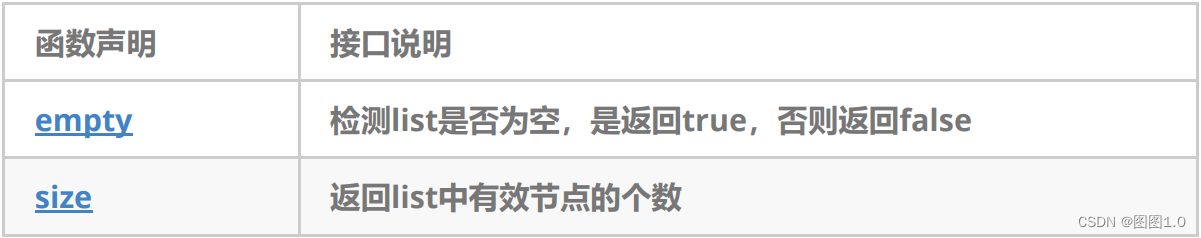
数据类型检测
请看这篇数据类型检测
渐变色背景生成器
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>Gradient Generator</title>
</head>
<body>
<div class="controls">
<input id="color1" type="color" name="color1" value="#00dbde" />
<input id="color2" type="color" name="color2" value="#fc00ff" />
</div>
<div class="gradient"></div>
<script src="index.js"></script>
</body>
</html>
css
/* 注意这里定义的 CSS 变量,它们会用于生成渐变色背景 */
:root {
--color1: #00dbde;
--color2: #fc00ff;
}
body {
width: 100vw;
height: 100vh;
overflow: hidden;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background: #222;
}
.controls {
width: 500px;
height: 100px;
display: flex;
justify-content: space-between;
}
input[type="color"] {
-webkit-appearance: none;
border: none;
width: 60px;
height: 60px;
border-radius: 5px;
}
input[type="color"]::-webkit-color-swatch-wrapper {
padding: 0;
margin: 0;
}
input[type="color"]::-webkit-color-swatch {
border: none;
border-radius: 5px;
transform: scale(1.1);
}
.gradient {
width: 500px;
height: 500px;
border-radius: 5px;
background: linear-gradient(45deg, var(--color1), var(--color2));
}
js
const inputs = document.querySelectorAll(".controls input");
/**
* 上面已经选取了两个取色器
* 请添加相应的 JS 事件处理函数并绑定到合适的事件监听器上(提示:change 事件)
* 这样我们就可以用取色器选取颜色来生成下方的渐变色背景啦
* */
let root=document.querySelector(":root");
inputs[0].addEventListener('change',function(){
root.style.setProperty("--color1", this.value);
console.log(this.value);
},false)
inputs[1].addEventListener('change',function(){
root.style.setProperty("--color2", this.value);
console.log(this.value);
},false)
// console.log(inputs[0])
// console.log(inputs[0])
水果叠叠乐
看这篇:水果叠叠乐
element-ui 组件二次封装
就考了这个知识点 label 的值与value的值相同则会被选定。 label绑定的值就是Radio 的 value。我这里选定label与日期绑定。也可以和地址绑定,仔细观察数据。可以发现每一行都是不一样的。然后给radio绑定了一个change事件。通过与这个事件绑定的方法使得label 的值与value的值一致。一致则被选中

<template>
<div class="main">
<el-table
ref="singleTable"
highlight-current-row
:data="tableData"
stripe
border
style="width: 100%"
>
<el-table-column label="单选" width="80">
<!-- TODO:完善单选按钮组件,实现需求(DOM 结构不能修改) -->
<template slot-scope="scope">
<el-radio :label=scope.row.date v-model="currentRow" @change="changeRadio(scope.row)" > </el-radio>
</template>
</el-table-column>
<el-table-column label="日期" width="180">
<template slot-scope="scope">
📅<span style="margin-left: 10px">{{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
<div class="tools">
<el-button @click="setCurrent(tableData[1])">选中第二行</el-button>
<el-button @click="setCurrent()">取消选择</el-button>
</div>
</div>
</template>
<script>
module.exports = {
props: {
tableData: {
type: Array,
default: () => [],
},
},
data() {
return {
currentRow: null,
};
},
methods: {
setCurrent(row) {
