文章目录
- 一、0.96 IIC OLED介绍
- 二、安装库文件
- 2.1、库屏幕控制相关API
- 2.2、库绘制相关API
- 2.3、文本相关API
- 2.4、图像相关API
- 三、显示字母
- 四、显示汉字
- 五、显示图片
一、0.96 IIC OLED介绍
OLED是一种利用多层有机薄膜结构产生电致发光的器件,它很容易制作,而且只需要低的驱动电压,这些主要的特征使得OLED在满足平面显示器的应用上显得非常突出。OLED显示屏比LCD更轻薄、亮度高、功耗低、响应快、清晰度高、柔性好、发光效率高,能满足消费者对显示技术的新需求。
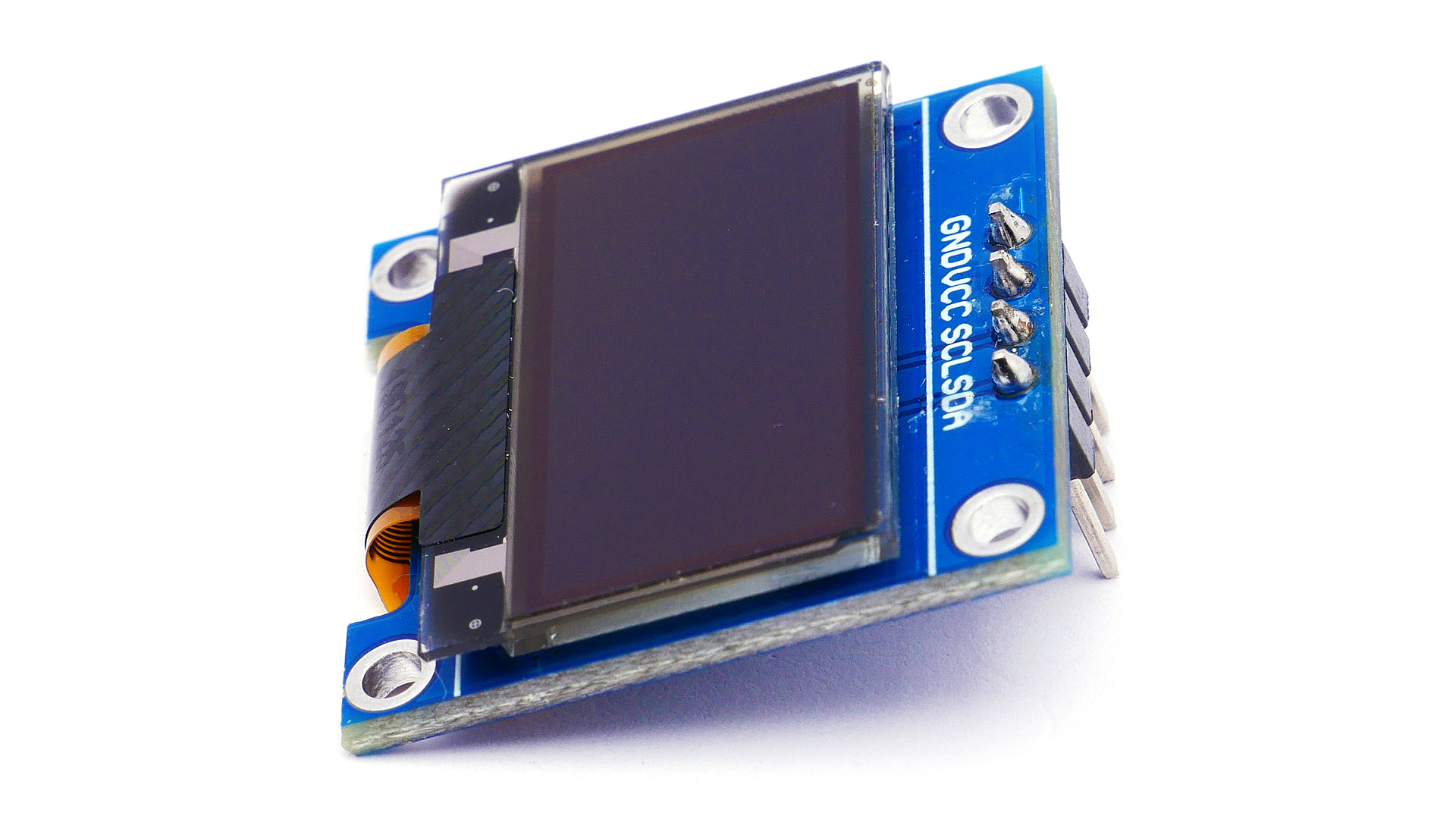
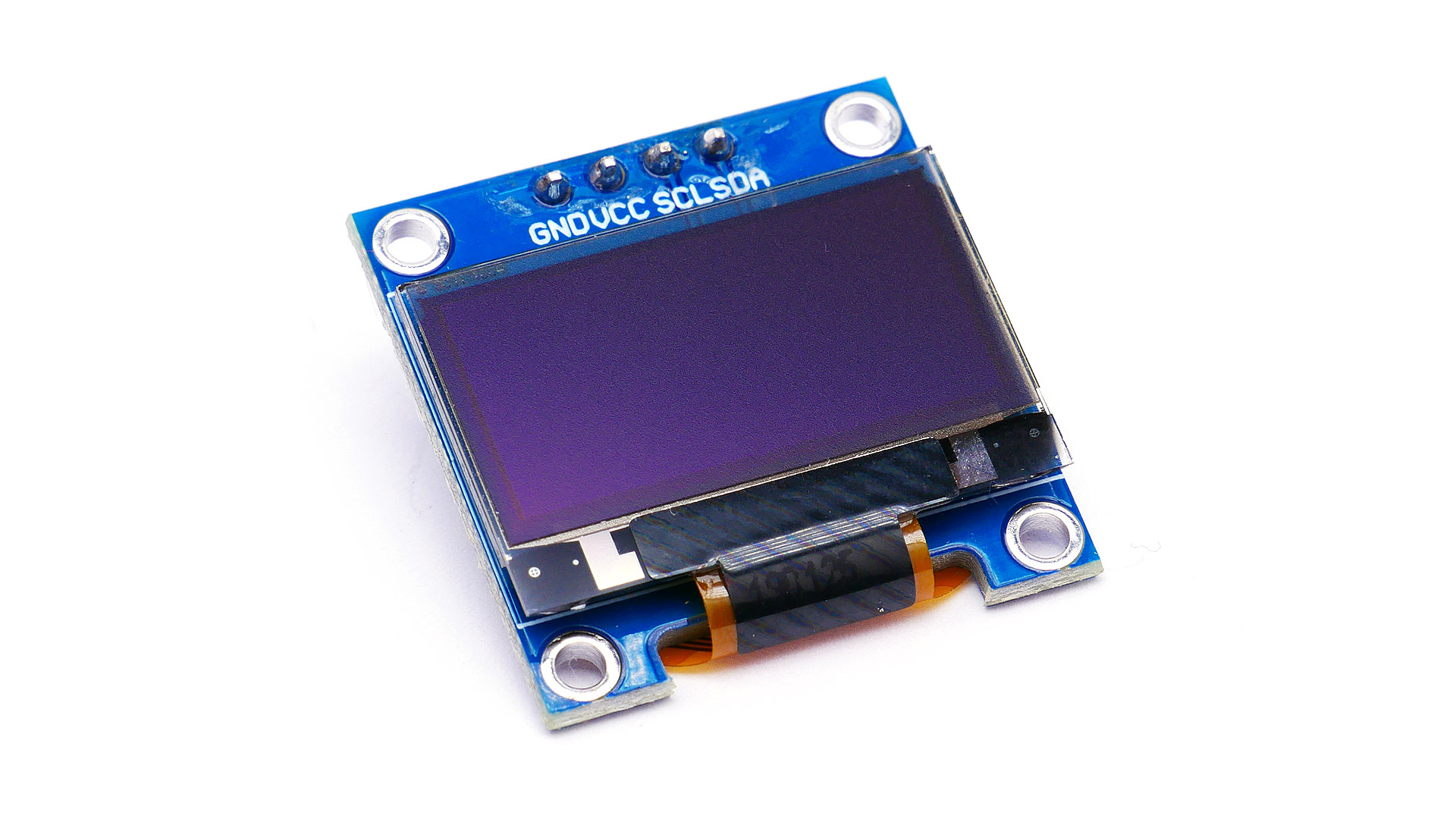
我们最常用的OLED 0.96 IIC 128×64模块,如下所示:


其中:
- 0.96:指的是屏幕的显示尺寸0.96inch;
- 128×64:指的是屏幕的分辨率为128×64;
- IIC:指的是该模块使用IIC协议进行通讯;
双色OLED
除了单色OLED,还有双色OLED,例如:黄蓝屏,即屏上1/4部分为黄色,屏下3/4为蓝色;而且是固定区域显示固定颜色,颜色和显示区域均不能修改。
显示原理
- OLED的显存分布情况,可以理解为:水平方向分布了128个像素点,垂直方向分布了64个像素点;
- 而驱动芯片在点亮像素点的时候,是以8个像素点为单位的;
- 官方的例程推荐的是垂直扫描的方式,也就是先画垂直方向的8个像素点;
- 所以我们在画点的时候Y的取值为0-7,X的取值为0-127;
//存放格式如下.
