背景
console作为web调试的一项重要技能大多数开发人员都是console.log()一把梭到底,其实console对象上还有很多可用于调试的方法
控制台打印类别,conso调试面板
第一个是全部消息,第二个是自己在控制台里使用console指令打印的,第三个是错误类别,第四个是警告类别,第五个是信息类别,打印debug的记录归为第六个verbose类别

<body>
<iframe src="" frameborder="0"></iframe>
<script>
</script>
</body>
这个表示控制台目前所处的上下文,在控制台里打印window是指向页面的window对象,有些页面里面还有iframe,意味着里面还有子页面,将上下文选为子页面,再去打印window对象就指向子页面的window对象了。

console.debug
console.debug没有什么特点,跟log类似,但是想要在控制台看到debug信息需要控制台开启verbose(信息,冗长,罗嗦的)
因为浏览器在默认情况下是隐藏这个调试信息的而且将这个类型的调试信息归为Verbose,因为Verbose显示的级别很低,将Verbose选上就可以显示出来的
console.debug("这是一条debug信息")
console.log("这是条log信息")

console.group
自如其名,打印消息很多的时候用于分组。group默认是展开的,要是不想让展开,可以使用console.groupCollapsed()
console.group("group")
console.log("aaaaaaa")
console.log("bbbbbbb")
console.log("ccccccc")
console.groupEnd('group')
console.group("group1")
console.log("aaaaaaa")
console.log("bbbbbbb")
console.log("ccccccc")
console.groupEnd('group1')

console.group("group")
console.log("aaaaaaa")
console.log("bbbbbbb")
console.log("ccccccc")
console.group("group1")
console.log("aaaaaaa")
console.log("bbbbbbb")
console.log("ccccccc")

console.table
用于数组对象的直观查看
let table=[
{name:'aaa',age:18,sex:'男'},
{name:'aaa',age:18,sex:'男'},
{name:'aaa',age:18,sex:'男'}
]
console.log(table)
console.table(table)

console.time
用于确定一段代码运行了多长时间,排查性能问题,参看这篇文章
console.count
console.count() 在调用时会将数字(调用次数)写入到控制台,每次调用就加1
for (let index = 0; index < 5; index++) {
console.count()
}

console.error
console.error('错误信息')
console.log('log信息')
for (let index = 0; index < 6; index++) {
console.error(index)
}
console.log('log信息end')

console.clear
清空控制台
console.error('错误信息')
console.log('log信息')
for (let index = 0; index < 6; index++) {
console.error(index)
}
console.log('log信息end')
console.clear()

console.warn
console.warn用于打印警告信息
console.warn('警告信息')
for (let index = 0; index < 6; index++) {
console.debug(index)
}

console.dir
打印对象结构
const obj = {age: 8,sex: '男',height: 999,weight: 120}
console.log(obj)
console.dir(obj)

console.trace
trace:追踪。
console.trace()堆栈,有时候一个方法会被很多地方调用,但是在运行的过程中没报错但是却没达到我们的预期,我们又不知道是哪里被调用的,这时候就用到了console.trace(),在方法里使用console.trace()就知道是谁调用的了这个方法了。
c方法里调用了b
function b() {
console.trace()
}
function c() {
b()
}
c()

c里调用b,b里调用a
function a() {
console.trace()
}
function b() {
a()
}
function c() {
b()
}
c()

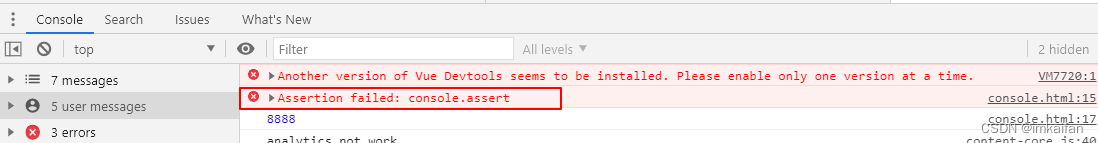
console.assert
assert:断言
做一些简单的测试,返回结果为真的话就不会打印错误信息,为假就会打印错误
function sum(a,b) {
return a*b
}
console.assert(sum(1,5) === 6)
console.assert(sum(1,5) === 5)
console.log(8888)