系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、Qt Quick是什么
- 1.QML核心
- 二、使用步骤
- 1.main.cpp
- 3.运行结果
前言
因为有个需求:C++和web交互,初步想到在Qt中使用QWebChannel
今天第一次使用Qt Qml,建了qt Quick工程


一、Qt Quick是什么
QML(Qt Meta-object Language)是一种描述性的脚本语言,文件格式以.qml结尾。语法格式非常像CSS(参考后文具体例子),但又支持javascript形式的编程控制。QtDesigner可以设计出·ui界面文件,但是不支持和Qt原生C++代码的交互。QtScript可以和Qt原生代码进行交互,但是有一个缺点,如果要在脚本中创建一个继承于QObject的图形对象非常不方便,只能在Qt代码中创建图形对象,然后从QtScript中进行访问。而QML可以在脚本里创建图形对象,并且支持各种图形特效,以及状态机等,同时又能跟Qt写的C++代码进行方便的交互,使用起来非常方便。
QT Quick是QT提供的一种高级用户界面工具包,包含对QML完美支持,QTQuick设计器,QML与C++混合编程技术。QML(Qt Meta-Object Language)是QT技术核心与基础,是一种标记形语言,语法和CSS很像,其中ECMAScript作为QML的脚本语言。
1.QML核心
QML是Qt推出的Qt Quick技术的一部分,是一种新增的简便易学的语言。QML是一种陈述性语言,用来描述一个程序的用户界面:无论是什么样子,以及它如何表现。在QML,一个用户界面被指定为具有属性的对象树。 这使得Qt更加便于很少或没有编程经验的人使用。
QML实际上是Qt Quick (Qt4.7.0中的新特性)核心组件之一:Qt Quick是一组旨在帮助开发者创建在移动电话,媒体播放器,机顶盒和其他便携设备上使用越来越多的直观、现代、流畅UI的工具集合。