console.log(this.$refs.singleTable.setCurrentRow);
this.$refs.singleTable.setCurrentRow(row); // 设置当前选中行
},
changeRadio(row){
//console.log(row);
this.currentRow=row.date
}
},
};
</script>
<style scoped>
.main {
width: 60%;
margin: 0 auto;
}
.tools {
margin-top: 20px;
text-align: center;
}
</style>
http应用
就是基础的node.js
// TODO: 待补充代码
const http=require('http')
const server =http.createServer()
server.on('request',function(req,res){
res.end("hello world")
})
server.listen(8080,function(){
console.log('8080启动成功');
})
新课上线啦
写完这个题我真的明白了屎山是如何造出来的。
这题没什么好讲的,就是根据它提供的参数去实现效果就行啦,纯纯切图仔。但是我写的还是很乱的,css样式有许多重复的部分,不够整洁,并且在设计结构的时候没有考虑好就直接写了。最好的是在下面那一层在包一个div,免得里面的子元素一直需要使用left:360px。所以我觉得写的是屎山 。仅供参考
css
/* TODO:待补充代码 */
* {
margin: 0;
}
.head {
height: 500px;
width: 1920;
background: url("../images/bg.png") no-repeat;
}
#img1 {
margin-top: 100px;
margin-bottom: 61px;
margin-left: 520px;
margin-right: 520px;
}
.span1 {
font-family: PingFangSC-Medium;
font-size: 18px;
color: #333333;
letter-spacing: 0;
margin-top: 13px;
display: inline-block;
}
.span2 {
font-family: PingFangSC-Semibold;
font-size: 18px;
color: #1E5EF5;
letter-spacing: 0;
text-align: justify;
line-height: 18px;
font-weight: 600;
display: inline-block;
}
/* 手指 */
.shouz {
font-family: PingFangSC-Semibold;
font-size: 20px;
color: #1E5EF5;
line-height: 20px;
font-weight: 600;
margin-left: 10px;
}
.erweima {
width: 84px;
height: 84px;
margin-top: 18px;
position: absolute;
right: 169px;
top: 18px;
}
.main {
background: #F8FAFB;
position: relative;
width: 1920px;
height: 1197px;
}
.div1 {
background-image: url("../images/small-bg.png");
width: 1200px;
height: 120px;
position: absolute;
top: -60px;
left: 360px;
/* margin-left: 360px;
margin-top: 440px; */
}
.div1_1 {
margin-left: 174px;
margin-top: 34px;
/* top: -34px;
margin-left: 360px; */
}
.course {
font-family: PingFangSC-Semibold;
font-size: 26px;
color: #1E5EF5;
letter-spacing: 0;
line-height: 26px;
font-weight: 600;
text-align: center;
position: absolute;
left: 908px;
top: 120px;
}
.course::after {
top: 128px;
margin-left: 18.94px;
height: 10.67px;
width: 16.06px;
background: url("../images/right.png") no-repeat;
content: '';
display: inline-block;
}
.course::before {
top: 128px;
margin-right: 18.94px;
height: 10.67px;
width: 16.06px;
background: url("../images/left.png") no-repeat;
content: '';
display: inline-block;
}
.div2 {
width: 1200px;
height: 456px;
position: absolute;
left: 360px;
top: 181px;
background: #FFFFFF;
box-shadow: 0px 2px 10px 0px rgba(30, 94, 245, 0.08);
border-radius: 10px;
}
.day {
float: left;
width: 390px;
height: 211px;
margin-top: 48px;
overflow: hidden;
}
.div2_1 {
margin-left: 200px;
margin-right: 24px;
}
.title {
background: #1E5EF5;
