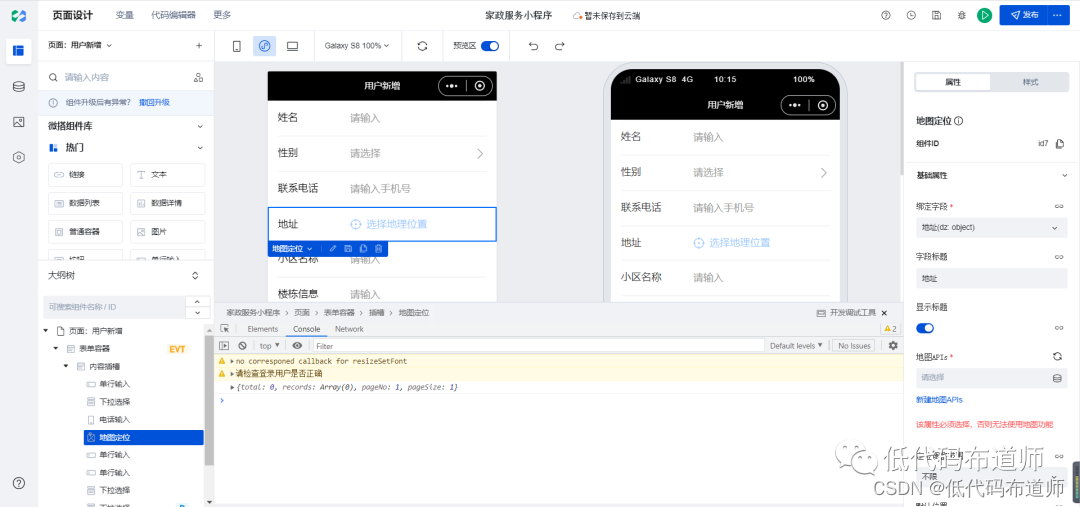
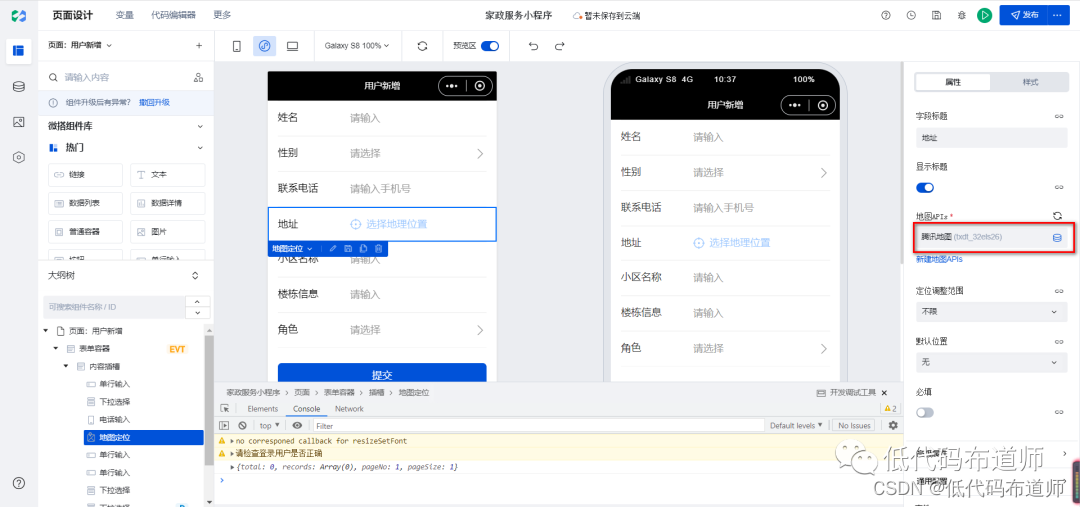
我们在用户注册数据源部分设计了一个地图字段,地图字段在生成页面的时候对应着地图定位组件

