前言:关于vue启动后打开chrome浏览器,我查了很多资料,方案如下:
1、增加环境变量BROWSER为chrome(试了没效果)
2、设置系统的默认浏览器为chrome(应该可以,但没试;因为即使设置了,电脑上的360卫士也会被很恶心的重新设置为360浏览器)
先说方案吧,框架背景:vue3
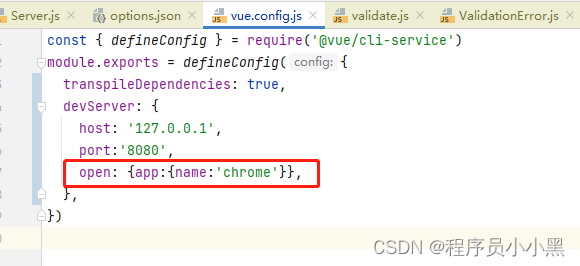
解决方案:vue.config.js中的devServer下增加open配置
如下所示(无需在启动命令加--open)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
host: '127.0.0.1',
port:'8080',
open: {app:{name:'chrome'}},
},
})
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
下面是排查的历程(感兴趣的可以看看)
(1)有人说,设置环境变量,然后从源码解释了原因,读了便源码感觉还挺对,我就项目根目录下加了环境变量.env.local文件,内容加上了
BROWSER=chrome
(2)实际测试没有效果,只能通过调试node_modules中的
@vue/cli-shared-utils/lib/openBrowser.js
debug时,没有进入到openBrowser方法;那依旧打开360也正常了
(3)向上层排查,查看
@vue/cli-service/lib/commands/serve.js
发现是通过webpack-dev-server启动的,并把open参数传递到webpack-dev-server了
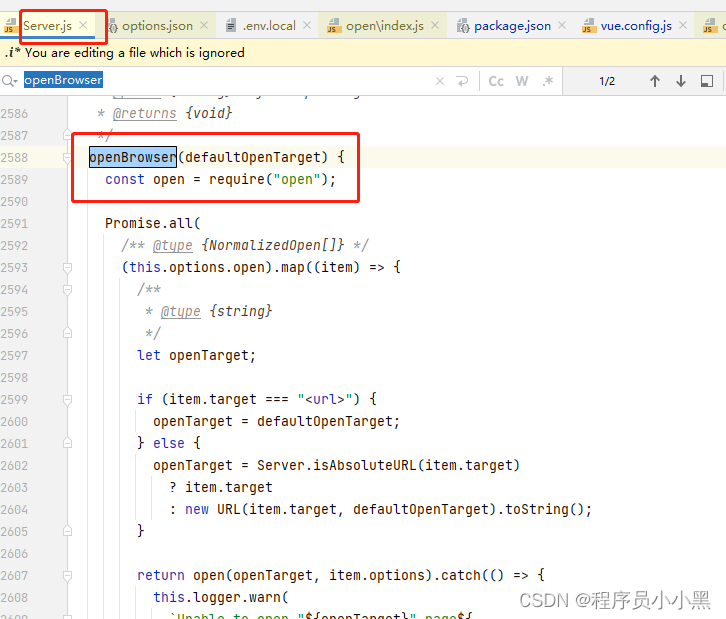
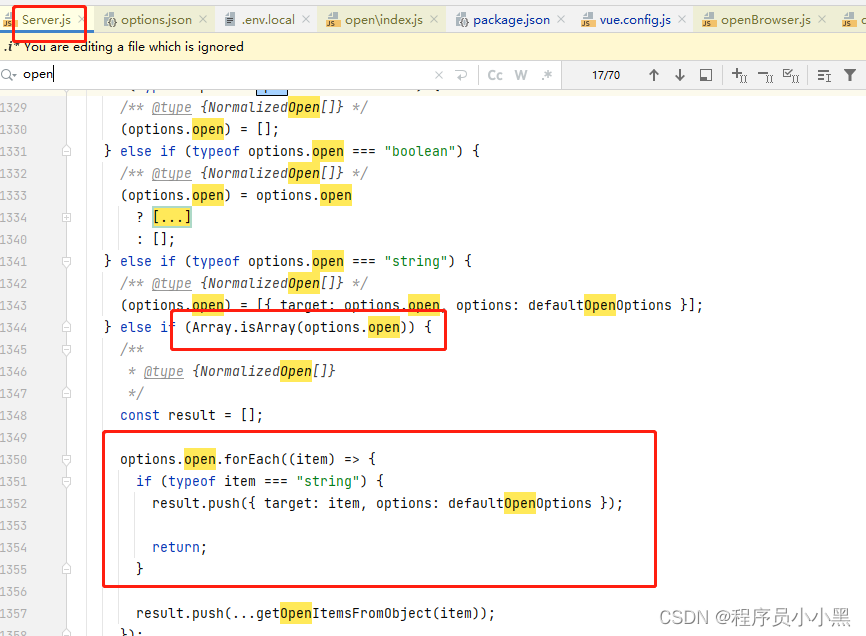
(4)排查webpack-dev-server,查看
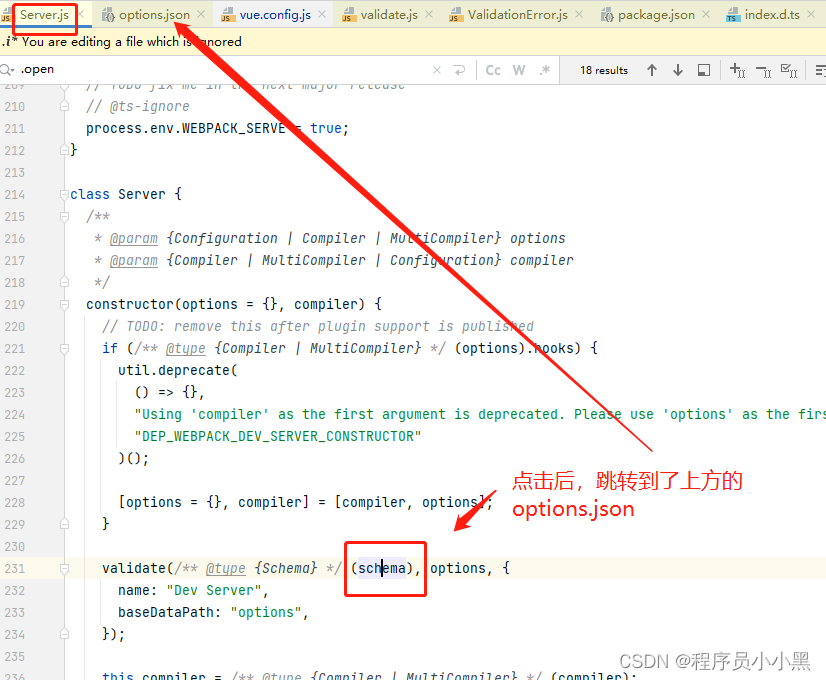
