vue模板语法有两大类:
1.插值语法:
功能:用于解拆标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
2.指令语法:
功能:用于解拆标签(包括:标签属性,标签体内容,绑定事件)
举例:v-bind:href="xxx" 或简写程:href:“xxx”,xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-xxx,此处我们只是那v-bind举个例子。
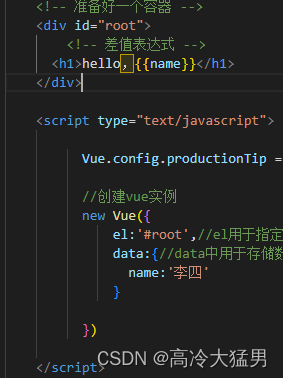
1.差值语法

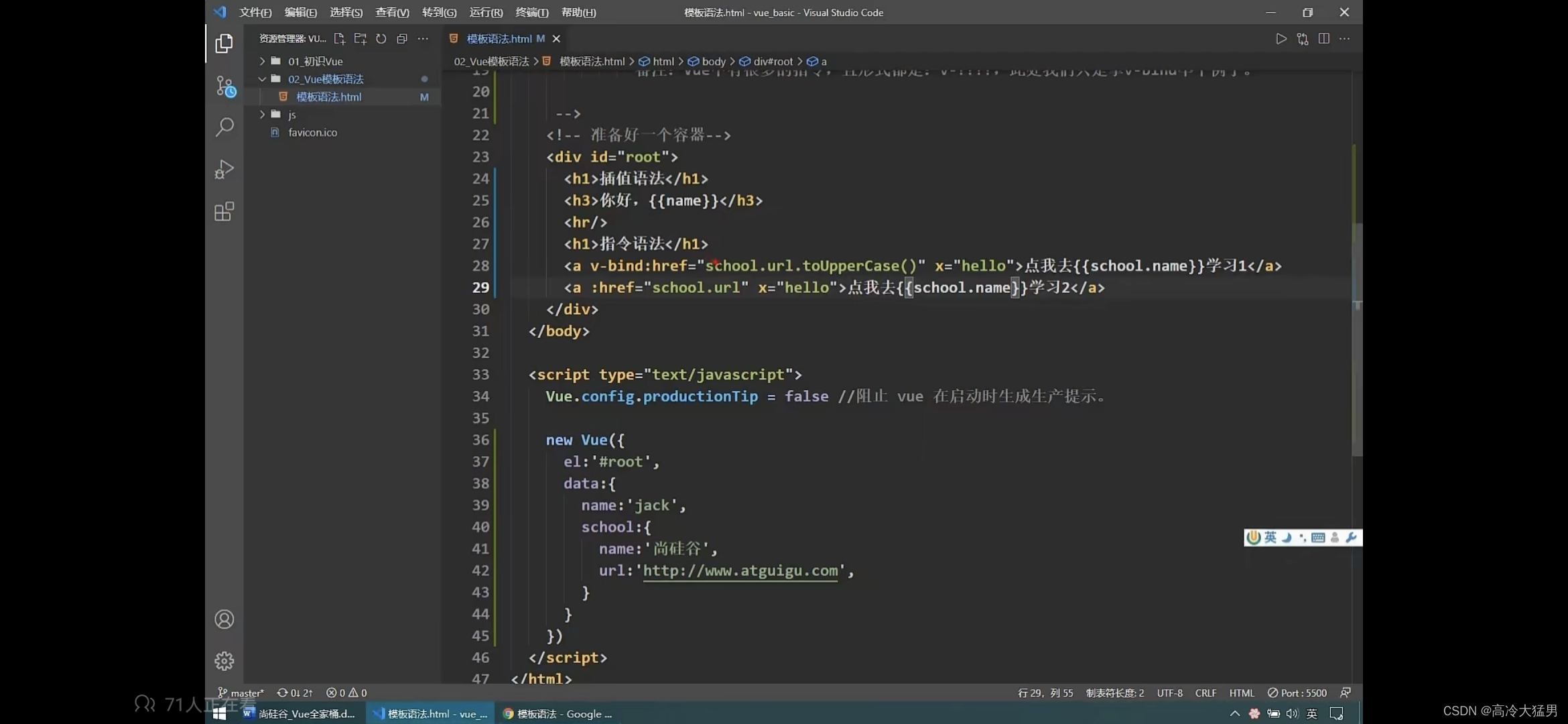
2. 指令语法
用于拆解标签,如下图v-bind指定href的值

3.数据绑定
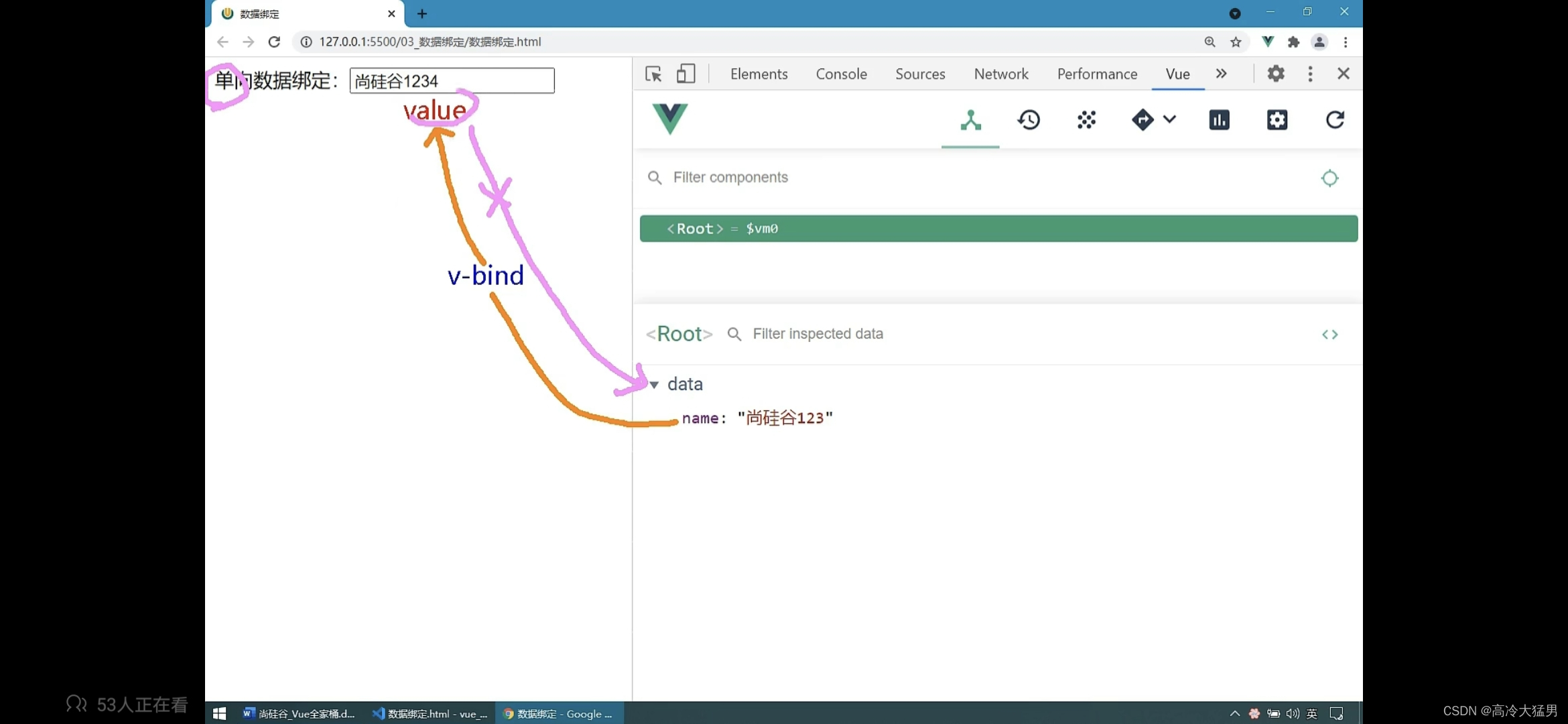
单项数据绑定:
数据智能能从data流向页面
双向数据绑定:
数据不仅能从data流向页面,还可以从页面流向data
备注:
1.双向绑定一般都应用在表单类元素上(如:input,select)
