“学好英语网”首页制作
- 一、实验名称:
- 二、实验日期:
- 三、实验目的:
- 四、实验内容:
- 五、实验步骤:
- 六、实验结果:
- 七、源程序:
- 八、心得体会:
一、实验名称:
“学好英语网”首页制作
二、实验日期:
2020年12月22日星期二
三、实验目的:
1、理解什么是对象
2、掌握数组的常用属性和方法
3、掌握节点的访问
4、掌握JavaScript常用事件
5、能够准确访问指定元素和相关元素
6、学会通过触发事件完成JavaScript与对象之间的交互。
四、实验内容:
1、按照特定要求制作一个网页
2、使用Dreamweaver 、火狐浏览器制作
3、上交的文件,以“学号+姓名”的形式
五、实验步骤:
1、建立站点
(1)创建网站根目录
在计算机本地磁盘E盘中新建一个文件夹作为网站根目录,命名为“学好英语网”。
(2)在根目录下新建文件
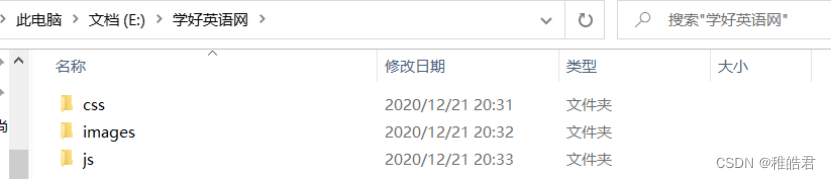
在根目录下新建images和css文件夹与js文件夹,分别用于存放网站所需要的图像和CSS样式表文件与js文件。

(3)新建站点
打开Dreamweaver工具,新建站点,并命名为“学好英语网”,然后浏览并选择站点根目录的存储位置,并保存。

2、页面布局
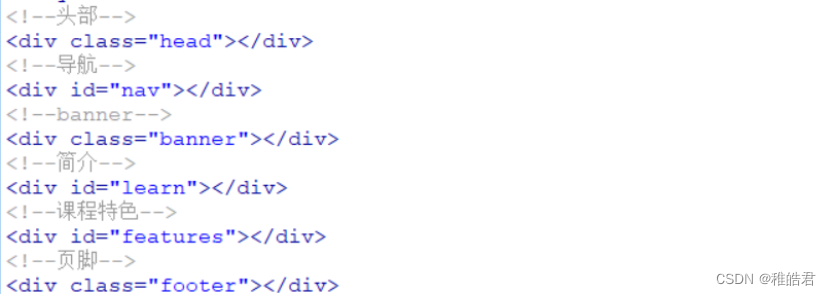
“学好英语网”页面分为五大模块,“头部”模块、“导航”模块、“banner”模块、“简介”模块、“课程特色”模块、“页脚”模块。

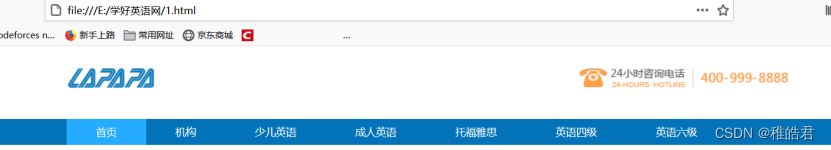
3、制作“头部”及“导航”模块
“头部”及“导航”模块分别包含一个
-
搭建。



4、制作“banner”模块
“banner”模块整体由一个大盒子控制,其内部包含图片和按钮两部分,图片由无序列表
-
定义,内部嵌套
标记,按钮由有序列表
-
定义




-
定义
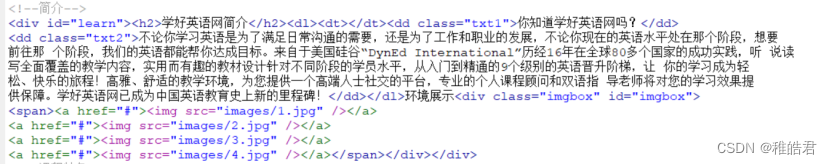
5、制作“简介”模块
“简介”模块整体由一个大盒子控制,其内部包含标题标记
、定义列表
和无缝滚动模块
。





