一、素材资源
链接:https://pan.baidu.com/s/1xPVYYw05WQ6FABq_ZxFifg
提取码:ivv8
二、课程视频链接
https://www.bilibili.com/video/BV1Bb411h7qw/?spm_id_from=333.337.search-card.all.click&vd_source=36a3e35639c44bb339f59760641390a8
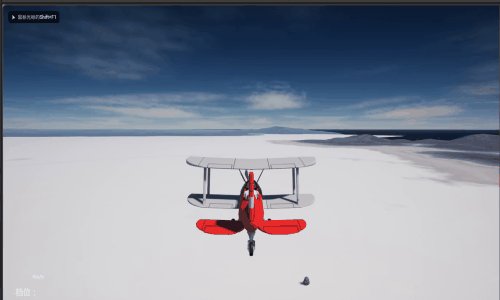
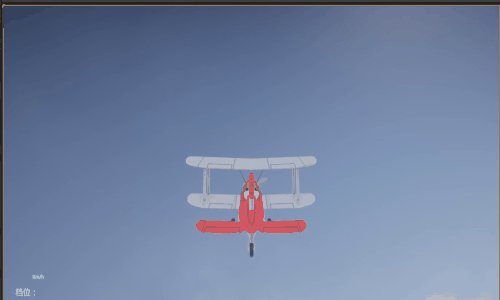
三、最终效果

四、制作步骤
首先下载素材资源并导入UE中

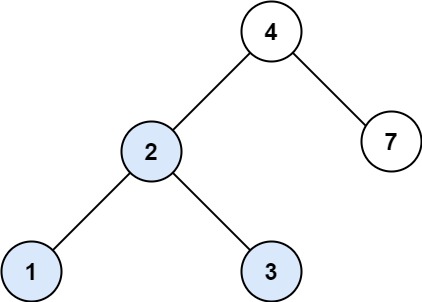
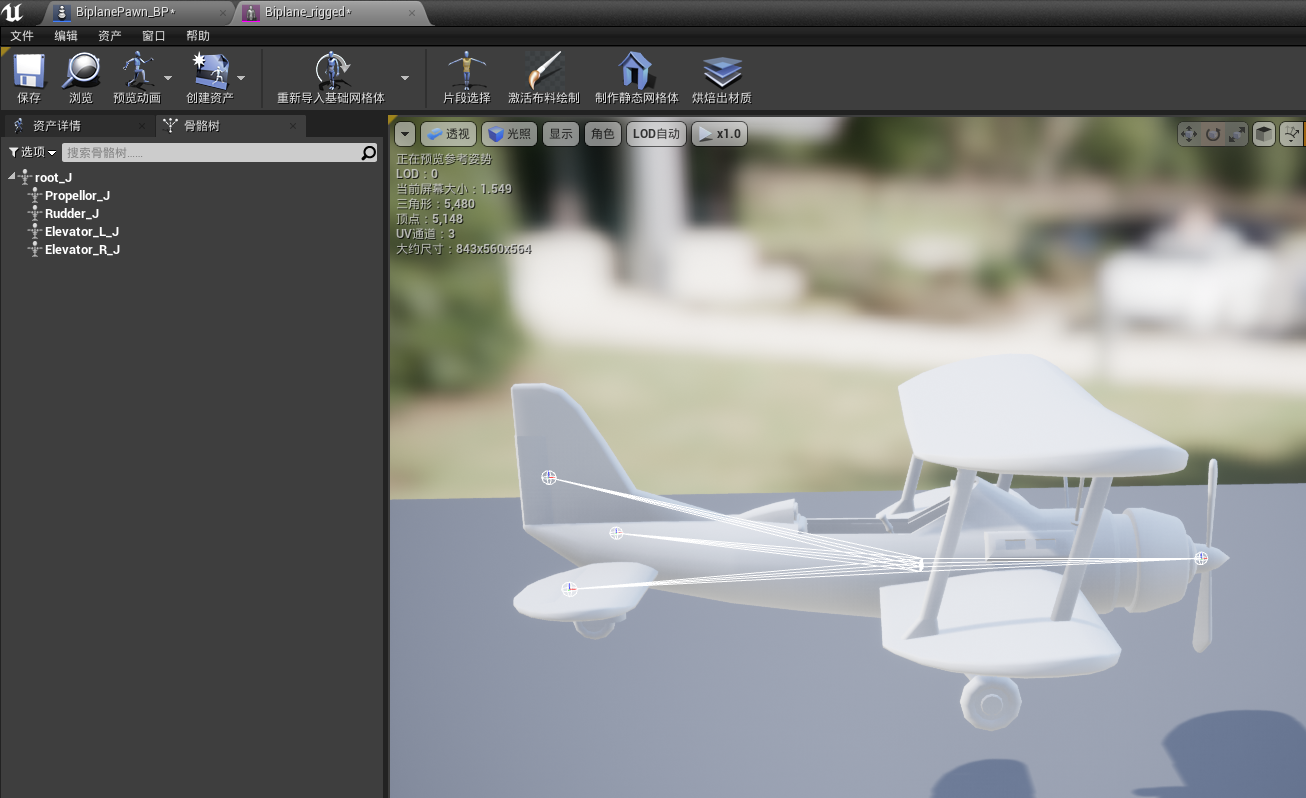
飞机的骨骼如下:

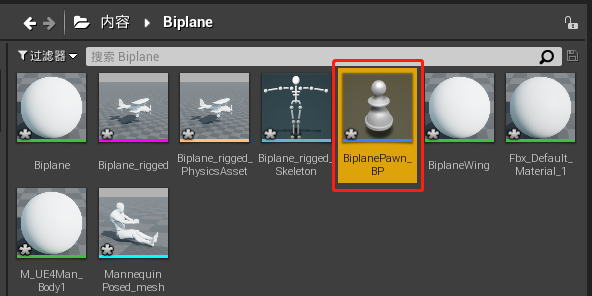
新建一个Pawn类,命名为“BiplanePawn_BP”

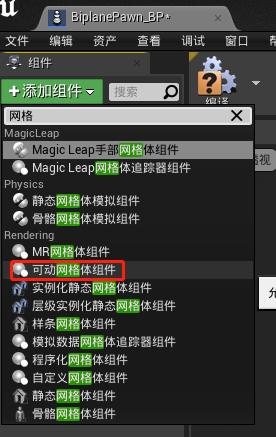
双击打开“BiplanePawn_BP”,添加一个“可动网格体组件”用来控制骨骼