border-radius: 8px 8px 0px 0px;
font-family: PingFangSC-Medium;
font-size: 18px;
color: #FFFFFF;
letter-spacing: 0;
/* text-align: center; */
line-height: 40px;
font-weight: 500;
width: 100%;
height: 40px;
padding-left: 16px;
overflow: hidden;
display: block;
}
.aside {
width: 76.2px;
height: 137px;
background: #E1EAFF;
float: left;
}
.aside ul {
list-style: none;
/* ul默认的起始位置是为40px */
padding-inline-start: 0px;
}
.aside ul li {
height: 32.75px;
font-family: PingFangSC-Regular;
font-size: 14px;
color: #1E5EF5;
letter-spacing: 0;
line-height: 32.75px;
font-weight: 400;
text-align: center;
}
.list {
background: #F5F8FF;
width: 313.8px;
height: 137px;
float: left;
}
ul {
list-style: none;
/* ul默认的起始位置是为40px */
padding-inline-start: 0px;
}
ul li {
margin-left: 12.39px;
height: 32.75px;
font-family: PingFangSC-Regular;
line-height: 32.75px;
font-weight: 400;
font-family: PingFangSC-Regular;
font-size: 14px;
color: #333333;
letter-spacing: 0;
line-height: 32.75px;
font-weight: 400;
}
.footer{
width: 390px;
height: 40px;
background: #FFF7F1;
border-radius: 0px 0px 9.5px 9.5px;
margin-top: 137px;
}
.img11{
margin-top: 9px;
}
.sp5{
display: inline-block;
font-family: PingFangSC-Regular;
font-size: 14px;
color: #333333;
letter-spacing: 0;
margin-top: 13px;
font-weight: 400;
text-align: center;
}
.foot{
width: 804px;
height: 106px;
background-color: pink;
position: absolute;
top: 488px;
left: 560px;
}
.foot .title{
padding-left: 0px;
}
.bys{
width: 68px;
height: 22px;
position:absolute;
right: 312px;
bottom: 92px;
}
.aside1{
width: 76.2px;
height: 69px;
background: #E1EAFF;
float: left;
}
.list1 {
background: #F5F8FF;
width:727.8px;
height: 69px;
float: left;
}
html 页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>新课上线啦</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!-- TODO:待补充代码 主体一 -->
<div class="head">
<img src="./images/word.png" alt="" id="img1">
</div>
<!-- 第二个大盒子 -->
<div class="main">
<!-- 第一个小盒子 -->
<div class="div1">
<div class="div1_1">
<img src="./images/shouzhi.png" alt="" style="width: 18px;height: 22px;"><span class="shouz">扫码咨询</span><br>
<span class="span1">购买成功后,一定要扫码添加班主任,获得</span><span class="span2">Java进阶资料</span><span class="span1">,并加入学习群,不错过直播课!</span>
</div>
<img src="./images/erweima.png" alt="" class="erweima">
</div>
<span class="course">课程大纲</span>
<!-- 第二个 -->
<div class="div2">
<div class="div2_1 day">
<span class="title">第一天 开发原则及设计模式</span>
<div class="aside">
<ul>
<li>第一讲</li>
<li>第二讲</li>
<li>第三讲</li>
<li>第四讲</li>
</ul>
</div>
<div class="list">
<ul>
<li>七大开发原则说明 </li>
<li>二十三种设计模式分类</li>
<li>安全懒汉&不安全懒汉&饿汉单例模式</li>
<li>枚举类单例&静态内部类模式</li>
</ul>
</div>
<div class="footer">
<img class="img11" src="./images/tz.png" alt="" width="43px" height="22px">