webpack-dev-server/lib/Server.js
发现确实有调用打开浏览器的方法

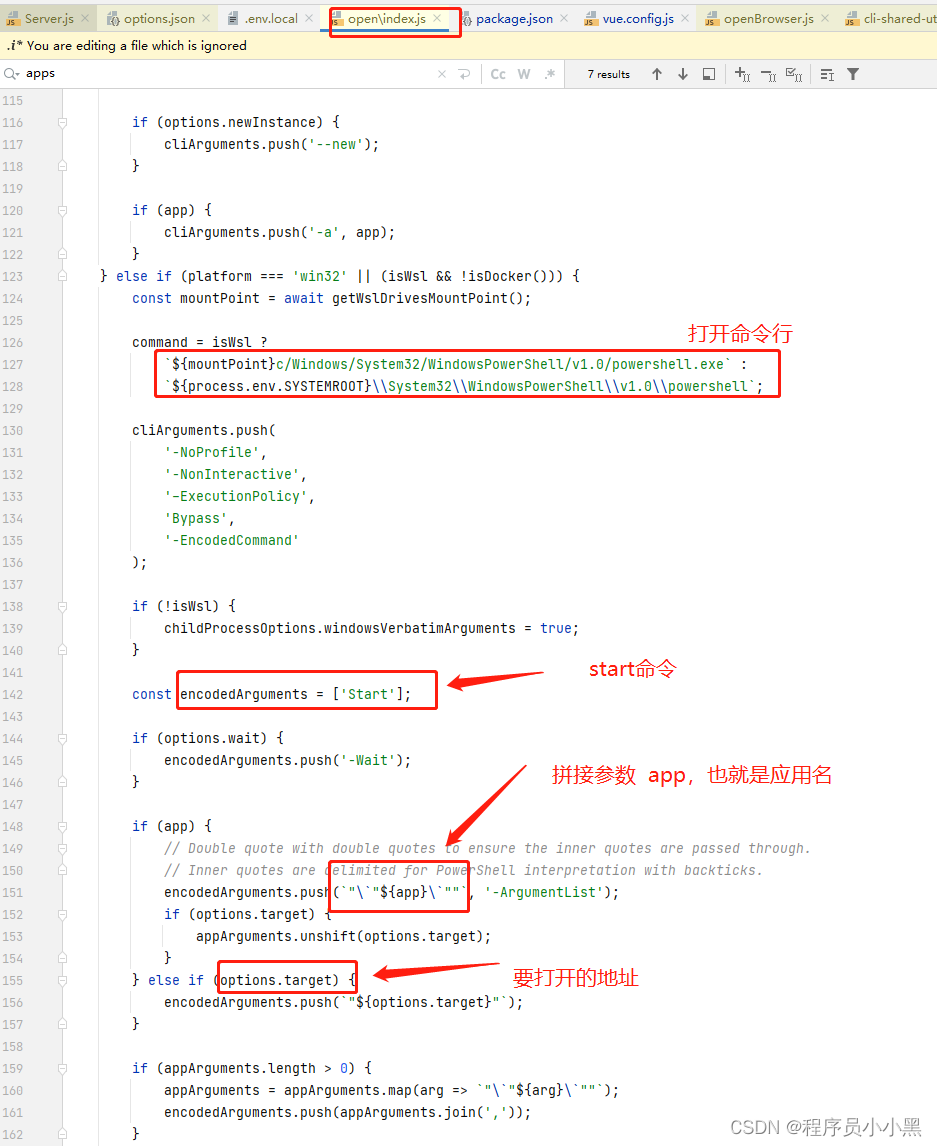
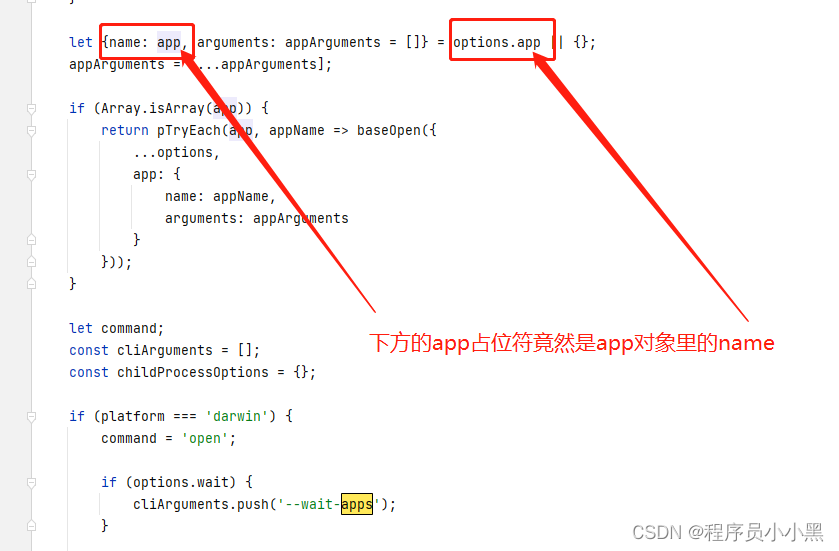
(5) 继续查看open模块,查看代码
open/index.js
发现底层就是调用的windows的powershell命令(跟cmd差不多),执行了start命令
中间还能拼接个app参数;于是乎,我打开cmd窗口,敲了个start chrome http://127.0.0.1:8080
然后chrome就打开了这个网页;说明我只要把app参数传入就行了



(6)查找webpack-dev-server传入open参数的位置,发现可以把open配置为数组

(7)修改vue.config.js配置

(8)奇迹出现了,终于打开了chrome
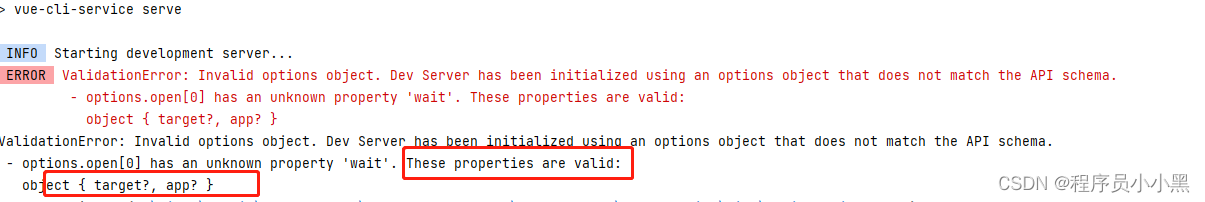
