最近在学习Qml,但对Qml的各种用法都不太熟悉,总是会搞忘,所以写几篇文章对学习过程中的遇到的东西做一个记录。
学习参考视频:https://www.bilibili.com/video/BV1Ay4y1W7xd?p=1&vd_source=0b527ff208c63f0b1150450fd7023fd8
目录
- 1 动态加载控件
- 1.1 用Component加载
- 1.1.1 使用方法
- 2 用Loader加载
- 2.1 用法
- 加载qml文件
- 加载Component
1 动态加载控件
1.1 用Component加载
Component提供了createObject方法,可以在程序运行时调用,以添加控件,它的官方例程如下。
var component = Qt.createComponent("Button.qml");
if (component.status == Component.Ready)
component.createObject(parent, {x: 100, y: 100});
该方法需要先把加载的控件封装到一个qml文件中,然后通过createComponent加载qml文件,如果qml文件是可用的(component.status == Component.Ready),那就用createObject来创建一个实例,参数1是实例的父控件id,参数2是实例的初始属性。
1.1.1 使用方法
下面举例说明使用流程。
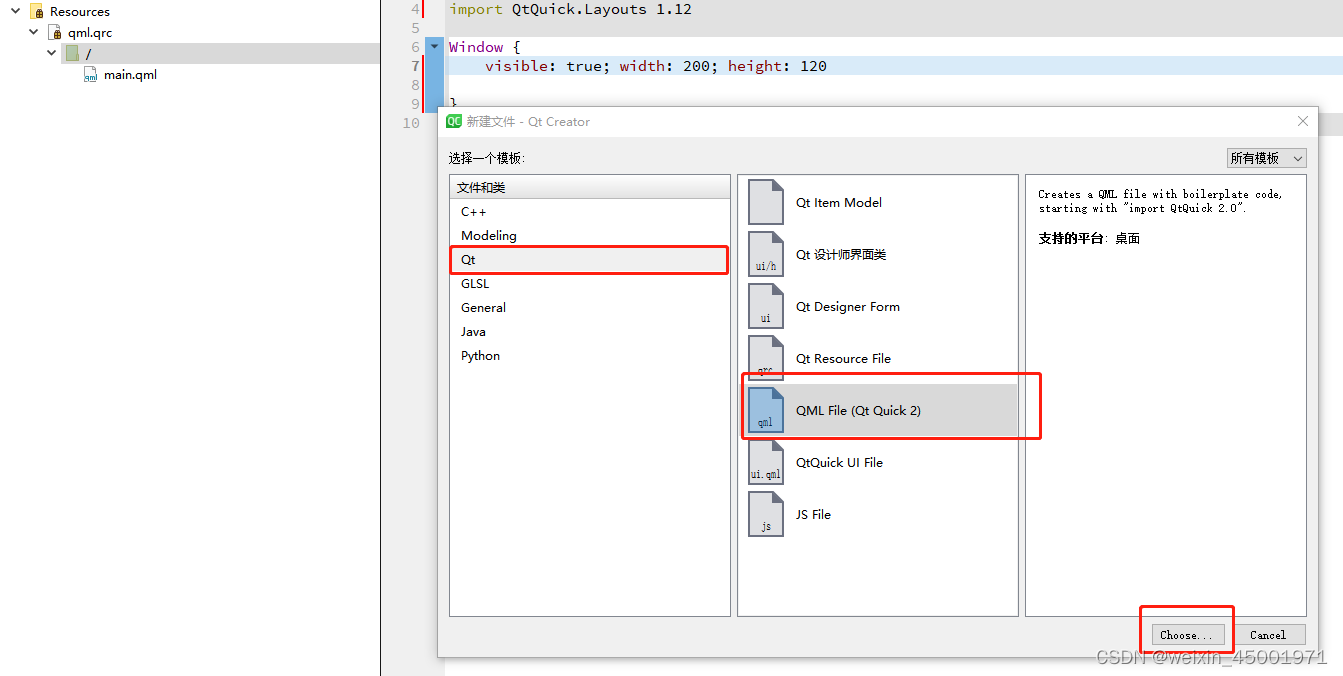
创建一个Rect.qml文件。


在Rect.qml填入以下内容,定义一个长宽为30的蓝色矩形。
import QtQuick 2.0
Rectangle { width: 30; height: 30; color: 'blue' }
在main,qml填入一下内容,用按钮来动态添加Rect控件到网格布局。
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
Window {
visible: true; width: 200; height: 120
GridLayout {
id: layout
columns: 4
}
Button {
anchors.bottom: parent.bottom
onClicked: {
let component = Qt.createComponent("Rect.qml");
if (component.status == Component.Ready)
component.createObject(layout);
}
}
}
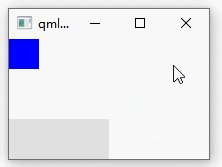
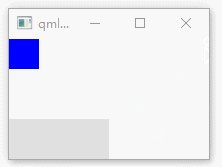
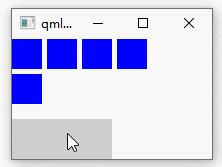
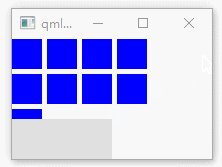
效果:

2 用Loader加载
Qml提供的Loader类动态加载控件,以下是官方说明:
Loader可以加载QML文件(使用source属性)或Component对象(使用sourceComponent属性)。这对于将组件的创建延迟到需要时非常有用:例如,当应按需创建组件时,或者出于性能原因不应不必要地创建组件时。
它与Component加载有以下两处不一样。
1、Loader是延迟加载预先设定好的控件,并不是像Component那样可以加载任意数量的控件。
2、Loader加载的可以是Component对象或者qml文件,Component只能加载qml文件。
2.1 用法
加载qml文件
以上一节的Rect,qml为例。
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
visible: true; width: 200; height: 120
Loader { id: loader}
Button {
anchors.bottom: parent.bottom
onClicked: loader.setSource("Rect.qml")
}
}

加载Component
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
visible: true; width: 200; height: 120
Loader { id: loader }
Component {
id: component
Rect {}
}
Button {
anchors.bottom: parent.bottom
onClicked: loader.sourceComponent = component
}
}