2.v-model:value 可以简写为v-model,因为v-model默认手机的就是value值
v-bind就是一个单项数据绑定
v-modle是一个双向数据绑定,如下图,如果是v-modle那么在输入框输入值在开发者框中的值也会改变。

v-bind:value可以简写为::value v-modle:value可以简写为v-modle

4.el、data的两种写法
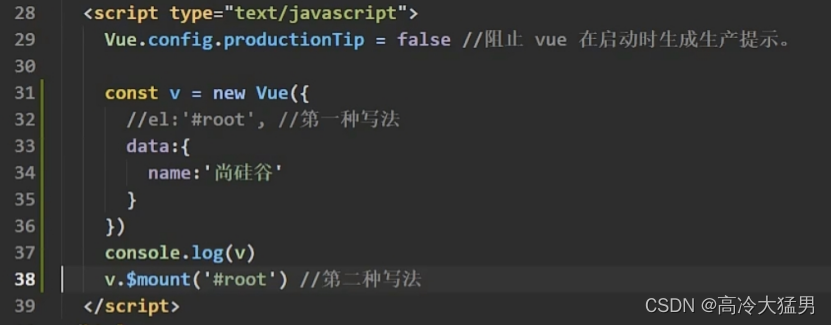
1.el有两种写法
(1).new Vue的时候配置el属性
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值

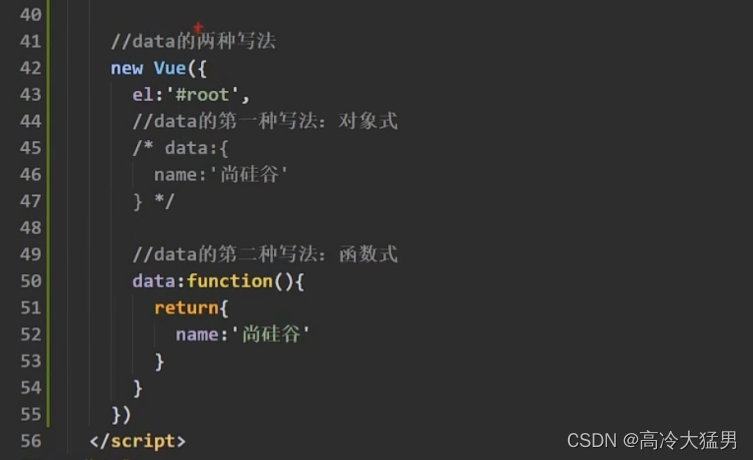
2.data有两种写法
(1).对象式
(2).函数式
如何选择:目前都可以,到组件的时候,data必须使用函数式,否则会报错。

(3).一个重要原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。