Vue中的Ajax
- (四)Vue中的ajax
- 一、解决开发环境Ajax跨越问题
- 二、github 用户搜索案例
- 2.1 准备工作
- 2.2 静态页面
- 2.3 实现动态组件
- 2.4 注意细节
- 三、vue 项目中常用的 2 个 Ajax 库
- 3.1 axios
- 3.2 vue-resource
- 四、slot插槽
(四)Vue中的ajax
一、解决开发环境Ajax跨越问题
使用代理服务器,vue脚手架配置代理:
使用axios第三方库,配置代理服务器:
安装:npm i axios
(1)方法一:
在vue.config.js中添加如下配置:
devServer:{
proxy:"http://localhost:5000"
}
说明:
- **优点:**配置简单,请求资源时直接发给前端(8080) 即可。
- **缺点:**不能配置多个代理,不能灵活的控制请求是否走代理。
- **工作方式:**若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源)。
(2)方法二:
编写vue.config.js配置具体代理规则:
module.exports = {
devServer: {
proxy: {
'/api1': {//匹配所有以 '/apil'开头的请 求路径
target: 'http://localhost:5000',//代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': {//匹配所有以 '/api2'开头的请 求路径
target: 'http://localhost:5001' ,//代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为: localhost :5000
changeOrigin设置为false时,服务器收到的请求头中的host为: localhost:8080
change0rigin默认值为true
*/
说明:
-
**优点:**可以配多个代理,且可以灵活的控制请求是否走代理。
-
**缺点:**配置略微繁琐,请求资源时必须加前缀。
二、github 用户搜索案例
2.1 准备工作
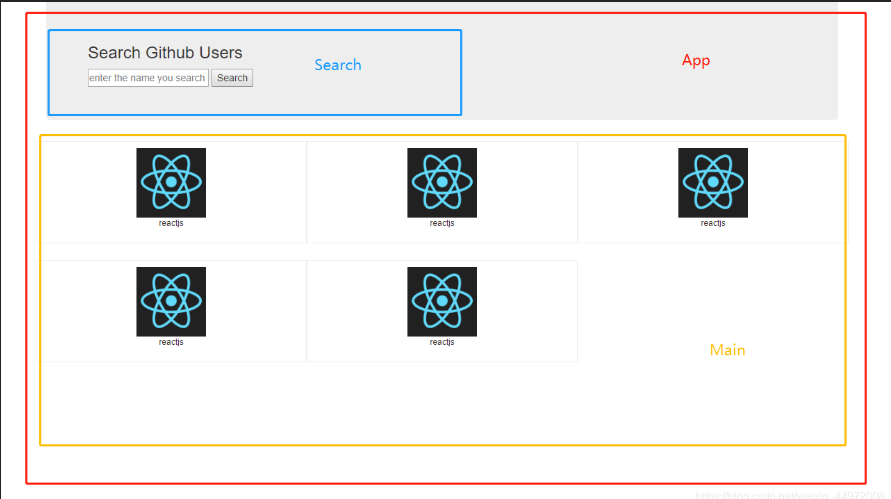
先对界面进行拆分:

2.2 静态页面
index.html:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图片 <%= BASE_URL %>就代表的是./(public路径下)-->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 引入第三方样式 -->
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">
<!-- 配置网页标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js时noscript中的元素就会被渲染 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
App.vue:
<template>
<div class="container">
<Search/>
<List/>
</div>
</template>
<script>
//引入组件
import Search from './components/Search.vue'
import List from './components/List.vue'
export default {
name:'App',
components:{Search,List}
}
</script>
<style>
</style>
List.vue:
<template>
<div>
<div class="row">
<!-- 展示用户列表 -->
<div class="card">
<a href="https://github.com/reactjs" target="_blank">
<img
src="https://avatars.githubusercontent.com/u/6412038?v=3"
style="width: 100px"
/>
</a>
<p class="card-text">reactjs</p>
</div>
<div class="card">
<a href="https://github.com/reactjs" target="_blank">
<img
src="https://avatars.githubusercontent.com/u/6412038?v=3"
style="width: 100px"
/>
</a>
<p class="card-text">reactjs</p>
</div>
<div class="card">
<a href="https://github.com/reactjs" target="_blank">
<img
src="https://avatars.githubusercontent.com/u/6412038?v=3"
style="width: 100px"
/>
</a>
<p class="card-text">reactjs</p>
</div>
