1、简介
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML ,可以构建出页面的结构。
注意事项
WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
WXS 函数不能作为组件的事件回调。
由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
2、模块
WXS 代码可以编写在 wxml 文件中的 <wxs> 标签内,或以 .wxs 为后缀名的文件内。每一个 .wxs 文件和 <wxs> 标签都是一个单独的模块。
每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现
module 对象
每个 wxs 模块均有一个内置的 module 对象。
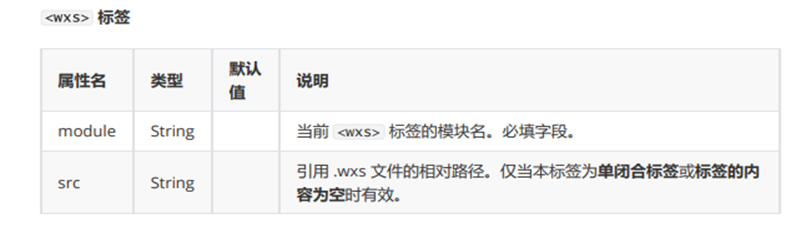
属性
exports: 通过该属性,可以对外共享本模块的私有变量与函数。

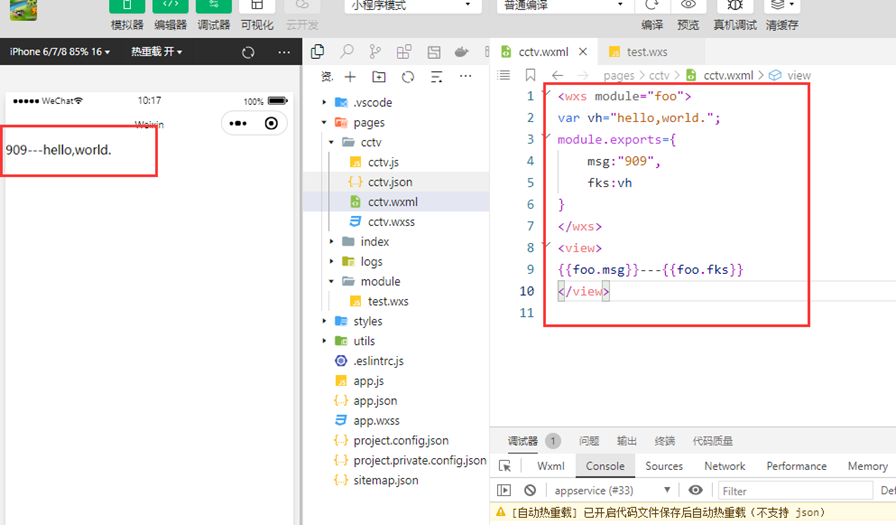
2、示例操作
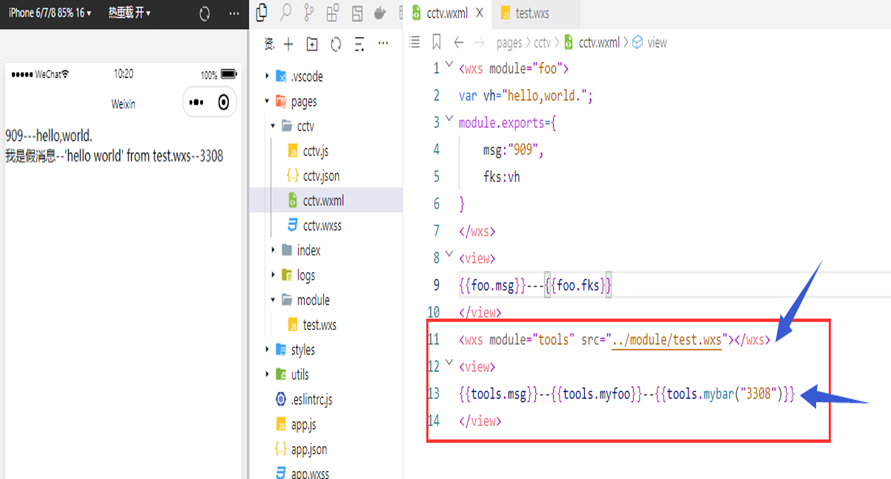
在cctv.wxml文件中添加以下代码,保存运行,可以看到效果