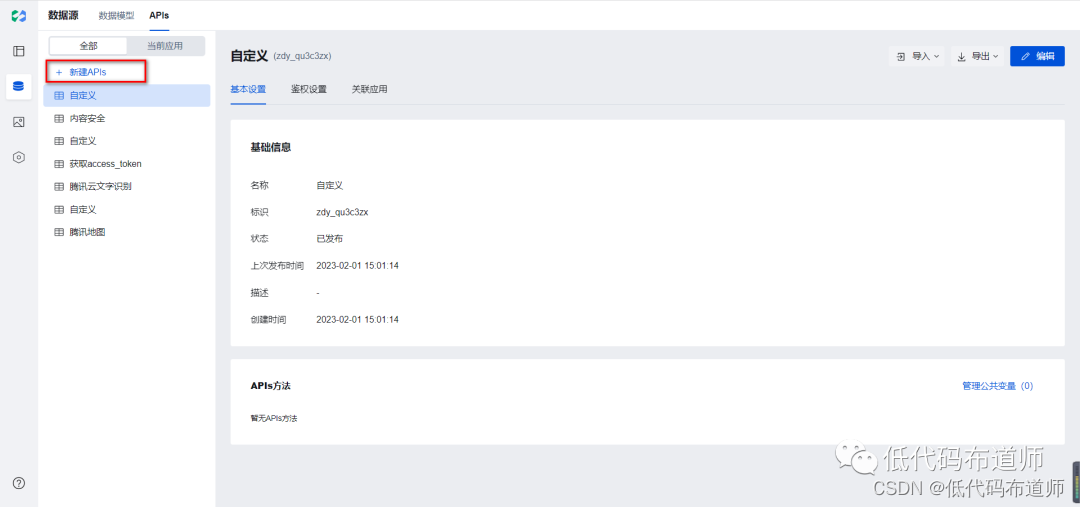
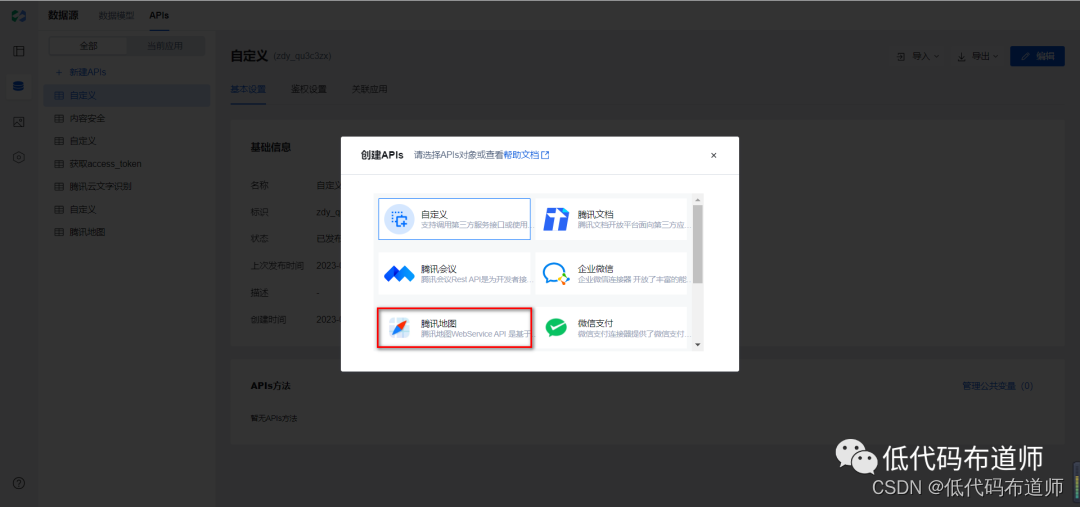
要调用地图定位组件,需要先创建API,点击新建API