//[0]0 1 2 3 ... 127
//[1]0 1 2 3 ... 127
//[2]0 1 2 3 ... 127
//[3]0 1 2 3 ... 127
//[4]0 1 2 3 ... 127
//[5]0 1 2 3 ... 127
//[6]0 1 2 3 ... 127
//[7]0 1 2 3 ... 127
二、安装库文件
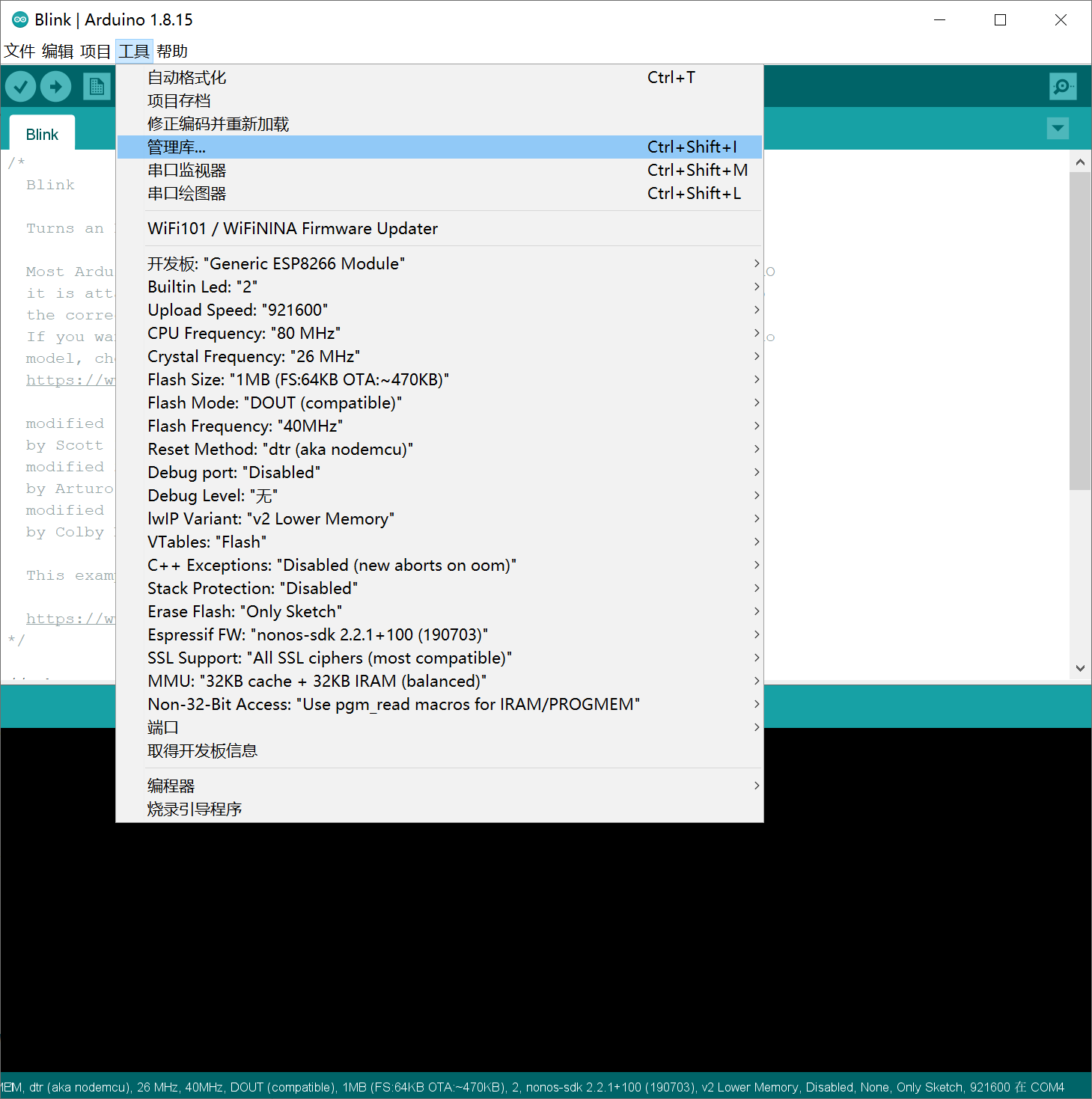
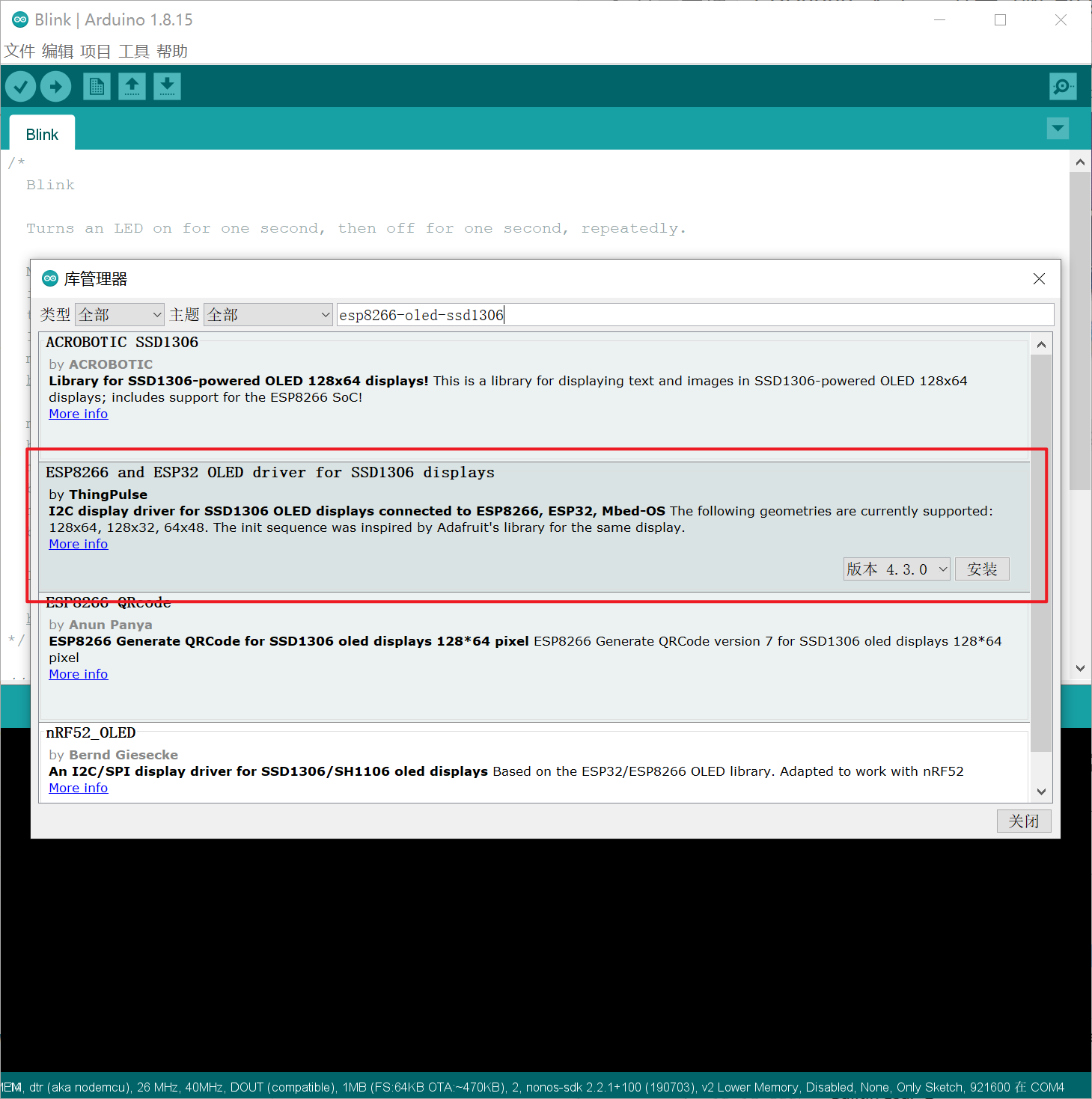
我们需要使用esp8266-oled-ssd1306库来实现控制OLED,Arduino安装操作如下所示:


2.1、库屏幕控制相关API
1、引入库(我的是IIC接口)
#include "SSD1306Wire.h"
2、实例化一个SSD1306Wire对象
SSD1306Wire display(0x3c, 4, 5);
3、初始化屏幕
display.init();
4、清除
display.clear();
5、清除某个点
void OLEDDisplay::clearPixel(int16_t x, int16_t y)
display.clearPixel(0,0);
6、显示buf区的内容
void SSD1306Wire::display()
display.display();
7、把显示屏关掉
display.displayOff();
8、把显示屏打开
display.displayOn();
9、深度睡眠后恢复
display.allocateBuffer();
10、关闭OLED,清除对象和缓存
void OLEDDisplay::end()
display.end();
11、屏幕垂直翻转
display.flipScreenVertically();
12、屏幕镜像显示
display.mirrorScreen();
13、反色显示
display.invertDisplay();
14、回归正常显示
display.normalDisplay();
15、重新初始化
display.resetDisplay();
16、重置显示方向
display.resetOrientation();
17、设置显示亮度
void OLEDDisplay::setBrightness(uint8_t)
display.setContrast(255);
18、设置对比度
void OLEDDisplay::setContrast(uint8_t contrast, uint8_t precharge = (uint8_t)'�', uint8_t comdetect = (uint8_t)'@')
例如: 极低的亮度和对比度:对比度= 10,预充电precharge= 5,comdetect = 0
正常亮度和对比度:对比度= 100
2.2、库绘制相关API
1、设置一个点
void OLEDDisplay::setPixel(int16_t x, int16_t y)
2、画空心圆
void OLEDDisplay::drawCircle(int16_t x, int16_t y, int16_t radius)
display.drawCircle(64,32,20);
3、画实心圆
void OLEDDisplay::fillCircle(int16_t x, int16_t y, int16_t radius)
4、画1/4圆弧
void OLEDDisplay::drawCircleQuads(int16_t x0, int16_t y0, int16_t radius, uint8_t quads)
display.drawCircleQuads(32,32,20,1);
其中: quads是角度
| quads | 左上 | 右上 | 左下 | 右下 |
|---|---|---|---|---|
| 0 | ||||
| 1 | ✔ | |||
| 2 | ✔ | |||
| 3 | ✔ | ✔ | ||
| 4 | ✔ | |||
| 5 | ✔ | ✔ | ||
| 6 | ✔ | ✔ | ||
| 7 | ✔ | ✔ | ✔ | |
| 8 | ✔ | |||
| 9 | ✔ | ✔ | ||
| 10 | ✔ | ✔ | ||
| 11 | ✔ | ✔ | ✔ | |
| 12 | ✔ | ✔ | ||
| 13 | ✔ | ✔ | ✔ | |
| 14 | ✔ | ✔ | ✔ | |
| 15 | ✔ | ✔ | ✔ | ✔ |
5、画水平线
void OLEDDisplay::drawHorizontalLine(int16_t x, int16_t y, int16_t length)
6、画垂直线
