Vue3快速入门
- 一、Vue脚手架
- 1.1、Vite简介
- 1.2、创建项目
- 二、更换Vue模板支持工具
- 三、项目相关命令解析
- 四、生命周期钩子函数
- 五、ref方法的几种使用方式
- 5.1、ref方法(操作基本类型数据)
- 5.2、ref方法(操作复杂类型数据)
- 5.3、ref方法获取标签
- 六、reacttive方法和toRefs方法
- 七、setup语法糖
- 八、watch属性和watchEffect属性
- 九、Computed属性
- vscode代码片段设置
一、Vue脚手架
Vue3官方文档地址:https://v3.cn.vuejs.org/
以前的官方脚手架@vue-cli也可以用,但这里推荐一个更轻快的脚手架Vite
脚手架网址:https://vitejs.cn/
1.1、Vite简介
Vite(法语意为 “快速的”,发音
/vit/,发音同 “veet”)是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
你可以在 为什么选 Vite 中了解更多关于项目的设计初衷。
1.2、创建项目
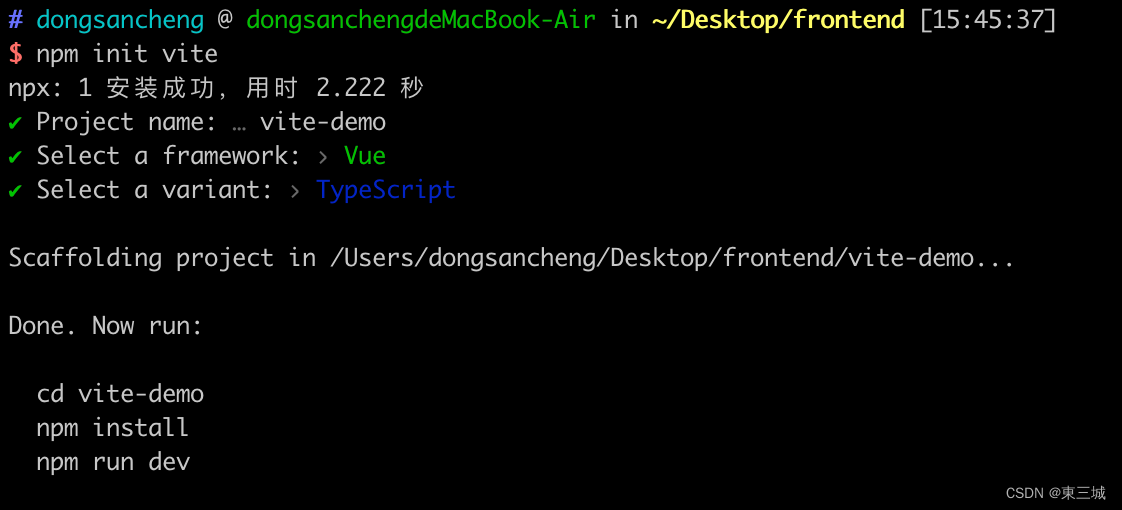
创建项目命令:
npm init vite

创建出来的项目中并没有node_modules文件夹,所以按照上面的指引,进入项目文件夹后,执行npm install
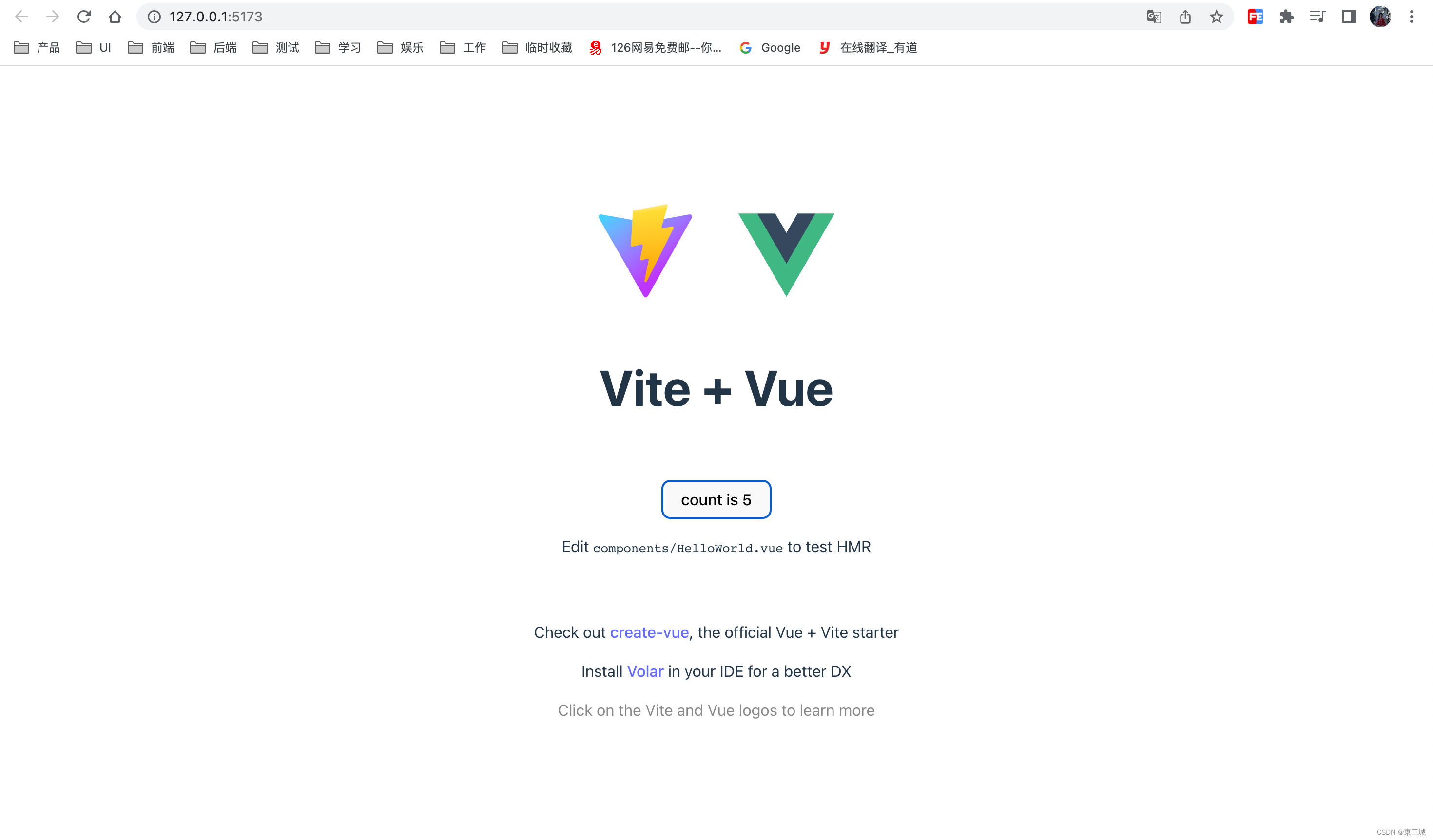
然后执行 npm run dev



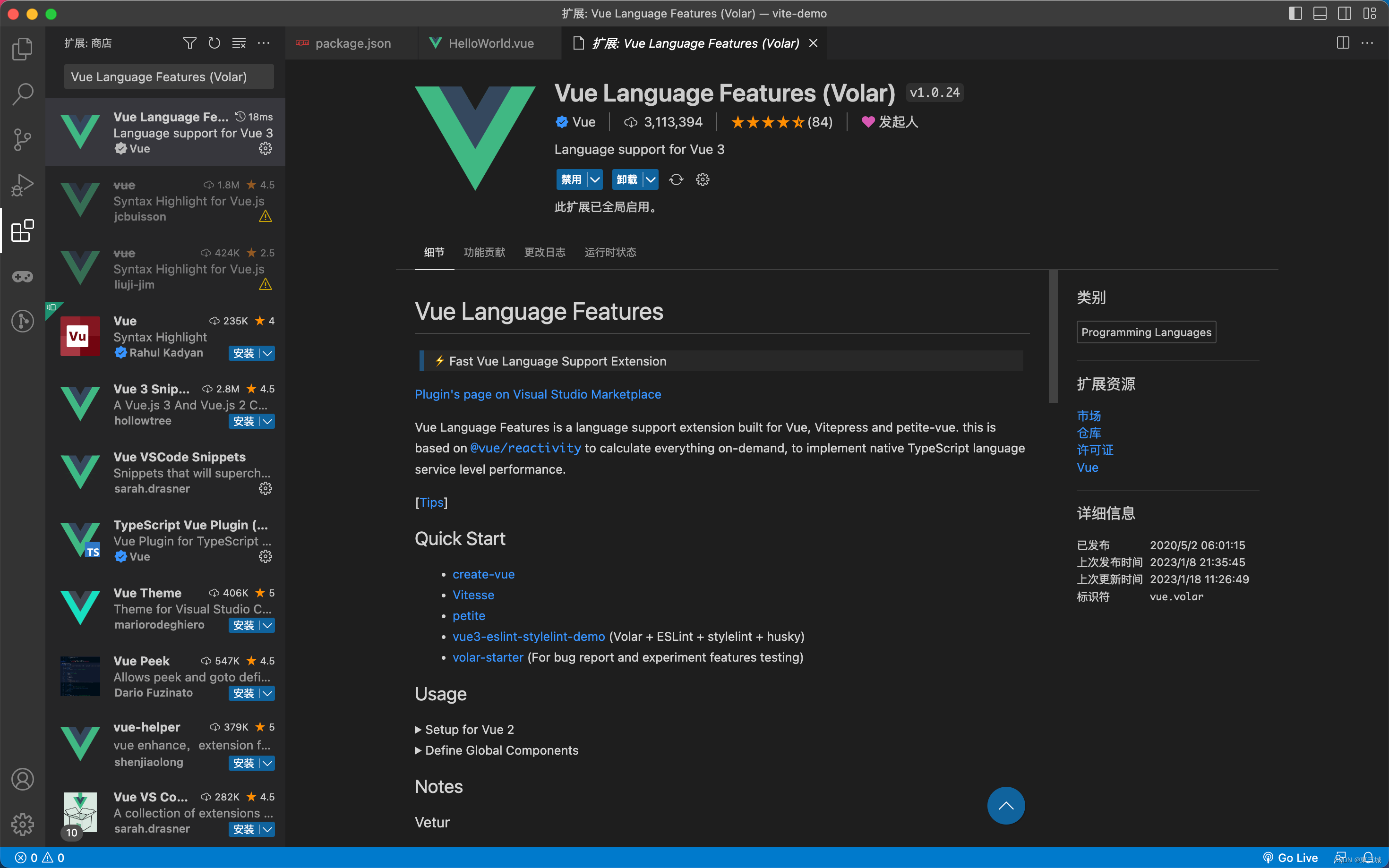
二、更换Vue模板支持工具
以前我们用的Vue2模板支持的VScode扩展是Vetur(禁用即可),使用TS+Vue3建议换成更加友好的Volar。
