一、vue脚手架安装命令
npm i -g @vue/cli 或 yarn global add @vue/cli
安装上面的工具,安装后运行 vue --version ,如果看到版本号,说明安装成功
或 vue -V

工具安装好之后,就可以安装带有webpack配置的vue项目了。
创建项目之前,调整好终端路径,运行 vue create vue-demo -m npm 或 vue create 项目名(不能用中文) 来安装项目
npm run serve 或 yarn serve -- 启动项目(如果按照项目选择的npm,则使用 npm run serve 启动项目)
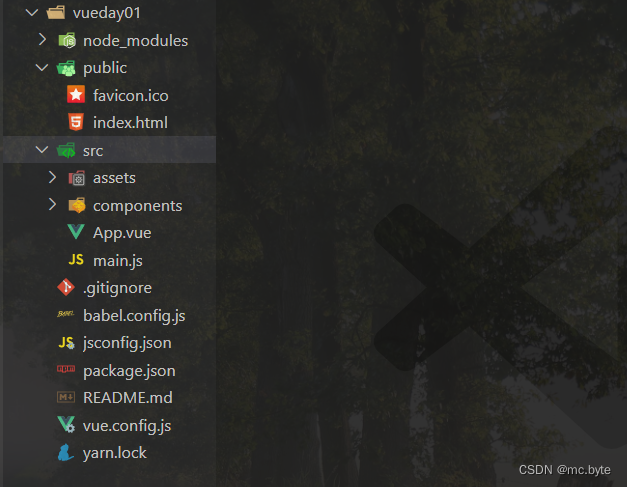
初始化完成之后代码



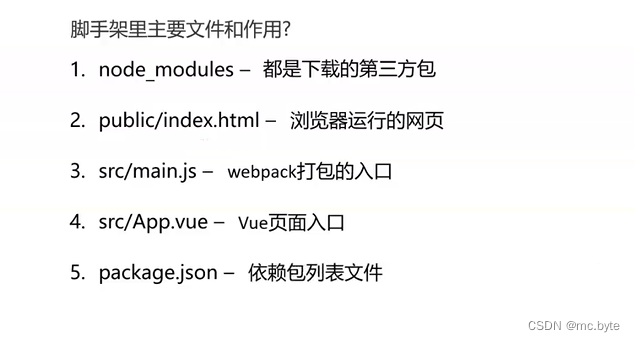
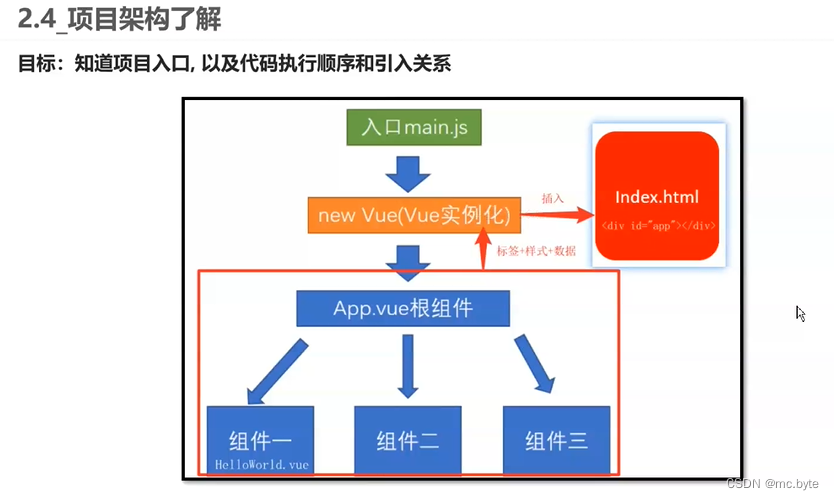
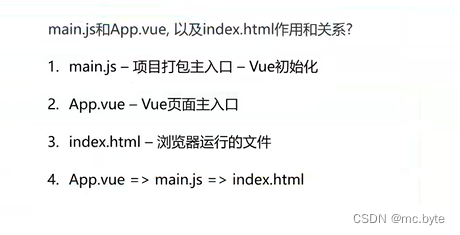
脚手架项目里文件之间的关系