<span class="sp5">设计一个实用单例类</span>
</div>
</div>
<div class="day">
<span class="title">第二天 实用设计模式</span>
<div class="aside">
<ul>
<li>第一讲</li>
<li>第二讲</li>
<li>第三讲</li>
</ul>
</div>
<div class="list">
<ul>
<li>工厂& 代理&静态代理模式</li>
<li>简单静态& 抽象工厂</li>
<li>JDK动态代理模式与 spring 源码解析</li>
</ul>
</div>
<div class="footer">
<img class="img11" src="./images/tz.png" alt="" width="43px" height="22px">
<span class="sp5">设计一个实用单例类</span>
</div>
</div>
</div>
<!-- 第三个 -->
<div class="foot">
<div>
<span class="title">   第三天 手把手带你搞懂 “校招求职面试那些事儿”</span>
<img src="./images/bq-bys.png" alt="" class="bys">
<div class="aside1">
<ul>
<li>第一讲</li>
<li>第二讲</li>
</ul>
</div>
<div class="list1">
<ul>
<li>“设计一个工具实现Spring框架”作业点评</li>
<li>选择比努力更重要的时代</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
成语学习
思路:
定义一个cnt作为计数,题目其实已经说明白了,点击是从左到右进行的,所以没点一次就cnt+1就好了,那么当cnt大于4时,点击就不能够生效了,必须得使用清除方法来清除一个词才可以,那么这时候我们可以进入clear方法去打印一下那个参数i,此时的参数就是点击的坐标,那么正好我们可以使用这个坐标赋值给cnt,因为我们也需要对数组进行赋值。尤其需要注意的 是不能改变data函数中定义的idiom:["","","","",""]。不要试图清空为idiom:[]。因为这会改变上面的结构。如何设置点击的词加入到idiom中呢。其实我是从哪个clear中得到思路的,因为他这里将其设为初始值"" 就是一个空字符串。那么我也可以把它设为我点击的词呀。我的代码还是有很多值得优化的地方。遍历可以考虑使用some或者every
-
every()是对数组中每一项运行给定函数,如果该函数对每一项返回true,则返回true。
-
some()是对数组中每一项运行给定函数,如果该函数对任一项返回true,则返回true。
-
some一直在找符合条件的值,一旦找到,则不会继续迭代下去。
-
every从迭代开始,一旦有一个不符合条件,则不会继续迭代下去。
some和every的用法
var arr = [ 1, 2, 3, 4, 5, 6 ];
console.log( arr.some( function( item, index, array ){
console.log( 'item=' + item + ',index='+index+',array='+array );
return item > 3;
}));
console.log( arr.every( function( item, index, array ){
console.log( 'item=' + item + ',index='+index+',array='+array );
return item > 3;
}));
题解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./js/vue.min.js"></script>
<title>成语学习</title>
<style>
* {
margin: 0;
padding: 0;
}
#app {
margin: auto;
}
.title {
text-align: center;
padding: 10px 0;
background-image: linear-gradient(-225deg, #69EACB 0%, #EACCF8 48%, #6654F1 100%);
}
.idiom_tips_box {
text-align: center;
margin: 30px 0;
}
.detailed_description {
border-radius: 20px;
padding: 15px 30px;
border-radius: 4px;
font-size: 16px;
}
.idiom_box {
display: flex;
align-items: center;
justify-content: center;
margin: 20px auto;
}
.item_box {
height: 120px;
width: 120px;
display: flex;
align-items: center;
justify-content: center;
font-size: 50px;
border-radius: 8px;
margin-right: 10px;
background: rgb(248, 243, 243);
border: 1px solid #999
}
.optional_words_region {
margin: auto;
margin-top: 50px;
text-align: center;
display: flex;
flex-wrap: wrap;
}
.words {
display: block;
width: 50px;
height: 50px;
margin: 5px;
background: orange;
border: 1px solid black;
border-radius: 4px;
font-size: 40px;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
