期中考完回来更新了
感觉进度真的好慢T^T,已经摸了快一个月的鱼了qwq!!!
来源:JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts
目录
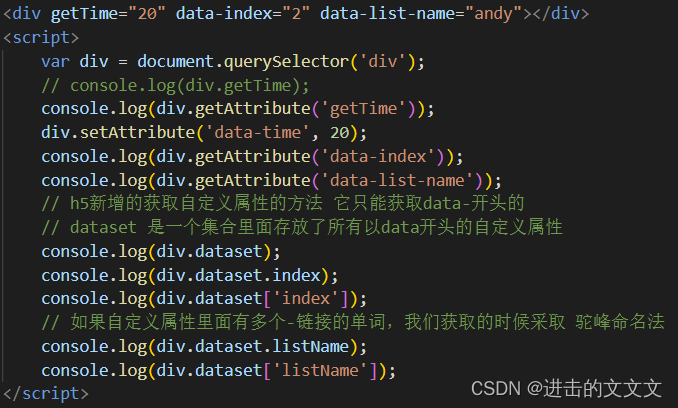
⑦H5自定义属性
V.节点操作
①节点层级
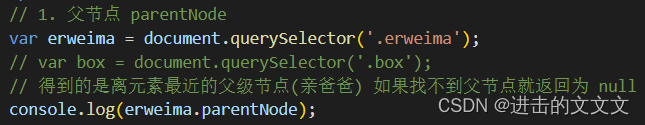
※※父级节点
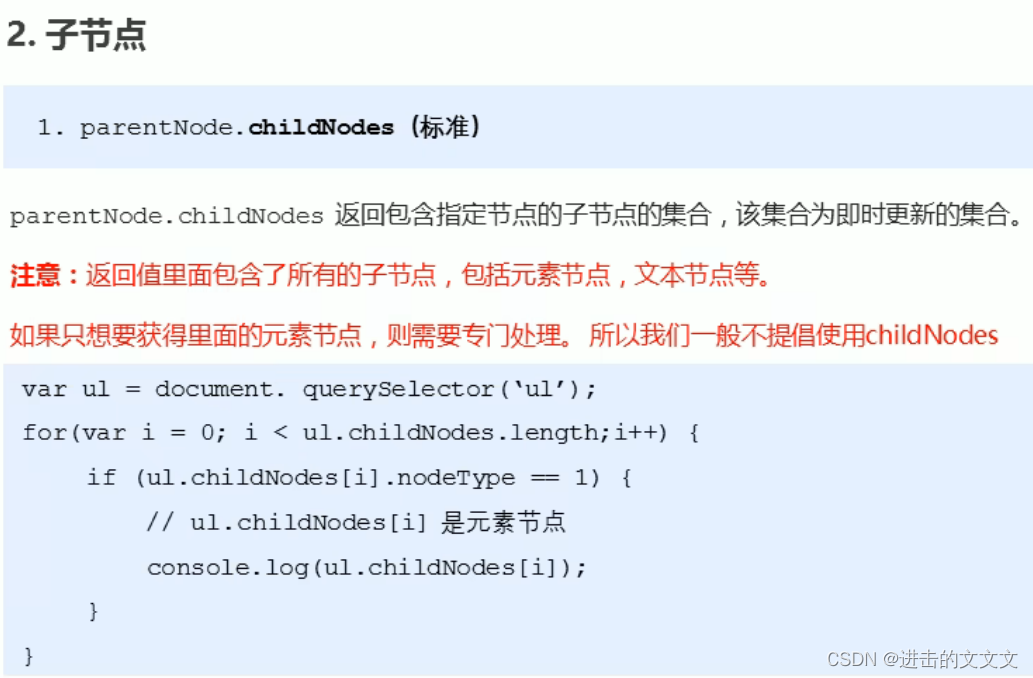
※※子节点
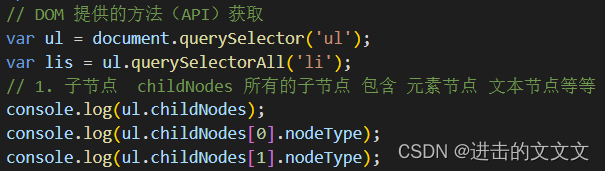