<div class="card">
<a href="https://github.com/reactjs" target="_blank">
<img
src="https://avatars.githubusercontent.com/u/6412038?v=3"
style="width: 100px"
/>
</a>
<p class="card-text">reactjs</p>
</div>
<div class="card">
<a href="https://github.com/reactjs" target="_blank">
<img
src="https://avatars.githubusercontent.com/u/6412038?v=3"
style="width: 100px"
/>
</a>
<p class="card-text">reactjs</p>
</div>
</div>
</template>
<script>
export default {
name: 'List',
}
</script>
<style scoped>
.album {
min-height: 50rem; /* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card > img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
</style>
Search.vue:
<template>
<div>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search"/>
<button>Search</button>
</div>
</section>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'Search',
}
</script>
<style scoped>
</style>
2.3 实现动态组件
接口地址:https://api.github.com/search/users?q=xxx
Search.vue:
<template>
<div>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" v-model="keyword"/>
<button @click="searchUsers">Search</button>
</div>
</section>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'Search',
data() {
return {
keyword: ''
}
},
methods: {
searchUsers() {
// 请求前更新List的数据
this.$bus.$emit('updateListData', {
isFirst: false,
isLoading: true,
errMsg: '',
users: []
})
axios.get(`https://api.github.com/search/users?q=${this.keyword}`).then(
response => {
console.log('请求成功')
// 请求成功后更新List的数据
this.$bus.$emit('updateListData', {
isLoading: false,
errMsg: '',
users: response.data.items
})
},
error => {
console.log('请求失败',error.message)
// 请求失败后更新List的数据
this.$bus.$emit('updateListData', {
errMsg: error,
users: []
})
}
)
}
}
}
</script>
<style scoped>
</style>
List.vue:
这里只使用数组中的三个属性:login、html_url、avatar_url。
在显示页面的时候,List其实有四种方式的呈现效果:
- 欢迎界面(welcome)
- 加载界面(loading…)
- 搜索用户数据结果界面
- 错误信息界面
在使用全局事件总线传递数据的时候,使用数据对象dataObj传递,然后在Search.vue中传递一个这样的对象 {isFirst: false,isLoading: true,errMsg: '',users: []}。
<template>
<div>
<div class="row">
<!-- 展示用户列表 -->
<div v-show="info.users.length" class="card" v-for="user in info.users" :key="user.login">
<a :href="user.html_url" target="_blank">
<img :src="user.avatar_url" style='width: 100px'/>
</a>
<p class="card-text">{{user.login}}</p>
</div>
<!-- 展示欢迎词 -->
<h1 v-show="info.isFirst">welcome</h1>
<!-- 展示加载中 -->