(9)由于启动项目还没结束,就立刻打开了浏览器,感觉不太合理,正好源码中看到了wait参数,默认是false,于是我在open配置里加了wait:true,然后就报错了

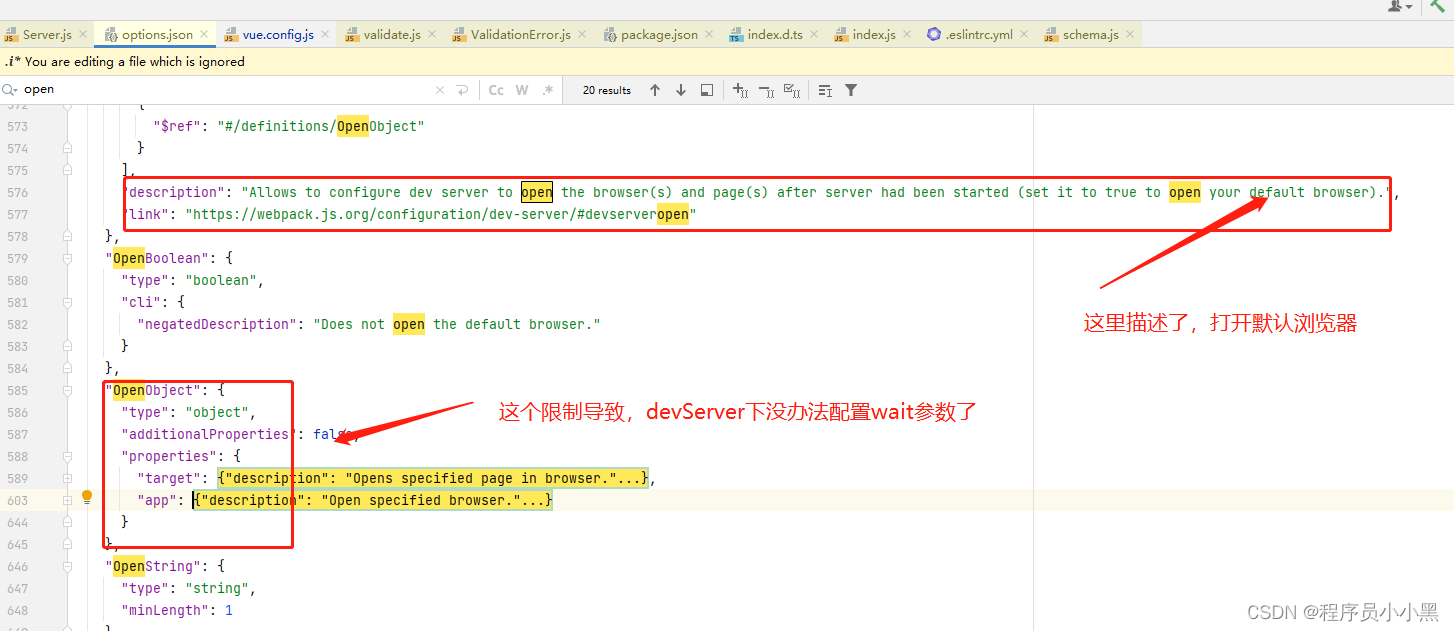
(10)简直不可思议,webpack通过schema做了校验,继续排查


webpack配置
https://webpack.js.org/configuration/dev-server/#devserveropen
(11) 暂时没招了,就这样吧,路过的大神可以再支支招
另外有个想法,我们可以自己弄的插件,启动后执行;或者启动后调用下cmd命令,以后再琢磨吧,此处看webpack的配置schema还是需要优化下
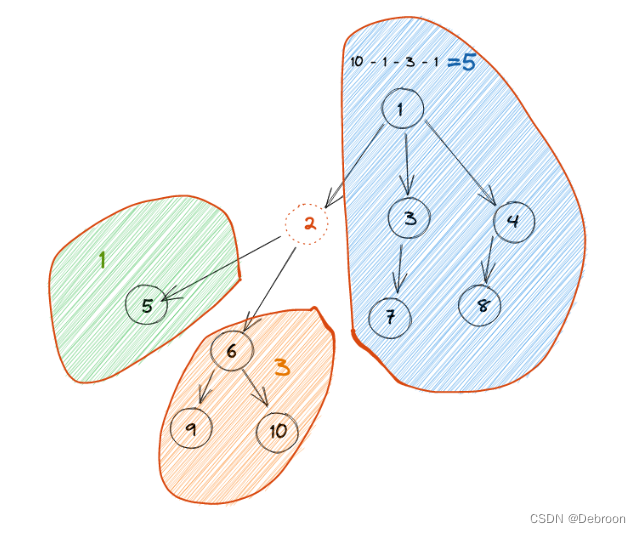
![有序表的应用:[Leetcode 327] 区间和的个数](https://img-blog.csdnimg.cn/c7eaf13dc11348c49d7c610f3ececa9d.jpeg)