6、制作“课程特色”模块
“课程特色”模块整体由一个大盒子控制,其内部包含标题部分,tab栏切换部分和信息注册部分,后部分分别由




7、制作“页脚”模块
“页脚”模块通栏显示,整体上由一个



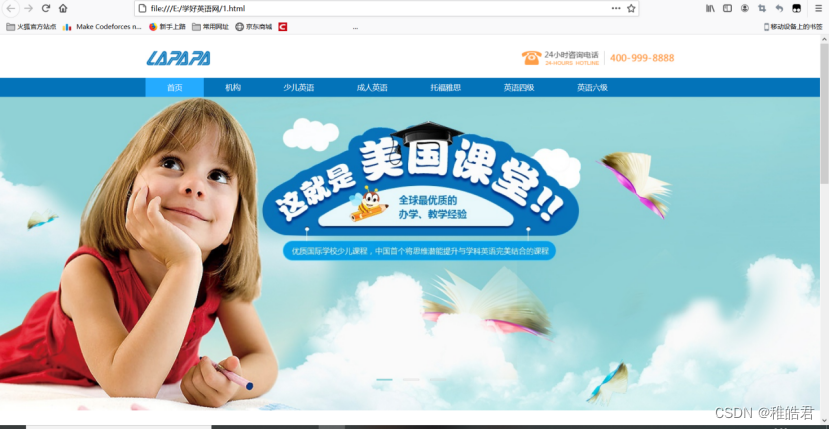
六、实验结果:



七、源程序:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学好英语网</title>
<link href="css/1.css" type="text/css" rel="stylesheet"/>
<script type="text/javascript" src="js/1.js"></script>
</head>
<body>
<!--头部-->
<div class="head"><div class="left"><img src="images/logo.jpg" /></div>
<div class="right"><img src="images/phone.jpg" /></div></div>
<!--导航-->
<div id="nav"><ul class="nav">
<li><a href="#" class="color_in">首页</a></li>
<li><a href="#">机构</a></li>
<li><a href="#">少儿英语</a></li>
<li><a href="#">成人英语</a></li>
<li><a href="#">托福雅思</a></li>
<li><a href="#">英语四级</a></li>
<li><a href="#">英语六级</a></li></ul></div>
<!--banner-->
<div class="banner"><ul class="banner_pic" id="banner_pic">
<li class="current"><img class="one" src="images/01.jpg"/></li>
<li class="pic"><img class="one" src="images/02.jpg"/></li>
<li class="pic"><img class="one" src="images/03.jpg"/></li></ul>
<ol id="button"><li class="current"></li><li class="but"></li><li class="but"></li></ol></div>
<!--简介-->
<div id="learn"><h2>学好英语网简介</h2><dl><dt></dt><dd class="txt1">你知道学好英语网吗?</dd>
<dd class="txt2">不论你学习英语是为了满足日常沟通的需要,还是为了工作和职业的发展,不论你现在的英语水平处在那个阶段,想要前往那 个阶段,我们的英语都能帮你达成目标。来自于美国硅谷“DynEd International”历经16年在全球80多个国家的成功实践,听 说读写全面覆盖的教学内容,实用而有趣的教材设计针对不同阶段的学员水平,从入门到精通的9个级别的英语晋升阶梯,让 你的学习成为轻松、快乐的旅程!高雅、舒适的教学环境,为您提供一个高端人士社交的平台,专业的个人课程顾问和双语指 导老师将对您的学习效果提供保障。学好英语网已成为中国英语教育史上新的里程碑!</dd></dl>环境展示<div class="imgbox" id="imgbox">
<span><a href="#"><img src="images/1.jpg" /></a>
<a href="#"><img src="images/2.jpg" /></a>
<a href="#"><img src="images/3.jpg" /></a>
<a href="#"><img src="images/4.jpg" /></a></span></div></div>
<!--课程特色-->
<div id="features"><h2>英语课程特色</h2><div class="list0"><div id="SwitchBigPic">
<span class="sp"><a href="#"><img src="images/111.jpg" /></a></span>
<span><a href="#"><img src="images/222.jpg" /></a></span>
<span><a href="#"><img src="images/333.jpg" /></a></span></div><ul id="SwitchNav">
<li><a class="txt_img1" href="#"></a></li><li><a class="txt_img2" href="#"></a></li>
<li><a class="txt_img3" href="#"></a></li></ul></div>
<div class="list1"><h3></h3><form action="#" method="post" class="biaodan">
<table class="content"><tr><td class="left">姓名:</td>
<td><input type="text" class="txt01" /></td></tr>
<tr><td class="left">手机:</td><td><input type="text" class="txt01" /></td></tr>
<tr><td class="left">邮箱:</td><td><input type="text" class="txt01" /></td></tr>
<tr><td class="left">中心:</td><td><select class="course">
<option>请选择学习中心</option><option>北京学习中心</option><option>上海学习中心</option>
<option>广州学习中心</option><option>深圳学习中心</option></select></td></tr>
<tr><td colspan="2"><input class="no_border" type="button" /></td></tr></table></form> </div></div>
<!--页脚-->
<div class="footer">学好英语网版权所有2000-2016京ICP备08001421号 京公网安备110108007702</div></body></html>
CSS
/* CSS Document */
*{margin:0; padding:0; list-style:none; outline:none; border:0; background:none;}
body{font-size:14px; font-family:"微软雅黑";}
a:link,a:visited{color:#fff; text-decoration:none;}
a:hover{text-decoration:none;}
/*头部*/
.head{width:980px; margin:0 auto; height:50px; padding-top:30px}
.head .left{float:left;}
.head .right{float:right;}
/*导航*/
#nav{width:100%; background:#0373b9;}
.nav{width:980px; height:35px;line-height:35px;margin:0 auto; text-align:center; font-size:14px;}
.nav li{float:left;}
.nav a{display:inline-block; padding:0 40px;}
.nav a:hover{background:#25abff;}
.nav .color_in{background:#25abff;}
/*banner*/
.banner{width:100%; height:580px; position:relative; overflow:hidden;}
.one{position:absolute; left:50%; top:0; margin-left:-960px;}
.banner .banner_pic .pic{display:none;}
.banner .banner_pic .current{display:block;}
.banner ol{position:absolute; left:50%; top:90%;margin-left:-62px;}
.banner ol .but{float:left; width:28px; height:1px; border:1px solid #d6d6d6; margin-right:20px;}
.banner ol li{cursor:pointer;}
.banner ol .current{background:#90d1d5; float:left; width:28px; height:1px; border:1px solid #90d1d5; margin-right:20px;}
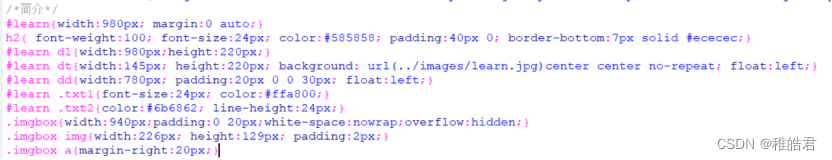
/*简介*/
#learn{width:980px; margin:0 auto;}
h2{ font-weight:100; font-size:24px; color:#585858; padding:40px 0; border-bottom:7px solid #ececec;}
#learn dl{width:980px;height:220px;}
#learn dt{width:145px; height:220px; background: url(../images/learn.jpg)center center no-repeat; float:left;}
#learn dd{width:780px; padding:20px 0 0 30px; float:left;}
#learn .txt1{font-size:24px; color:#ffa800;}
#learn .txt2{color:#6b6862; line-height:24px;}
.imgbox{width:940px;padding:0 20px;white-space:nowrap;overflow:hidden;}