void OLEDDisplay::drawVerticalLine(int16_t x, int16_t y, int16_t length)
7、画线
void OLEDDisplay::drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1)
8、画空心矩形
void OLEDDisplay::drawRect(int16_t x, int16_t y, int16_t width, int16_t height)
9、画实心矩形
void OLEDDisplay::fillRect(int16_t x, int16_t y, int16_t width, int16_t height)
10、画进度条
void OLEDDisplay::drawProgressBar(uint16_t x, uint16_t y, uint16_t width, uint16_t height, uint8_t progress)
2.3、文本相关API
1、设置字体
void OLEDDisplay::setFont(const uint8_t *fontData)
| 内建字体 | 字高 | 字宽 | 包含字符 |
|---|---|---|---|
| ArialMT_Plain_10 | 13 | 10 | 224个字符 |
| ArialMT_Plain_16 | 19 | 16 | 224个字符 |
| ArialMT_Plain_24 | 28 | 24 | 224个字符 |
2、设置文本对齐方法
void OLEDDisplay::setTextAlignment(OLEDDISPLAY_TEXT_ALIGNMENT textAlignment)
| 对齐方法 | 描述 |
|---|---|
| TEXT_ALIGN_LEFT | 左对齐 |
| TEXT_ALIGN_RIGHT | 右对齐 |
| TEXT_ALIGN_CENTER | 居中对齐 |
| TEXT_ALIGN_CENTER_BOTH | 上下左右对齐 |
3、绘制字符串
void OLEDDisplay::drawString(int16_t x, int16_t y, String text)
display.clear();
display.setFont(ArialMT_Plain_16);
display.drawString(0,0,"hello");
display.display();
4、绘制字符串(带最大宽度)
display.drawStringMaxWidth(int16_t x, int16_t y, String text)
到达最大宽度回换行显示
2.4、图像相关API
1、显示16*16的图标
void OLEDDisplay::drawIco16x16(int16_t x, int16_t y, const char *ico, bool inverse = false)
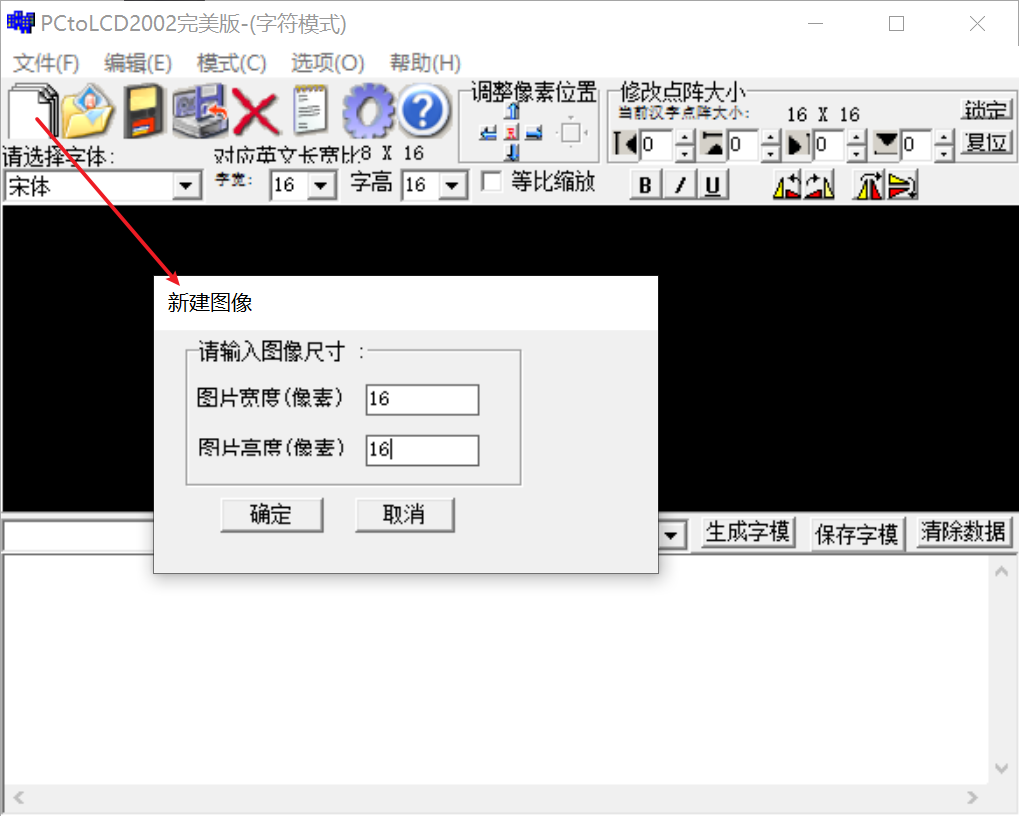
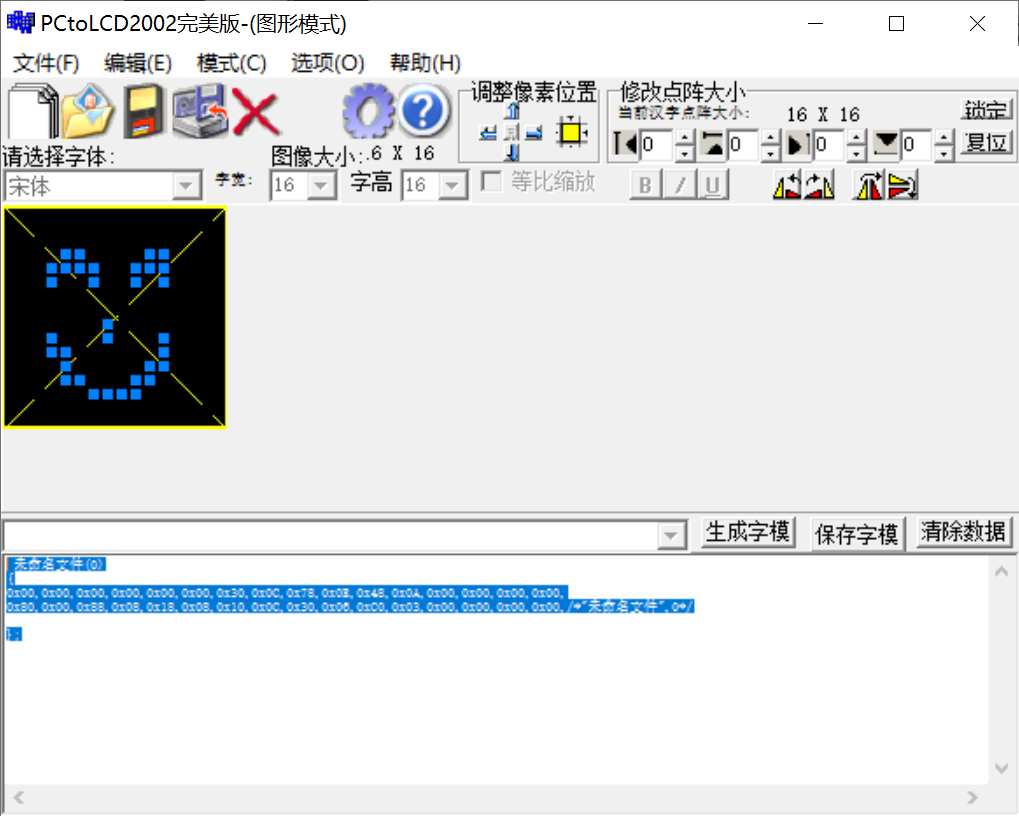
新建16x16的图像

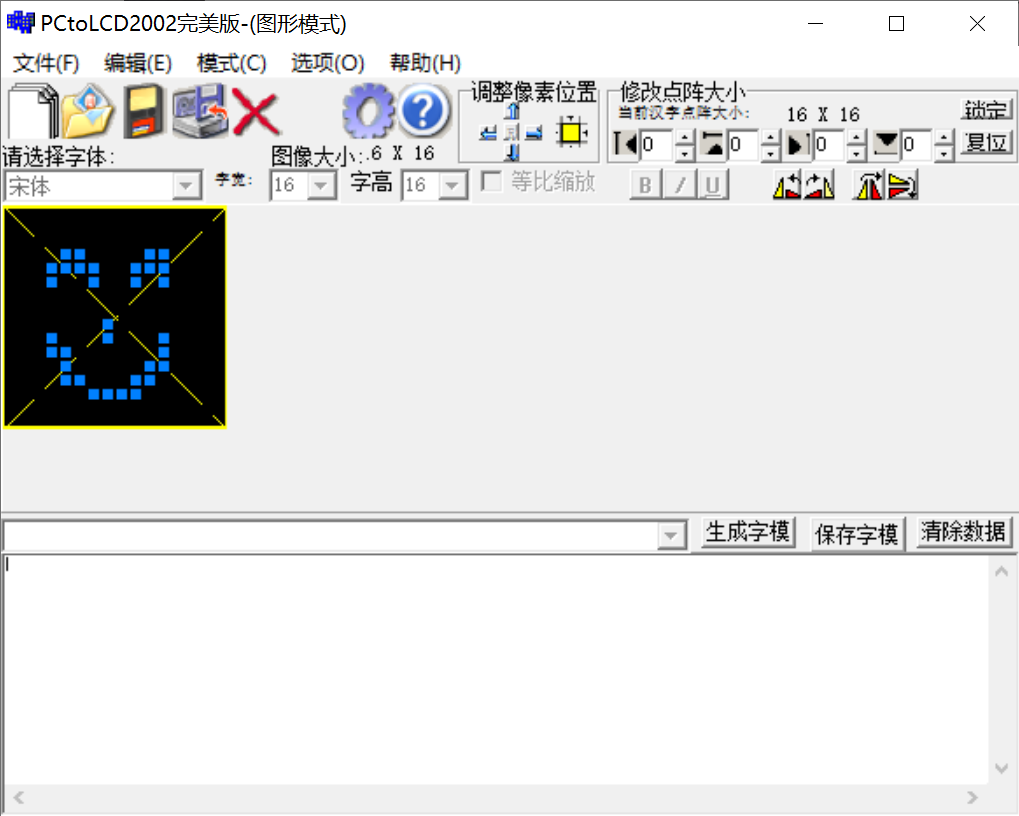
绘制图像

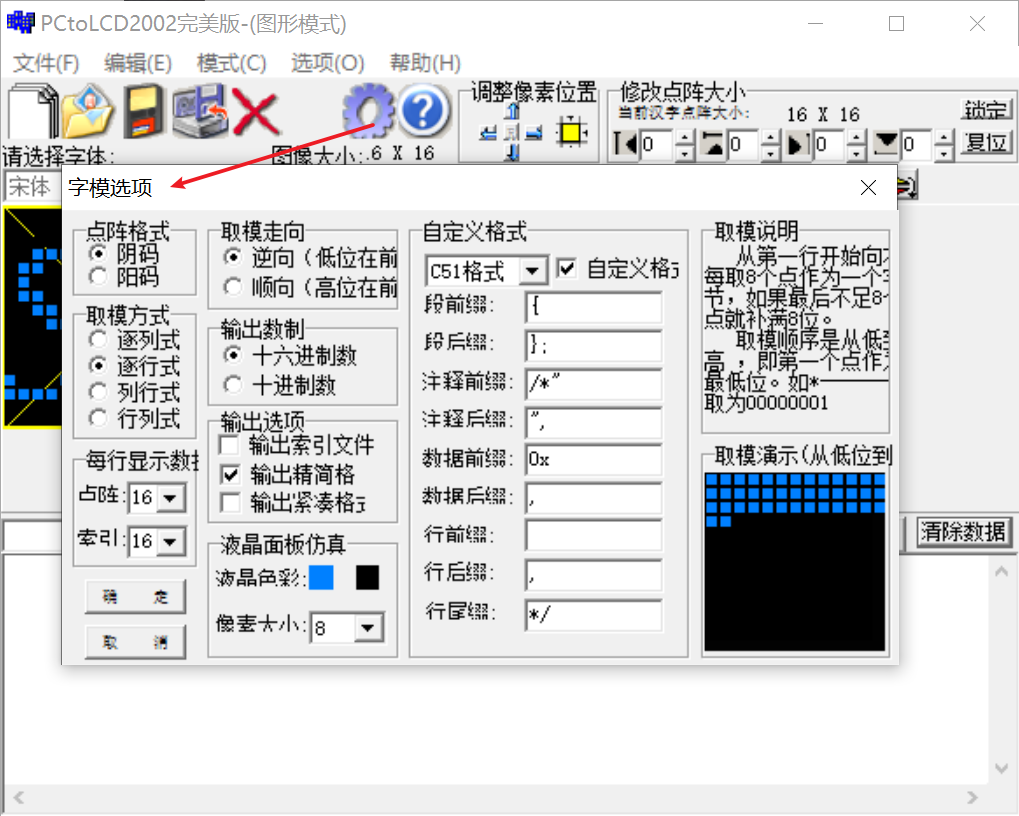
字模设置输出格式

生成字模

#include "SSD1306Wire.h"
SSD1306Wire display(0x3c, 21, 22);
const char image[] = {
0x00,0x00,0x00,0x00,0x00,0x00,0x30,0x0C,0x78,0x0E,0x48,0x0A,0x00,0x00,0x00,0x00,
0x80,0x00,0x88,0x08,0x18,0x08,0x10,0x0C,0x30,0x06,0xC0,0x03,0x00,0x00,0x00,0x00,/*"未命名文件",0*/
};
void setup()
{
Serial.begin(115200);
display.init();
display.flipScreenVertically();
display.clear();
display.drawIco16x16(0, 0, image, 0);
display.display();
}
void loop()
{
}

2、显示XBM图像
void OLEDDisplay::drawXbm(int16_t x, int16_t y, int16_t width, int16_t height, const uint8_t *xbm)
xbm图像可使用在线转换器:https://convertio.co/zh/
3、显示BMP位图图像