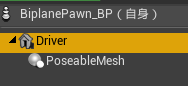
再添加一个静态网格体组件作为根组件

命名为“Driver”

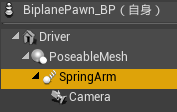
再添加一个弹簧臂和摄像机组件

先给“Driver”赋个静态网格体,这里设置为方块

选中“PoseableMesh”,设置骨骼网格体

添加一个静态网格体组件,用来放置驾驶员

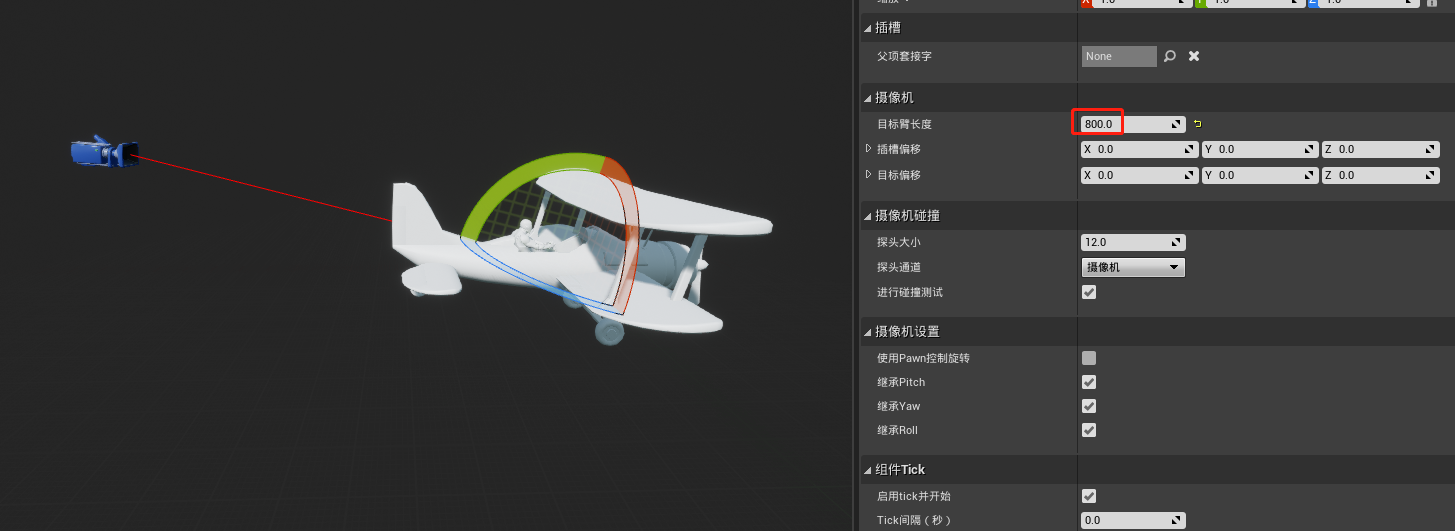
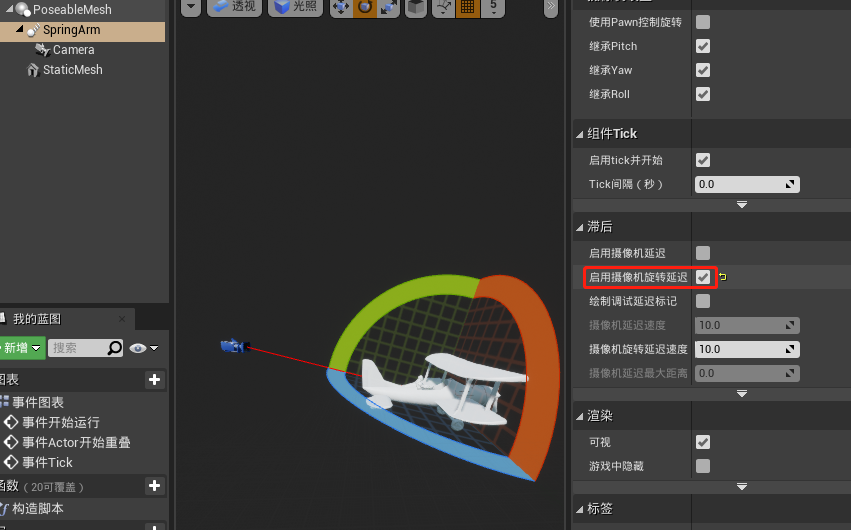
设置弹簧臂长度为800,然后弹簧臂向上旋转15°,摄像机向下旋转10°

启用摄像机旋转延迟

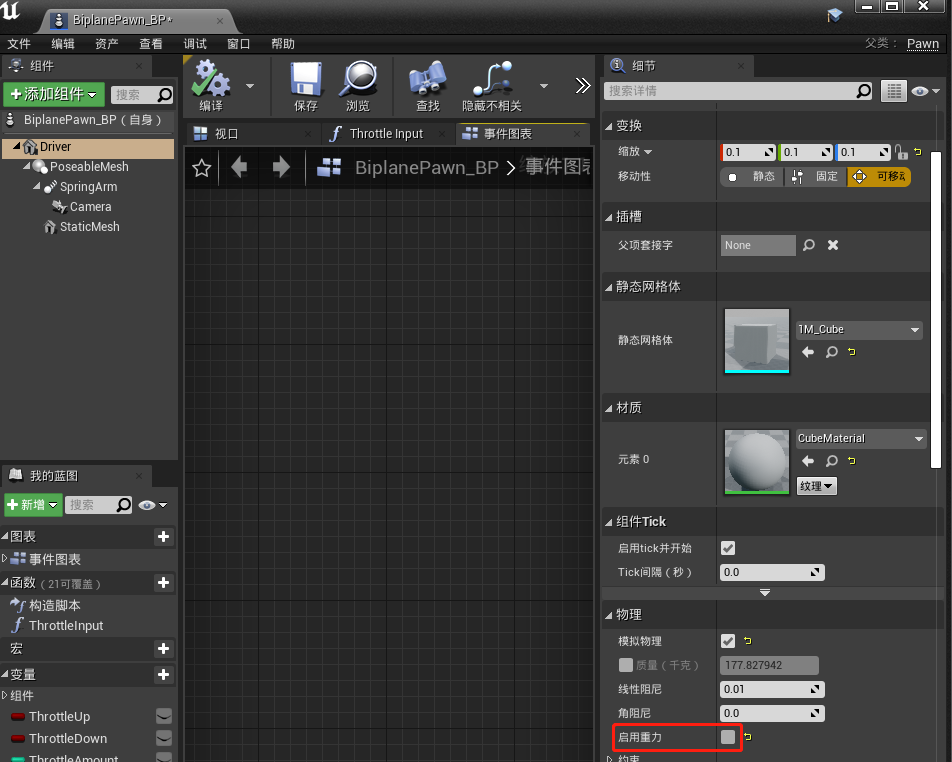
选中“Driver”,勾选模拟物理,碰撞预设改为“PhysicsActor”