选择腾讯地图

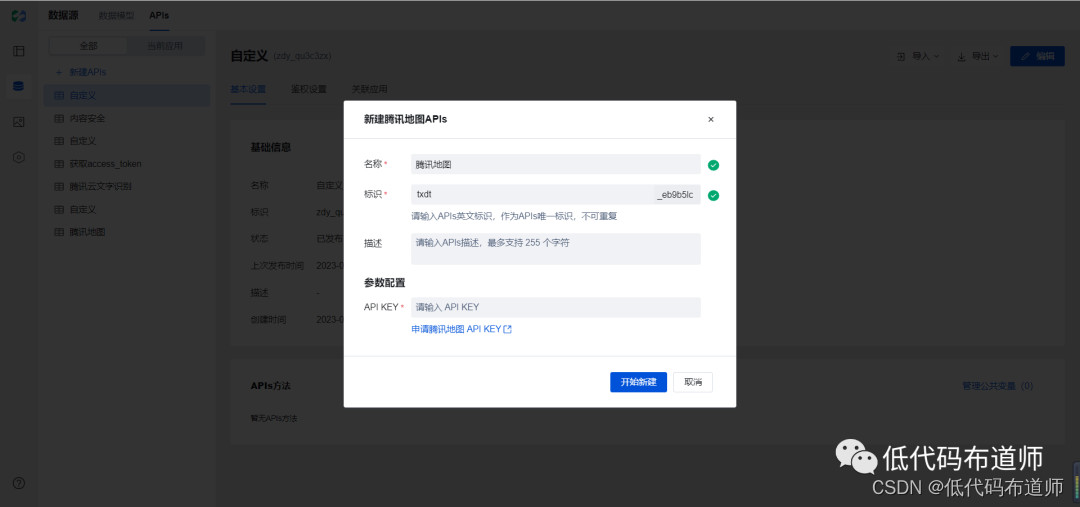
创建API的时候需要输入API key

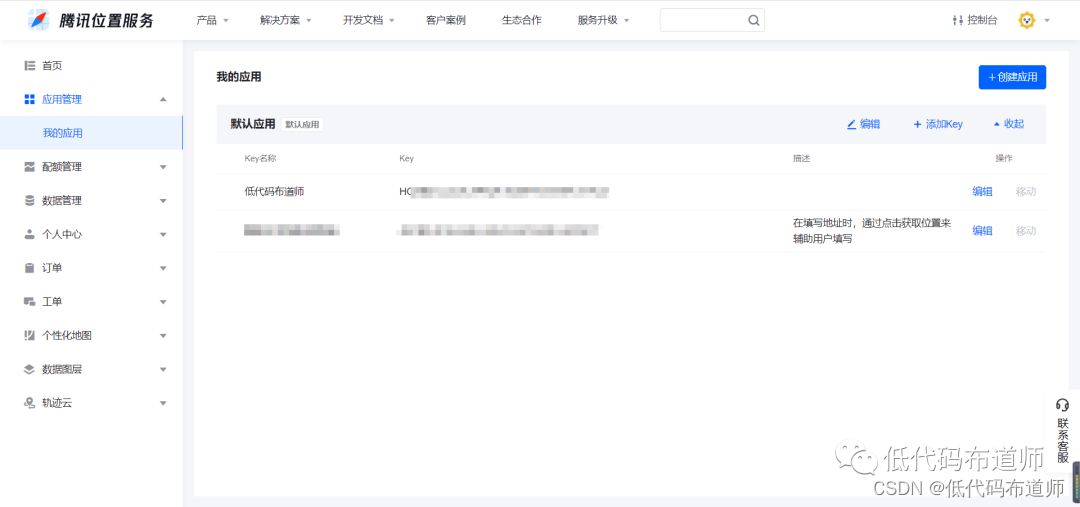
进入到腾讯位置服务里申请Key

