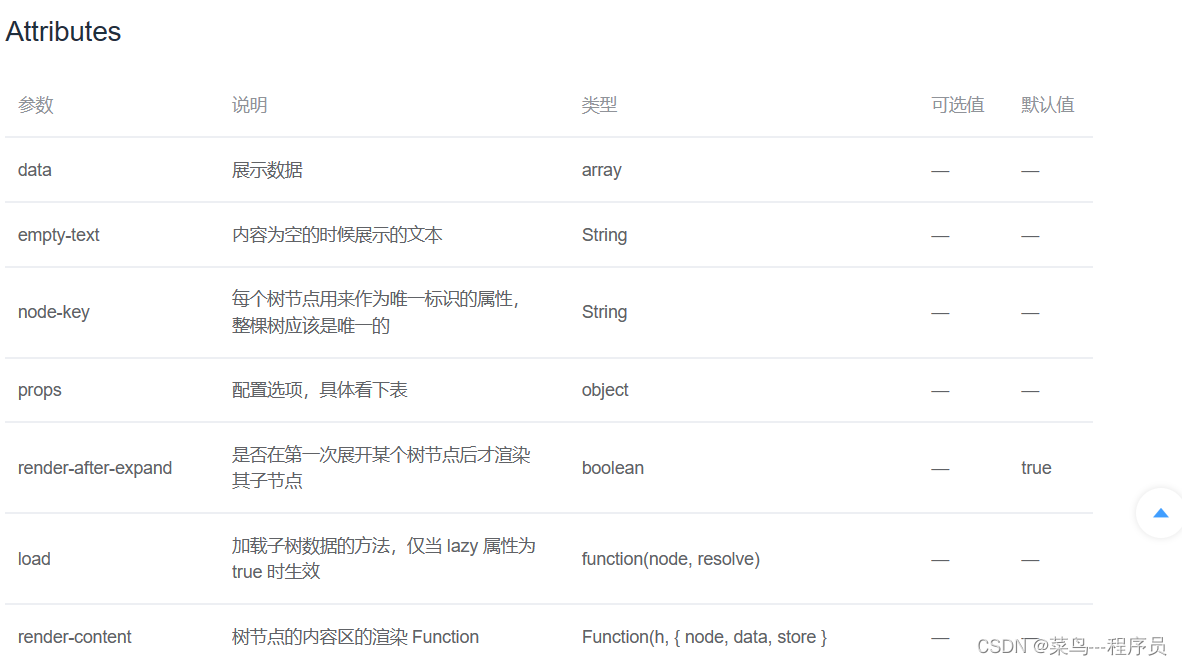
3、组合使用组件案例
官网提供的不同类型的树形结构,里边的属性可以自己组合来满足自己的实际要求。可以根据参数的描述来进行使用设置。

4、在项目中实际应用
- 1、使用基础的树形结构
- 2、自定义节点内容,节点后添加操作【不同的层级对应不容的操作,实现是通过节后台接口返回的节点属性值】
- 3、优化节点点击展开的方式
- 4、实现属性结构的选择框,方便后续操作
expand-on-click-node :是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。
4.1 组合组件的使用
4.1.2 代码落地
<el-tree
show-checkbox
:data="menus"
:props="defaultProps"
:expand-on-click-node="false"
node-key="catId"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<el-button
v-if="node.level <= 2"
type="text"
size="mini"
@click="() => append(data)"
>
Append
</el-button>
<el-button
v-if="node.childNodes.length == 0"
type="text"
size="mini"
@click="() => remove(node, data)"
>
Delete
</el-button>
</span>
</span>
</el-tree>
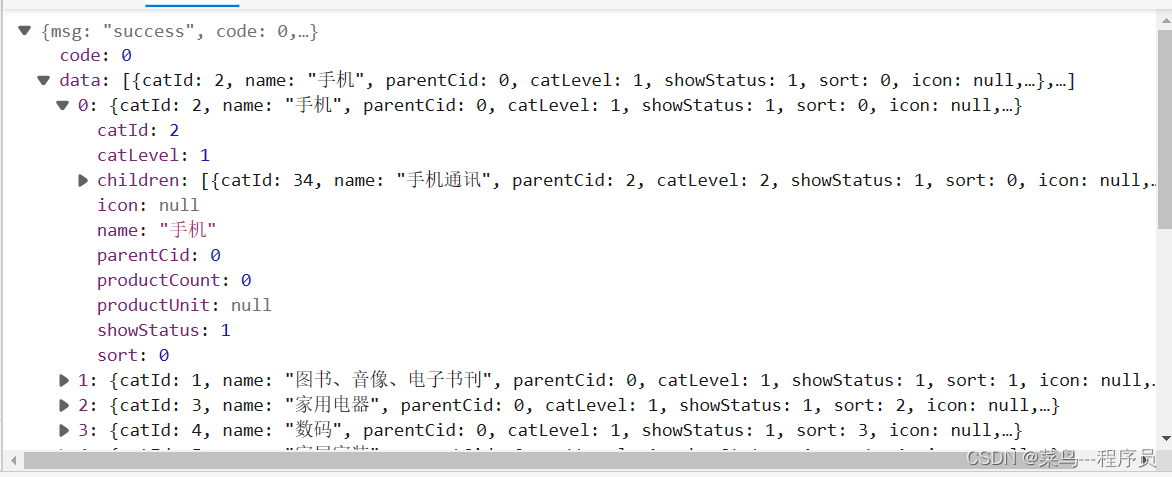
4.1.3 后台接口数据
树形结构的数据来自后台接口。后台要对数据进行组合后返回给前台。

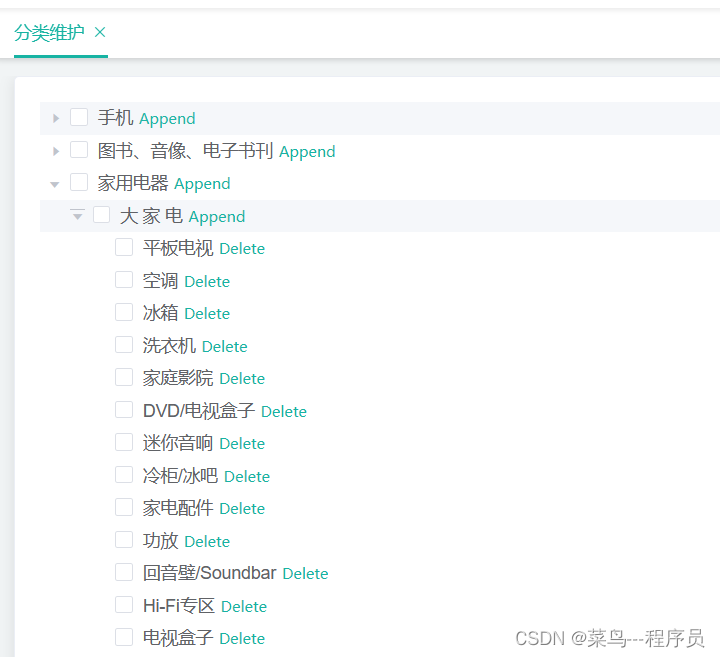
4.1.4 实际效果









![[LK光流法,disflow using Dense Inverse Search, VariationalRefinement变分优化 原理和代码]](https://img-blog.csdnimg.cn/3ce77f38bf554b1699950beb8e7423fe.png)