取消勾选 启用重力

在项目设置中添加一些操作映射和轴映射

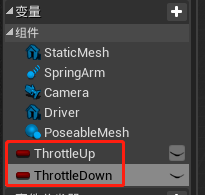
在“BiplanePawn_BP”中添加两个布尔型变量

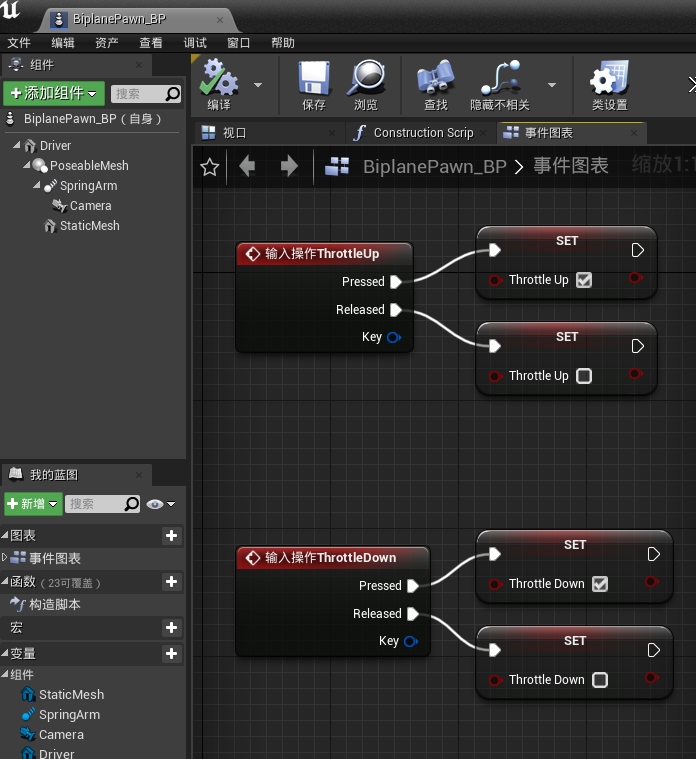
在事件图表中添加如下节点

添加一个新函数,命名为“ThrottleInput”

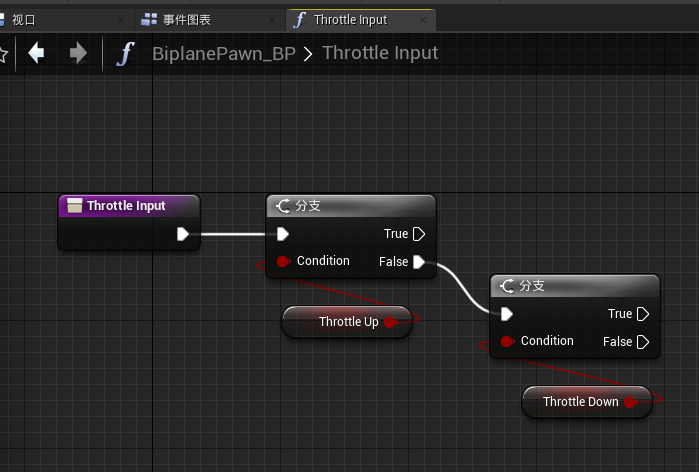
先在该函数内添加如下节点

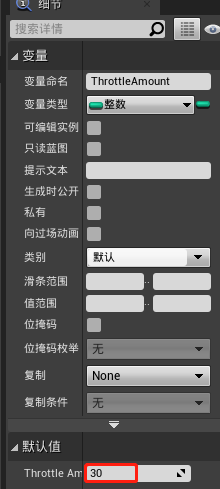
新建一个整型变量,命名为“ThrottleAmount”

默认值设置为30

继续完善“ThrottleInput”函数的逻辑如下

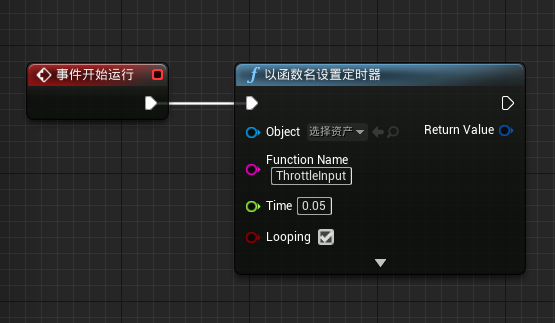
在事件图表设置每0.05s调用一次“ThrottleInput”函数

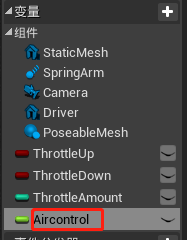
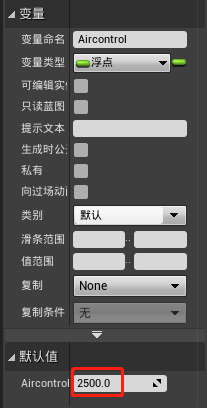
新建一个浮点型变量,命名为“Aircontrol”