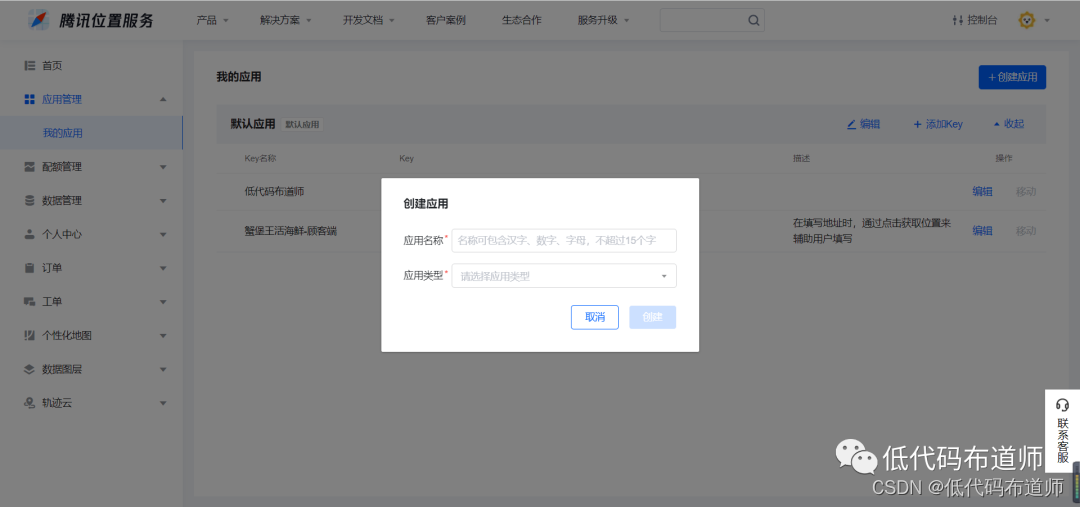
首先需要创建一个应用

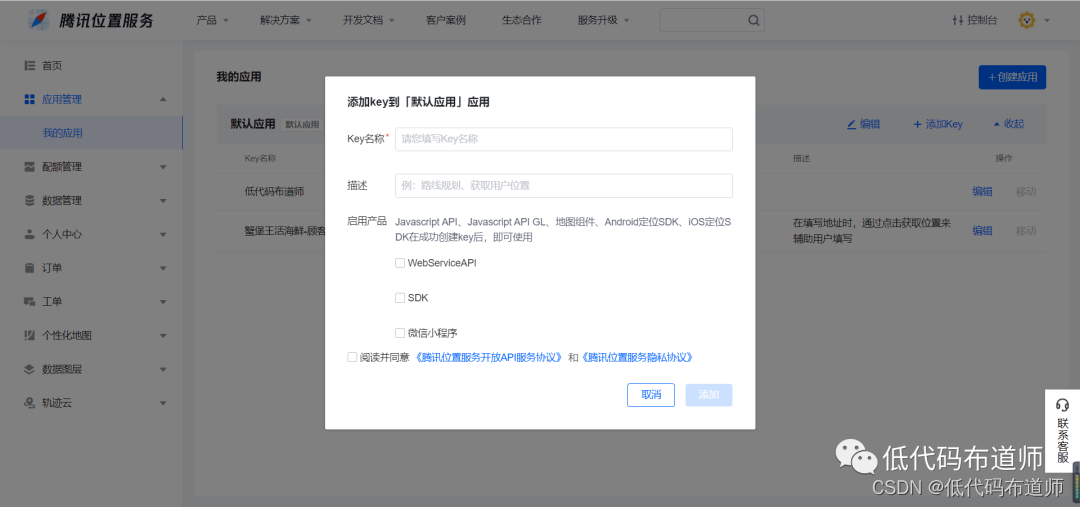
创建好应用之后需要添加key

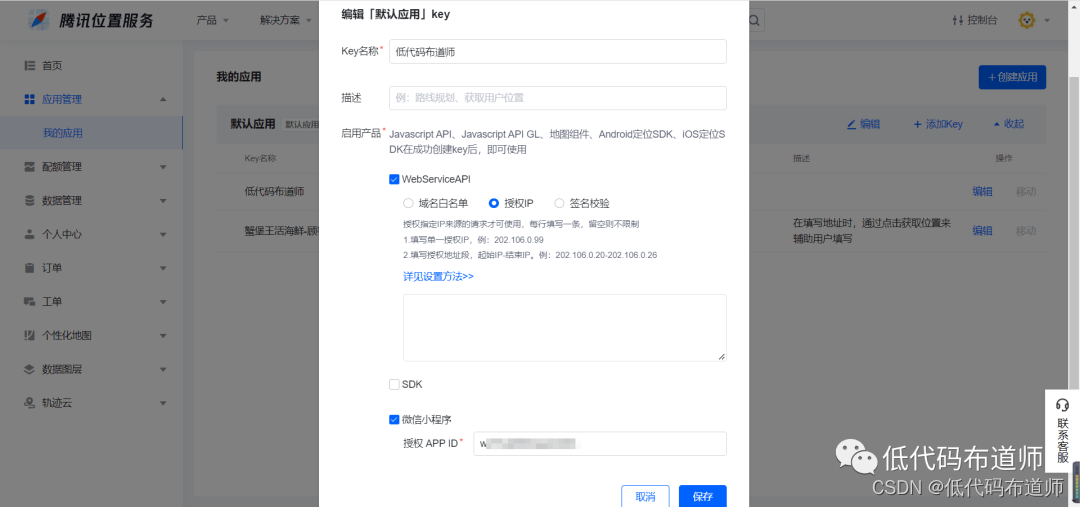