其实QML核心,可以分为四部分(类比widgets):ECMAScript语法(UI),事件处理,QML与C++交互三部分。在交互的时候,由于前段的原声数据有限,常用的 ECMAScript 5种原始类型:Undefined,Null,Boolean,Number,String 3中内置对象( ECMAScript5 Global,Math,Json)
二、使用步骤
1.main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}
## 2.main.qml
```cpp
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
color: "pink"
Button
{
id:quit
text:"Quit"
anchors.left:parent.left
anchors.leftMargin:4
anchors.bottom:parent.bottom
anchors.bottomMargin:4
onClicked:{
Qt.quit()
}
}
}
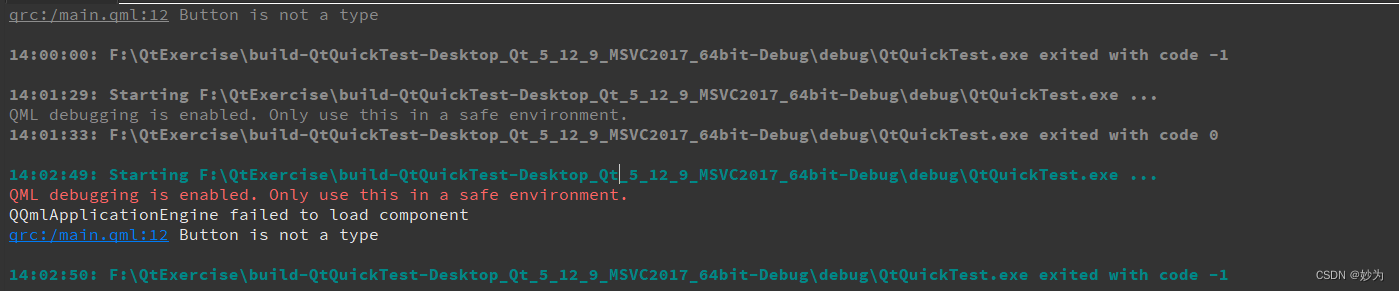
3.运行结果

报错原因:
没有导入qml控件库
解决方法:
在main.qml文件中加入
import QtQuick.Controls 2.5
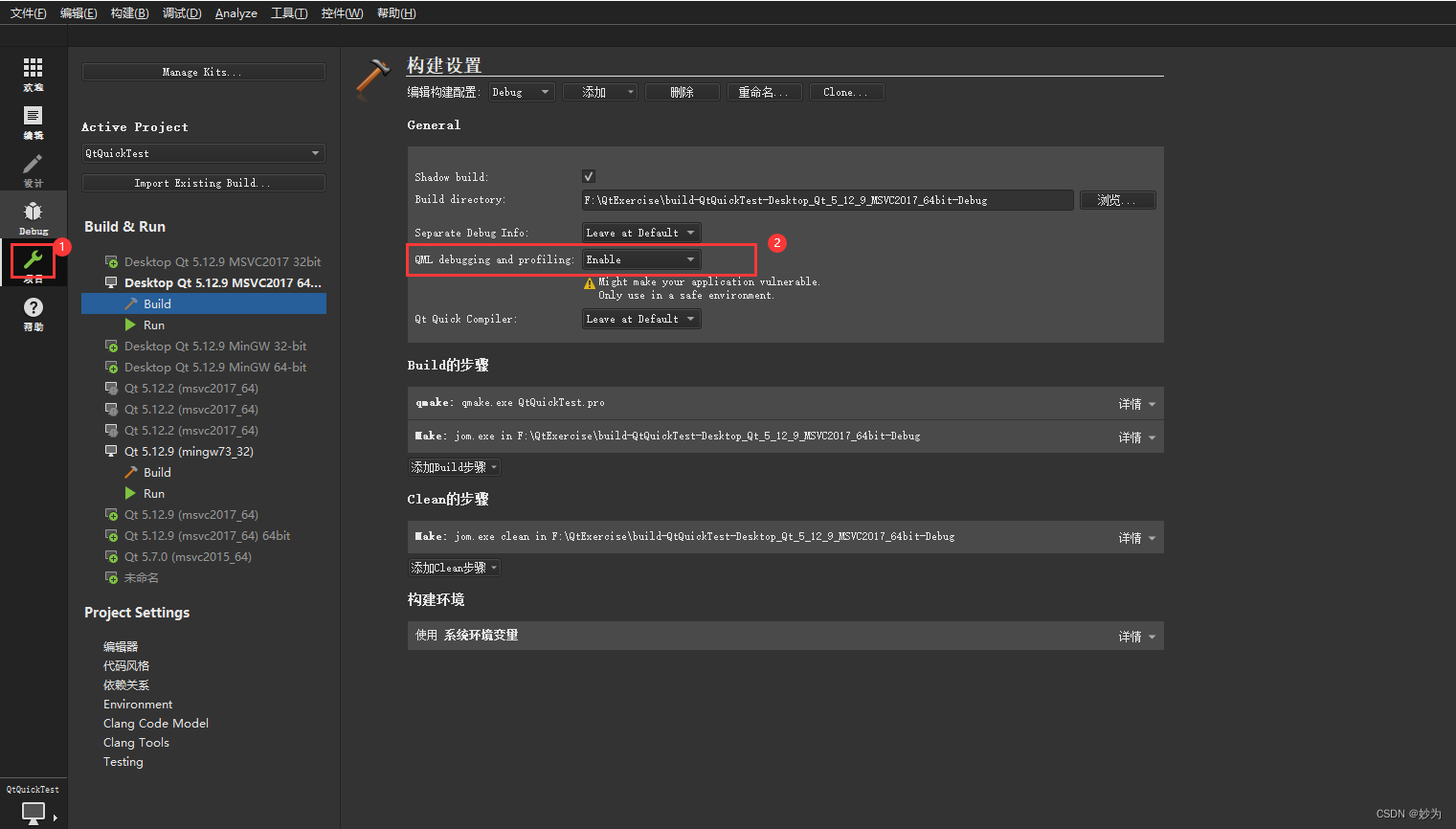
在项目文件(.pro)添加DEFINES += QT_QML_DEBUG_NO_WARNING(只关闭打印输出,并不能关闭QML调试器)。
直接关闭QML调试器:
Qt4版本: CONFIG -= declarative_debug
Qt5版本: CONFIG -= qml_debug
1
2
在界面"项目"->“构建步骤”->"Enable QML debugging and profiling"复选框取消勾选;
使用release版本编译,因为release编译版本默认禁用QML调试器。












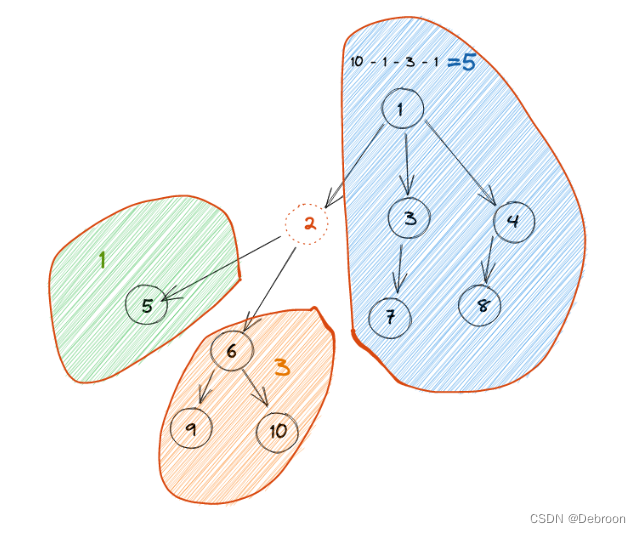
![有序表的应用:[Leetcode 327] 区间和的个数](https://img-blog.csdnimg.cn/c7eaf13dc11348c49d7c610f3ececa9d.jpeg)