}
.words:hover {
background: rgb(247, 113, 3);
color: rgb(248, 243, 243);
}
.confirm_btn_box {
margin: 10px auto;
display: flex;
justify-content: center;
cursor: pointer;
}
.confirm_btn {
margin-top: 30px;
border-radius: 8px;
padding: 10px 30px;
color: white;
background: #409eff
}
</style>
</head>
<body>
<!-- {word:"热泪盈眶",means:"形容非常感激或高兴"} -->
<!-- {word:"才华横溢",means:"指才华充分显露出来"} -->
<!-- {word:"聚沙成塔",means:"比喻积少成多"} -->
<!-- {word:"名垂青史",means:"形容功业巨大,永远流传"} -->
<!-- {word:"绝无仅有",means:"形容极其稀少"} -->
<!-- {word:"衣衫褴褛",means:"形容身上衣服破破烂烂"} -->
<!-- {word:"焕然一新",means:"形容呈现出崭新的面貌"} -->
<!-- {word:"并驾齐驱",means:"比喻齐头并进,不分前后"} -->
<!-- {word:"博大精深",means:"形容思想和学识广博高深"} -->
<!-- {word:"忙里偷闲",means:"在繁忙中抽出空闲来"} -->
<div id="app">
<div class="title">成语学习</div>
<!-- 提示-描述 -->
<div class="idiom_tips_box">
<span class="detailed_description">提示:{{tip}}</span>
</div>
<!-- 选中的成语 -->
<div class="idiom_box">
<div class="item_box" v-for="item,index in idiom" @click="clear(index)">{{item}}</div>
</div>
<div :style="result == null ? 'color:#ccc' : result ? 'color : red' : ''" style="text-align:center">
{{result == null ? '请点击下方文字组织正确的成语(点击框内文字可清除)' : result ? '答案正确' : '答案错误'}}</div>
<!-- 可选区域 -->
<div class="optional_words_region">
<!-- <div>{{word}}</div> -->
<span class="words" v-for="(item,index) in words.split('')" :key="index" @click="getSingleWord(item,index)">
{{item}}
</span>
</div>
<!-- 确定 -->
<div class="confirm_btn_box">
<span class="confirm_btn" @click="confirm">确定</span>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
tip: "",
arr: [
{ word: "热泪盈眶", tip: "形容非常感激或高兴" },
{ word: "才华横溢", tip: "指才华充分显露出来" },
{ word: "聚沙成塔", tip: "比喻积少成多" },
{ word: "名垂青史", tip: "形容功业巨大,永远流传" },
{ word: "绝无仅有", tip: "形容极其稀少" },
{ word: "衣衫褴褛", tip: "形容身上衣服破破烂烂" },
{ word: "焕然一新", tip: "形容呈现出崭新的面貌" },
{ word: "并驾齐驱", tip: "比喻齐头并进,不分前后" },
{ word: "博大精深", tip: "形容思想和学识广博高深" },
{ word: "忙里偷闲", tip: "在繁忙中抽出空闲来" }
],
words: '',
idiom: ["","","",""],
result: '',
cnt:0
},
created() {
this.tip = this.arr[parseInt(Math.random() * this.arr.length)].tip
this.arr.forEach(item => {
this.words += item.word
});
let words = this.words.split("");
words = this.shuffle(words)
this.words = words.join("")
},
methods: {
//乱序方法
shuffle(arr) {
let temp, length = arr.length;
for (let i = 0; i < length - 1; i++) {
let index = Math.floor(Math.random() * (length--));
temp = arr[index];
arr[index] = arr[length];
arr[length] = temp;
}
return arr;
},
//TODO 点击文字后,在idiom从左到右第一个空的位置加上改文字
getSingleWord(val) {
if(this.cnt<4&&this.idiom.length<=4){
// console.log(val);
this.$set(this.idiom, this.cnt, val)
console.log(this.idiom);
this.cnt++;
}
},
clear(i) {
this.idiom[i] = ""
