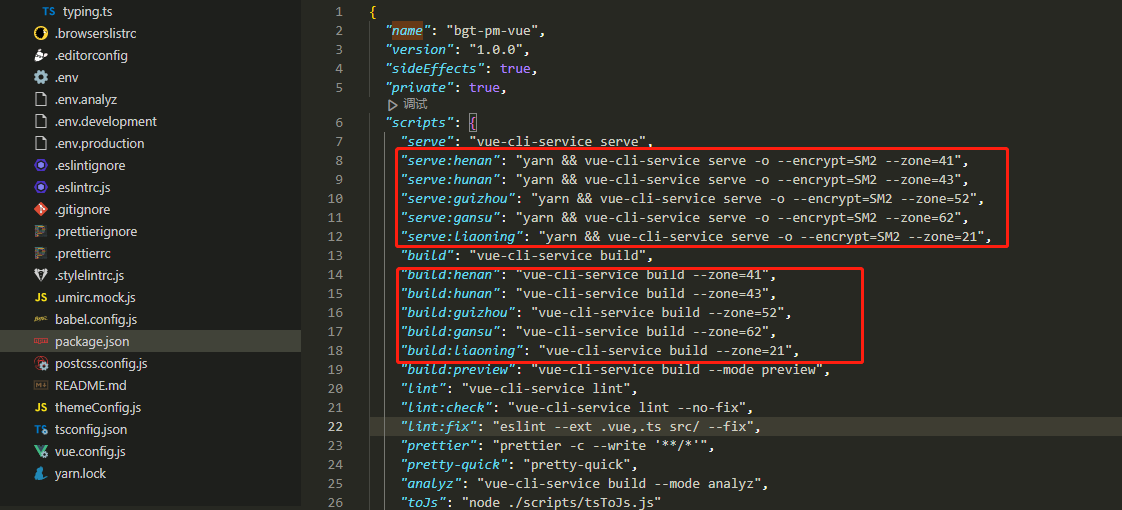
开发环境及打包指令 后拼上省份区划

"serve:henan": "yarn && vue-cli-service serve -o --encrypt=SM2 --zone=41",
"serve:hunan": "yarn && vue-cli-service serve -o --encrypt=SM2 --zone=43",
"serve:guizhou": "yarn && vue-cli-service serve -o --encrypt=SM2 --zone=52",
"serve:gansu": "yarn && vue-cli-service serve -o --encrypt=SM2 --zone=62",
"serve:liaoning": "yarn && vue-cli-service serve -o --encrypt=SM2 --zone=21",
"build": "vue-cli-service build",
"build:henan": "vue-cli-service build --zone=41",
"build:hunan": "vue-cli-service build --zone=43",
"build:guizhou": "vue-cli-service build --zone=52",
"build:gansu": "vue-cli-service build --zone=62",
"build:liaoning": "vue-cli-service build --zone=21",
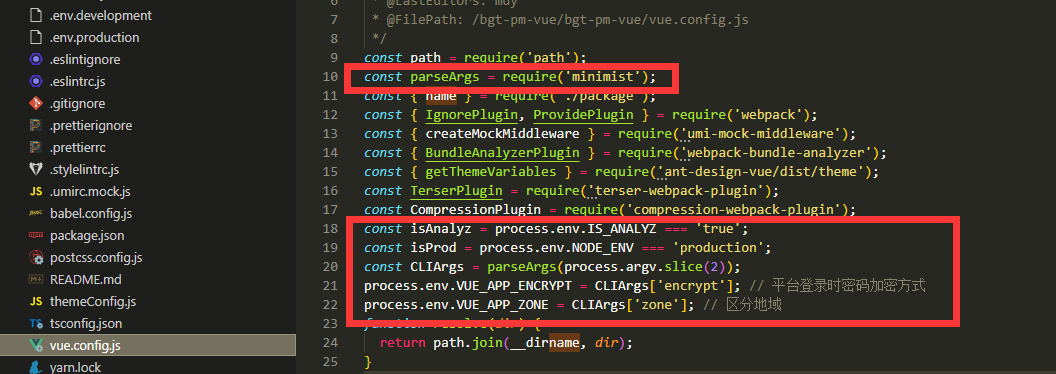
涉及配置及相关代码

const path = require('path');
const parseArgs = require('minimist');
const { name } = require('./package');
const { IgnorePlugin, ProvidePlugin } = require('webpack');
const { createMockMiddleware } = require('umi-mock-middleware');
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer');
const { getThemeVariables } = require('ant-design-vue/dist/theme');
const TerserPlugin = require('terser-webpack-plugin');
const CompressionPlugin = require('compression-webpack-plugin');
const isAnalyz = process.env.IS_ANALYZ === 'true';
const isProd = process.env.NODE_ENV === 'production';
const CLIArgs = parseArgs(process.argv.slice(2));
process.env.VUE_APP_ENCRYPT = CLIArgs['encrypt']; // 平台登录时密码加密方式
process.env.VUE_APP_ZONE = CLIArgs['zone']; // 区分地域