全称为: Vue Language Features (Volar)

三、项目相关命令解析
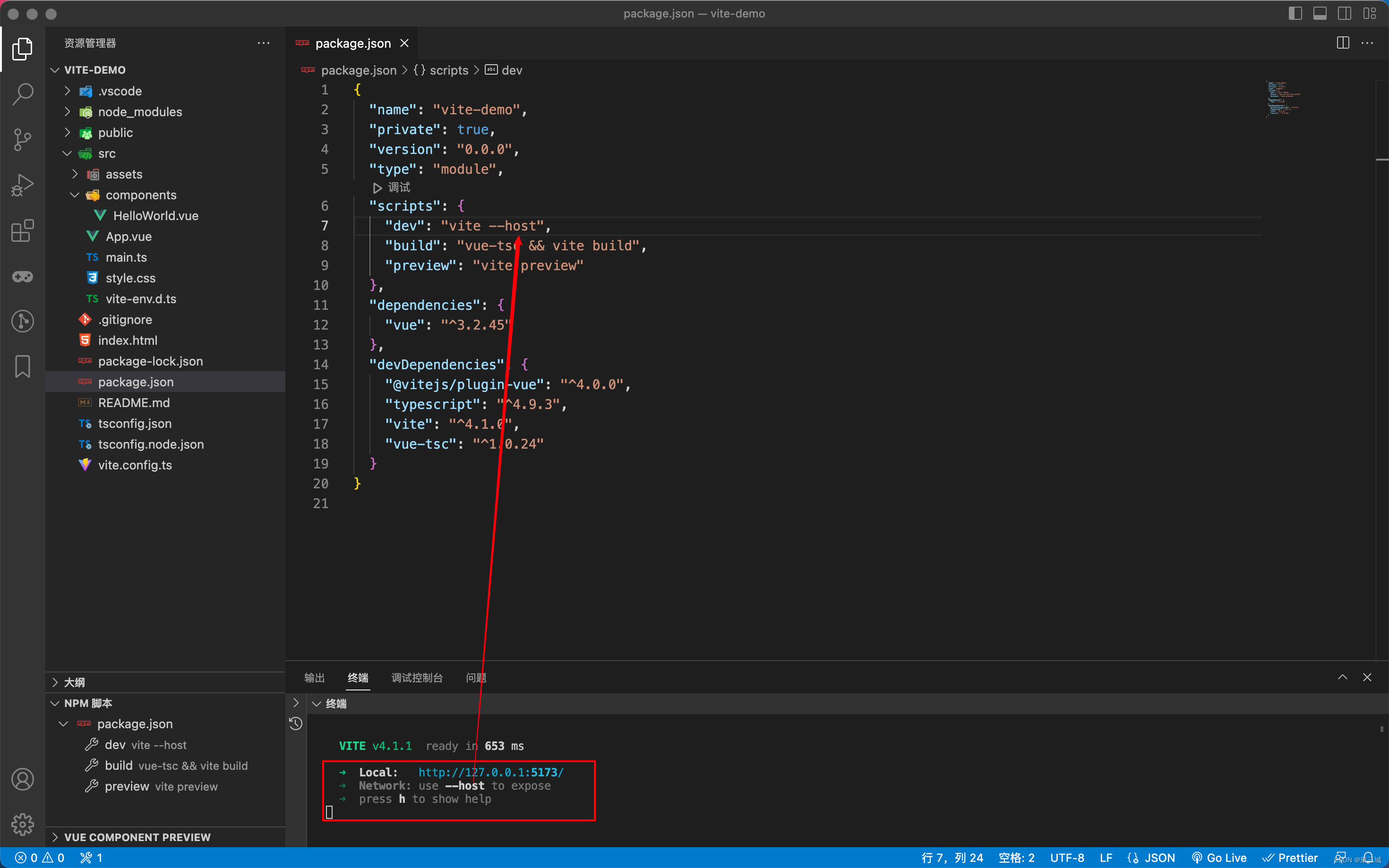
package.json中提供了三个命令:
"scripts": {
"dev": "vite --host",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview" // 启动提供预览的服务器(这里预览的是打包的)
},
npm run dev --host // 开发环境下的启动
npm run build // 打包项目,项目目录多一个dist文件夹
npm run preview // 启动提供预览的服务器(这里预览的是打包的)
四、生命周期钩子函数
官方文档:https://v3.cn.vuejs.org/api/composition-api.html
components文件夹下创建01-App.vue文件:
main.ts文件修改成:
import { createApp } from 'vue'
import App from './components/01-App.vue'
01-App.vue文件中:
<template>
<div>这是vue3</div>
</template>
<script setup lang="ts">
import { onBeforeMount, onMounted } from "vue"
console.log("执行了setup")
onBeforeMount(() => {
console.log("执行了onBeforeMount");
});
onMounted(() => {
console.log("执行了onMounted");
})
</script>
<style scoped>
</style>
五、ref方法的几种使用方式
5.1、ref方法(操作基本类型数据)