void OLEDDisplay::drawFastImage(int16_t x, int16_t y, int16_t width, int16_t height, const uint8_t *image)
三、显示字母
/*
* ESP8266-NodeMCU通过驱动oled显示文文字和图片
* 需要使用Arduino-OLED第三方库:https://github.com/ThingPulse/esp8266-oled-ssd1306/tree/4.2.0
*/
/* 使用0.96寸的OLED屏幕需要使用包含这个头文件 */
#include "SSD1306Wire.h"
/* 设置oled屏幕的相关信息 */
const int I2C_ADDR = 0x3c; // oled屏幕的I2c地址
#define SDA_PIN 4 // SDA引脚,默认gpio4(D2)
#define SCL_PIN 5 // SCL引脚,默认gpio5(D1)
/* 新建一个oled屏幕对象,需要输入IIC地址,SDA和SCL引脚号 */
SSD1306Wire oled(I2C_ADDR, SDA_PIN, SCL_PIN);
void setup() {
/* 1. 初始化串口通讯波特率为115200*/
Serial.begin(115200);
/* 2. oled屏幕初始化 */
oled.init();
oled.flipScreenVertically(); // 设置屏幕翻转
oled.setContrast(255); // 设置屏幕亮度
drawRect(); // 测试屏幕显示
oled.clear(); oled.display(); // 清除屏幕
}
void loop() {
oled.setFont(ArialMT_Plain_24); // 设置字体
oled.drawString(0, 0, "HelloWorld!"); // 将要显示的文字写入缓存
oled.display(); // 将缓存里的文字在屏幕上显示
}
void drawRect(void) {
for (int16_t i=0; i<oled.getHeight()/2; i+=2) {
oled.drawRect(i, i, oled.getWidth()-2*i, oled.getHeight()-2*i);
oled.display();
delay(50);
}
}

四、显示汉字
显示汉字要先进行取模了,我们选择列行式的取模方式,如下图所示:
取模软件分享:
链接:https://pan.baidu.com/s/12x-e09uORupj07MNS00C5A
提取码:fkp4
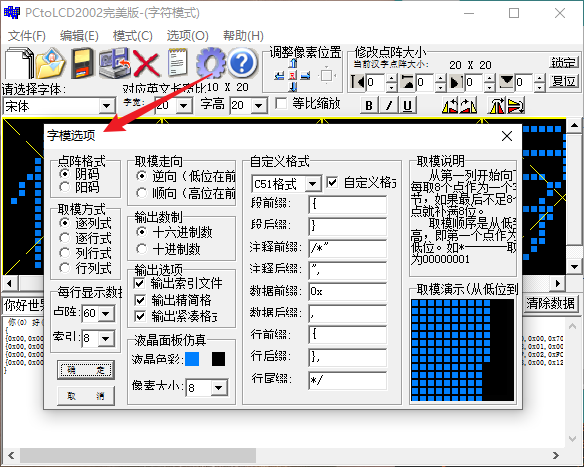
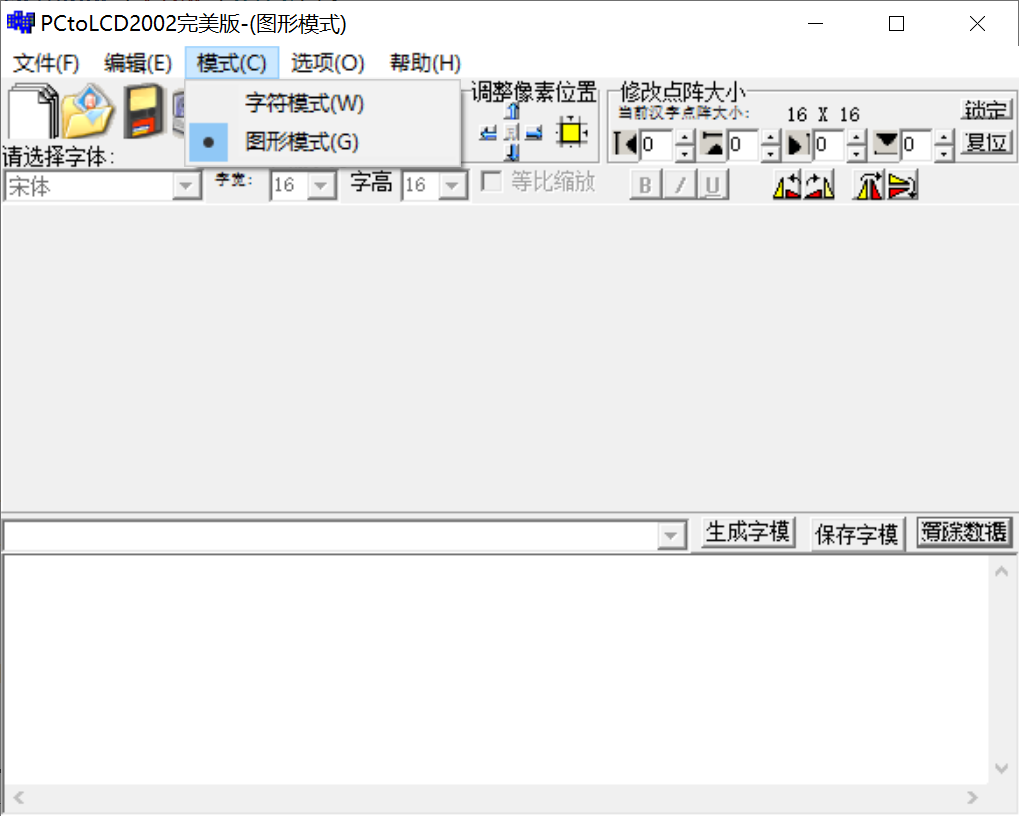
点击【模式】–>【字符模式】–>【选项】,或者齿轮,如下设置

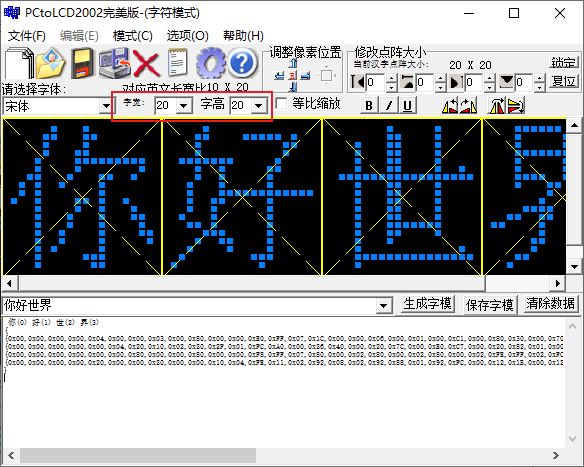
点击确定后,就可以输入文字了

点击生成字模,可以看到生成了如下:
你(0) 好(1) 世(2) 界(3)
{
{0x00,0x00,0x00,0x00,0x04,0x00,0x00,0x03,0x00,0x80,0x00,0x00,0xE0,0xFF,0x07,0x1C,0x00,0x00,0x06,0x00,0x01,0x00,0xC1,0x00,0x80,0x30,0x00,0x70,0x0C,0x00,0x3E,0x04,0x02,0x24,0x00,0x06,0xA0,0xFF,0x07,0xA0,0x00,0x00,0x20,0x00,0x00,0x20,0x04,0x00,0xA0,0x18,0x00,0x60,0x70,0x00,0x00,0xC0,0x00,0x00,0x00,0x00},/*"你",0*/
{0x00,0x00,0x00,0x00,0x00,0x04,0x20,0x10,0x02,0x20,0x2F,0x01,0xFC,0xA0,0x00,0x26,0x40,0x00,0x20,0x7C,0x00,0xE0,0xC7,0x00,0x20,0x82,0x01,0x00,0x02,0x00,0x04,0x02,0x00,0x04,0x02,0x02,0x04,0x02,0x06,0xC4,0xFF,0x03,0x64,0x02,0x00,0x18,0x02,0x00,0x0C,0x02,0x00,0x00,0x02,0x00,0x00,0x02,0x00,0x00,0x00,0x00},/*"好",1*/
{0x00,0x00,0x00,0x00,0x00,0x00,0x80,0x00,0x00,0x80,0x00,0x00,0xF8,0xFF,0x07,0x80,0x00,0x02,0x80,0x00,0x02,0x80,0x00,0x02,0xFE,0xFF,0x02,0xFC,0x7F,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0xFE,0x7F,0x02,0x80,0x00,0x02,0x80,0x00,0x02,0xC0,0x00,0x03,0x80,0x00,0x02,0x00,0x00,0x00},/*"世",2*/
{0x00,0x00,0x00,0x00,0x20,0x00,0x00,0x20,0x00,0x00,0x10,0x04,0xFE,0x11,0x02,0x92,0x08,0x02,0x92,0x88,0x01,0x92,0xFC,0x00,0x12,0x1B,0x00,0x12,0x01,0x00,0xFC,0x00,0x00,0x12,0x01,0x00,0x92,0xFA,0x07,0x92,0x0C,0x00,0x92,0x0C,0x00,0xFE,0x08,0x00,0x00,0x18,0x00,0x00,0x18,0x00,0x00,0x00,0x00,0x00,0x00,0x00},/*"界",3*/
}
然后我们将生成的字模复制到代码中的数组中:
static const uint8_t text[][60] = {
{0x00,0x00,0x00,0x00,0x04,0x00,0x00,0x03,0x00,0x80,0x00,0x00,0xE0,0xFF,0x07,0x1C,0x00,0x00,0x06,0x00,0x01,0x00,0xC1,0x00,0x80,0x30,0x00,0x70,0x0C,0x00,0x3E,0x04,0x02,0x24,0x00,0x06,0xA0,0xFF,0x07,0xA0,0x00,0x00,0x20,0x00,0x00,0x20,0x04,0x00,0xA0,0x18,0x00,0x60,0x70,0x00,0x00,0xC0,0x00,0x00,0x00,0x00},/*"你",0*/
{0x00,0x00,0x00,0x00,0x00,0x04,0x20,0x10,0x02,0x20,0x2F,0x01,0xFC,0xA0,0x00,0x26,0x40,0x00,0x20,0x7C,0x00,0xE0,0xC7,0x00,0x20,0x82,0x01,0x00,0x02,0x00,0x04,0x02,0x00,0x04,0x02,0x02,0x04,0x02,0x06,0xC4,0xFF,0x03,0x64,0x02,0x00,0x18,0x02,0x00,0x0C,0x02,0x00,0x00,0x02,0x00,0x00,0x02,0x00,0x00,0x00,0x00},/*"好",1*/
{0x00,0x00,0x00,0x00,0x00,0x00,0x80,0x00,0x00,0x80,0x00,0x00,0xF8,0xFF,0x07,0x80,0x00,0x02,0x80,0x00,0x02,0x80,0x00,0x02,0xFE,0xFF,0x02,0xFC,0x7F,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0xFE,0x7F,0x02,0x80,0x00,0x02,0x80,0x00,0x02,0xC0,0x00,0x03,0x80,0x00,0x02,0x00,0x00,0x00},/*"世",2*/
{0x00,0x00,0x00,0x00,0x20,0x00,0x00,0x20,0x00,0x00,0x10,0x04,0xFE,0x11,0x02,0x92,0x08,0x02,0x92,0x88,0x01,0x92,0xFC,0x00,0x12,0x1B,0x00,0x12,0x01,0x00,0xFC,0x00,0x00,0x12,0x01,0x00,0x92,0xFA,0x07,0x92,0x0C,0x00,0x92,0x0C,0x00,0xFE,0x08,0x00,0x00,0x18,0x00,0x00,0x18,0x00,0x00,0x00,0x00,0x00,0x00,0x00},/*"界",3*/
};
/*
* ESP8266-NodeMCU通过驱动oled显示文文字和图片
* 需要使用Arduino-OLED第三方库:https://github.com/ThingPulse/esp8266-oled-ssd1306/tree/4.2.0
*/
/* 使用0.96寸的OLED屏幕需要使用包含这个头文件 */
#include "SSD1306Wire.h"
/* 设置oled屏幕的相关信息 */
const int I2C_ADDR = 0x3c; // oled屏幕的I2c地址
#define SDA_PIN 4 // SDA引脚,默认gpio4(D2)
#define SCL_PIN 5 // SCL引脚,默认gpio5(D1)
/* 新建一个oled屏幕对象,需要输入IIC地址,SDA和SCL引脚号 */
SSD1306Wire oled(I2C_ADDR, SDA_PIN, SCL_PIN);
static const uint8_t text[][60] = {
{0x00,0x00,0x00,0x00,0x04,0x00,0x00,0x03,0x00,0x80,0x00,0x00,0xE0,0xFF,0x07,0x1C,0x00,0x00,0x06,0x00,0x01,0x00,0xC1,0x00,0x80,0x30,0x00,0x70,0x0C,0x00,0x3E,0x04,0x02,0x24,0x00,0x06,0xA0,0xFF,0x07,0xA0,0x00,0x00,0x20,0x00,0x00,0x20,0x04,0x00,0xA0,0x18,0x00,0x60,0x70,0x00,0x00,0xC0,0x00,0x00,0x00,0x00},/*"你",0*/
{0x00,0x00,0x00,0x00,0x00,0x04,0x20,0x10,0x02,0x20,0x2F,0x01,0xFC,0xA0,0x00,0x26,0x40,0x00,0x20,0x7C,0x00,0xE0,0xC7,0x00,0x20,0x82,0x01,0x00,0x02,0x00,0x04,0x02,0x00,0x04,0x02,0x02,0x04,0x02,0x06,0xC4,0xFF,0x03,0x64,0x02,0x00,0x18,0x02,0x00,0x0C,0x02,0x00,0x00,0x02,0x00,0x00,0x02,0x00,0x00,0x00,0x00},/*"好",1*/
{0x00,0x00,0x00,0x00,0x00,0x00,0x80,0x00,0x00,0x80,0x00,0x00,0xF8,0xFF,0x07,0x80,0x00,0x02,0x80,0x00,0x02,0x80,0x00,0x02,0xFE,0xFF,0x02,0xFC,0x7F,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0xFE,0x7F,0x02,0x80,0x00,0x02,0x80,0x00,0x02,0xC0,0x00,0x03,0x80,0x00,0x02,0x00,0x00,0x00},/*"世",2*/
{0x00,0x00,0x00,0x00,0x20,0x00,0x00,0x20,0x00,0x00,0x10,0x04,0xFE,0x11,0x02,0x92,0x08,0x02,0x92,0x88,0x01,0x92,0xFC,0x00,0x12,0x1B,0x00,0x12,0x01,0x00,0xFC,0x00,0x00,0x12,0x01,0x00,0x92,0xFA,0x07,0x92,0x0C,0x00,0x92,0x0C,0x00,0xFE,0x08,0x00,0x00,0x18,0x00,0x00,0x18,0x00,0x00,0x00,0x00,0x00,0x00,0x00},/*"界",3*/
};
void setup() {
/* 1. 初始化串口通讯波特率为115200*/
Serial.begin(115200);
/* 2. oled屏幕初始化 */
oled.init();
oled.flipScreenVertically(); // 设置屏幕翻转
oled.setContrast(255); // 设置屏幕亮度
drawRect(); // 测试屏幕显示
oled.clear(); oled.display(); // 清除屏幕
}
void loop() {
oled.setFont(ArialMT_Plain_24); // 设置字体
/*显示汉字*/
oled.drawFastImage(4+20*0, 22, 20, 20, text[0]); //字宽和字高都是20
oled.drawFastImage(4+20*1, 22, 20, 20, text[1]);
oled.drawFastImage(4+20*2, 22, 20, 20, text[2]);
oled.drawFastImage(4+20*3, 22, 20, 20, text[3]);
}
void drawRect(void) {
for (int16_t i=0; i<oled.getHeight()/2; i+=2) {
oled.drawRect(i, i, oled.getWidth()-2*i, oled.getHeight()-2*i);
oled.display();
delay(50);
}
}

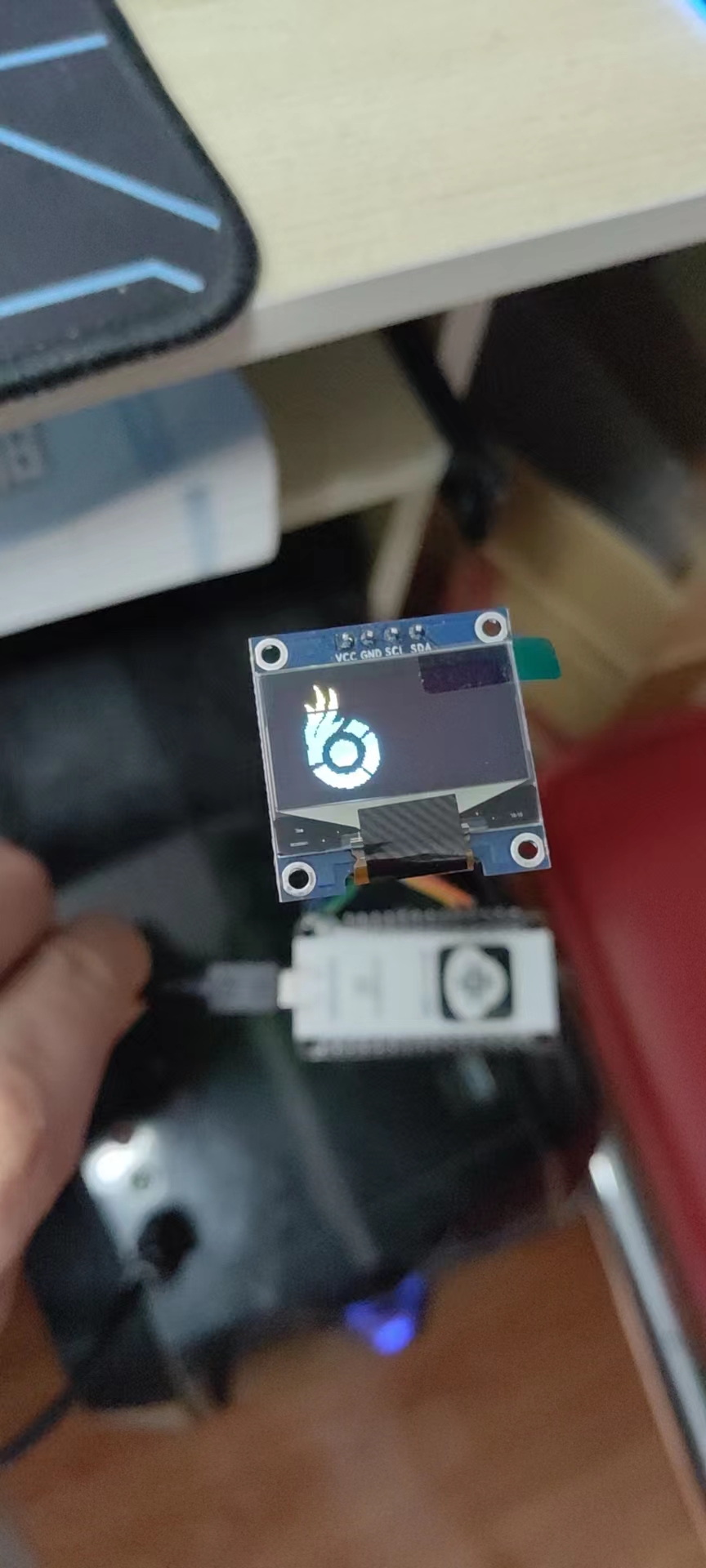
五、显示图片

参考上面:【2.4、图像相关API】
/*
* ESP8266-NodeMCU通过驱动oled显示文文字和图片
* 需要使用Arduino-OLED第三方库:https://github.com/ThingPulse/esp8266-oled-ssd1306/tree/4.2.0
*/
/* 使用0.96寸的OLED屏幕需要使用包含这个头文件 */
#include "SSD1306Wire.h"
/* 设置oled屏幕的相关信息 */
const int I2C_ADDR = 0x3c; // oled屏幕的I2c地址
#define SDA_PIN 0 // SDA引脚,默认gpio4(D2)
#define SCL_PIN 2 // SCL引脚,默认gpio5(D1)
/* 新建一个oled屏幕对象,需要输入IIC地址,SDA和SCL引脚号 */
SSD1306Wire oled(I2C_ADDR, SDA_PIN, SCL_PIN);
static const uint8_t text[][60] = {
{0x00,0x00,0x00,0x00,0x04,0x00,0x00,0x03,0x00,0x80,0x00,0x00,0xE0,0xFF,0x07,0x1C,0x00,0x00,0x06,0x00,0x01,0x00,0xC1,0x00,0x80,0x30,0x00,0x70,0x0C,0x00,0x3E,0x04,0x02,0x24,0x00,0x06,0xA0,0xFF,0x07,0xA0,0x00,0x00,0x20,0x00,0x00,0x20,0x04,0x00,0xA0,0x18,0x00,0x60,0x70,0x00,0x00,0xC0,0x00,0x00,0x00,0x00},/*"你",0*/
{0x00,0x00,0x00,0x00,0x00,0x04,0x20,0x10,0x02,0x20,0x2F,0x01,0xFC,0xA0,0x00,0x26,0x40,0x00,0x20,0x7C,0x00,0xE0,0xC7,0x00,0x20,0x82,0x01,0x00,0x02,0x00,0x04,0x02,0x00,0x04,0x02,0x02,0x04,0x02,0x06,0xC4,0xFF,0x03,0x64,0x02,0x00,0x18,0x02,0x00,0x0C,0x02,0x00,0x00,0x02,0x00,0x00,0x02,0x00,0x00,0x00,0x00},/*"好",1*/
{0x00,0x00,0x00,0x00,0x00,0x00,0x80,0x00,0x00,0x80,0x00,0x00,0xF8,0xFF,0x07,0x80,0x00,0x02,0x80,0x00,0x02,0x80,0x00,0x02,0xFE,0xFF,0x02,0xFC,0x7F,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0x80,0x20,0x02,0xFE,0x7F,0x02,0x80,0x00,0x02,0x80,0x00,0x02,0xC0,0x00,0x03,0x80,0x00,0x02,0x00,0x00,0x00},/*"世",2*/
{0x00,0x00,0x00,0x00,0x20,0x00,0x00,0x20,0x00,0x00,0x10,0x04,0xFE,0x11,0x02,0x92,0x08,0x02,0x92,0x88,0x01,0x92,0xFC,0x00,0x12,0x1B,0x00,0x12,0x01,0x00,0xFC,0x00,0x00,0x12,0x01,0x00,0x92,0xFA,0x07,0x92,0x0C,0x00,0x92,0x0C,0x00,0xFE,0x08,0x00,0x00,0x18,0x00,0x00,0x18,0x00,0x00,0x00,0x00,0x00,0x00,0x00},/*"界",3*/
};
const uint8_t image[] PROGMEM = { //因为图片很大,所以我们需要通过PROGMEM关键字声明将其存放到程序存储空间
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,0xC3,0x7F,0x00,0x00,
0x00,0x00,0x80,0xFF,0xFF,0x7F,0x00,0x00,0x00,0x10,0xE0,0xFF,0xFF,0x7F,0x08,0x00,0x00,0xF0,0xFF,0xFF,0xFF,0x3F,0x3C,0x00,
