目录
1、list的介绍
2、list的使用
1、list的构造
2、迭代器
3、list modifiers
4、list element access
5、list capacity
1、list的介绍
1、list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。
2、list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后一个元素。
3、list与forward_list非常相似:最主要的不同在于forward_list是单链表,只能朝前迭代,已让其更简单高效。
4、与其他的序列式容器相比(array,vector,deque),list通常在任意位置进行插入、移除元素的执行效率更好。
5、与其他序列式容器相比,list和forward_list最大的缺陷是不支持任意位置的随机访问,比如:要访问list的第6个元素,必须从已知的位置(比如头部或者尾部)迭代到该位置,在这段位置上迭代需要线性的时间开销;list还需要一些额外的空间,以保存每个节点的相关联信息(对于存储类型较小元素的大list来说这可能是一个重要的因素)
小结:list是一个带头双向循环链表。
2、list的使用
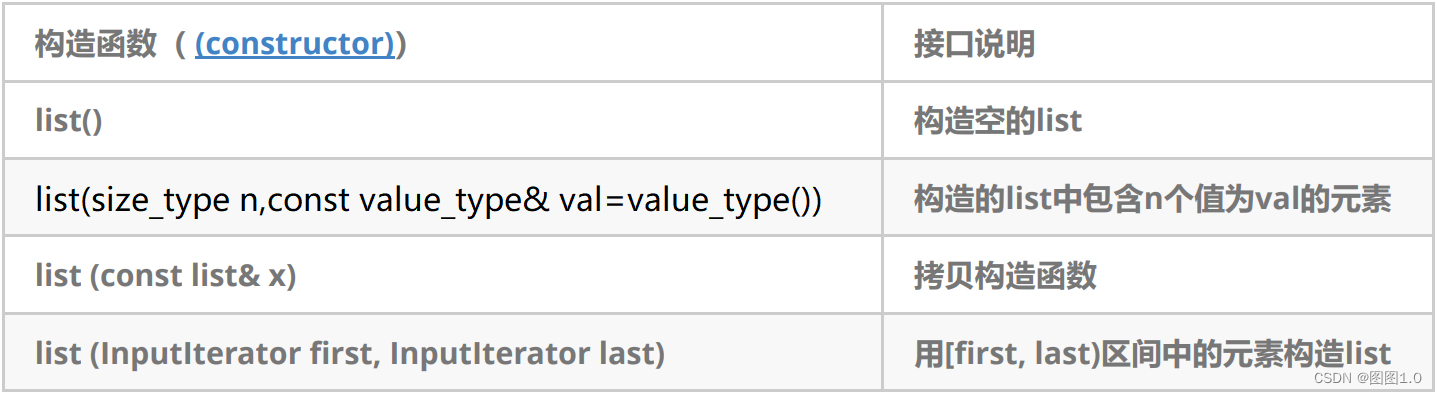
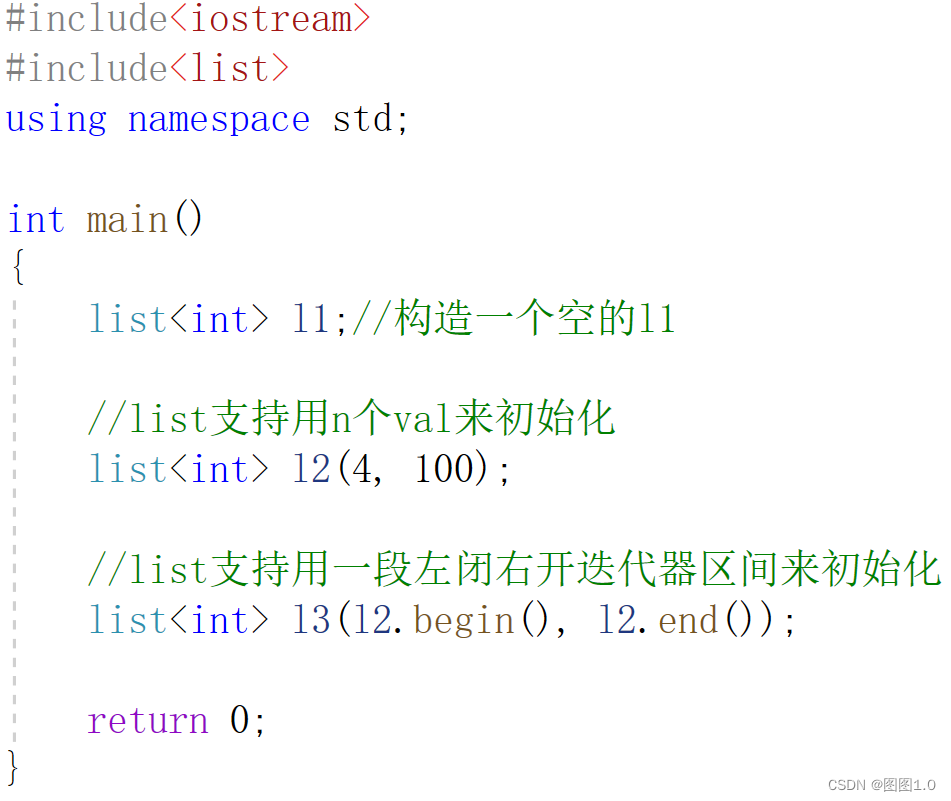
1、list的构造