设置方法可以参考我已经配置好的

这里要注意需要填写小程序的appid
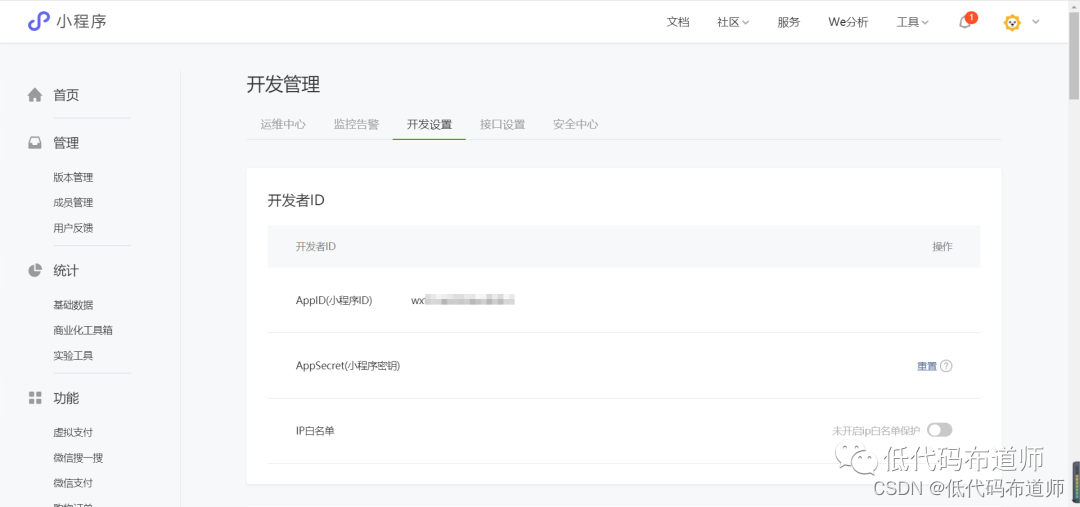
我们需要登录小程序的后台,在开发管理-》开发设置下找到appid