02-App.vue文件中:
<template>
<div>{{ num }}</div>
<button @click="hdClick">加一</button>
</template>
<script setup lang="ts">
let num: number = 30
const hdClick = () => {
num++
console.log(num)
}
</script>
<style scoped>
</style>

但只是上面的写法并没有双向绑定,num并不是响应式数据。Vue3提供了ref方法
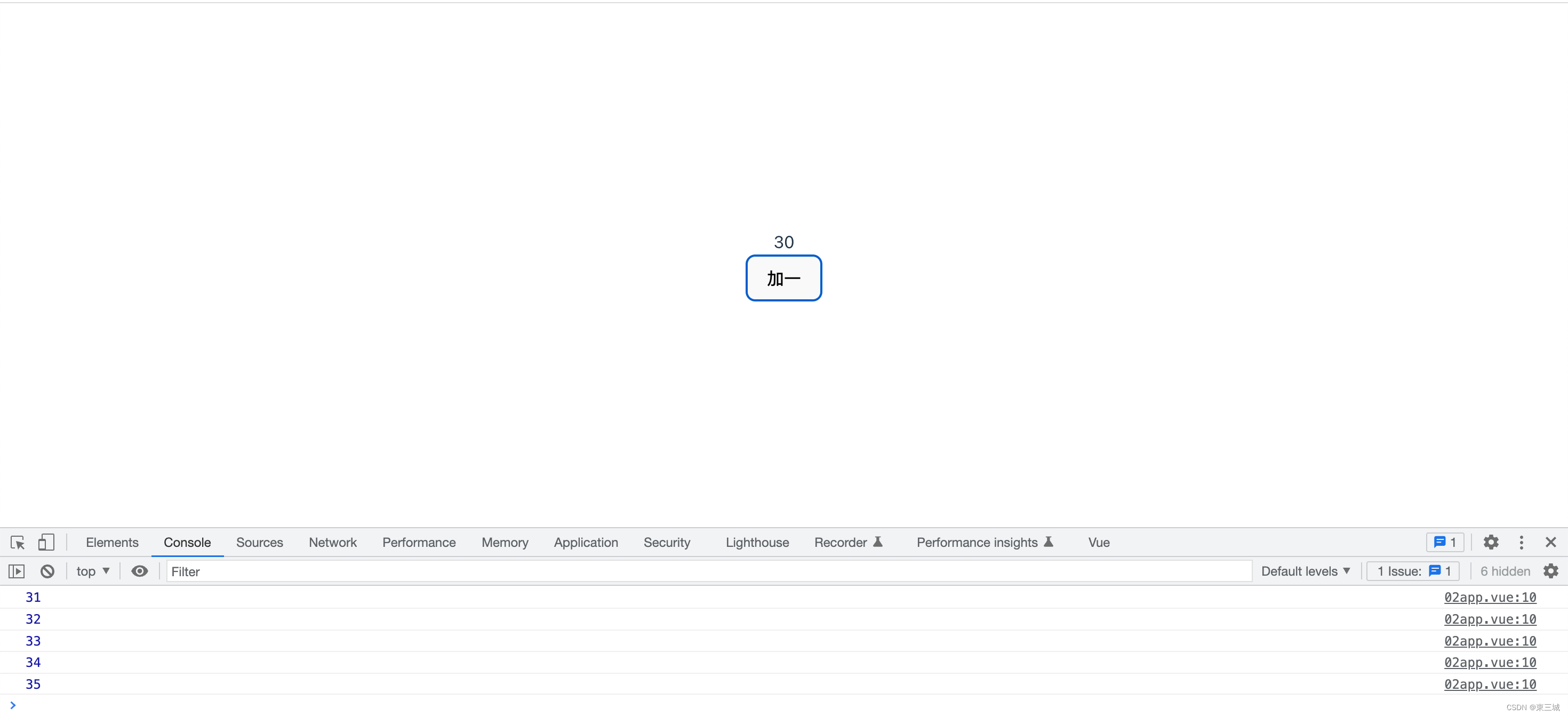
<template>
<div>{{ num }}</div>
<button @click="hdClick">加一</button>
</template>
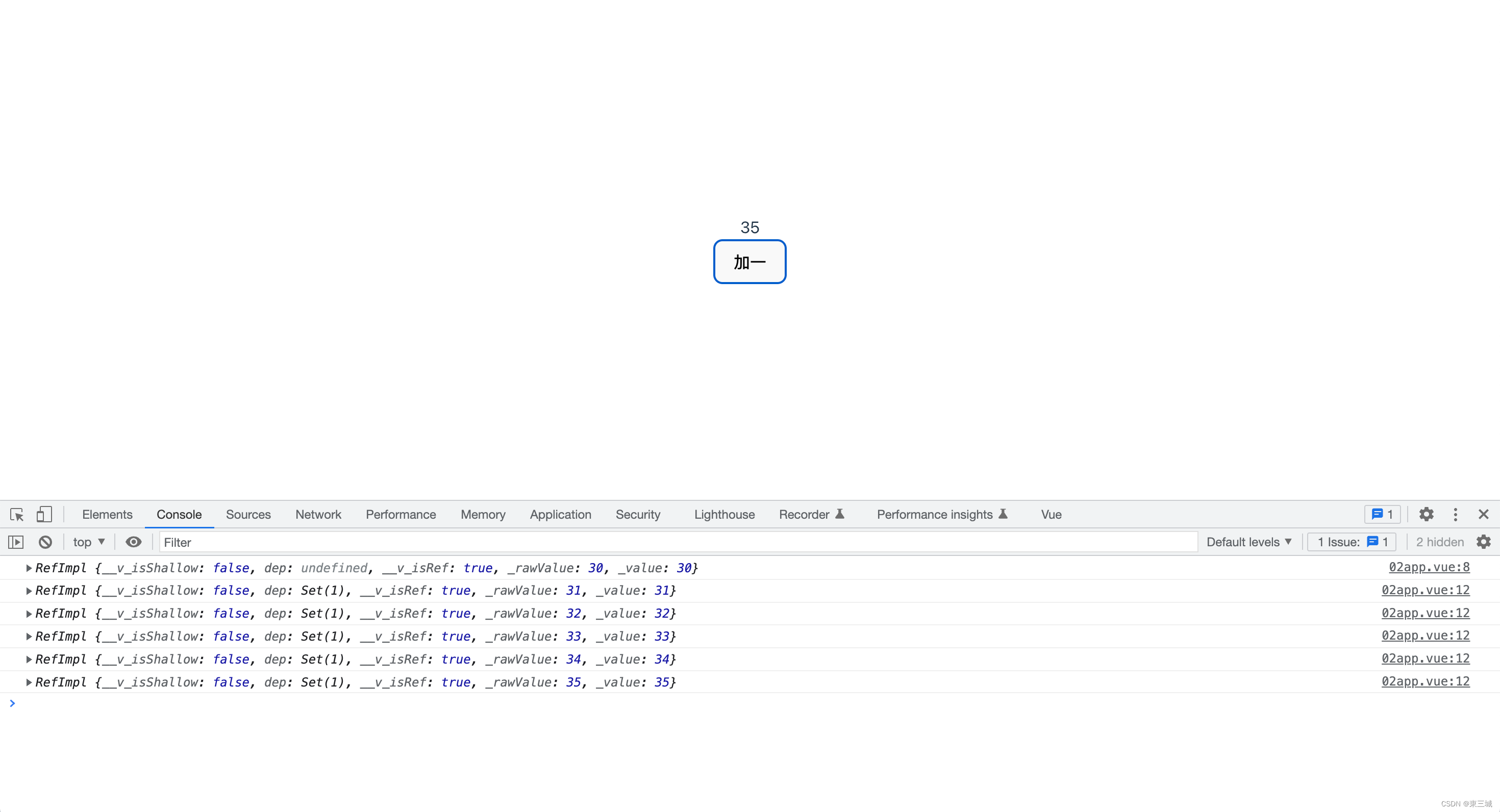
<script setup lang="ts">
import { ref } from "vue"
let num = ref(30)
console.log(num); // 直接访问是一个被包装过的数据
const hdClick = () => {
num.value++; // 通过.value才能操作到数据。
// 但模板上只需要{{num}}不需要,因为Vue3在模板编译阶段会把响应式数据num直接通过.value去获取。所以模板不需要改变
console.log(num)
}
</script>
<style scoped>
</style>
</script>

5.2、ref方法(操作复杂类型数据)
<template>
<div>{{ obj.num }}</div>
<button @click="obj.num++">加一</button>
