async 如果不加 try/catch 会发生什么呢?下面让我们看个例子
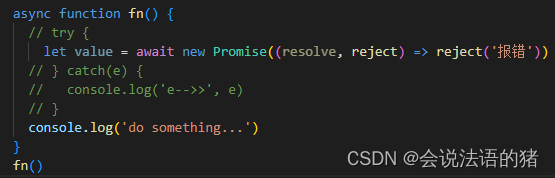
async function fn() {
let value = await new Promise((resolve, reject) => reject('报错'))
console.log('do something...')
}
fn()导致浏览器报错:一个未捕获的错误,并且下面的代码不执行
![]()
那么在开发过程中,为了保证系统、代码的健壮性,或是为了捕获异步的错误,需要频繁的在async函数中添加 try/catch,避免出现上述示例的情况
但是程序猿是越来越懒的,不想一个个加,懒惰是我们进步
自然有大佬开发了出了babel开发时依赖插件babel-plugin-await-add-trycatch,我们直接使用就可以了,也很方便,况且我们现在也都是站在巨人肩膀上的,没必要重复造轮子,当然也可以看下该插件源码感兴趣可以研究一下,下面介绍一下该插件的使用
babel-plugin-await-add-trycatch
一个自动给 async/await 函数添加 try/catch 的 babel 插件
npm地址:https://www.npmjs.com/package/babel-plugin-await-add-trycatch
安装
npm install --save-dev babel-plugin-await-add-trycatch
or
pnpm add babel-plugin-await-add-trycatch -D使用说明
babel.config.js 配置如下
module.exports = {
plugins: [
[
require('babel-plugin-await-add-trycatch'),
// 可选配置项
{
// exclude: ['build', 'node_modules'], // 默认值 ['node_modules']
// include: ['main.js','views/**/*.vue'], // 默认值 []
// customLog: 'My customLog' // 默认值 'Error'
}
]
]
};当我们使用了之后,平时开发中就不需要自己手动添加try/catch了,它会自动帮我们添加到async函数中去,如果自己写了try/catch,则按照我们的,不会去重写,同样的下面这段儿代码

执行,浏览器打印看下:

大家注意一下,我们通过该插件添加try/catch,它是不会执行下面的代码的,就是我上面示例中的console.log('do something...') 是没有打印的,但是如果我们手动添加try/catch,是会打印的。
通过该插件可以让我们少些一些代码,但是async函数中出错的时候,下面的代码不会执行这个问题也得了解,但是控制台的打印出的捕获到的信息可以让我们快速的找到目标文件和具体的报错方法,方便去定位问题。