默认值设为2500

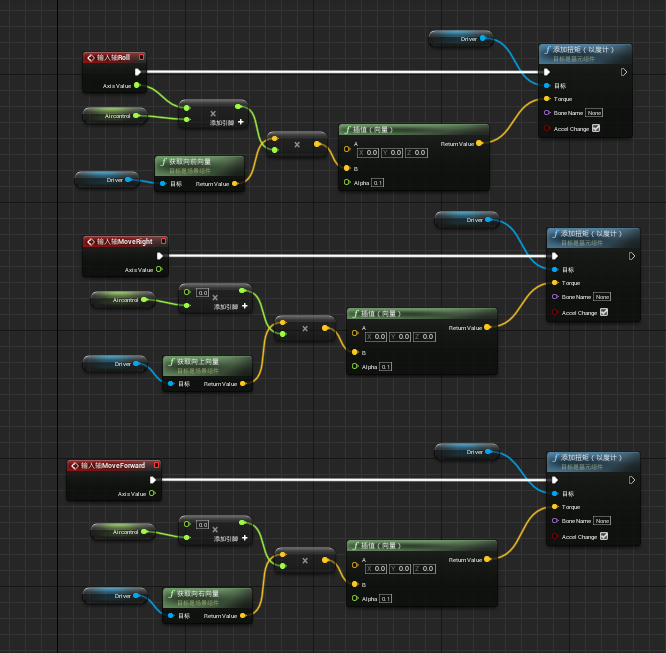
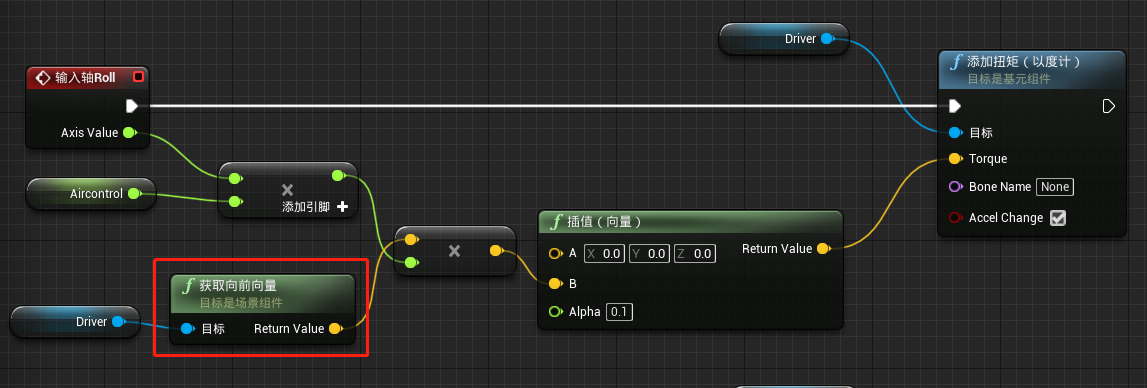
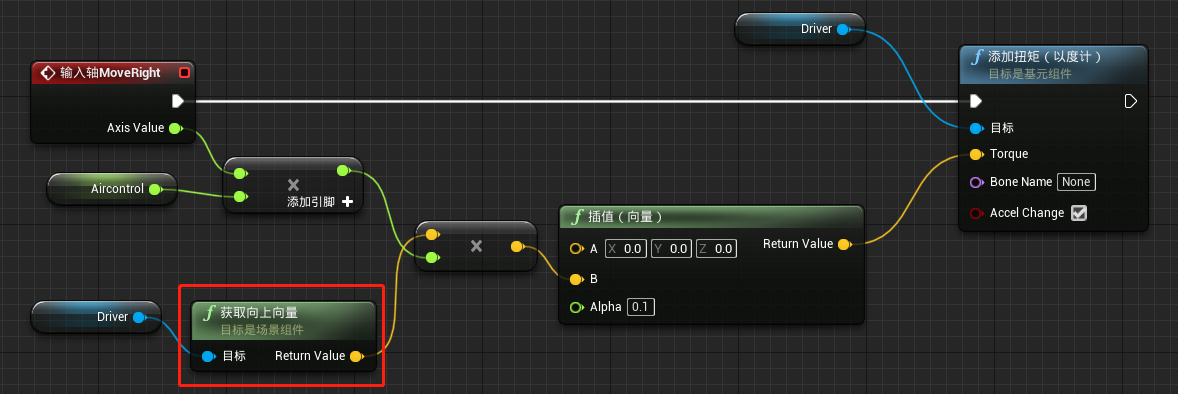
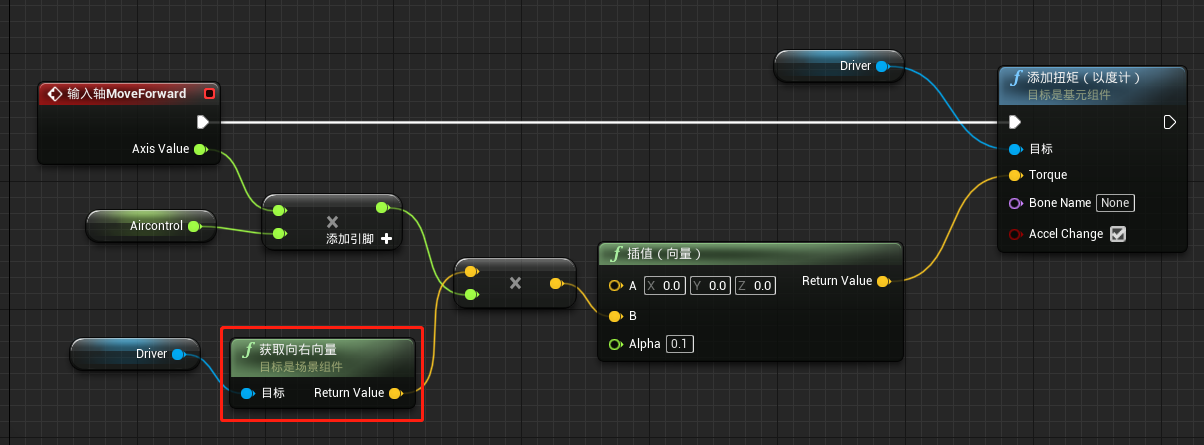
在事件图表中添加如下节点,用作基本的飞机的控制




