目录
- (1)矢量图
- (2)位图
- 2.1 分辨率
- 2,图像格式
- 格式选择建议:
(1)矢量图
被定义为一个对象,包括颜色,大小,形状,以及屏幕位置等属性,
矢量图的优点: 能够在任何缩放比例下呈现出细节同样清晰的展示效果。
矢量图的缺点:对细节的展示效果不够丰富,对足够复杂的图像来说, 比如要达到照片的效果,若通过svg进行矢量图绘制,所的的文件就会大得离谱。
(2)位图
是通过对一个矩阵的栅格进行编码来表示图像,每个栅格只能编码表示一个特定的颜色,对于一个照片,像素点越多,那这个照片就会越清晰。
但随着像素点越多,图像文件就会越大, 在一定网络速度的前提下,下载完一张图像就会更慢。
对于性能的考虑,在使用图像时,必须要考虑对图像进行压缩,采用什么样的图像格式,使用什么样的压缩算法以及压缩到何种程度。
2.1 分辨率
在代码css中,我们经常为图像设置显示所需的长度像素值,但在不同的设备屏幕上,有时候相同的图像以及相同的设置,其渲染出来的图像,清晰度会有所差别,产生这个现象的原因涉及到两种不同的分辨率: 屏幕分辨率和图像分辨率。
图像分辨率:表示该图像文件所包含的真是像素值信息,比如200px * 200px,就定义了长宽各200个像素点的信息。
设备分辨率:显示器屏幕所显示的最大像素值。
两者有何不同:
10px ** 10px 的图像分辨率,既可以使用10px ***10px的屏幕来显示,也可以使用20px ** 20px 的屏幕显示。
更高的设备分辨率有助于显示更加绚丽多彩的图像。
为了能在不同的分辨率下使项目中所包含的图像都能得到恰当的展示效果,可以利用picture标签和srcset属性提供图像的多个变体。
用于插入图像的img标签,有一个srcset属性可以用来针对不同设备,提供不同的分辨率的图像文件:
<img src="photo.jpg" srcset= "photo@2x.jpg 2x,photo@3x.jpg 3x,photo@4x.jpg 4x">
在srcset属性,可以设置多种分辨率的图像文件以及使用条件,浏览器在请求之前便会对其进行解析,只选择最合适的图像文件进行下载,如果浏览器不支持,那么就可以在src中包含默认的图像文件。
使用picture标签则会在多图像文件选择时,获得更多的控制维度,比如屏幕方向,设备大小,屏幕分辨率。
<picture>
<source media= '(min-width: 800px)' srcset='photo.jpg pthot@2x.jpg 2x'></source>
<source media= '(min-width: 400px)' srcset='photo-s.jpg pthot-s@2x.jpg 2x'></source>
</picture>
picture标签或许会有兼容性问题。
2,图像格式
不同的图像格式在于他们进行有损压缩和无损压缩过程中采用了不同的算法组合。
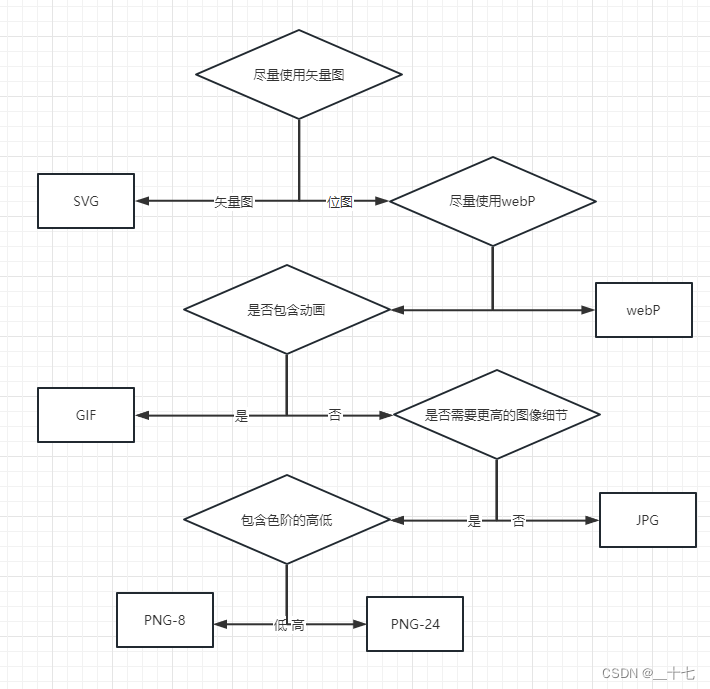
格式选择建议:



















![C/C++工业数据分析与文件信息管理系统[2023-02-12]](https://img-blog.csdnimg.cn/img_convert/086357f99012573e1a28840d77f5e1d7.png)
![[golang gin框架] 2.Gin HTML模板渲染以及模板语法,自定义模板函数,静态文件服务](https://img-blog.csdnimg.cn/img_convert/26e0c230782b5595d30ae31609607a05.png)