<h1 v-show="info.isLoading">loading...</h1>
<!-- 展示错误信息 -->
<h1 v-show="info.errMsg">{{info.errMsg}}</h1>
</div>
</div>
</template>
<script>
export default {
name: 'List',
data() {
return {
info: {
isFirst: true,
isLoading: false,
errMsg: '',
users: []
}
}
},
//全局事件总线
mounted() {
this.$bus.$on('updateListData', (dataObj) => {
this.info = {...this.info, ...dataObj}
})
}
}
</script>
<style scoped>
.album {
min-height: 50rem; /* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card > img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
</style>
2.4 注意细节
(1)bootstrap.css
这里使用了第三方样式bootstrap.css,如个直接放在assets静态资源目录下,然后使用import ’./assets/css/bootstrap.css‘引入,运行会出现解析不到的错误,因为vue会进行非常严格的检测。
为了避免这样的错误,可以在public公共目录下引入样式:

然后在index.html中引入第三方样式,就可以生效了:
<!-- 引入第三方样式 -->
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">
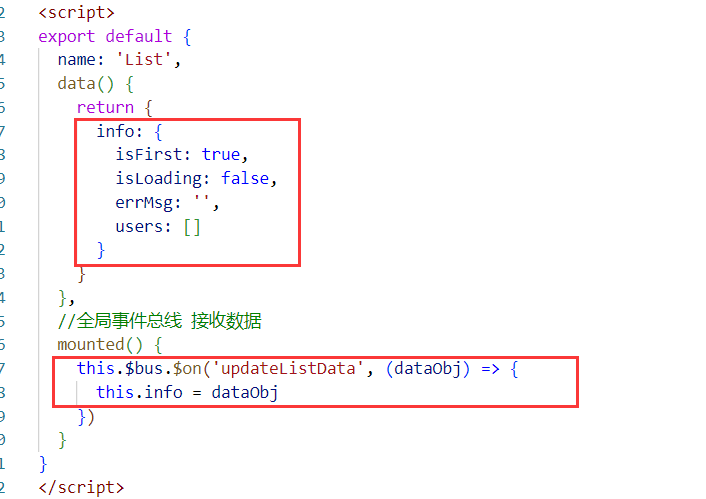
(2)全局事件总线传递数据
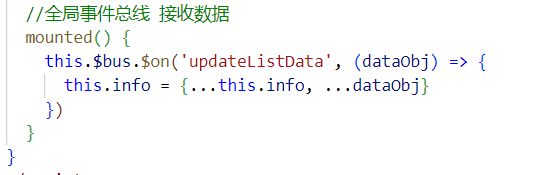
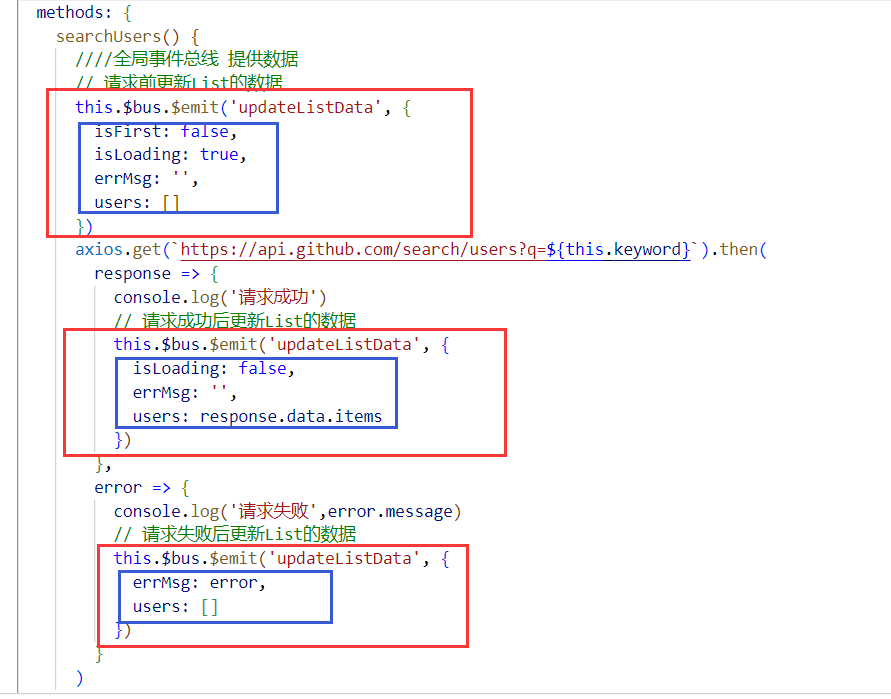
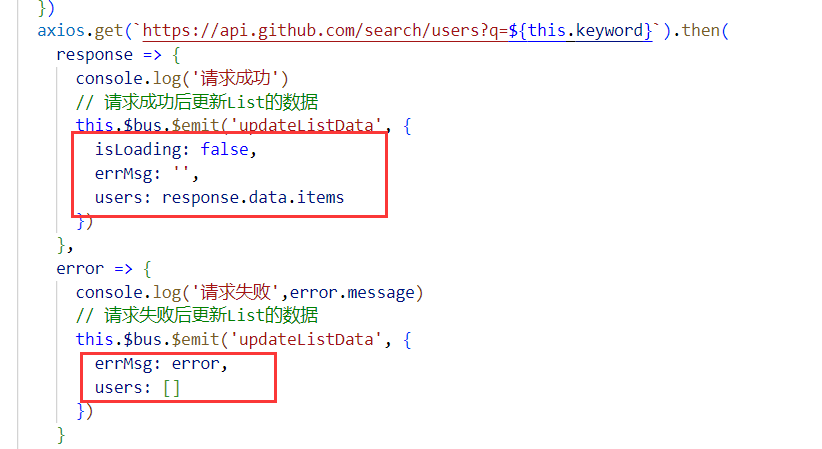
为了是编码简洁,在接收数据的时候,使用数据对象,在传递数据的时候将对象中的属性写完整即可,因为请求后更新List的数据,不再需要isFirst属性,所以可以不用写:


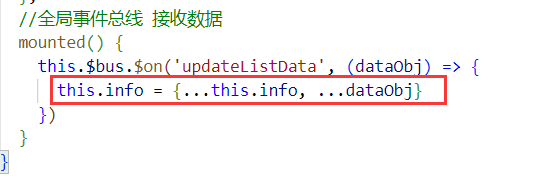
(3)批量替换
在最终接收数据的时候,需要重新赋值,也就是批量替换;注意vc实例对象this获取不到data,不能直接使用this.data,可以再写一个对象属性info,将所有属性放进去即可:

(4)属性丢失
因为请求后更新List的数据,不再需要isFirst属性,所以对象属性中并没有写:

但是为了防止组件中的属性丢失,使用es6语法,在接收数据时对数据二次赋值覆盖,先将this.info中的属性都赋值进去,然后再将dataObj对于需要改的属性进行重新赋值即可,这样属性就不会丢失:

三、vue 项目中常用的 2 个 Ajax 库
3.1 axios
通用的 Ajax 请求库,官方推荐,使用广泛。
安装:npm i axios
引入:import axios from 'axios'
使用axios.get()进行访问请求。
3.2 vue-resource
vue 插件库,vue1.x 使用广泛,官方已不维护。
安装:npm i vue-resource
引入:在main.js中引入插件并使用插件
//引入插件
import VueResource from 'vue-resource'
//使用插件
Vue.use(VueResource)
只有引入插件并使用插件,vc实例对象中才会出现$http,然后就可以直接使用this.$http.get()进行访问请问。
四、slot插槽
1.作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件===>子组件。
2.理解:父组件向子组件传递带数据的标签,当一个组件有不确定的结构时, 就需要使用 slot 技术。
注意:插槽内容是在父组件中编译后, 再传递给子组件的。
3.分类:默认插槽、具名插槽、作用域插槽。
4.使用方式:
(1)默认插槽:
父组件中:
<Category>
<div>html结构1</div>
</Category>
子组件中:
<template>
<div>
<!--定义插槽-->
<slot>插槽默认内容...</slot>
</div>
</template>
在使用插槽的时候,会先在父组件中编译后, 再传递给子组件的,所以对于组件中的样式在哪写都可以,只不过是先编译和后编译的问题:
父组件中编码:
<template>
<div class="container">
<Category title="美食">
<img src="https://img2.baidu.com/it/u=1119797231,1724730465&fm=253&fmt=auto&app=138&f=JPEG?w=781&h=500" alt="">
</Category>
<Category title="游戏" :listData="games">
<ul>