※※※※获取所有子节点
※※※※获取第一个孩子和最后一个孩子
❀ firstChild / lastChild
❀ firstElementChild / lastElementChild编辑
❀ children 伪数组 → 实际开发写法
※※※※ 下拉菜单
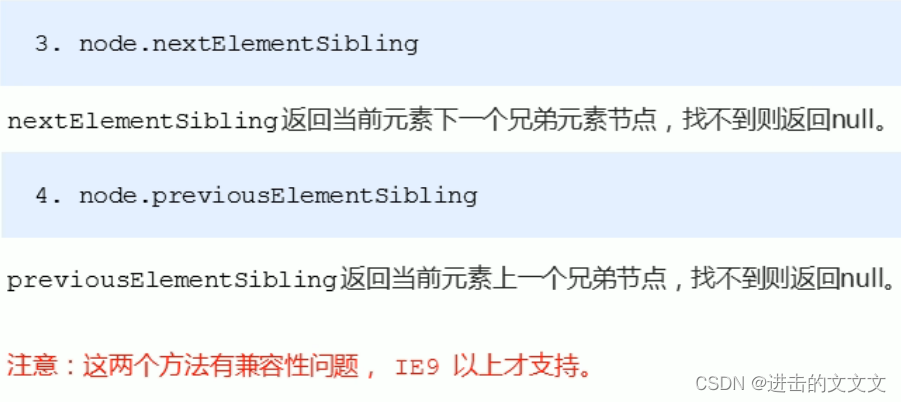
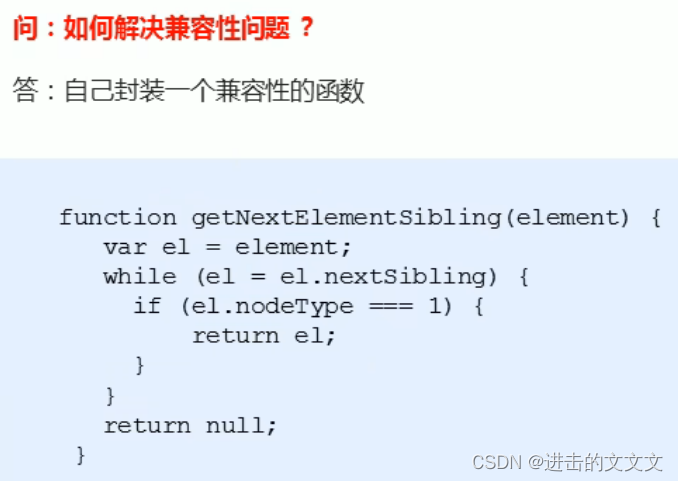
※※ 兄弟节点
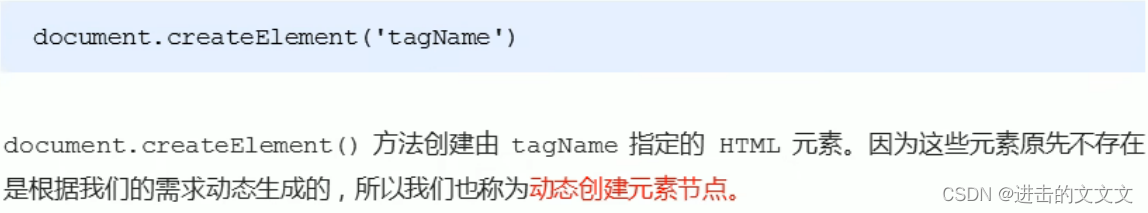
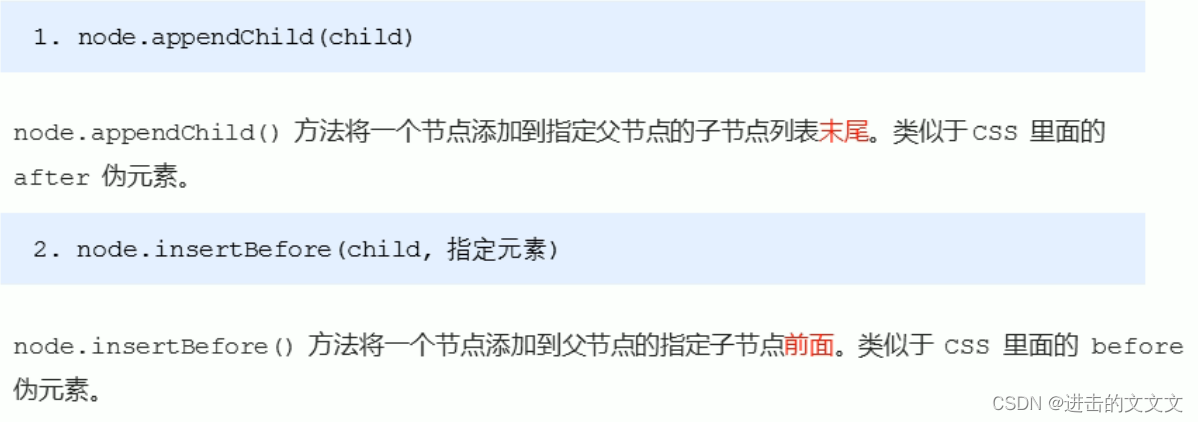