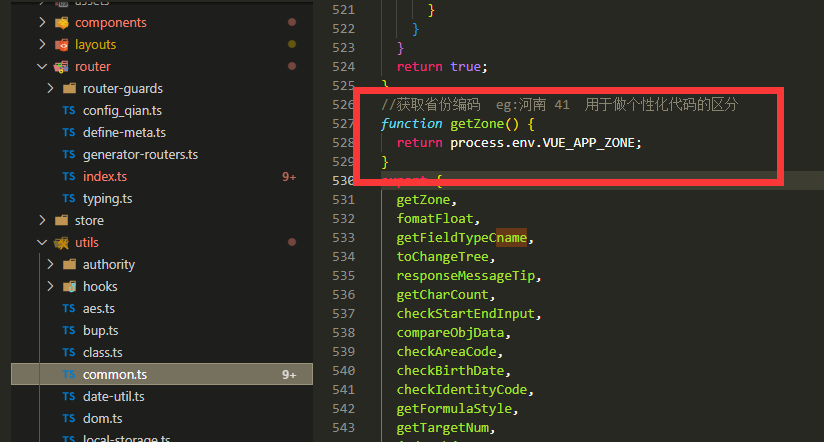
//获取省份编码 eg:河南 41 用于做个性化代码的区分
function getZone() {
return process.env.VUE_APP_ZONE;
}
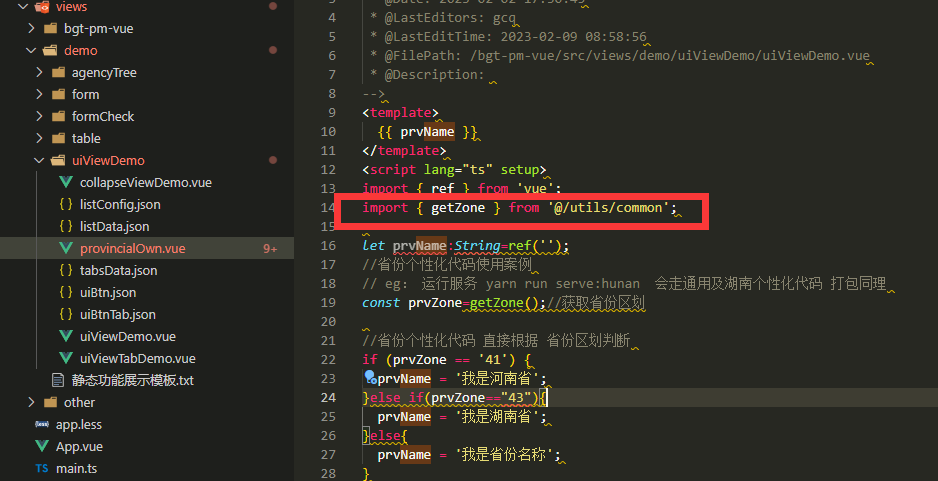
使用案例

<template>
{{ prvName }}
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import { getZone } from '@/utils/common';
let prvName:String=ref('');
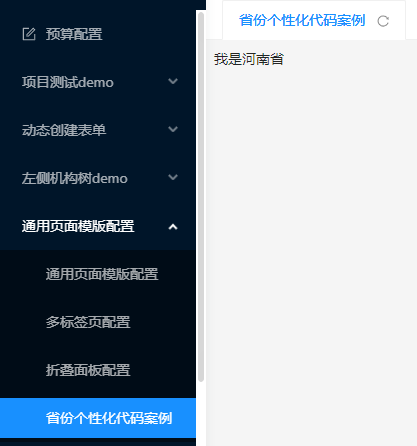
//省份个性化代码使用案例
// eg: 运行服务 yarn run serve:hunan 会走通用及湖南个性化代码 打包同理
const prvZone=getZone();//获取省份区划
//省份个性化代码 直接根据 省份区划判断
if (prvZone == '41') {
prvName = '我是河南省';
}else if(prvZone=="43"){
prvName = '我是湖南省';
}else{
prvName = '我是省份名称';
}
</script>
<style lang="les2s"></style>

结束