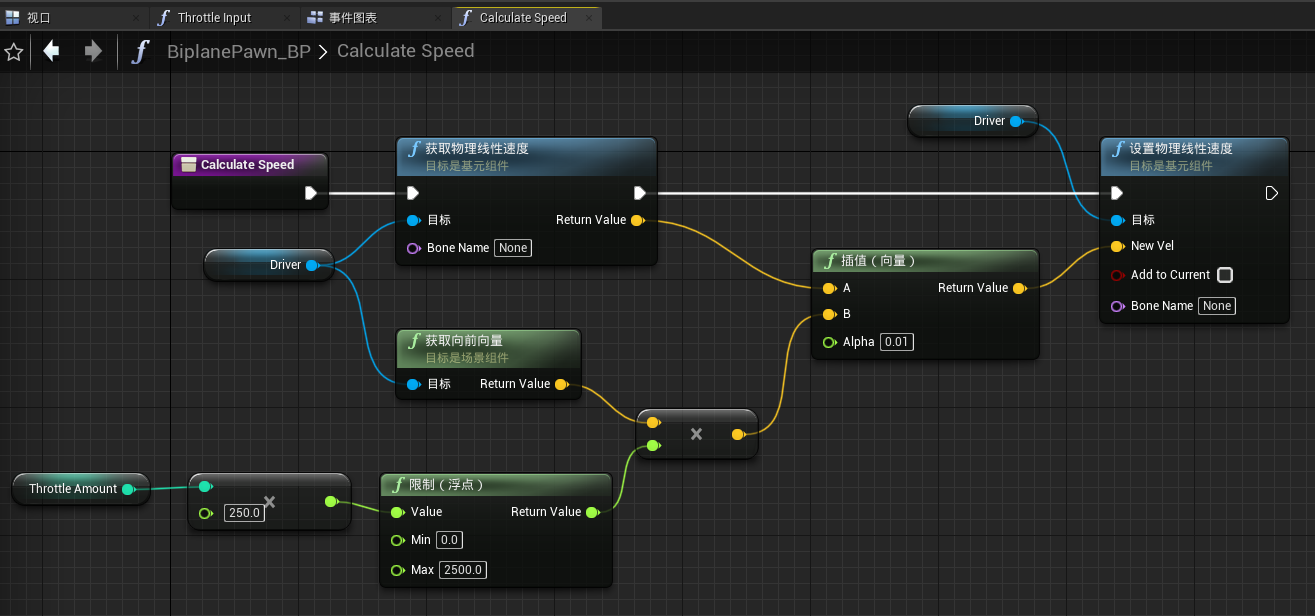
新建一个函数,命名为“CalculateSpeed”

函数逻辑如下:

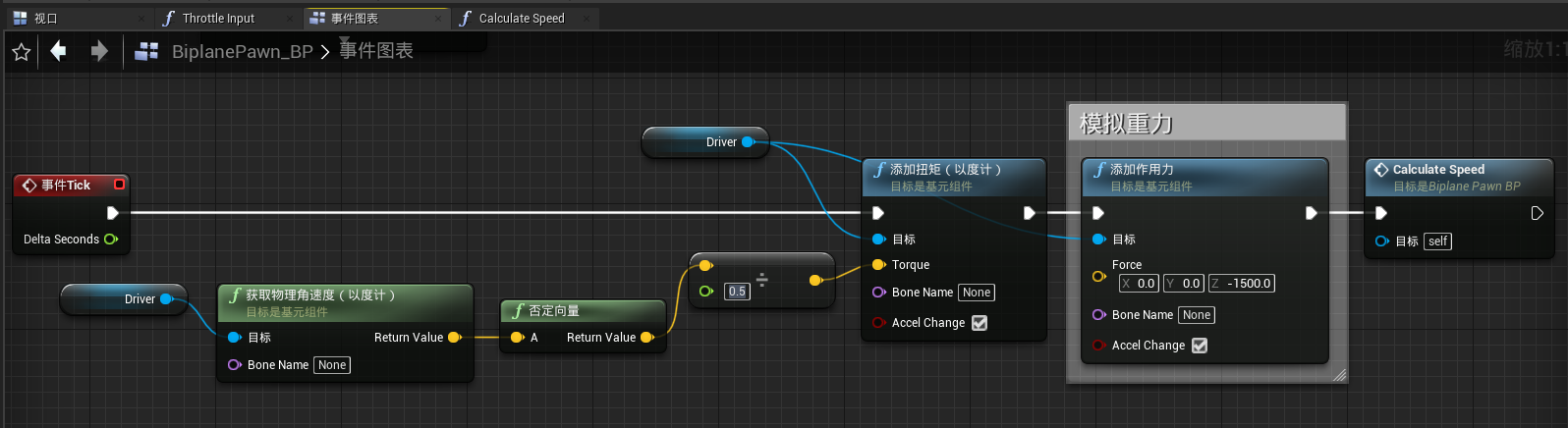
回到事件图表,添加如下节点

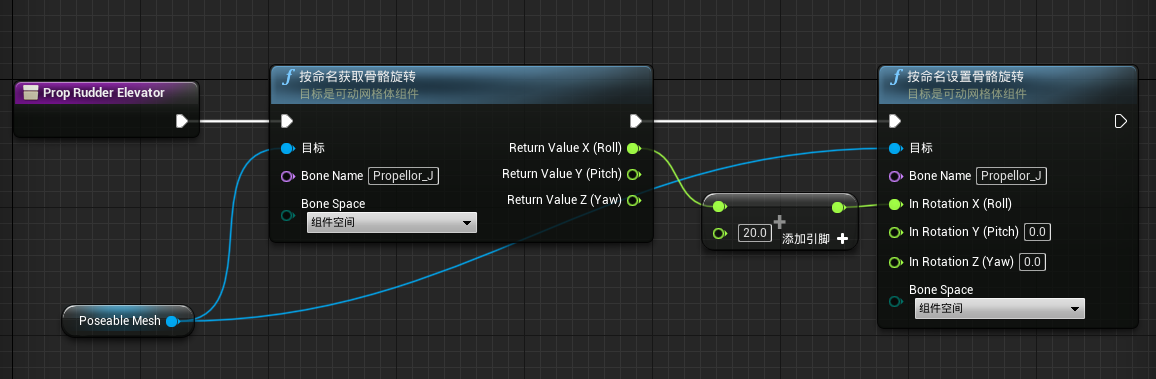
为了让螺旋桨转起来并且根据转向控制尾翼,这里继续新建一个函数,函数命名为“PropRudderElevator”

每次调用该方法时,让螺旋桨旋转20°:

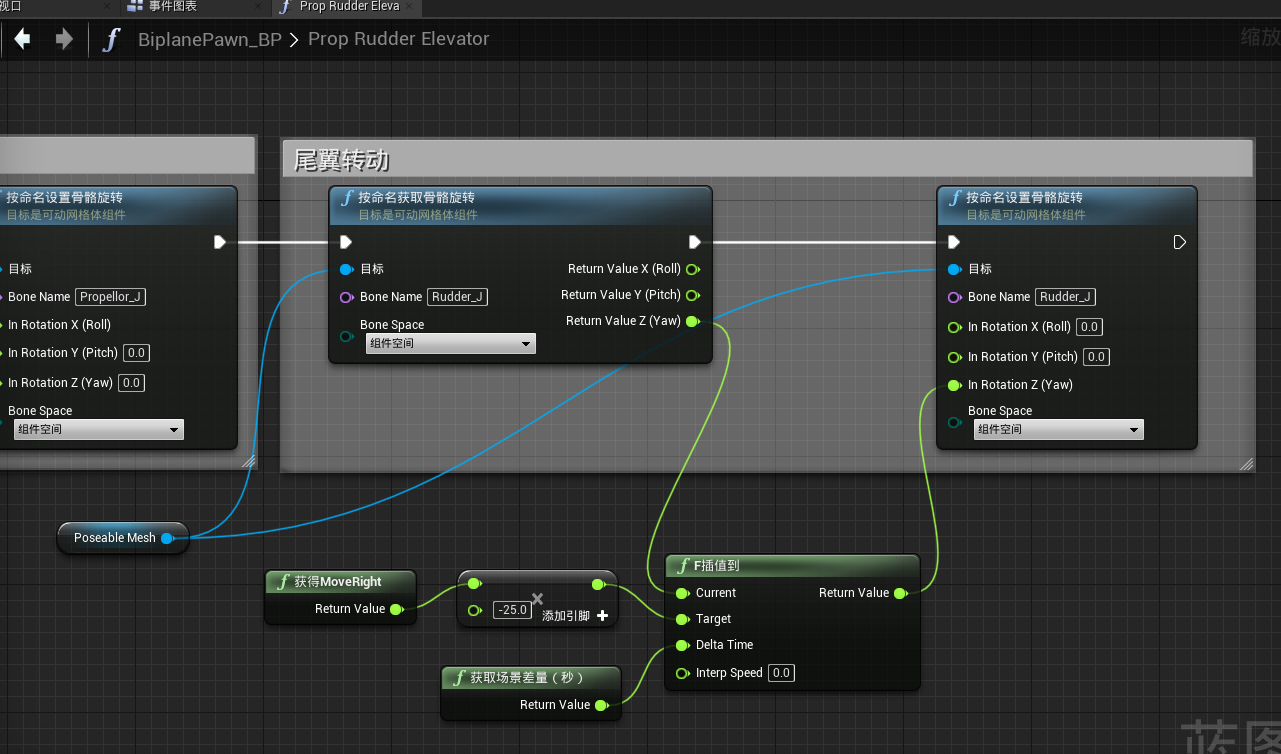
让尾翼根据方向转动:

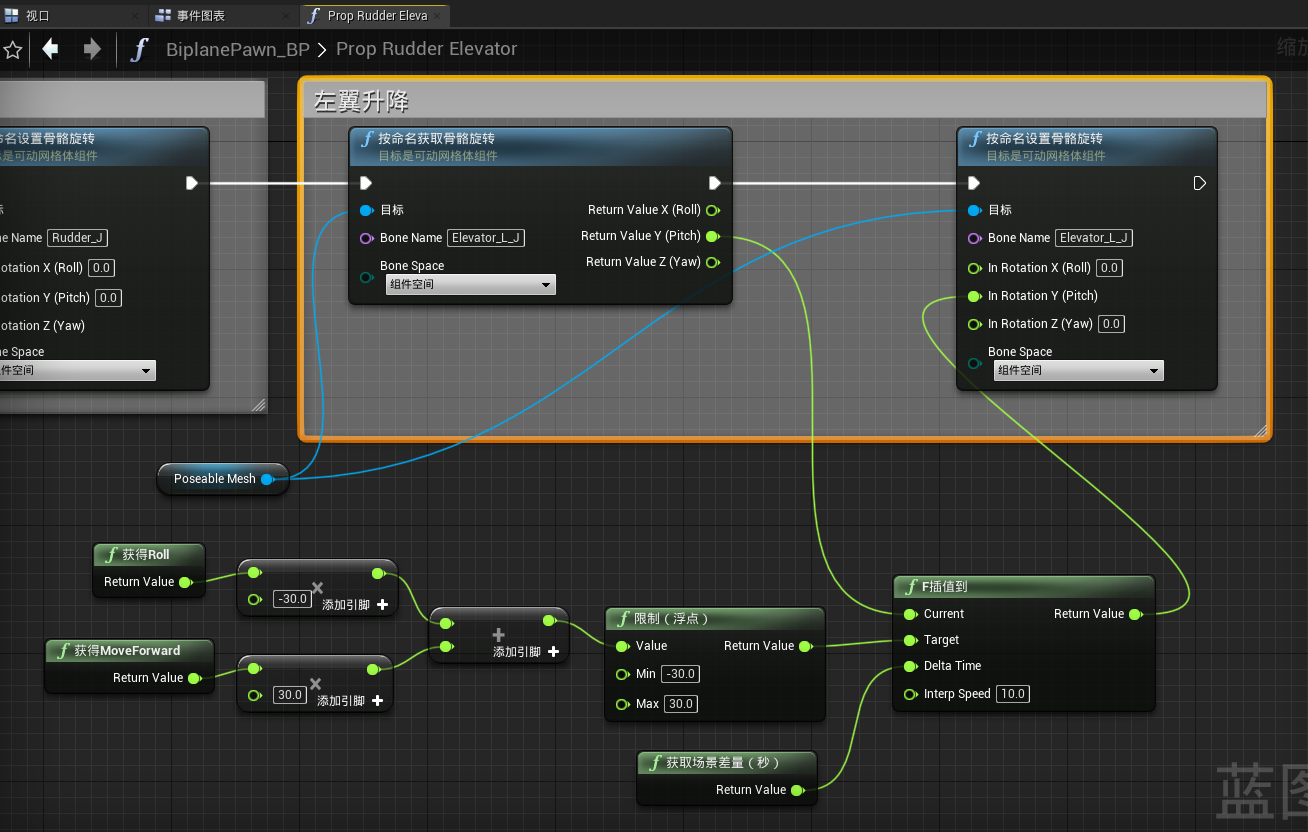
让左尾翼根据升降转动:

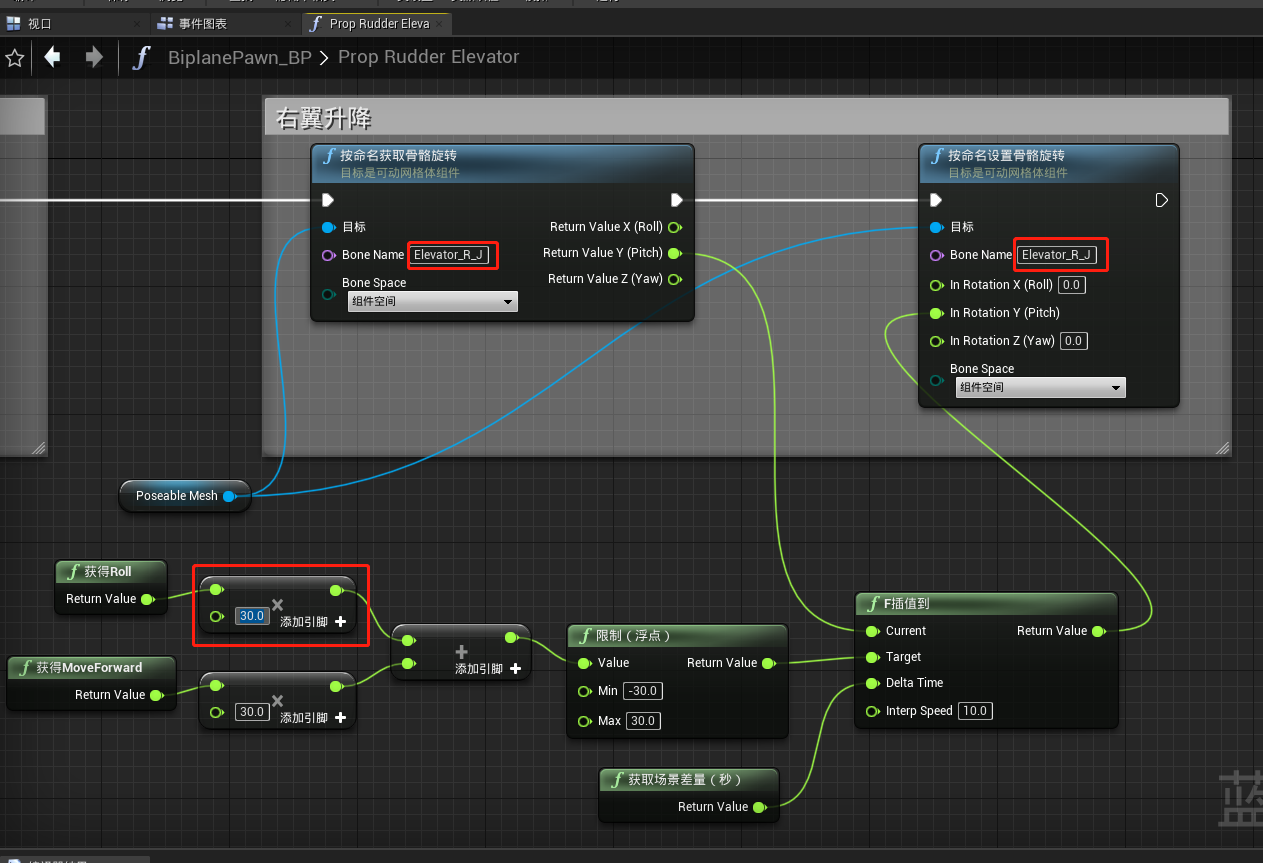
右翼升降同样的道理,但需要改三处地方:

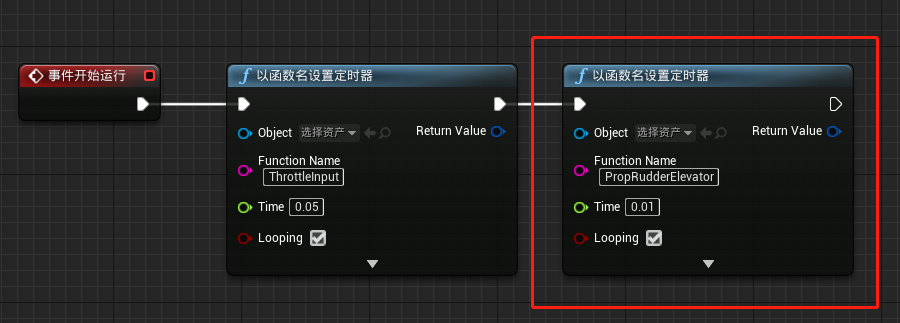
在事件图表中每0.01s调用函数“PropRudderElevator”