this.$set(this.idiom, i, "")
this.cnt=i;
},
// TODO 校验成语是否输入正确答案
// 猜中成语 result 为 true;
// 猜错成语 result 为 false;
// 例1:tip=‘形容非常感激或高兴’,idiom=["热","泪","盈","眶"],则result返回true
// 例2:tip=‘形容非常感激或高兴’,idiom=["泪","眼","盈","眶"],则result返回false
// 例3:tip=‘在繁忙中抽出空闲来’,idiom=["忙","里","偷","闲"],则result返回true
confirm() {
let flag=true;
console.log("****4");
console.log(this.idiom.length);
if(this.idiom.length==4&&this.idiom[3]!=""){
this.arr.forEach(item=>{
// console.log(item);
if(item.tip==this.tip){
this.idiom.forEach((it,index)=>{
if(it!=item.word[index]){
flag=false;
}
})
}
})
if(flag){
this.result=true;
}else{
this.result=false;
}
}
}
}
})
</script>
</body>
</html>
学海无涯
注意注意。首先不能够改规则限定的。然后它已经定义好的变量可以改,千万不能删除。
思路:就是熟悉一下echarts,然后给input绑定点击事件。然后axios获取请求。有点麻烦的就是数据计算。因为我不太熟悉echarts,导致这题写了很久。最需要注意的就是赋值时this.option.series [0].data 这个0呀一定要注意哦。
补充一点,记得把data.json中的数据名改一下,把二月改成er,三月改成san。不然你请求到数据怎么遍历这个数组啊。难道是datalist.二月吗,肯定不行呀是吧。所以换一下就好了
题解
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>学海无涯</title>
<!-- <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.3.3/dist/echarts.min.js"></script> -->
<script src="./js/echarts.min.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script src="./js/axios.min.js"></script>
</head>
<body style="height: 100%; margin: 0">
<!-- tab 栏 -->
<div class="container">
<div class="tabs">
<input type="radio" id="week" name="tabs" checked onclick="getData(id)" />
<label class="tab" for="week">周</label>
<input type="radio" id="month" name="tabs" onclick="getData(id)" />
<label class="tab" for="month">月</label>
<span class="glider"></span>
</div>
</div>
<div id="container" style="width: 80%; height: 80%; margin: 40px auto 0"></div>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom, null, {
renderer: "canvas",
useDirtyRect: false,
});
window.onload = this.getData("week")
var datalist1 = []
var option;
option = {
title: {
text: "学习时长统计图",
},
legend: {},
xAxis: {
// x 轴数据
type: "category",
data: [1,2,3,4,5,6,7],
},
yAxis: {
type: "value",
name: "分钟",
axisLabel: {
formatter: "{value}",
},
},
series: [
// y 轴数据
{
data: [7,8,9,10,11,12,13],
type: "bar",
},
],
};
if (option && typeof option === "object") {
// 设置图表
myChart.setOption(option);
}
window.addEventListener("resize", myChart.resize);
// TODO:待补充代码
function getData(id) {
//console.log(id);
this.axios.get('./data.json').then(res => {
console.log(res);
if (res.status == 200) {
let datalist = res.data.data
if (id == "week") {
this.datalist1 = []
let sum = 0;
datalist.er.forEach((item, index) => {
sum += item;
if ((index + 1) % 7 == 0) {
this.datalist1.push(sum);
sum = 0;
}
});
datalist.san.forEach((item, index) => {
sum += item;
// console.log(datalist1);
if ((index + 1) % 7 == 0) {
this.datalist1.push(sum);