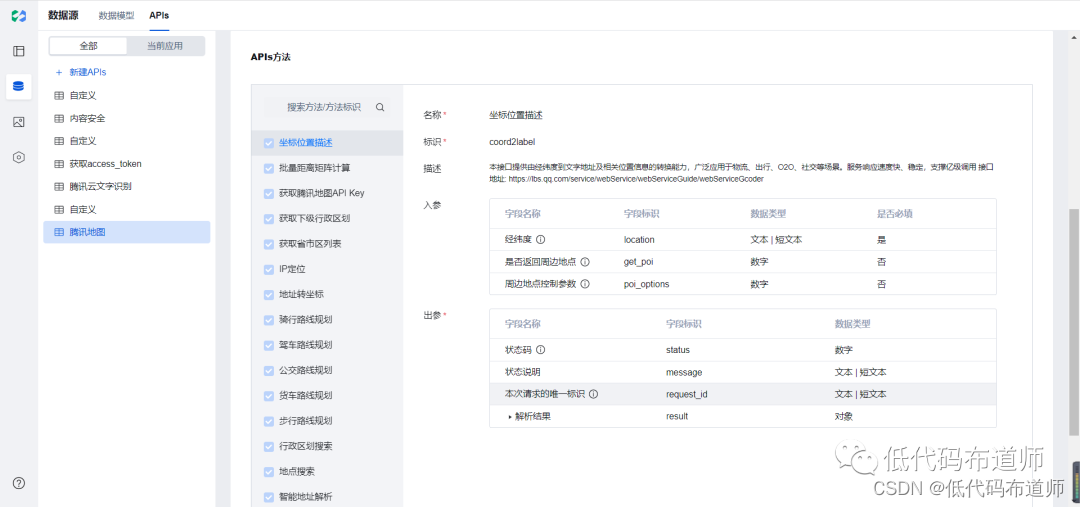
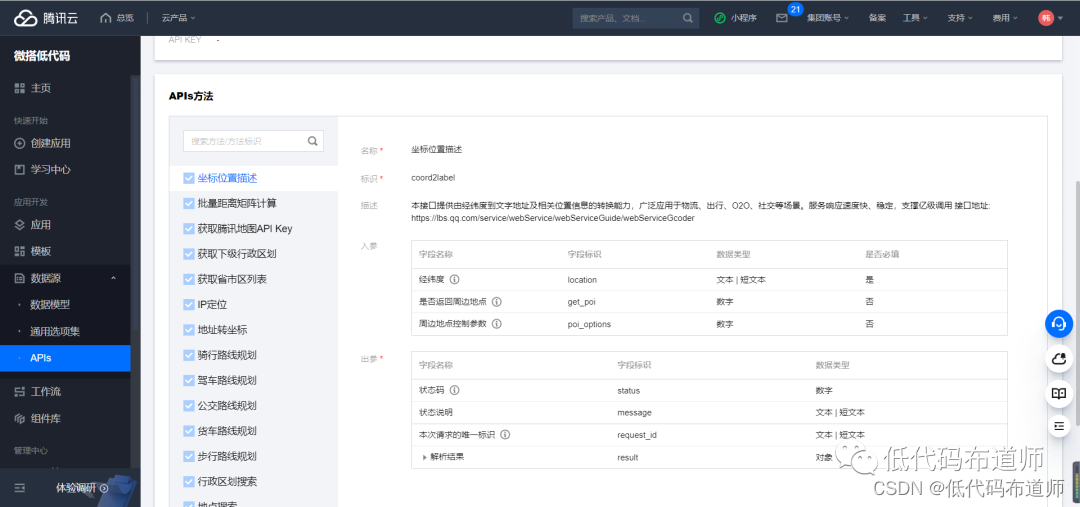
配置好之后就可以看到腾讯地图可供使用的接口信息

然后我们在组件上选择我们设置好的API,这样地图定位组件就配置好了。

一般这种API除了在组件上使用外,我们还可以通过代码的形式访问,官方提供了访问api的模板
export default async function({event, data}) {
const result = await app.cloud.callConnector({
name: 'API 标识',
methodName: '方法标识',
params: {}, // 方法入参
});
}
找到你的API分别替换,name、methodName,初学者主要是不知道params如何构造。params是入参,需要接收一个对象,对象里边由属性和属性值构成。
我们的入参需要参考API的方法,调用哪个方法就传对应方法的入参