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
</Category>
<Category title="电影">
<video controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
</Category>
</div>
</template>
<script>
//引入组件
import Category from './components/Category.vue'
export default {
name:'App',
components:{Category},
data(){
return{
foods:['火锅','烧烤','小龙虾','牛排'],
games:['王者荣耀','云顶之弈','QQ飞车','穿越火线'],
films:['《流浪地球》','《教父》','《满江红》','《复仇者联盟》'],
}
}
}
</script>
<style>
.container{
display: flex;
justify-content: space-around;
}
video{
width: 100%;
}
img{
width: 100%
}
</style>
子组件中编码:
<template>
<div class="category">
<h3>{{title}}分类</h3>
<slot>我是一下默认值,当使用者没有传递具体结构时,我会出现</slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['listData','title']
}
</script>
<style>
.category{
background-color: rgb(59, 209, 239);
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
</style>
运行结果:

(2)具名插槽:
有两种不同的具名插槽方法,在包裹结构的时候,最好使用<template></template>标签,这样就会在前端页面显示源码的时候就会少一层结构,使结构不会杂乱。
父组件中:
<Category>
<template slot="center">
<div>html结构1</div>
</template>
<template v-slot:footer>
<div>html结构2</div>
</template>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot name="center" >插槽默认内容...</slot>
<slot name="footer" >插槽默认内容...</slot>
</div>
</template>
父组件中编码:
<template>
<div class="container">
<Category title="美食">
<img slot="center" src="https://img2.baidu.com/it/u=1119797231,1724730465&fm=253&fmt=auto&app=138&f=JPEG?w=781&h=500" alt="">
<a slot="footer" href="http://www.baidu.com">更多美食</a>
</Category>
<Category title="游戏">
<ul slot="center">
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
<div class="foot" slot="footer">
<a href="http://www.baidu.com">单机游戏</a>
<a href="http://www.baidu.com">网络游戏</a>
</div>
</Category>
<Category title="电影">
<video slot="center" controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
<template v-slot:footer>
<div class="foot">
<a href="http://www.baidu.com">经典</a>
<a href="http://www.baidu.com">热门</a>
<a href="http://www.baidu.com">推荐</a>
</div>
<h4>欢迎前来观影</h4>
</template>
</Category>
</div>
</template>
<script>
//引入组件
import Category from './components/Category.vue'
export default {
name:'App',
components:{Category},
data(){
return{
foods:['火锅','烧烤','小龙虾','牛排'],
games:['王者荣耀','云顶之弈','QQ飞车','穿越火线'],
films:['《流浪地球》','《教父》','《满江红》','《复仇者联盟》'],
}
}
}
</script>
<style>
.container,.foot{
display: flex;
justify-content: space-around;