②创建、添加节点
※※ 简单版发布留言案例
※※※※ 我写的
※※※※ 值得一提的小细节
※※※※ pink 的
———————————————以下是第三天—————————————————
③删除节点
※※ 删除留言案例
※※※※我写的
※※※※ pink 的
※※※※ MCD 里的完整介绍
✿ 一些用法样例
④复制节点
⑤动态生成表格
※※ 我写的:
※※※※ 直接套用删除节点案例的模板
※※※※ 综合之前的创建添加和删除写(正确版)
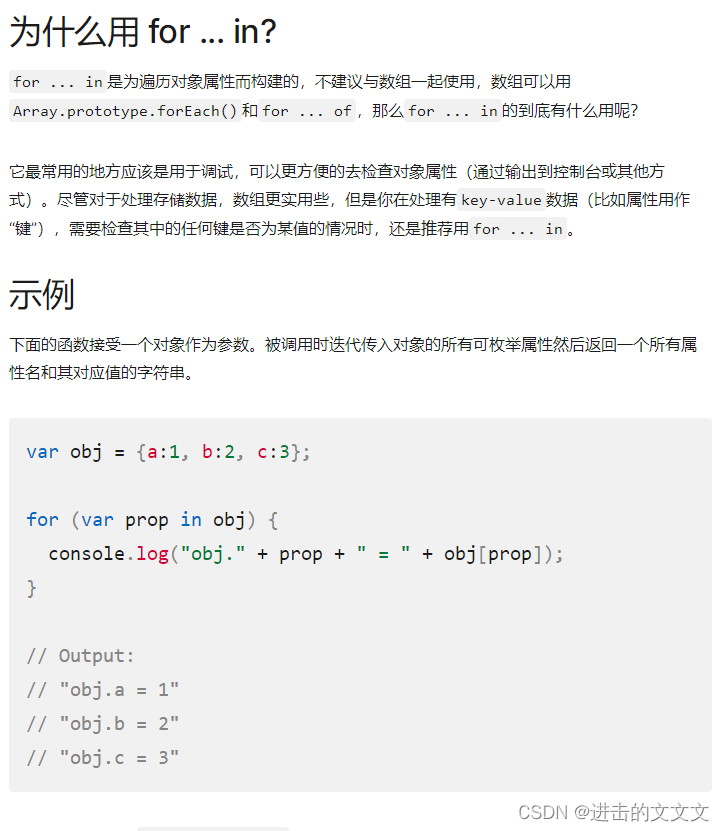
✿ MCD 里的 for…in 解释
※※ pink 的:
⑦H5自定义属性