![C/C++工业数据分析与文件信息管理系统[2023-02-12]](https://img-blog.csdnimg.cn/img_convert/086357f99012573e1a28840d77f5e1d7.png)
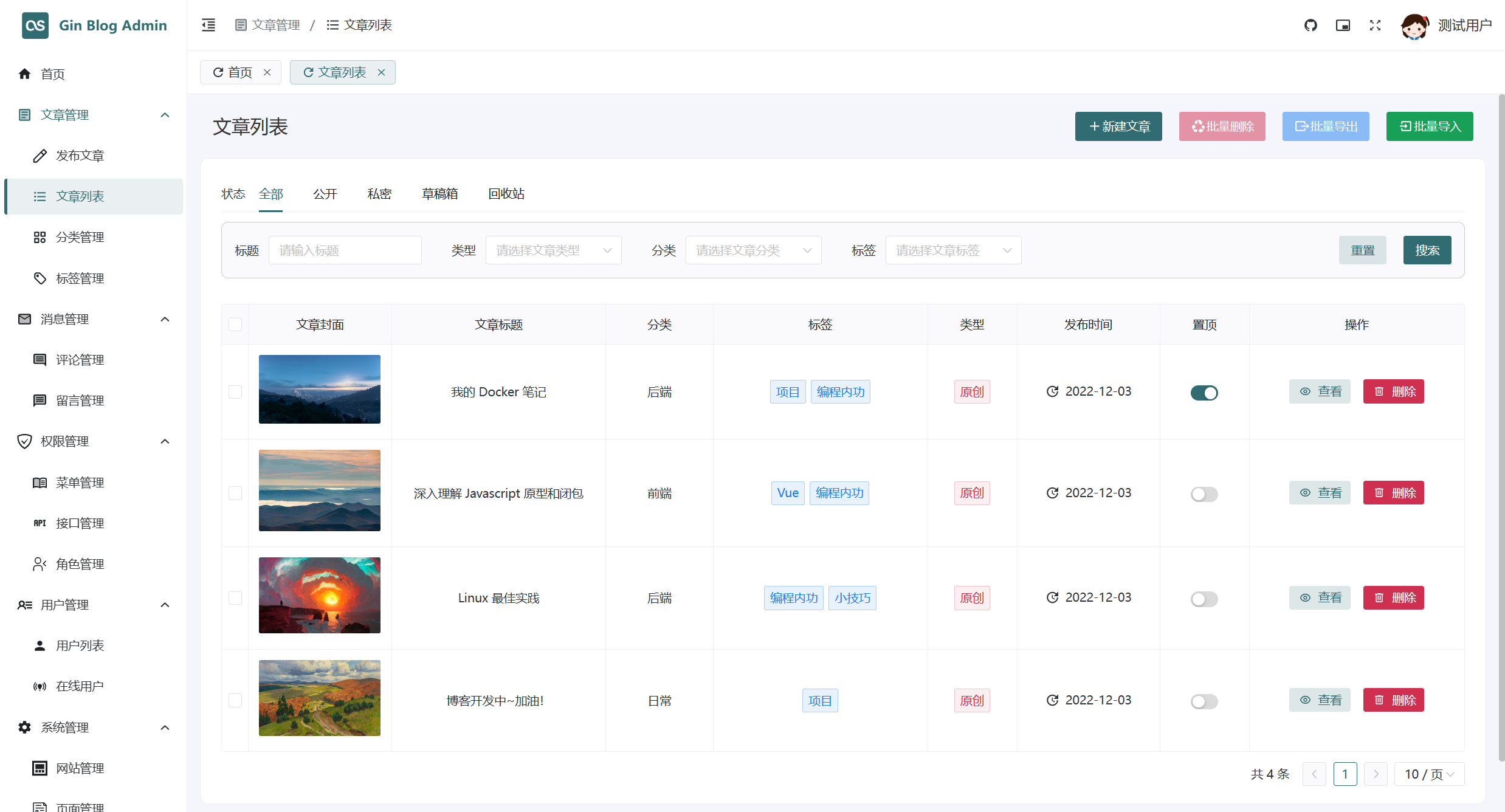
![[golang gin框架] 2.Gin HTML模板渲染以及模板语法,自定义模板函数,静态文件服务](https://img-blog.csdnimg.cn/img_convert/26e0c230782b5595d30ae31609607a05.png)