0x00,0xE0,0xFF,0xFF,0xFF,0x3F,0x7C,0x00,0x00,0xC0,0xFF,0x8F,0xFF,0x3F,0xFC,0x00,0x00,0x80,0xFF,0xE3,0xFF,0x3F,0xFE,0x01,
0x00,0x00,0xFE,0xFC,0xFF,0x3F,0xFE,0x03,0x00,0x80,0x7F,0xFE,0xFF,0x00,0xFF,0x07,0x06,0xF0,0x9F,0xFF,0x0F,0x00,0xFF,0x0F,
0xFC,0xFF,0xCF,0xFF,0x07,0x00,0xFC,0x0F,0xF0,0xFF,0xE3,0xFF,0x01,0x00,0xF8,0x1F,0xC0,0xFF,0xF0,0xFF,0x00,0x00,0xE0,0x3F,
0x00,0x0E,0xF8,0x7F,0x00,0x0F,0xE0,0x3F,0x00,0x00,0xFE,0x7F,0xC0,0x7F,0xC0,0x3F,0x00,0x00,0xFF,0x3F,0xE0,0xFF,0x80,0x7F,
0x00,0xC0,0x7F,0x1F,0xF0,0xFF,0x81,0x7F,0x00,0xF0,0x1F,0x1F,0xF8,0xFF,0x83,0x7F,0xF0,0xFF,0x8F,0x0F,0xF8,0xFF,0x83,0x7F,
0xE0,0xFF,0x83,0x07,0xF8,0xFF,0x83,0x7F,0x80,0xFF,0x80,0x03,0xFC,0xFF,0x03,0xFF,0x00,0x00,0x80,0x01,0xFC,0xFF,0x03,0xFF,
0x00,0x00,0xC0,0x00,0xF8,0xFF,0x03,0xFF,0x00,0x00,0x20,0x10,0xF8,0xFF,0x83,0xFF,0x00,0x00,0x00,0x10,0xF8,0xFF,0x83,0x7F,
0x00,0x00,0x00,0x38,0xF0,0xFF,0x81,0x7F,0x00,0x00,0x00,0x3C,0xF0,0xFF,0x80,0x7F,0x00,0x00,0x00,0x3E,0xE0,0x7F,0xC0,0x7F,
0x00,0x00,0x00,0x7F,0x80,0x3F,0xE0,0x3F,0x00,0x00,0x80,0xFF,0x00,0x00,0xE0,0x3F,0x00,0x00,0x80,0xFF,0x01,0x00,0xE0,0x3F,
0x00,0x00,0x00,0xFF,0x03,0x00,0x88,0x1F,0x00,0x00,0x00,0xFE,0x03,0x00,0x1E,0x0F,0x00,0x00,0x00,0xFE,0x19,0x80,0x3F,0x0E,
0x00,0x00,0x00,0xFC,0x78,0xF0,0x7F,0x04,0x00,0x00,0x00,0x78,0xFC,0xFF,0xFF,0x00,0x00,0x00,0x00,0x38,0xFE,0xFF,0xFF,0x01,
0x00,0x00,0x00,0x30,0xFE,0xFF,0xFF,0x00,0x00,0x00,0x00,0x00,0xFF,0xFF,0x7F,0x00,0x00,0x00,0x00,0x00,0xFF,0xFF,0x1F,0x00,
0x00,0x00,0x00,0x00,0xFE,0xFF,0x0F,0x00,0x00,0x00,0x00,0x00,0xF0,0xFF,0x01,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,/*"Sixlab_Logo.bmp",0*/
};
void setup() {
/* 1. 初始化串口通讯波特率为115200*/
Serial.begin(115200);
/* 2. oled屏幕初始化 */
oled.init();
oled.flipScreenVertically(); // 设置屏幕翻转
oled.setContrast(255); // 设置屏幕亮度
drawRect(); // 测试屏幕显示
oled.clear(); oled.display(); // 清除屏幕
oled.drawFastImage(0, 0, 64, 64, image);
oled.display();
}
void loop() {
}
void drawRect(void) {
for (int16_t i=0; i<oled.getHeight()/2; i+=2) {
oled.drawRect(i, i, oled.getWidth()-2*i, oled.getHeight()-2*i);
oled.display();
delay(50);
}
}