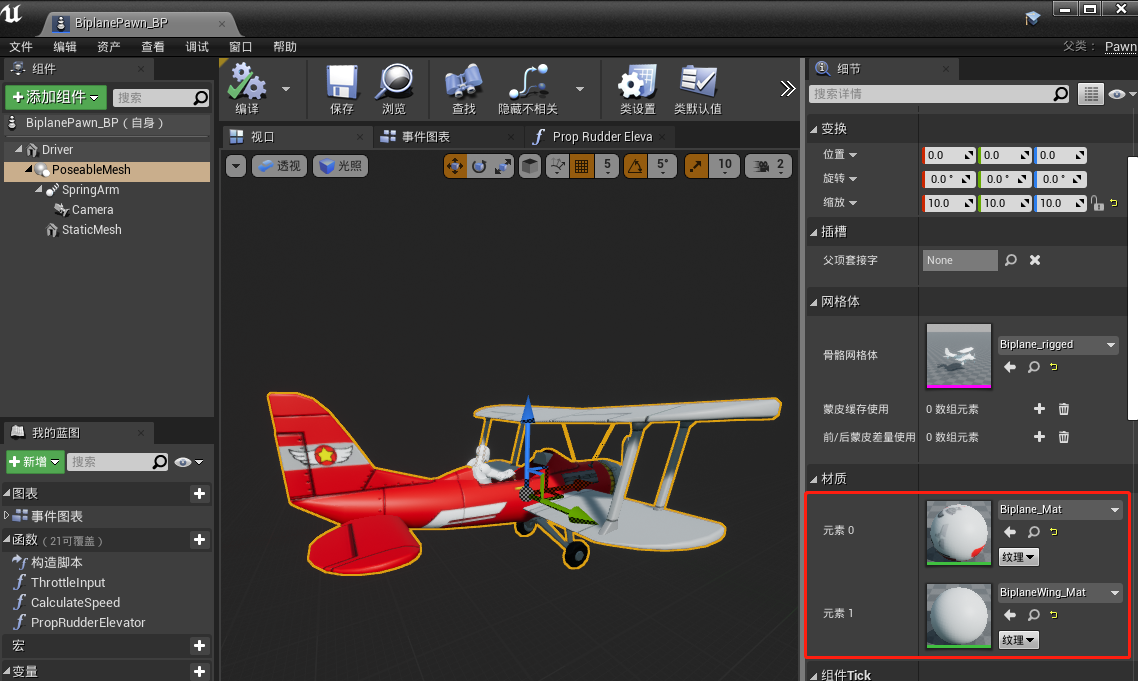
给飞机附上材质
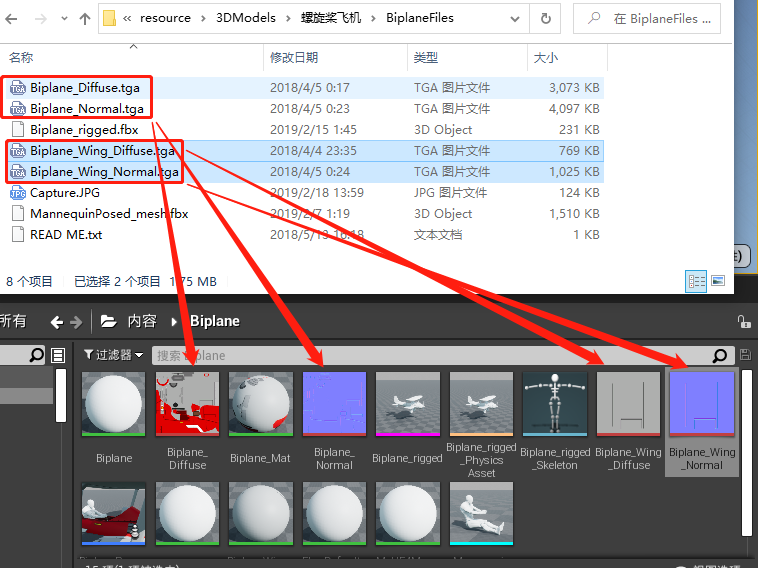
先将纹理导入

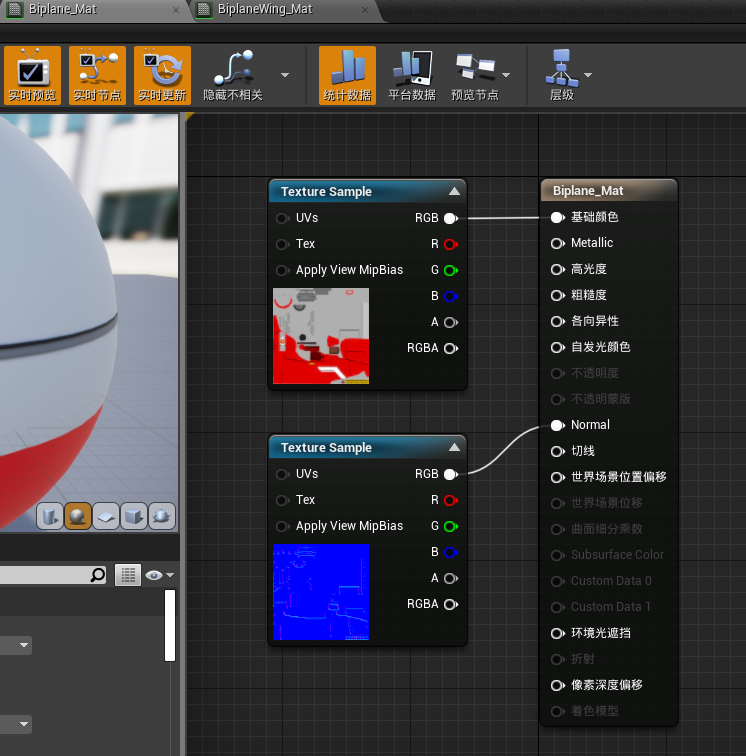
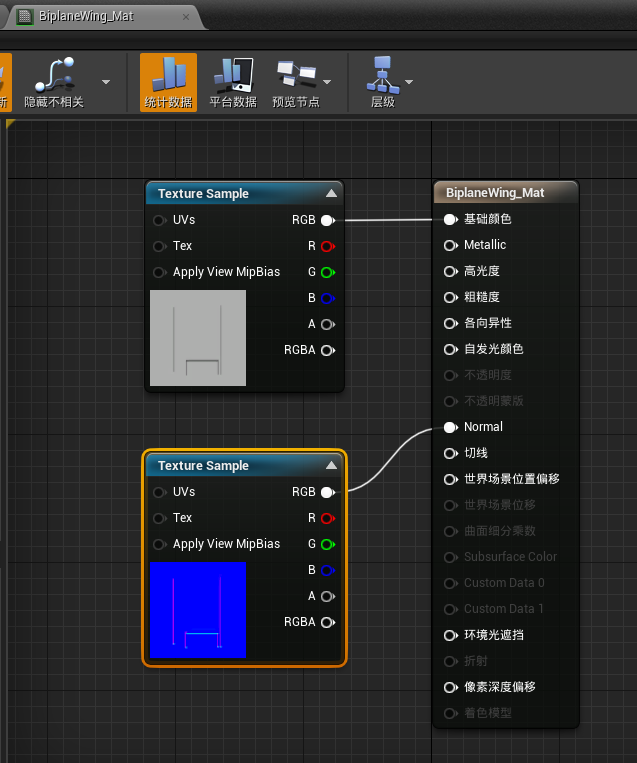
创建两个材质球


应用材质:

运行游戏效果如文章开头所示。