V.节点操作


①节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是 父子兄层级关系
※※父级节点


※※子节点

※※※※获取所有子节点



![]()

※※※※获取第一个孩子和最后一个孩子
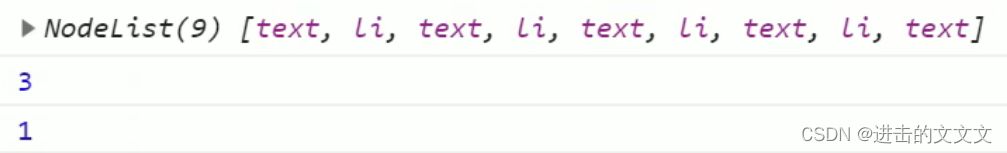
❀ firstChild / lastChild

所以下面这段代码的结果都是输出文本节点 #text
//在body里的部分
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
console.log(ol.firstChild);//第一个
console.log(ol.lastChild);//最后一个
</script>
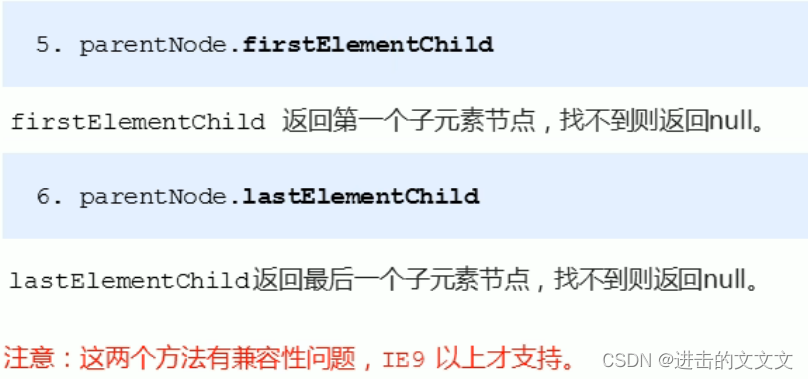
❀ firstElementChild / lastElementChild
所以下面这段代码的结果都是输出元素节点 <li>…</li>
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
</script> 
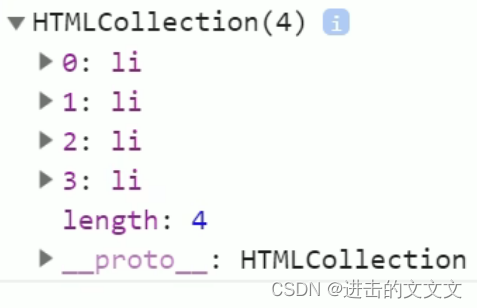
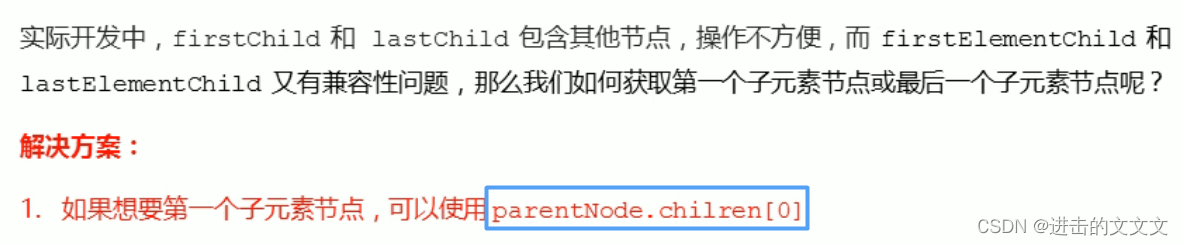
❀ children 伪数组 → 实际开发写法

直接上代码:
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
console.log(ol.children); //所有
console.log(ol.children[0]); //第一个
console.log(ol.children[ol.children.length - 1]); //最后一个
</script>
※※※※ 下拉菜单