<button @click="hdclick">减一</button>
</template>
<script setup lang='ts'>
import { ref } from 'vue';
let obj = ref({
num: 66
})
const hdclick = () => {
obj.value.num--
}
</script>
<style scoped>
</style>
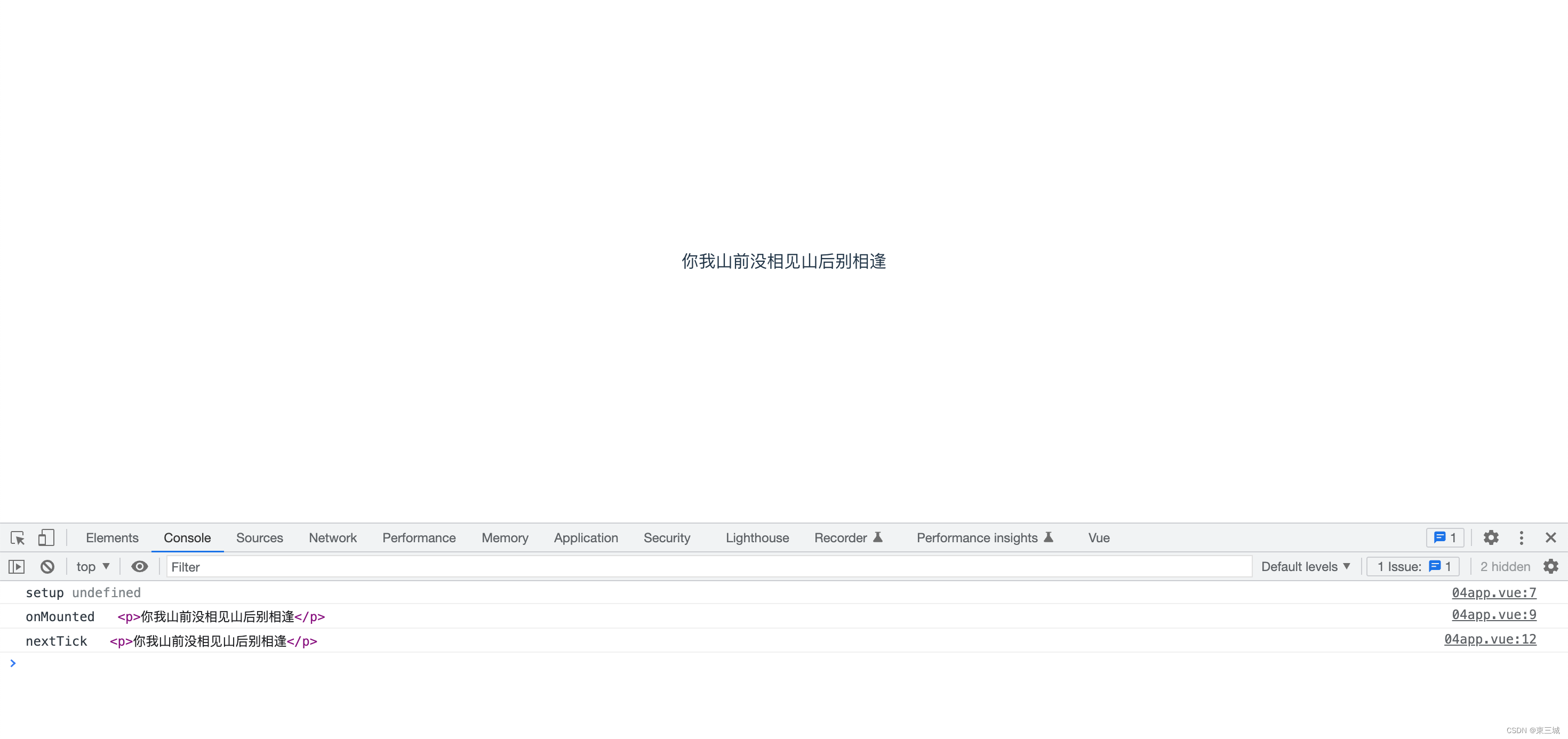
5.3、ref方法获取标签
在模板上通过ref绑定标签,setup中通过ref();来获取
<template>
<p ref="op">你我山前没相见山后别相逢</p>
</template>
<script setup lang='ts'>
import { ref, onMounted, nextTick } from 'vue'
let op = ref() // 这里拿到的是ref绑定为op的节点数据
console.log("setup", op.value); // setup生命周期还没有节点挂载
onMounted(() => {
console.log("onMounted", op.value); // 挂载后就可以通过.value拿到节点
})
nextTick(() => {
console.log("nextTick", op.value); // 下一次dom更新后会触发的回调(只会触发1次)
})
</script>
<style scoped>
</style>

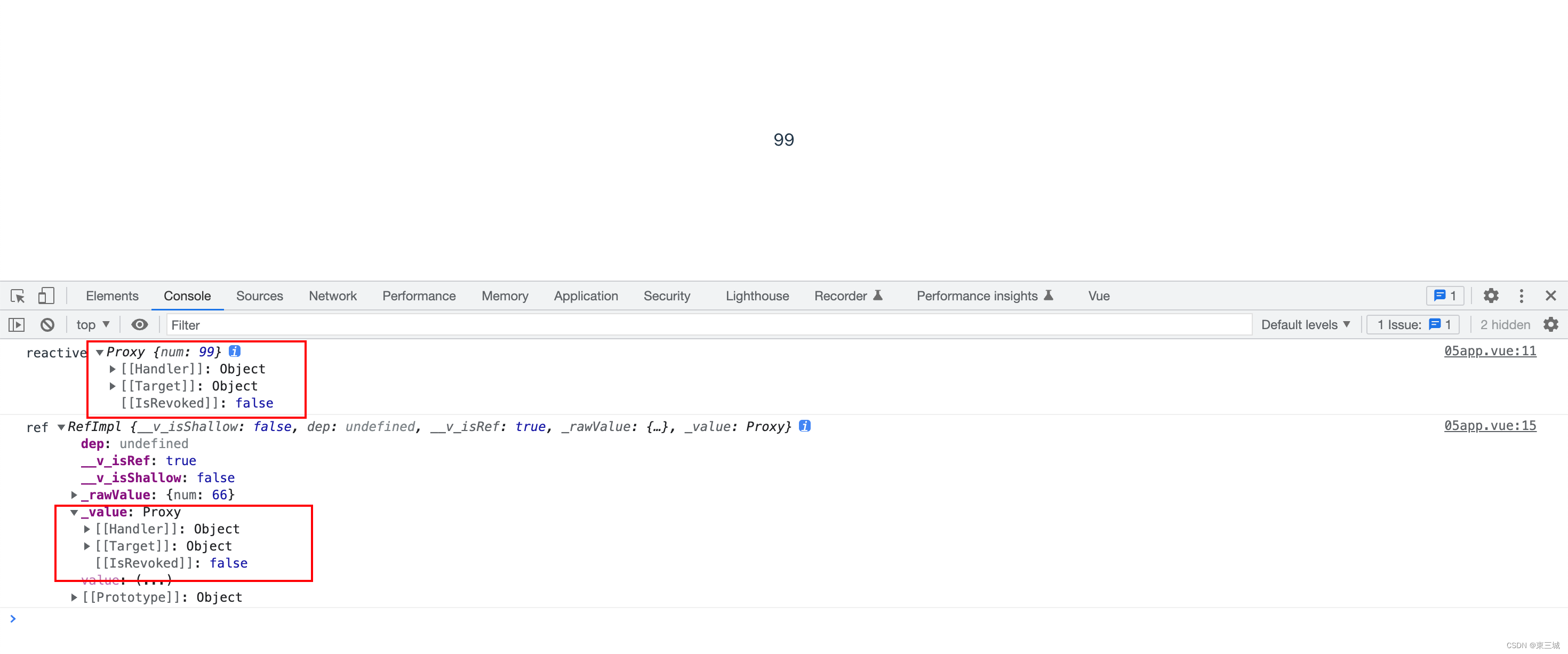
六、reacttive方法和toRefs方法
reactive用来实现复杂数据类型的响应式
<template>
<div>{{ obj.num }}</div>