sum = 0;
}
if (index == 30) {
this.datalist1.push(sum);
sum = 0;
}
});
this.option.xAxis.data = ["2月第1周", "2月第2周", "2月第3周", "2月第4周", "3月第1周", "3月第2周", "3月第3周", "3月第4周", "3月第5周"]
this.option.series[0].data = this.datalist1
myChart.setOption(option,true);
}
else if (id == "month") {
this.datalist1 = []
let sum = 0;
datalist.er.forEach((item, index) => {
sum += item;
}
);
this.datalist1.push(sum)
sum = 0;
datalist.san.forEach((item, index) => {
sum += item;
}
);
this.datalist1.push(sum)
sum = 0;
this.option.xAxis.data = ["2月", "3月"]
this.option.series = [
// y 轴数据
{
data: this.datalist1,
type: "bar",
},
],
console.log(option.series[0].data);
myChart.setOption(option, true);
}
}
})
}
</script>
</body>
</html>
逃离二向箔
歌者文明的二向箔目前已经到达太阳系,二向箔的封装力场已经消失,接触到太阳系的三维空间后,导致三维立体空间塌陷,变成二维平面空间并不断扩展。倘若能借助曲率引擎等手段以光速先行逃离,那么摆脱二维化的命运依然是可能的。
目前人类已经开发出曲率飞船,停放飞船的港口一次性只能发送 10 辆飞船,并且飞船的启动时间为 3000ms 。下面由你来开发一个 RequestControl 类收集飞船的发射请求,依据飞船的结果自动安排下一批次的飞船发射,帮助人类逃离二向箔的打击。但是由于发射飞船的装置限制,一次最多发送的飞船有数量限制。
emmm没写,因为我不会。群里面大佬给了题解图片我都看不明白。这题考的是promise的并发处理。可以先看看这份方面的知识再去写题。我先去学习新知识啦。学习新知识,争做新青年!!学完再来给题解
前置知识:你得去学一下promise是什么再来继续看这个题。
昨天看了大佬的给的代码。发现看不懂是什么意思 。 于是今天补了一些promise的知识,终于把大佬们的代码看懂了。代码主要是参考的异步同构、追梦人这两位大佬。今天我来解释一下这个题的意思和代码的思路。
思路:
- 第一个函数createRequest,就是模拟题目中的飞船启动时间,它设置了一个定时器为3000ms,它返回的是一个函数,在它返回的函数中又返回了一个Promise对象,
有点套娃的感觉 - 类RequestControl中第一个是一个构造函数,好像是构造函数规定就是这个名字,我不太清楚这里,还没学,如果有什么错误欢迎批评指正。
在这里面我们最需要注意的就是它定义了一个数组,这个数组就是把每一个Promise请求放进去。在addRequest函数中被使用。
第二个是一个addRequest,添加请求的函数,它的参数是一个request,就是一个Promise的形式的参数,它在最下方被逐个调用。总共循环了25次,所以最终的请求队列中会有25个Promise请求。
然后还有一个定时器不知道你们发现了没有,它的后面没有加多少秒后执行,应该就是加载这个js文件时就直接执行了,并且它里面还调用需要我们自己写的run函数。使得我们的run函数js文件被执行时也立马执行run函数。
- 先跳过我们要写的run函数看render函数,这里就是一个渲染函数,将每一个Promise请求的结果作为它的参数,然后使用appendChild方法添加子节点显示在页面上。
- 首先你得明白你需要干什么,题目中说了该**方法实现依据发射结果自动排配下一批次的飞船发射。**那么你就需要知道发射结果是什么,如何拿到结果。结果肯定是得从请求中去获取呀,所以又回到了promise请求中。
那么你如果了解promise,那么就应该听说过他可以解决并发请求,什么是并发请求不仔细讲,因为我也没学多深。但是你得知道每一个请求所消耗的时间是不一致的,那么最终25个请求谁是谁的结果就搞不清了。然后就需要我们去请求队列中去取所有的25个请求。又因为停放飞船的港口一次性只能发送 10 辆飞船。所以我们需要定义一个数组,也可以是list、set,反正得有可迭代性就行。将所有的请求推入这个数组中,当数组中的长度为10时,就是代表着这个港口已经满了。这时就需要使用Promise.race(waitArr)方法,只要waitArr中有一个请求的状态改变,那么就可以继续执行回调函数。
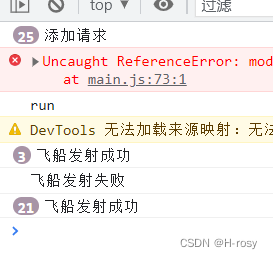
讲的不是很清楚,可以看一下执行流程,当然飞船也有可能会发送失败,并不影响什么。

题解
// 使用 promise 模拟请求 + 3000ms后完成得到发射后结果
function createRequest(i) {
return function () {
return new Promise((resolve, reject) => {
const start = Date.now();
setTimeout(() => {
if (Math.random() >= 0.05) {
resolve(
`第${i + 1}艘曲率飞船达到光速,成功逃离,用时${Date.now() - start}`
);
} else {
reject(
`第${i + 1}艘曲率飞船出现故障,无法达到光速,用时${
Date.now() - start
}`
);
}
}, 3000 + i * 100);
});
};
}
class RequestControl {
constructor({ max, el }) {
this.max = max;
this.requestQueue = [];