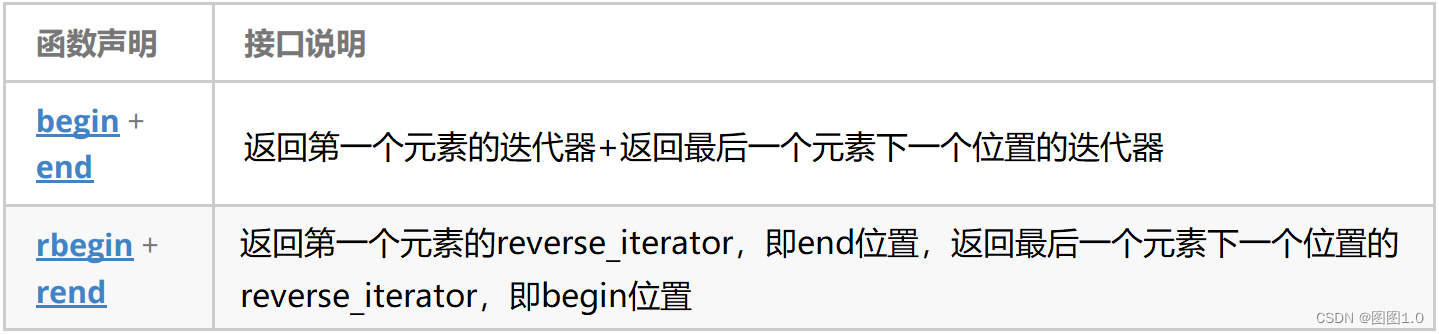
2、迭代器

注意:
1、begin与end为正向迭代器,对迭代器执行++操作,迭代器向后移动
2、rbegin(end)与rend(begin)为反向迭代器,对迭代器执行++操作,迭代器向前移动
#include<iostream>
#include<list>
using namespace std;
int main()
{
list<int> l1;
l1.push_back(1);
l1.push_back(2);
l1.push_back(3);
l1.push_back(4);
list<int>::iterator it = l1.begin();
while (it != l1.end())
{
cout << *it << " ";
++it;
}
cout << endl;
list<int>::reverse_iterator rit = l1.rbegin();
while (rit != l1.rend())
{
cout << *rit << " ";
++rit;
}
cout << endl;
return 0;
}3、list modifiers

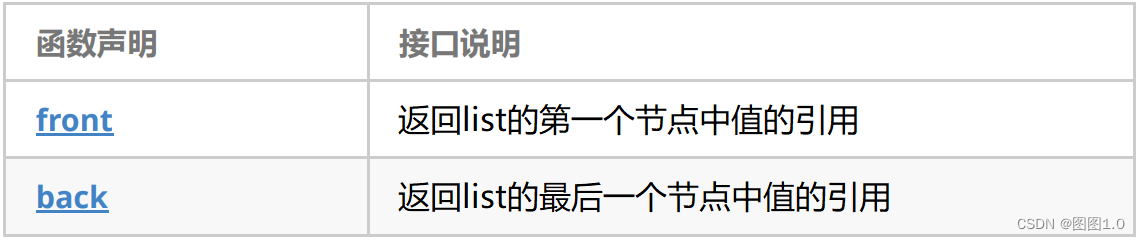
4、list element access

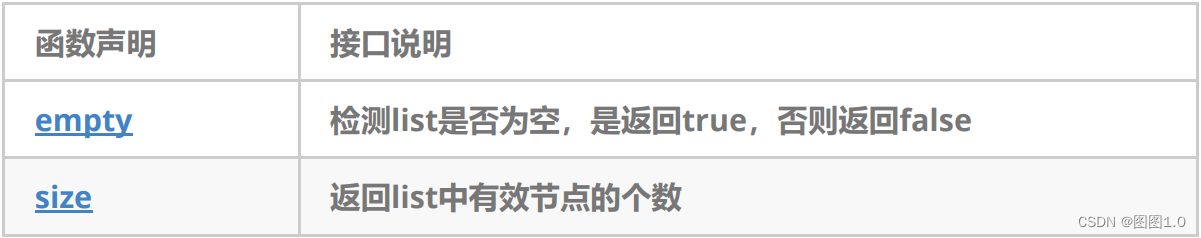
5、list capacity