</template>
<script setup lang='ts'>
import { reactive, ref } from 'vue';
// 用ref实现基础数据类型的响应式,reactive实现复杂数据类型的响应式
// 如果ref传入的是一个复杂数据,那么最后ref方法内部会调用到reactive
let obj = reactive({
num: 99
})
console.log('reactive', obj)
let obj1 = ref({
num: 66
})
console.log('ref', obj1.value)
// obj1.value和obj一样
</script>
<style scoped>
</style>
</script>

toRefs方法用来把reactive()处理过的数据处理成响应式结构出来:
<template>
<div>{{ num }}</div>
<button @click="hdclick">+</button>
</template>
<script setup lang='ts'>
import { reactive, toRefs } from 'vue';
// 解构数据,需要通过toRefs方法处理,解构出来的数据出来的才是响应式数据
// 解构出来需要.value的形式来操作
let { num } = toRefs(reactive({
num: 66
}))
const hdclick = () => {
num.value++
}
</script>
<style scoped>
</style>
七、setup语法糖
一直在使用setup语法糖
<template>
<div></div>
</template>
<script setup lang='ts'>
</script>
<style scoped>
</style>
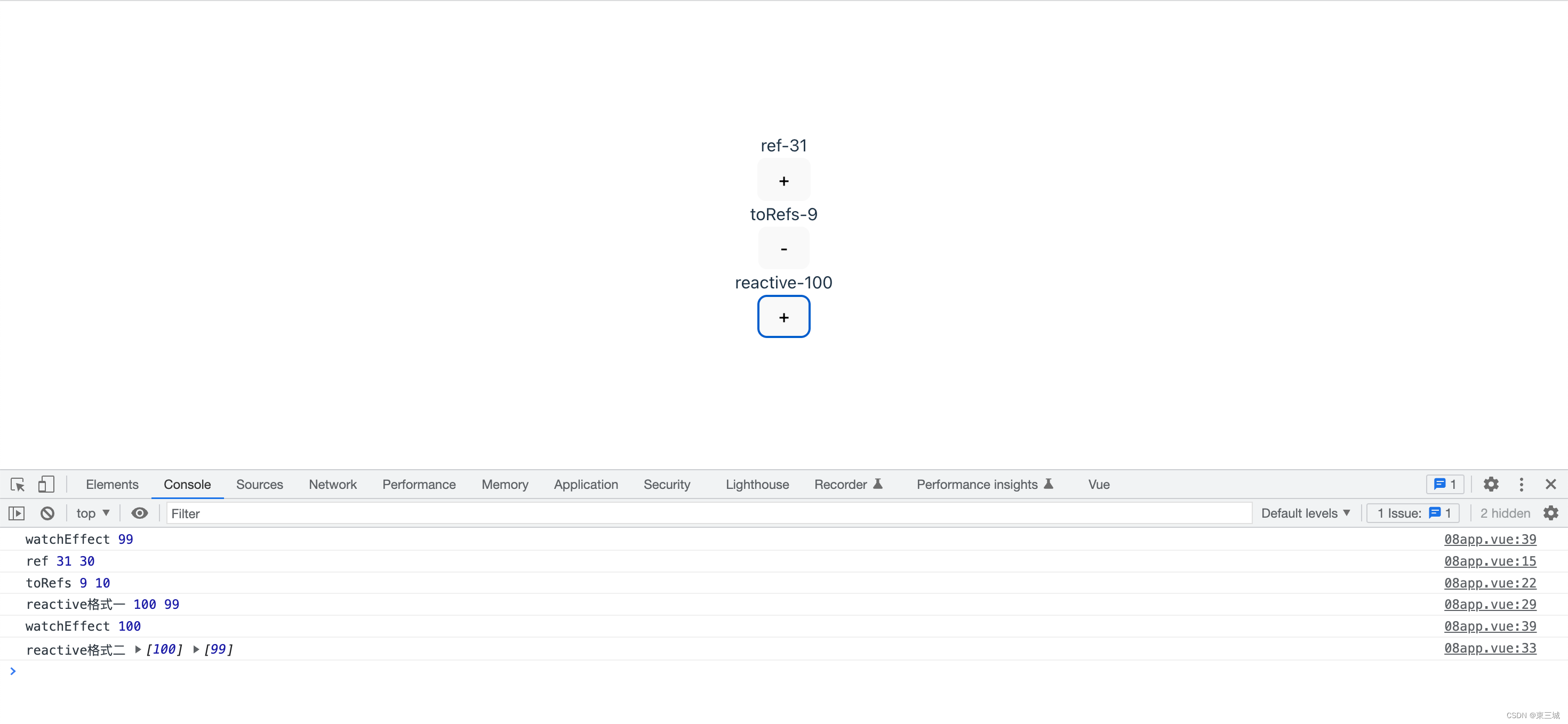
八、watch属性和watchEffect属性
watch属性和watchEffect属性都可以用于监听,watch写法上支持一个或者多个监听源,这些监听源必须只能是getter/effect函数,ref数据,reactive对象,或者是数组类型
<template>
<div>ref-{{ num }}</div>
<button @click="num++">+</button>
<div>toRefs-{{ objNum }}</div>
<button @click="objNum--">-</button>
<div>reactive-{{ obj.numObj }}</div>
<button @click="obj.numObj++">+</button>
</template>
<script setup lang='ts'>
import { reactive, ref, watch, toRefs, watchEffect } from 'vue';
let num = ref(30)
// watch(要监听的响应式数据,数据更新时候执行的回调函数)
watch(num, (newV, oldV) => {
console.log('ref', newV, oldV)
})
let { objNum } = toRefs(reactive({
objNum: 10
}))
watch(objNum, (newV, oldV) => {
console.log('toRefs', newV, oldV)
})
let obj = reactive({
numObj: 99
})
watch(() => obj.numObj, (newV, oldV) => {
console.log('reactive格式一', newV, oldV)
})