在pages目录下创建module目录,添加test.wxs文件,写入以下内容

继续在cctv.wxml文件中引用入test.wxs模块文件,运行后的效果:

require函数
在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数。
引用的时候,要注意如下几点:
只能引用 .wxs 文件模块,且必须使用相对路径。
wxs 模块均为单例,wxs 模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个 wxs 模块对象
如果一个 wxs 模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
示例如下:
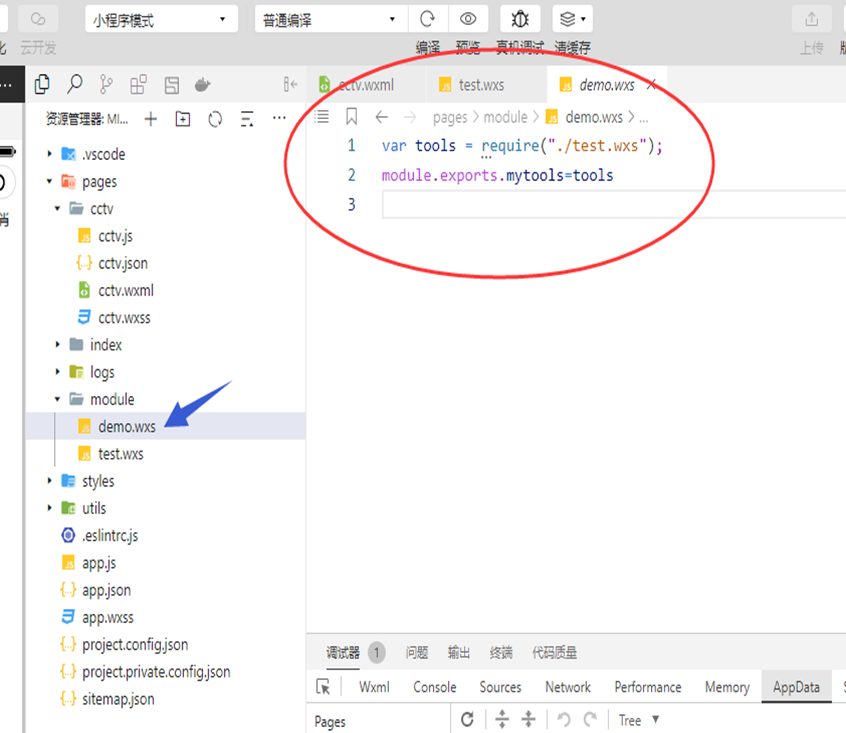
保持上面test.wxs文件内容不变,在module中添加文件demo.wxs,写入以下内容:

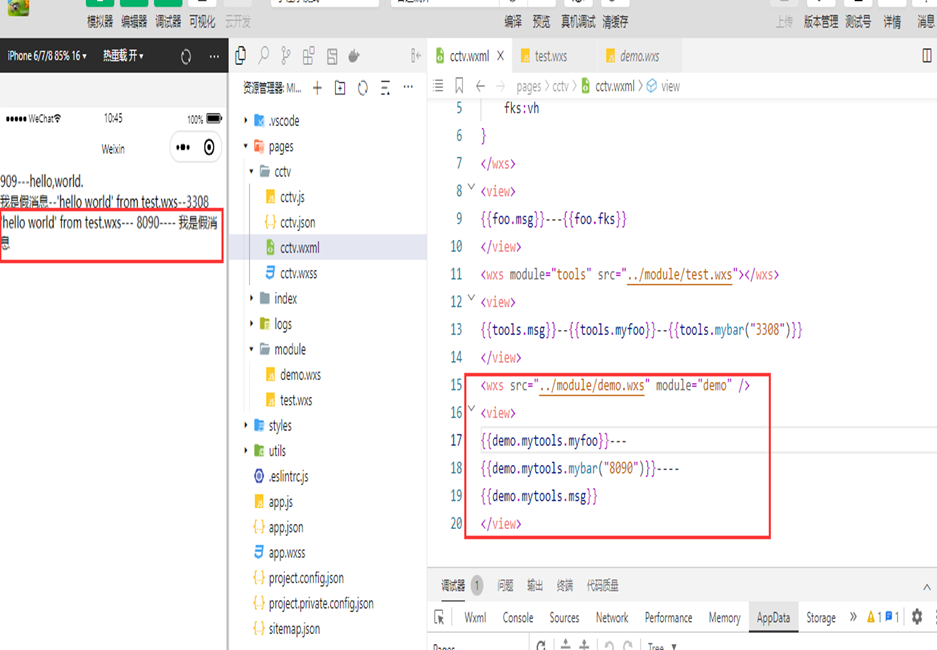
cctv.wxml文件中添加以下代码,执行效果如下:

3、小结如下:
模块可以写在wxml文件中,直接使用
模块写在单独wxs文件中,然后在wxml文件中引入并使用
模块写在单独wxs文件中,使用require函数引用别的wxs文件,最后在wxml文件中使用
3、变量
概念
WXS 中的变量均为值的引用。
没有声明的变量直接赋值使用,会被定义为全局变量。
如果只声明变量而不赋值,则默认值为 undefined。
var表现与 javascript 一致,会有变量提升。
var foo = 1;
var bar = "hello world";
var i; // i === undefined
上面代码,分别声明了 foo、 bar、 i 三个变量。然后,foo 赋值为数值 1 ,bar 赋值为字符串 "hello world"。
变量名
变量命名必须符合下面两个规则:
首字符必须是:字母(a-zA-Z),下划线(_)
剩余字符可以是:字母(a-zA-Z),下划线(_), 数字(0-9)
保留标识符
以下标识符不能作为变量名:
delete
void
typeof
null
undefined
NaN
Infinity
var
if
else
true
false
require
this
function
arguments
return
for
while
do
break
continue
switch
case
default
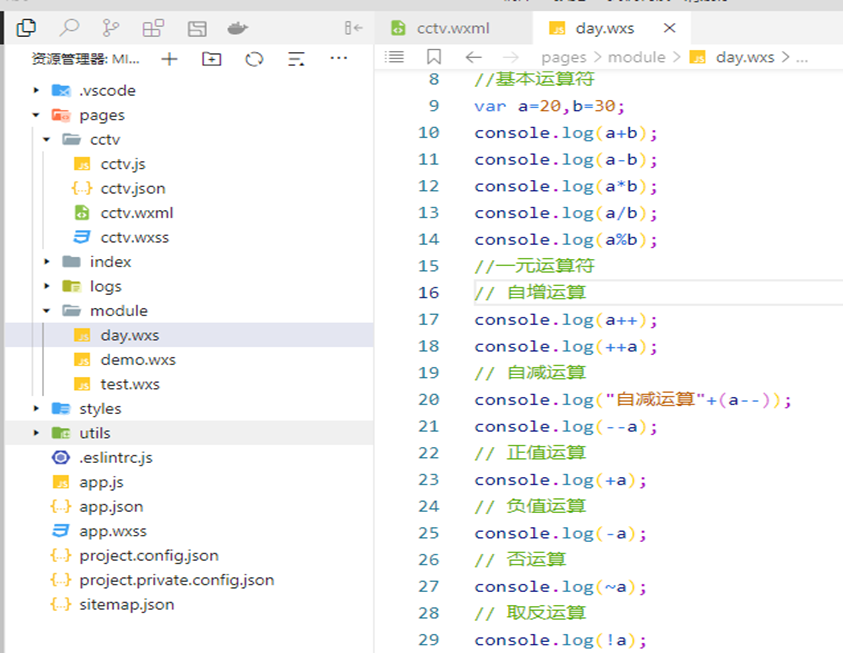
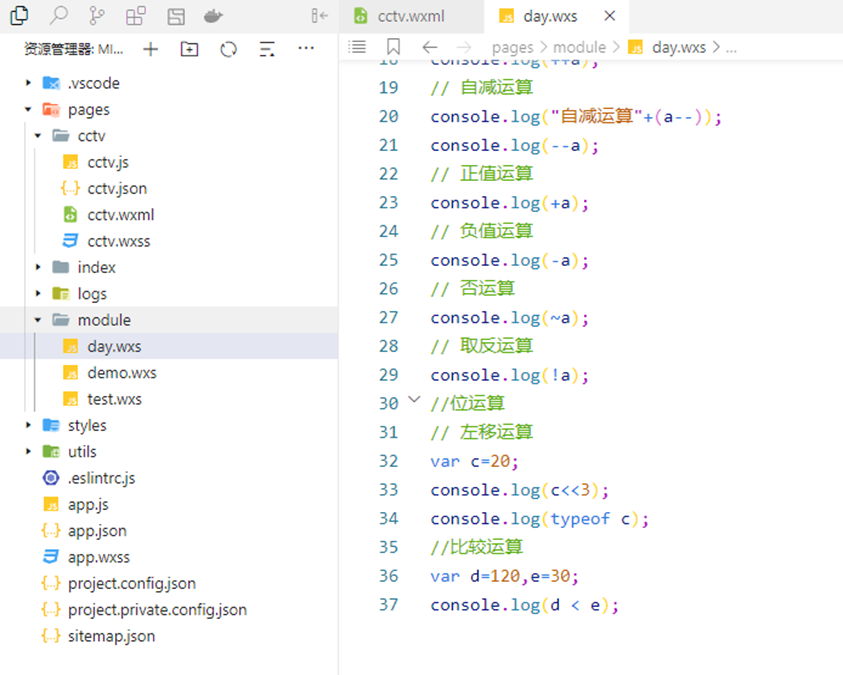
示例代码,cctv.wxml文件中加入代码,<wxs src="/pages/module/day.wxs" module="myday"></wxs>
:然后在day.wxs中写入以下代码:

4、注释
示例代码:
<!-- wxml -->
<wxs module="sample">
// 方法一:单行注释
/*
方法二:多行注释
*/
/*
方法三:结尾注释。即从 /* 开始往后的所有 WXS 代码均被注释
var a = 1;
var b = 2;
var c = "fake";
</wxs>
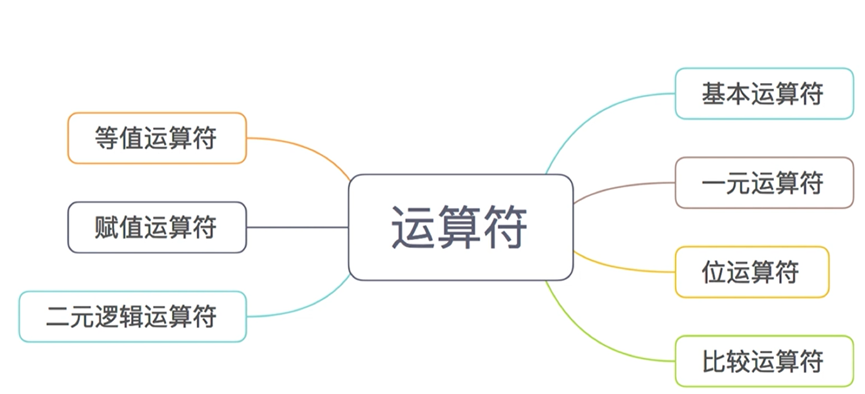
5 、运算符

基本运算符
示例代码:
var a = 10, b = 20;
// 加法运算
console.log(30 === a + b);
// 减法运算
console.log(-10 === a - b);
// 乘法运算
console.log(200 === a * b);
// 除法运算
console.log(0.5 === a / b);
// 取余运算
console.log(10 === a % b);
加法运算(+)也可以用作字符串的拼接。
var a = '.w' , b = 'xs';
// 字符串拼接
console.log('.wxs' === a + b);
一元运算符
示例代码:
var a = 10, b = 20;
// 自增运算
console.log(10 === a++);
console.log(12 === ++a);
// 自减运算
console.log(12 === a--);
console.log(10 === --a);
// 正值运算
console.log(10 === +a);
// 负值运算
console.log(0-10 === -a);
// 否运算
console.log(-11 === ~a);
// 取反运算
console.log(false === !a);
// delete 运算
console.log(true === delete a.fake);
// void 运算
console.log(undefined === void a);
// typeof 运算
console.log("number" === typeofa);
位运算符
示例代码:
var a = 10, b = 20;
// 左移运算
console.log(80 === (a << 3));
// 带符号右移运算
console.log(2 === (a >> 2));
// 无符号右移运算
console.log(2 === (a >>> 2));
// 与运算
console.log(2 === (a & 3));
// 异或运算
console.log(9 === (a ^ 3));
// 或运算
console.log(11 === (a | 3));
比较运算符
示例代码:
var a = 10, b = 20;
// 小于
console.log(true === (a < b));
// 大于
console.log(false === (a > b));
// 小于等于
console.log(true === (a <= b));
// 大于等于
console.log(false === (a >= b));
等值运算符
示例代码:
var a = 10, b = 20;
// 等号
console.log(false === (a == b));
// 非等号
console.log(true === (a != b));
// 全等号
console.log(false === (a === b));
// 非全等号
console.log(true === (a !== b));
赋值运算符
示例代码:
var a = 10;
a = 10; a *= 10;
console.log(100 === a);
a = 10; a /= 5;
console.log(2 === a);
a = 10; a %= 7;
console.log(3 === a);
a = 10; a += 5;
console.log(15 === a);
a = 10; a -= 11;
console.log(-1 === a);
a = 10; a <<= 10;
console.log(10240 === a);
a = 10; a >>= 2;
console.log(2 === a);
a = 10; a >>>= 2;
console.log(2 === a);
a = 10; a &= 3;
console.log(2 === a);
a = 10; a ^= 3;
console.log(9 === a);
a = 10; a |= 3;
console.log(11 === a);
二元逻辑运算符
示例代码:
var a = 10, b = 20;
// 逻辑与
console.log(20 === (a && b));
// 逻辑或
console.log(10 === (a || b));
其他运算符
示例代码:
var a = 10, b = 20;
//条件运算符
console.log(20 === (a >= 10 ? a + 10 : b+ 10));
//逗号运算符
console.log(20 === (a, b));
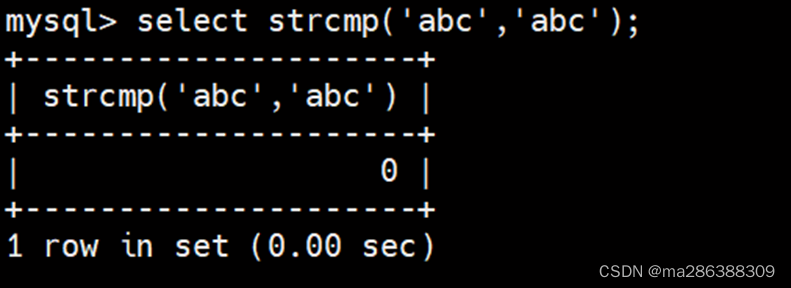
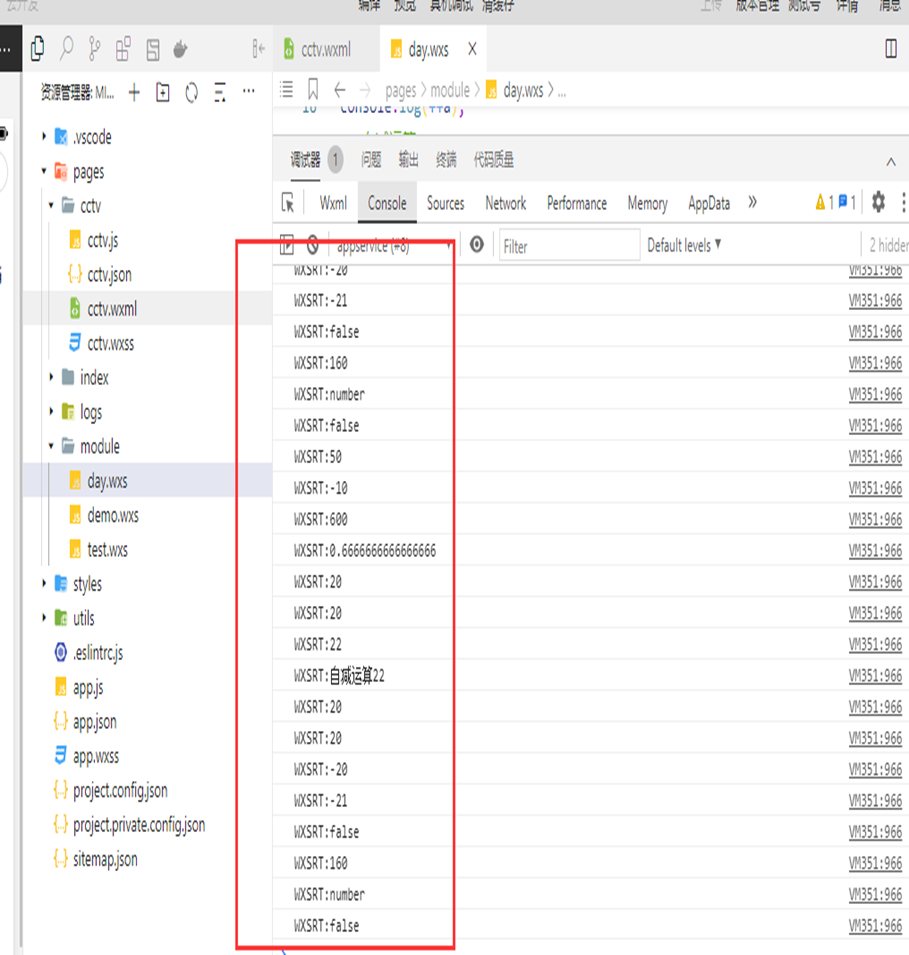
示例代码:


结果如下:

6、语句
if 语句
在 WXS 中,可以使用以下格式的 if 语句:
if (expression) statement :当 expression 为 truthy 时,执行 statement。
if (expression) statement1 else statement2: 当 expression 为 truthy 时,执行 statement1。否则,执行 statement2
if ... else if ... else statementN 通过该句型,可以在 statement1 ~ statementN 之间选其中一个执行。
switch 语句
示例语法:
switch (表达式) {
case 变量:
语句;
case 数字:
语句;
break;
case 字符串:
语句;
default:
语句;
}
default 分支可以省略不写。
case 关键词后面只能使用:变量,数字,字符串。
for 语句
示例语法:
for (语句; 语句; 语句)
语句;
for (语句; 语句; 语句) {
代码块;
}
支持使用 break,continue 关键词。
示例代码:
for (var i = 0; i < 3; ++i) {
console.log(i);
if(i >= 1) break;
}
输出:
0
1
while 语句
示例语法:
while (表达式)
语句;
while (表达式){
代码块;
}
do {
代码块;
} while (表达式)
当表达式为 true 时,循环执行语句或代码块。
支持使用 break,continue 关键词。
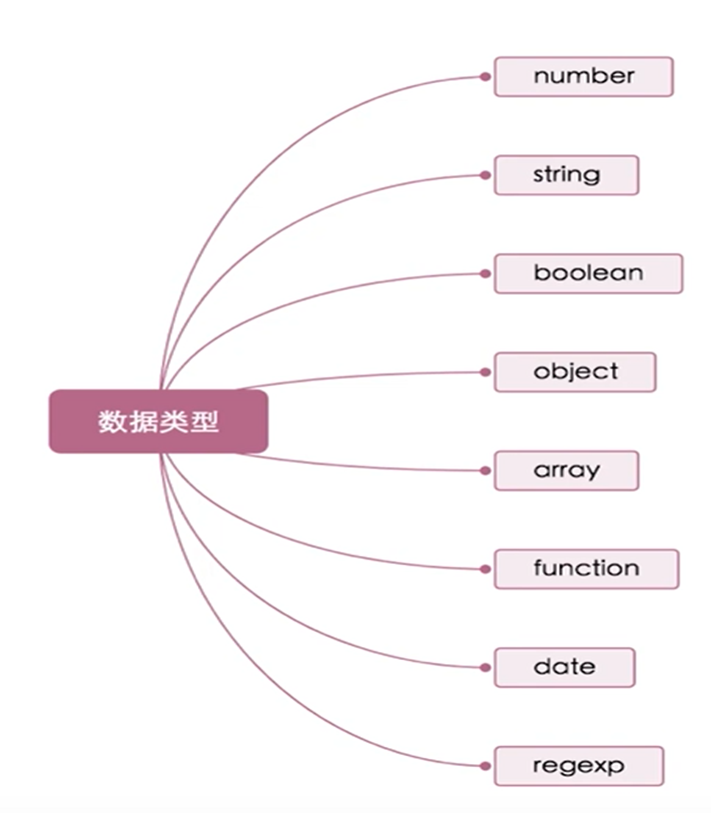
7、数据类型

具体使用请参考 ES5 标准
8、基础类库

有钱说什么都是硬道理,没钱说什么都是吹牛逼。