.imgbox img{width:226px; height:129px; padding:2px;}
.imgbox a{margin-right:20px;}
/*课程特色*/
#features{width:980px;height:565px; margin:0 auto; }
.list0{width:638px; margin-top:25px; float:left;position:relative;}
#SwitchBigPic{border: 1px solid #ddd;}
#SwitchBigPic span{display:none;}
#SwitchBigPic img{width:448px;height:375px;}
#SwitchBigPic .sp{display:block;}
#SwitchNav{width:190px;position:absolute;top:0px; left:447px;}
#SwitchNav li{width:190px;height:125px;margin-bottom:1px;}
#SwitchNav a{display:block;width:190px;height:125px;
background:url(../images/txt_111_1.jpg) no-repeat;}
#SwitchNav .txt_img2{background:url(../images/txt_222_2.jpg) no-repeat;}
#SwitchNav .txt_img3{background:url(../images/txt_333_3.jpg) no-repeat;}
#SwitchNav .txt_img1:hover{background:url(../images/txt_111.jpg) no-repeat ;}
#SwitchNav .txt_img2:hover{background:url(../images/txt_222.jpg) no-repeat ;}
#SwitchNav .txt_img3:hover{background:url(../images/txt_333.jpg) no-repeat ;}
.list1{width:326px;height:375px; float:right; margin-top:25px;}
.list1 h3{ width:326px; height:74px; background:url(../images/zhuce.jpg) no-repeat;}
.list1 .biaodan{width:326px; height:200px;}
.left{width:80px; text-align:right; font-size:18px;}
tr{height:50px;}td{text-align:center;}
input{width:204px; height:28px; border:1px solid #d2d2d2;}
.course{width:204px; height:28px; border:1px solid #d2d2d2; padding:3px 0;}
.no_border{border:none; width:222px; height:53px; background:url(../images/btn.jpg) right top no-repeat;
margin-top:30px; cursor:pointer;}
/*页脚*/
.footer{width:100%; height:60px; line-height:60px; text-align:center;
background:#0373b9; color:#FFF;}
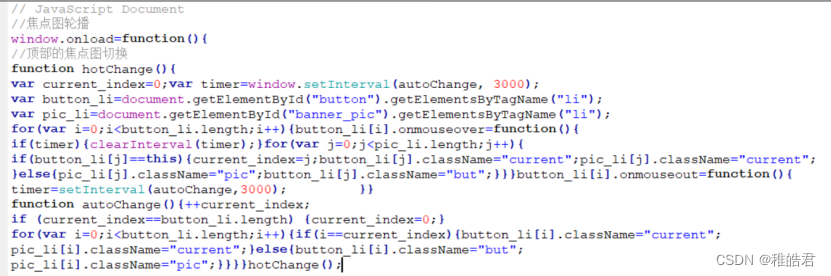
js
// JavaScript Document
window.onload=function(){
function hotChange(){
var current_index=0;
var timer=window.setInterval(autoChange, 3000);
var button_li=document.getElementById("button").getElementsByTagName("li");
var pic_li=document.getElementById("banner_pic").getElementsByTagName("li");
for(var i=0;i<button_li.length;i++){
button_li[i].onmouseover=function(){
if(timer){clearInterval(timer);}for(var j=0;j<pic_li.length;j++){
if(button_li[j]==this){
current_index=j;
button_li[j].className="current";
pic_li[j].className="current";
}else{
pic_li[j].className="pic";
button_li[j].className="but";}}}
button_li[i].onmouseout=function(){
timer=setInterval(autoChange,3000);
}}function autoChange(){++current_index;
if (current_index==button_li.length) {
current_index=0;}
for(var i=0;i<button_li.length;i++){
if(i==current_index){
button_li[i].className="current";
pic_li[i].className="current";
}else{button_li[i].className="but";
pic_li[i].className="pic";}}}}
hotChange();function school(){
var speed = 50;
var imgbox = document.getElementById("imgbox");
imgbox.innerHTML += imgbox.innerHTML;
var span = imgbox.getElementsByTagName("span");
var timer1 = window.setInterval(marquee,speed);
imgbox.onmouseover = function(){clearInterval(timer1);}
imgbox.onmouseout = function(){
timer1=setInterval(marquee,speed);};
function marquee(){
if(imgbox.scrollLeft > span[0].offsetWidth){
imgbox.scrollLeft = 0;}else{++imgbox.scrollLeft;}}}
school();function tableChange(){
var lis = document.getElementById("SwitchNav").getElementsByTagName("li");
var spans=document.getElementById("SwitchBigPic").getElementsByTagName("span");
var current_index=0;
var timer = setInterval(autoChange,3000);
for(var i=0;i<lis.length;i++){
lis[i].onmouseover = function(){
if(timer){
clearInterval(timer);}
for(var i=0;i<lis.length;i++){
if(lis[i]==this){
spans[i].className = "sp";
current_index = i;
}else{spans[i].className = ""; }}}
lis[i].onmouseout = function(){
timer = setInterval(autoChange,3000);}}
function autoChange(){++current_index;
if (current_index == lis.length) {current_index=0;}
for (var i=0; i<lis.length; i++) {spans[i].className = ""; }
spans[current_index].className = "sp";} }tableChange();}
八、心得体会:
1、通过该项目的制作,更好的理解了什么是对象,掌握了数组的常用属性和方法,同时也掌握了节点的访问与JavaScript常用事件。
2、制作项目时,为了更好的创建,在编辑代码过程中,先进行整体把控页面的结构,每完成一部分通过火狐浏览器查看效果图,随时进行修改。
3、在编写的过程中,能够准确的访问指定元素和相关元素,学会通过触发事件完成JavaScript与对象之间的交互。
4、了解到对象的属性和方法、创建和删除对象以及内置对象。同时也理解了数组,在JavaScript中创建数组有两种方式,一种是直接使用的方式创建,另一种是使用new关键字创建。
5、在JavaScript中数组是一种特殊的对象,在使用循环时,可以使用for in循环,可以不需要获取数组的长度属性。
6、了解了BOM与DOM对象,BOM对象包括window,navigator,screen,location,history,document。主要用于操作浏览器窗口的行为和特征。DOM是处理HTML文档的标准技术,允许JavaScript程序动态访问,更新浏览页面内容,结构和样式。
7、深入了解了window对象的基本使用,因为window对象是最顶层的对象,所以调用它的属性或方法时可以省略window。
8、了解到使用了一些窗口属性的参数。