/* 或者下面这种格式 */
watch([() => obj.numObj], (newVal, oldVal) => {
console.log('reactive格式二', newVal, oldVal);
})
/* watchEffect自带立即监听的效果 */
watchEffect(() => {
// 当这个函数里面用到的值发生变化的时候就会 自动执行这个函数
console.log('watchEffect', obj.numObj);
});
</script>
<style scoped>
</style>

九、Computed属性
计算属性作用和以前一样,格式也换成调用方法:
<template>
<div>{{ dbNum }}</div>
<button @click="num++">+</button>
<div>{{ dbObj }}</div>
<button @click="obj.objNum++">+</button>
</template>
<script setup lang='ts'>
import { ref, computed, reactive } from 'vue';
let num = ref(1)
let dbNum = computed(() => {
return num.value * 2
})
let obj = reactive({
objNum: 10
})
let dbObj = computed(() => {
return obj.objNum * 2;
})
</script>
<style scoped>
</style>
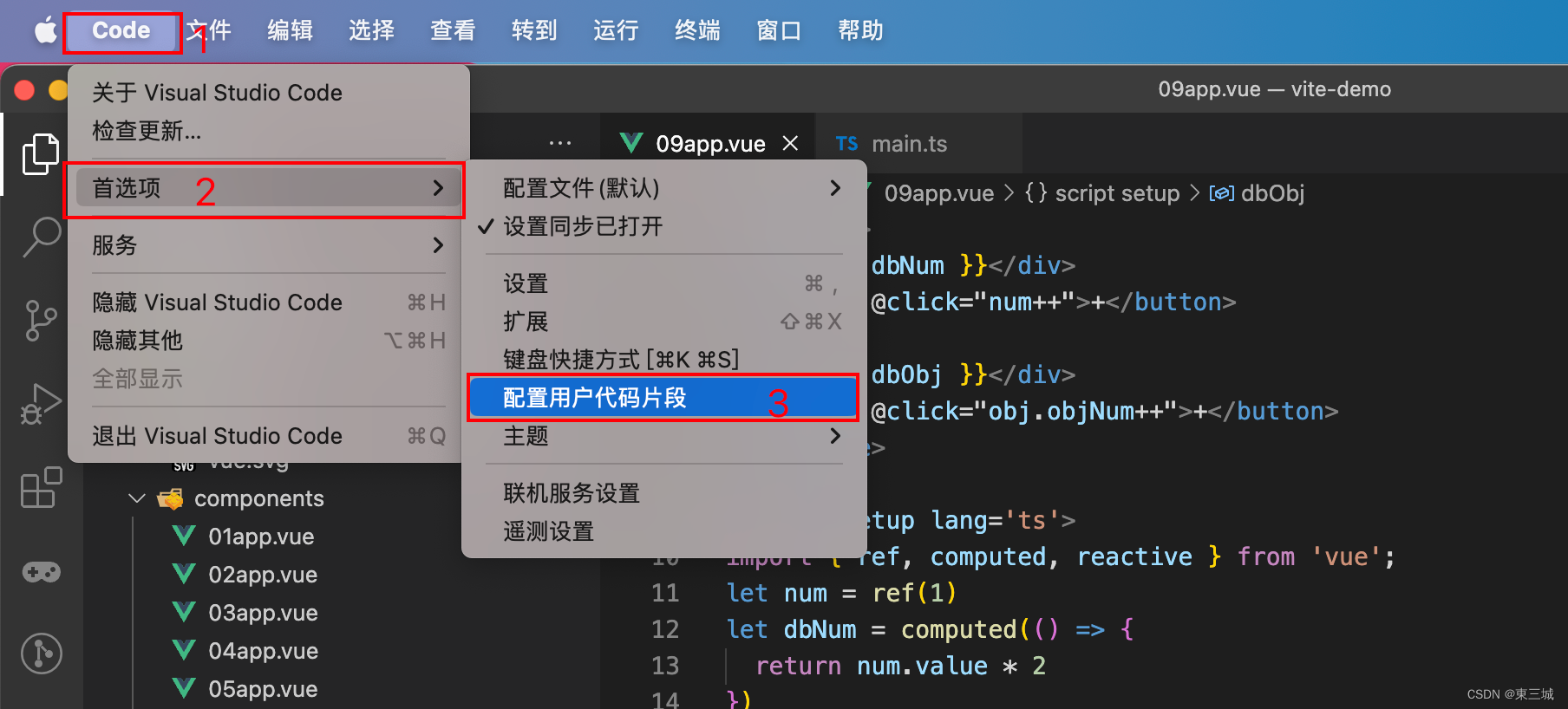
vscode代码片段设置


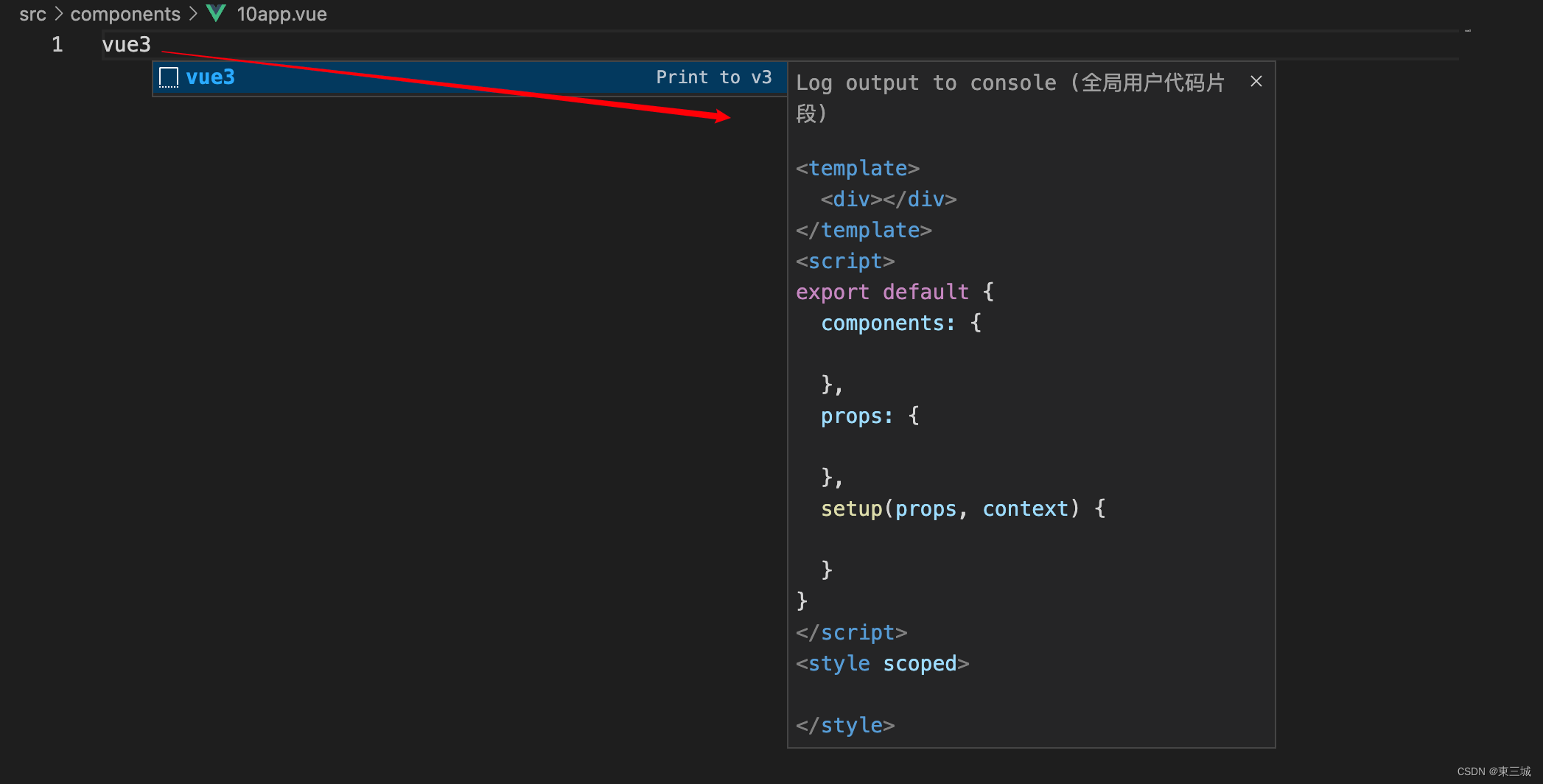
输入prefix中代码即可一键生成代码块
完整版:
{
"demo": {
"prefix": "vue3",
"body": [
"<template>",
"\t<div>",
"\t\t",
"\t</div>",
"</template>",
"",
"<script lang='ts'>",
"import { defineComponent } from \"Vue\"",
"export default defineComponent({",
"\tsetup () {",
"\t\t$0",
"\t\treturn {\n",
" ",
"\t\t}",
"\t}",
"})",
"</script>",
" ",
"<style lang = \"less\" scoped>",
"\t",
"</style>"
],
"description": "自定义的一个vue代码段"
}
}
简写版:
{
"demo": {
"prefix": "setup",
"body": [
"<template>",
"\t<div>",
"\t\t",
"\t</div>",
"</template>",
"",
"<script lang='ts' setup>",
"import { } from \"Vue\"",
"\t$0",
"</script>",
" ",
"<style lang = \"less\" scoped>",
"\t",
"</style>"
],
"description": "自定义的一个vue代码段"
}
}
如有不足,请多指教,
未完待续,持续更新!
大家一起进步!
















![[Java 进阶] synchronized 与 ReentrantLock的区别](https://img-blog.csdnimg.cn/6fff8d64b4a04f89935dcc4bf57350d0.png)