}
video{
width: 100%;
}
img{
width: 100%
}
h4{
text-align: center;
}
</style>
子组件中编码:
<template>
<div class="category">
<h3>{{title}}分类</h3>
<slot name="center">我是一下默认值,当使用者没有传递具体结构时,我会出现</slot>
<slot name="footer">我是一下默认值,当使用者没有传递具体结构时,我会出现</slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['listData','title']
}
</script>
<style>
.category{
background-color: rgb(59, 209, 239);
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
</style>
前端页面显示结果:

(3)作用域插槽:
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中, 但使用数据所遍历出来的结构由App组件决定)
具体编码:
父组件中:
<Category>
<template scope="scopeData">
<!--生成的是ul列表-->
<ul>
<li v-for="g in scopeData.games" :key="g">{{g}}</li>
</ul>
</template>
</Category>
<Category>
<template slot-scope=" scopeData">
<!--生成的是h4标题-->
<h4 v-for="g in scopeData.games" :key="g">{{g}}</h4>
</template>
</Category>
子组件中:
<template>
<div>
<!--将数据传入到组件的使用者中-->
<slot :games="games"></slot>
</div>
</template>
<script>
export default {
name: 'Category',
props:['title'],
//数据在子组件自身
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽']
}
},
}
</script>
父组件中编码:
<template>
<div class="container">
<Category>
<template scope="scopeData">
<!--生成的是ul列表-->
<ul>
<li v-for="(g,index) in scopeData.games" :key="index">{{g}}</li>
</ul>
</template>
</Category>
<Category>
<!-- ES6结构赋值语法 -->
<template scope="{games}">
<!--生成的是ul列表-->
<ol>
<li style="color:red" v-for="(g,index) in games" :key="index">{{g}}</li>
</ol>
</template>
</Category>
<Category>
<!-- ES6结构赋值语法 -->
<template scope="{games}">
<!--生成的是ul列表-->
<h4 v-for="(g,index) in games" :key="index">{{g}}</h4>
</template>
</Category>
</div>
</template>
<script>
//引入组件
import Category from './components/Category.vue'
export default {
name:'App',
components:{Category},
}
</script>
<style>
.container,.foot{
display: flex;
justify-content: space-around;
}
video{
width: 100%;
}
img{
width: 100%
}
h4{
text-align: center;
}
</style>
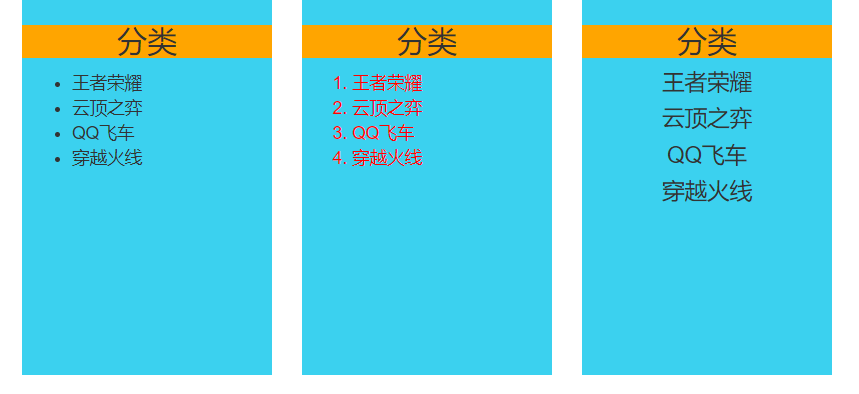
子组件中编码:
<template>
<div class="category">
<h3>{{title}}分类</h3>
<!--将数据传入到父组件中的插槽使用者中-->
<slot :games="games"></slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['title'],
//数据在子组件自身
data(){
return{
games:['王者荣耀','云顶之弈','QQ飞车','穿越火线'],
}
}
}
</script>
<style>
.category{
background-color: rgb(59, 209, 239);
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
</style>
前端页面显示结果: