项目背景
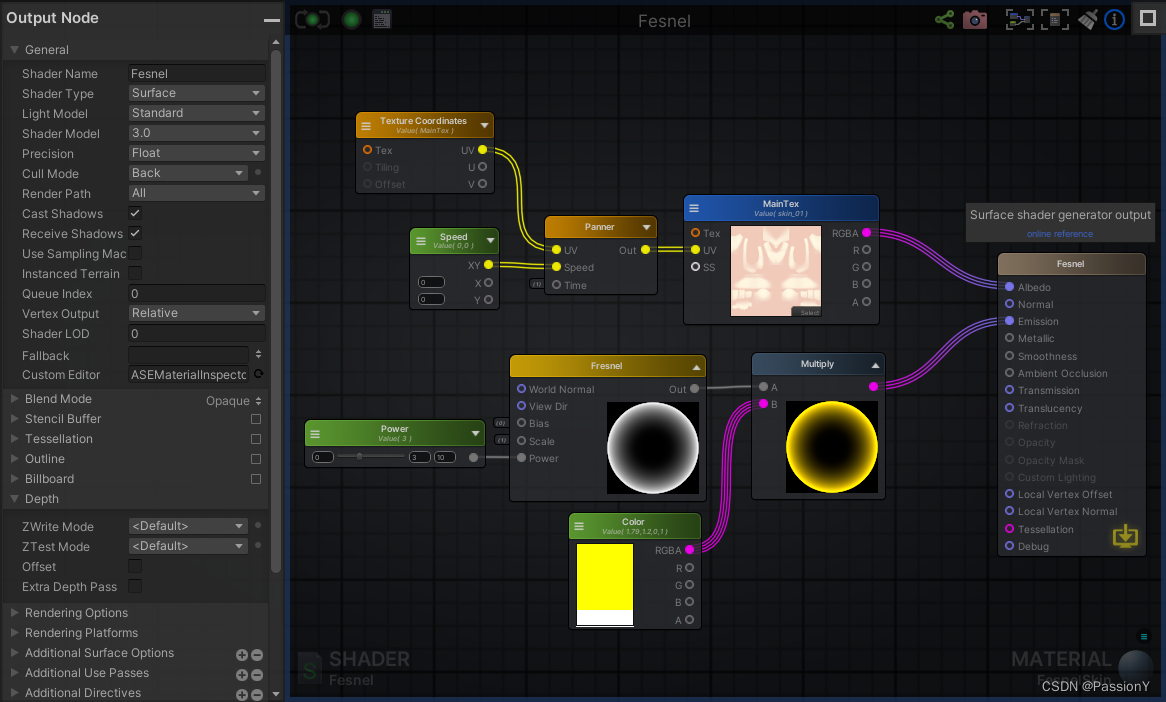
最近在准备开发工作流引擎相关模块,完成表结构设计后开始着手流程设计器的技术选型,调研了众多开源项目后决定基于jsplumb.js开源库进行自研开发,保证定制化的便捷性,相关效果图及项目地址如下
项目地址:https://gitee.com/code2roc/fast-flow-desgion

需求概述
流程设计器中最基础的两个元素为活动(节点)和变迁(连接),我们需要以下基础功能来配合相关接口进行工作流相关设计数据的保存/修改
- 活动的添加/删除/移动
- 变迁的添加/删除
- 活动/变迁数据的全部读取
- 根据json渲染活动与变迁
相关引入依赖如下表所示
| 名称 | 功能 |
|---|---|
| jsplumb.js | 设计器主要依赖,用于绘制相关图形与动态操作实现 |
| jquery.js | jsplumb依赖的库 |
| jquery-ui.js | jsplumb依赖的库,进行拖拽绑定 |
| contextMenu.js | 实现右击菜单 |
| mustache.js | 模板引擎渲染活动,避免字符串拼接 |
实现思路
活动添加
通过mustache的render方法渲染添加到html后,需要调用draggable方法让活动能够进行自由拖动,其中grid参数作用是固定每次拖拽移动最小距离,便于不同节点经过移动后对齐
<script type="text/x-mustache" id="jnode-template">
<div class="jnode-panel" id="{{id}}" jnode="{{jnode}}" style="top:{{top}}px;left:{{left}}px">
<div class="jnode-box {{jnodeClass}}">{{{jnodeHtml}}}</div>
</div>
</script>
jsPlumb.draggable(id, {
containment: 'parent',
grid: [8, 8]
})
活动删除
通过jsPlumb.remove方法删除,会删除相关活动与连接的变迁,参数是活动id,通过右键菜单的点击事件获取属性
callback: function(itemKey, opt, rootMenu, originalEvent) {
var id = $($(opt.$trigger[0]).parent()).attr("id");
jsPlumb.remove(id)
}
活动移动
在活动拖动的过程中位置进行变化,我们需要进行事件监听获取实时位置保存到数据库,通过jsPlumb.draggable方法的stop方法注册实现
jsPlumb.draggable(id, {
containment: 'parent',
grid: [8, 8],
stop: function(event, ui) {
var nodeID = $(ui.helper.context).attr("id");
moveActivity(nodeID, ui.position.left, ui.position.top);
}
});
变迁添加
jsplumb节点可以添加相关锚点,连接不同锚点会自动绘制连线,在实际操作时连线要求锚点对准操作精度较高不便捷,所以我们通过设置节点整体对象为连接对象,可实现鼠标放置在活动div范围内进行拖拽连线,需要注意makeSource和makeTarget需要同时执行,节点才能作为起点与终点
function registAutoConnect(id) {
jsPlumb.makeSource(id, {
endpoint: "Dot",
anchor: "Continuous"
})
jsPlumb.makeTarget(id, {
endpoint: "Dot",
anchor: "Continuous"
})
}
以上方法是手动在流程设计器中进行操作连接,如果我们通过接口获取已有数据,需要通过connect方法进行代码渲染变迁
需要注意jsplumb中connection的id为自动生成,我们需要通过setAttribute方法对canvas进行id赋值操作,才能绑定我要自己的id数据
function addConnect(id, sourceID, targetID) {
var connection = jsPlumb.connect(
{
source: sourceID,
target: targetID
});
connection.id = id
jsPlumb.setAttribute(connection.canvas, "id", connection.id)
}
通过监听connection事件我们可以知道连接添加完成,进行相关接口调用,但我们需要区分是我们通过设计器操作还是代码渲染,只要判断originalEvent是否存在,存在则是通过鼠标操作的
jsPlumb.bind("connection", function(connInfo, originalEvent) {
if (originalEvent) {
}
});
变迁删除
通过jsPlumb.detach方法进行变迁的删除,默认只删除变迁不删除连接的活动
function deleteConnect(id) {
var connects = jsPlumb.getAllConnections();
for (var i = 0; i < connects.length; i++) {
var connect = connects[i];
if (connect.id == id) {
jsPlumb.detach(connect)
}
}
}
其它
代码还包含很多其他细节,如下所示,就不详细赘述了,大家可以仔细阅读,项目中包含了详细的注释
- 连接添加控制,例如开始节点不能为连接终点,结束节点不能为起点
- 导入默认配置控制连线样式
- 各种操作模式指针变换及交互模式
- 流程图整体移动
- 活动/变迁的选中效果及点击空白处取消