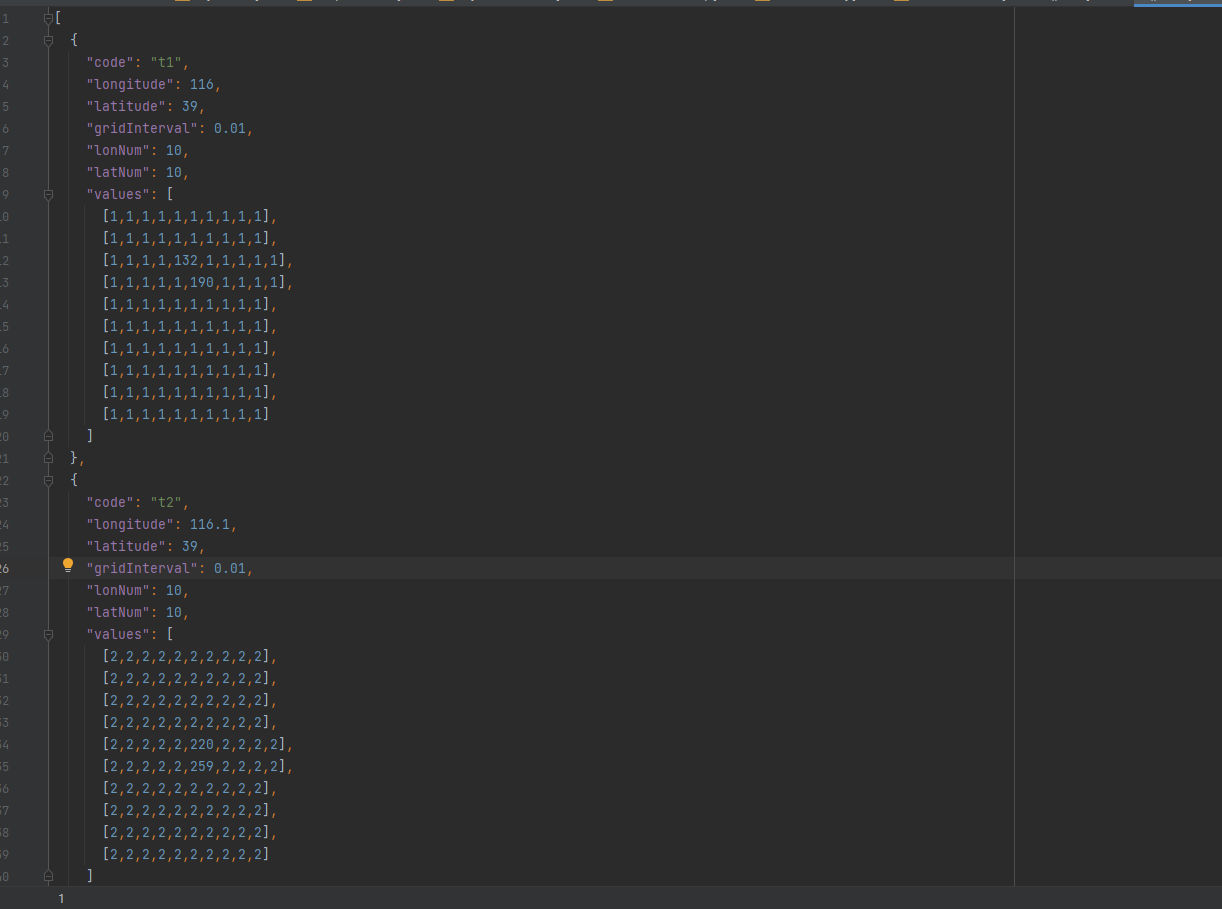
一、数据结构建模

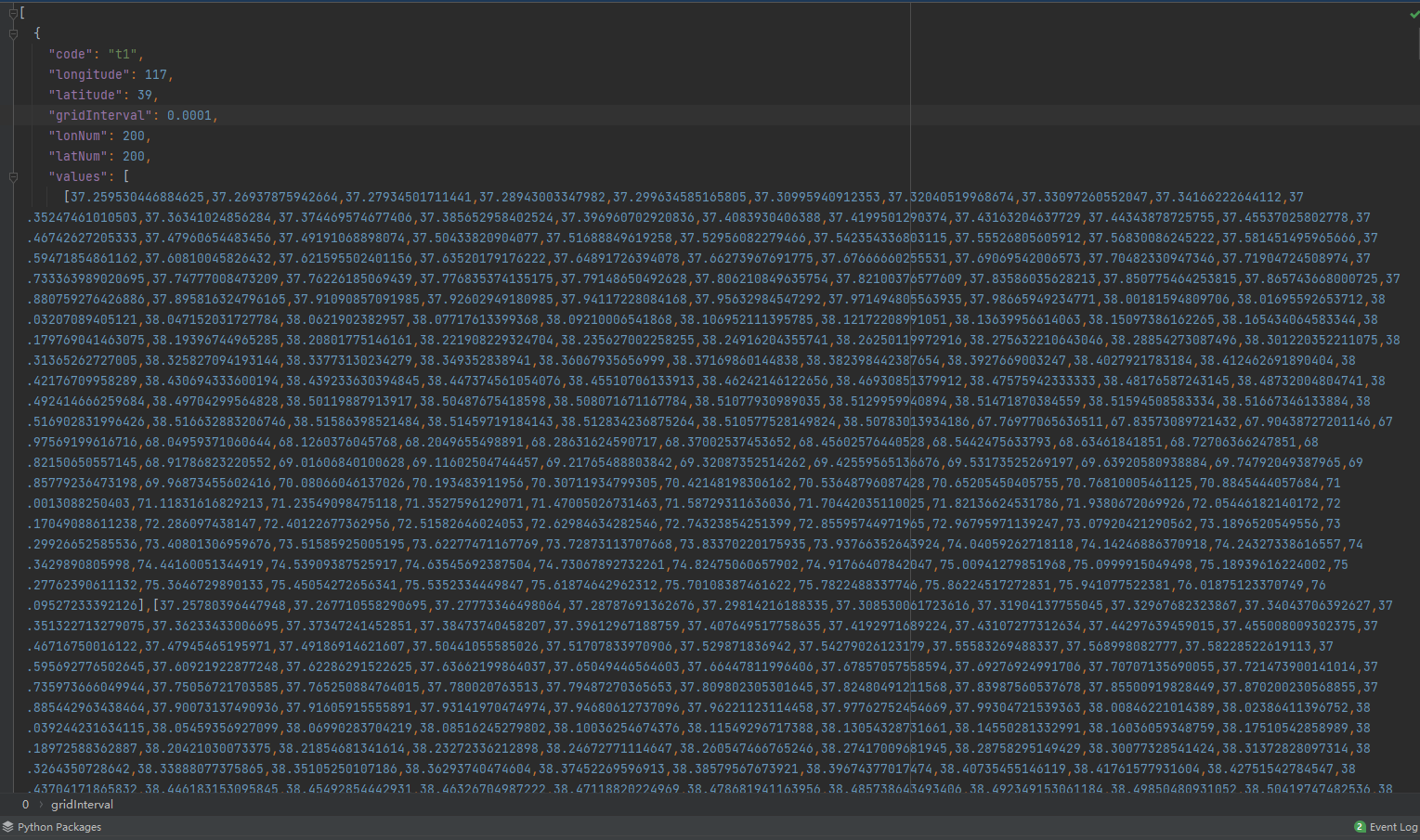
二、插值算法得到的插值结果

三、图层配置
primitiveGrid:{
isRLayerPanel: true,
primitives:[],
url: '/static/data/Grid.json',
dataPath: '',
dataIdField: 'code',
options:{
id:'primitiveGrid',
name:'格网',
type:'grid',
isShow: false
},
location: {
"destination":{"x":-2194142.1719457568,"y":4477352.104342483,"z":3981503.0453665117},
"orientation":{"heading":6.283185231778362,"pitch":-0.6090220537393618,"roll":7.622047348831984e-8},
duration: 2
},
entityType:'primitive'
},
primitiveTriangle:{
isRLayerPanel: true,
primitives:[],
url: '/static/data/Grid1.json',
dataPath: '',
dataIdField: 'code',