比如我们需要调用第一个方法,那他有三个入参,入参构造其实是这样
{
location:"",
get_poi:,
poi_options:
}
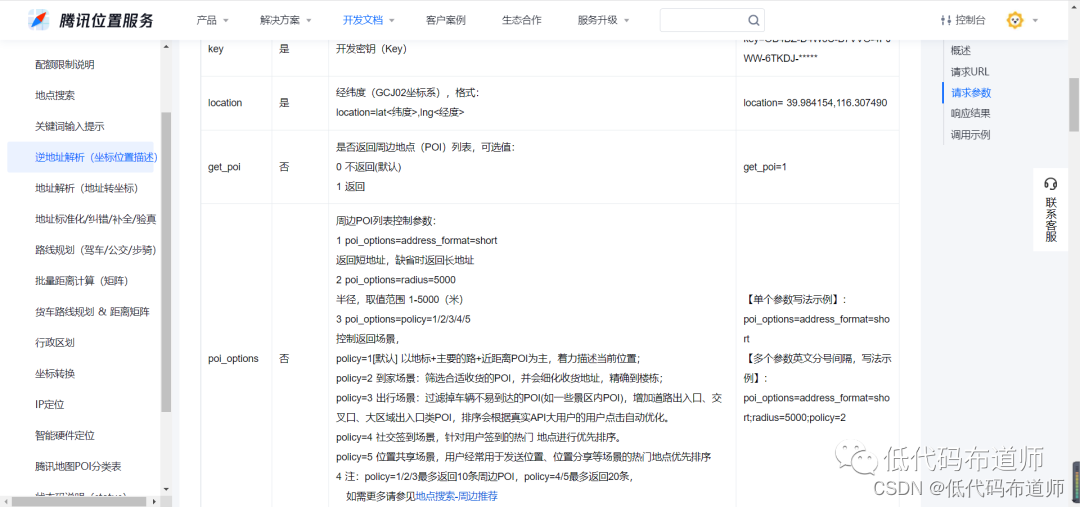
不同的入参用逗号分隔,而具体传啥值,一般接口文档里会描述清楚

你就按照要求传入对应的值。
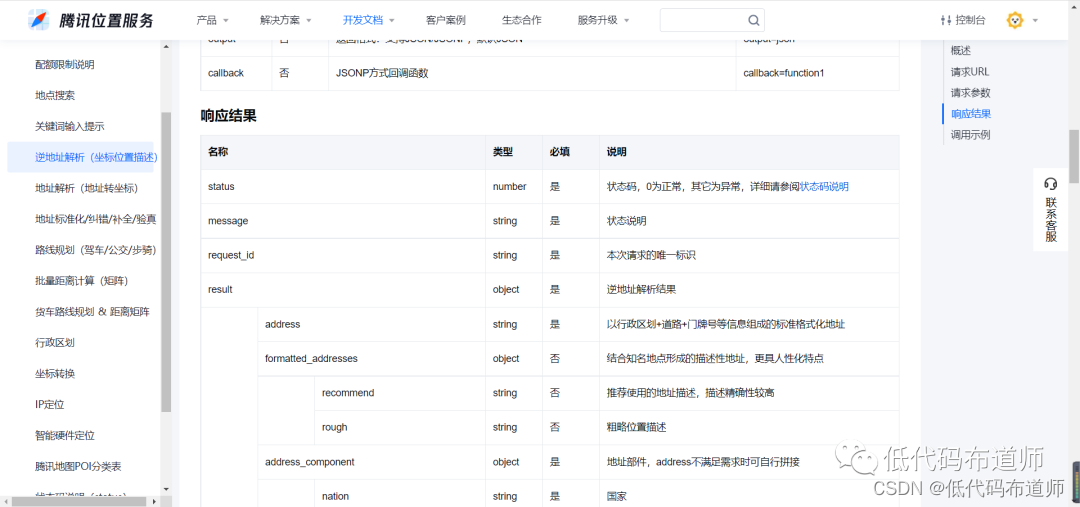
接口文档里还写了相应的结果

我们需要根据结果来具体的进行处理,可能是计算也可能是直接展示,要结合你自身的业务场景来做具体的实现。
本节我们主要是讲解地图定位组件如何使用,介绍了如何创建腾讯地图API,如何获取API key以及地图方法的代码调用,如果觉得有用,点一个在看吧。




![C/C++工业数据分析与文件信息管理系统[2023-02-12]](https://img-blog.csdnimg.cn/img_convert/086357f99012573e1a28840d77f5e1d7.png)
![[golang gin框架] 2.Gin HTML模板渲染以及模板语法,自定义模板函数,静态文件服务](https://img-blog.csdnimg.cn/img_convert/26e0c230782b5595d30ae31609607a05.png)