this.el = document.querySelector(el);
setTimeout(() => {
this.requestQueue.length > 0 && this.run();
});
this.startTime = Date.now();
}
addRequest(request) {
this.requestQueue.push(request);
}
async run() {
// TODO:待补充代码
console.log("run");
let waitArr=[];
for(let i=0;i<this.requestQueue.length;i++){
waitArr.push(this.requestQueue[i]()
.then(res=>{
console.log("飞船发射成功");
this.render(res)
waitArr.shift()})
.catch(err=>{
console.log("飞船发射失败");
this.render(err);
waitArr.shift()
})
)
if(waitArr.length===this.max){
await Promise.race(waitArr)
}
}
}
render(context) {
const childNode = document.createElement("li");
childNode.innerText = context;
this.el.appendChild(childNode);
}
}
let requestControl = new RequestControl({ max: 10, el: "#app" });
for (let i = 0; i < 25; i++) {
console.log("添加请求");
const request = createRequest(i);
requestControl.addRequest(request);
}
module.exports = {
requestControl,
};
梅楼封的一天
其实在这个题我写的复杂了。我使用了正则来匹配电话号码,还考虑了电话号码前面或者是后面有空格的情况。但是在群里和大佬们讨论的时候发现好像这个题的测试用例很简单。只需要判定电话号码是1开头的就好了,然后把中间的几个脱敏就OK了。你们可以试试。然后需要注意replace只能替换一次,所以得使用while循环,并且replace是返回一个新的字符串,所以需要定义一个新的字符串来接收它。然后再把新的字符串赋值给老的字符串继续循环。
题解
/**
* @description:
* @param {*} str
* @param {*} rule
* @param {*} symbol
* @param {*} dealPhone
* @return {*}
*/
const toDesensitization = (str, rule, symbol = "*", dealPhone = true) => {
if (str=='') {
return null;
} else if (rule==null) {
return str;
} else {
var ids = [];
let newStr = "";
if(typeof rule=="object"){
rule.forEach(item=> {
while (str.indexOf(item) != -1) {
ids.push(str.indexOf(item))
let cnt = item.length;
let sign = ""
for (let i = 0; i < cnt; i++) {
sign += symbol;
}
newStr = str.replace(item, sign);
str = newStr;
}
});
}else{
// console.log("zheli");
while (str.indexOf(rule) != -1) {
ids.push(str.indexOf(rule))
let cnt = rule.length;
let sign = ""
for (let i = 0; i < cnt; i++) {
sign += symbol;
}
newStr = str.replace(rule, sign);
str = newStr;
}
}
if (dealPhone) {
let arr=str.match(/((((13[0-9])|(15[^4])|(18[0,1,2,3,5-9])|(17[0-8])|(147))\d{8})|((\(\d{3,4}\)|\d{3,4}-|\s)?\d{7,14}))?/g);
var flag = true;
let newstr=""
arr.forEach((item, index) => {
if (item.length>1) {
let t=item.length-11;
let ss = "";
if (!flag) {
index = index + 10;
}
//console.log(index);
for (let i = 0; i < 5; i++) {
ss += str[index + 3+t + i]
// console.log(str[index+i+3]);
}
//console.log(ss);
newstr = str.replace(ss, "*****")
str = newstr
//console.log(str);
flag = false;
}
})
}
}
let obj={};
obj={
ids:ids,
newStr:str
}
return obj
//console.log("******", obj);
};
// toDesensitization("放假了电视剧理发店,杰弗里斯寄过来的15356895642结果劳动竞赛", "发")
module.exports = toDesensitization;







![[附源码]SSM计算机毕业设计基于健身房管理系统JAVA](https://img-blog.csdnimg.cn/2ef0377c00af4c128950ae08768e28e2.png)