options:{
id:'primitiveTriangle',
name:'三角格网',
type:'triangleFan',
isShow: false
},
location: {
"destination":{"x":-2194142.1719457568,"y":4477352.104342483,"z":3981503.0453665117},
"orientation":{"heading":6.283185231778362,"pitch":-0.6090220537393618,"roll":7.622047348831984e-8},
duration: 2
},
entityType:'primitive'
}
四、关键代码调用
export function CommonDrawPrimitiveEntitiesByUrl(zjnCesium,layersInfo,LayersRenderSet,LayersRenderLabelSet,layerId){
getMapData(layersInfo[layerId].url).then((res) => {
if (layersInfo[layerId].dataPath != undefined && layersInfo[layerId].dataPath != "") {
let dp = layersInfo[layerId].dataPath.split('/')
for (let i = 0; i < dp.length; i++) {
res = res[dp[i]]
}
}
if(layersInfo[layerId].options.type=='water'){
CommonDrawPrimitiveEntities(res,zjnCesium,layersInfo,LayersRenderSet,LayersRenderLabelSet,layerId,layersInfo[layerId].dataGeoField,layersInfo[layerId].dataIdField)
}
if(layersInfo[layerId].options.type=='grid'){
CommonCreateMeshGridP(res,zjnCesium,layersInfo,LayersRenderSet,layerId)
}
if(layersInfo[layerId].options.type=='triangleFan'){
CommonCreateMeshTriangleFan(res,zjnCesium,layersInfo,LayersRenderSet,layerId)
}
});
}
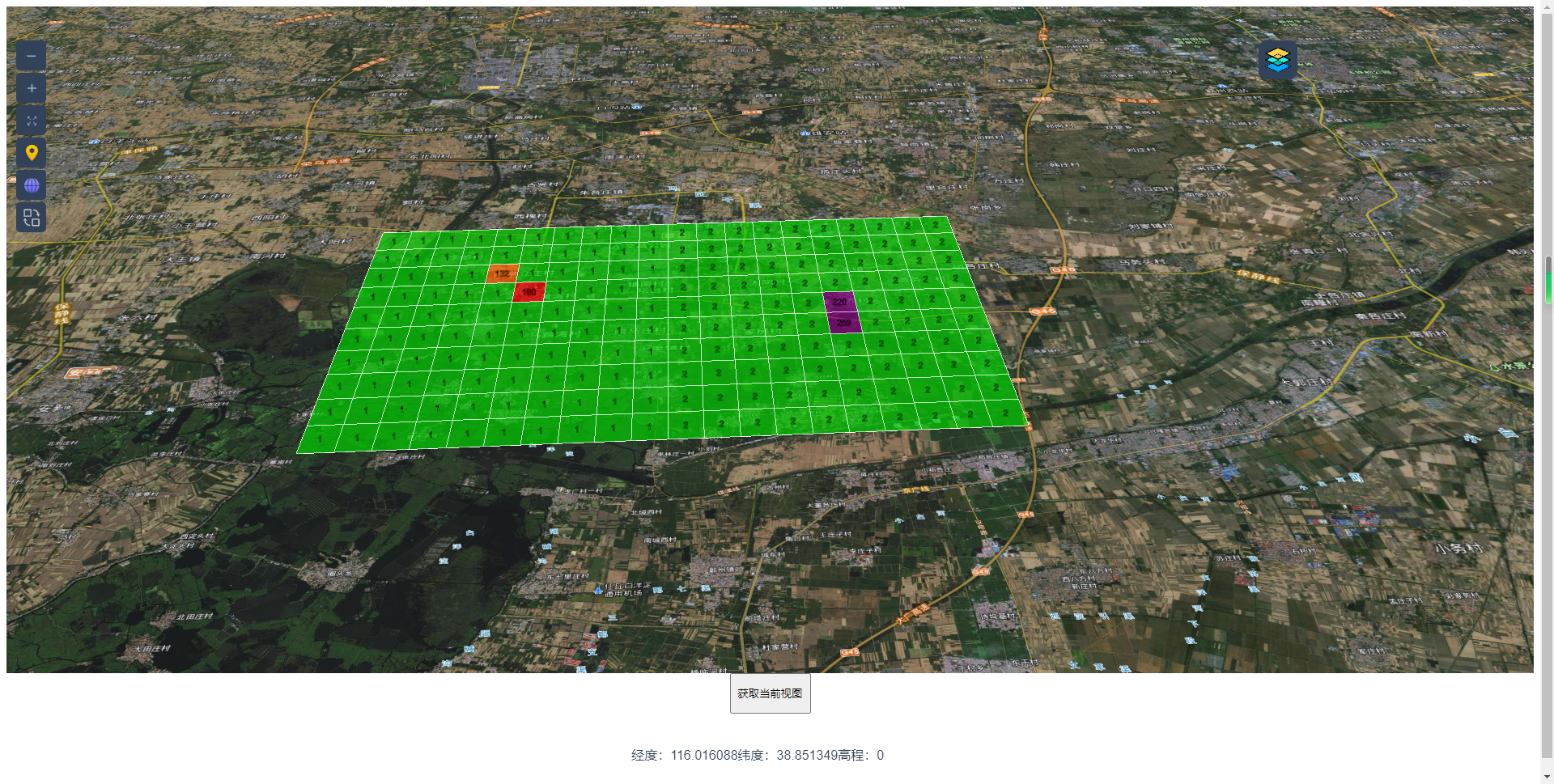
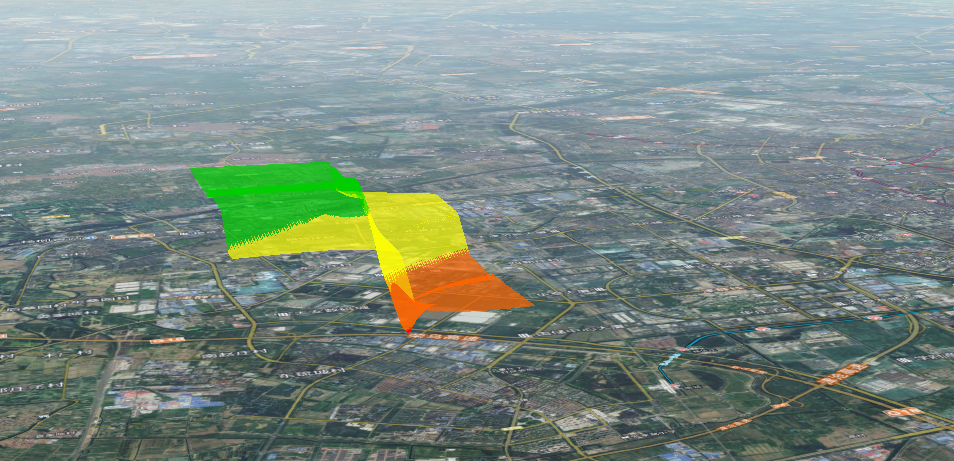
五、实现效果展示



如果对您有帮助
感谢支持技术分享,请点赞支持:
技术合作交流qq:2401315930