这个案例比较简单,所以没有自己写owo,思路是循环绑定事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
// 获取元素
var nav = document.querySelector('.nav');
var lis = nav.children; //获取4个li
//循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
</script>
</body>
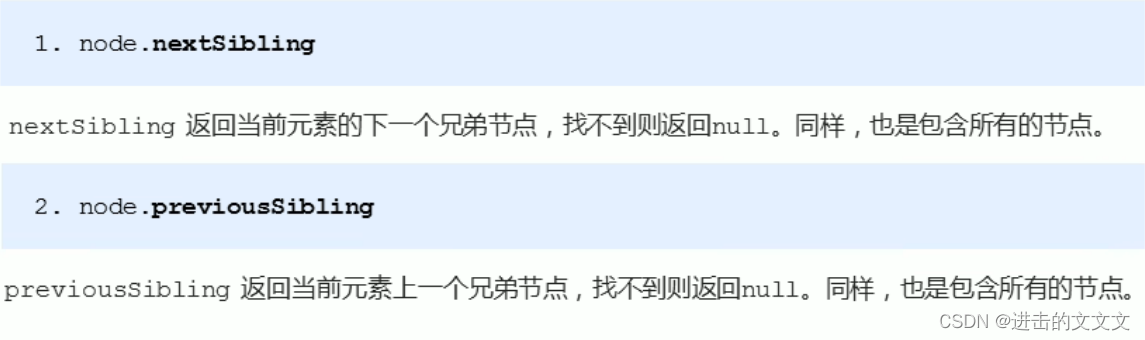
</html>※※ 兄弟节点

感觉跟 nextchild 挺像的

代码部分:
//body里的部分
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
//下一个兄弟节点 包含元素节点、文本节点等等
console.log(div.nextSibling);
//上一个兄弟节点
console.log(div.previousSibling);
//下一个兄弟元素节点
console.log(div.nextElementSibling);
//上一个兄弟元素节点
console.log(div.previousElementSibling);
</script>
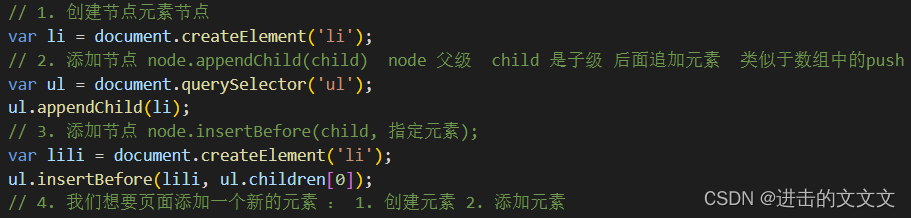
②创建、添加节点

 代码截图:
代码截图:

※※ 简单版发布留言案例


※※※※ 我写的
vertical-align忘了的戳这里 → vertical-align(之前写过的博客kkk)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
margin-top: 50px;
left: 50%;
margin-left: -150px;
width: 300px;
height: auto;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid dodgerblue;
outline: none;
resize: none;
vertical-align: bottom;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: lightskyblue;
font-size: 14px;
margin: 15px 0;
}
</style>
</head>
<body>
<div>
<textarea></textarea>
<button>发布</button>
<ul></ul>
</div>
<script>
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
btn.onclick = function() {
if (text.value == '') {
alert('没有输入内容!');
return false;
} else {
var li = document.createElement('li');
li.innerHTML = text.value;
//插到后面
ul.appendChild(li);
//插到前面
ul.insertBefore(li, ul.children[0]);
}
}
</script>
</body>
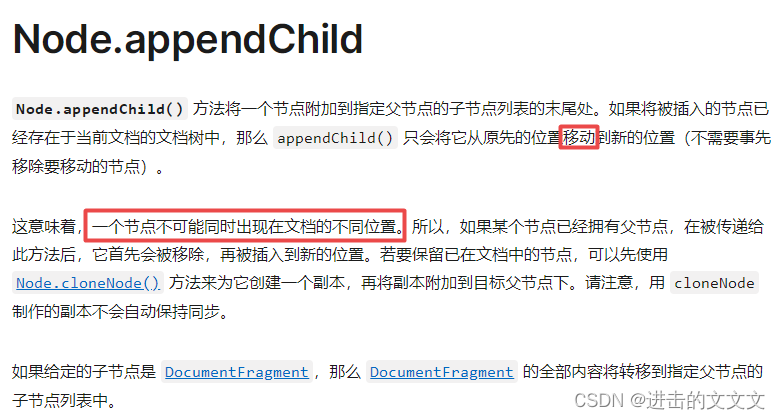
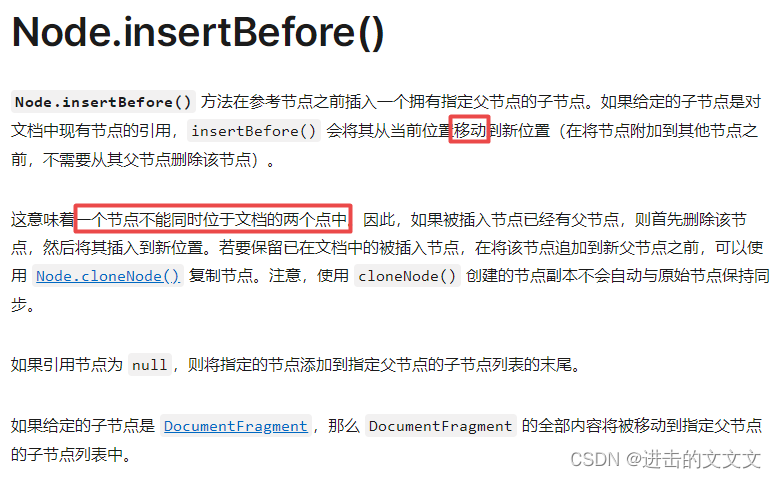
</html>※※※※ 值得一提的小细节
上面的代码跑出来只有一个节点,并且是按insertBefore来的,我原来以为应该有两个节点的,后来查了查资料发现想错了,而且这一块pink讲的时候也没有提到,具体看下图:


※※※※ pink 的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function() {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value;
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
}
}
</script>
</body>
</html>———————————————以下是第三天—————————————————
③删除节点

//body内的代码
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script>
// 1.获取元素
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
// 2. 删除元素 node.removeChild(child)
// ul.removeChild(ul.children[0]);
// 3. 点击按钮依次删除里面的孩子
btn.onclick = function() {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
</script>※※ 删除留言案例


※※※※我写的
搞了半天没成功。。最后发现原来删除部分一直没在btn绑定的事件里面orz
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
margin-top: 50px;
left: 50%;
margin-left: -150px;
width: 300px;
height: auto;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid dodgerblue;
outline: none;
resize: none;
vertical-align: bottom;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: lightskyblue;
font-size: 14px;
margin: 15px 0;
}
a {
float: right;
}
</style>
</head>
<body>
<div>
<textarea></textarea>
<button>发布</button>
<ul></ul>
</div>
<script>
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
btn.onclick = function() {
if (text.value == '') {
alert('没有输入内容!');
return false;
} else {
var li = document.createElement('li');
li.innerHTML = text.value + "<a href = 'javascript:;' >删除</a>";
//插到后面 ul.appendChild(li);
//插到前面
ul.insertBefore(li, ul.children[0]);
}
var a = document.querySelectorAll('a');
for (var i = 0; i < a.length; i++)
a[i].onclick = function() {
ul.removeChild(this.parentNode);
}
}
</script>
</body>
</html>※※※※ pink 的
主要内容都是一样的,只是样式什么的有点区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function() {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
// (3) 删除元素 删除的是当前链接的li 它的父亲
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// node.removeChild(child); 删除的是 li 当前a所在的li this.parentNode;
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
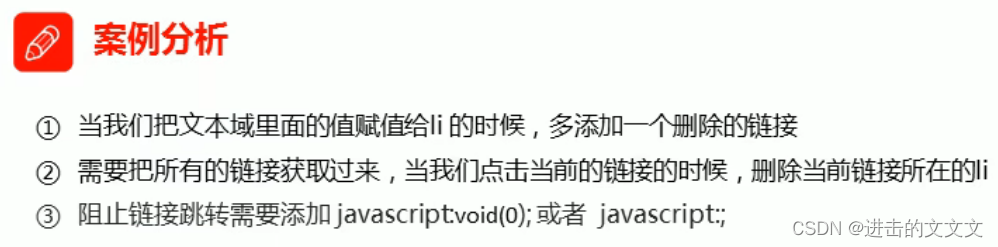
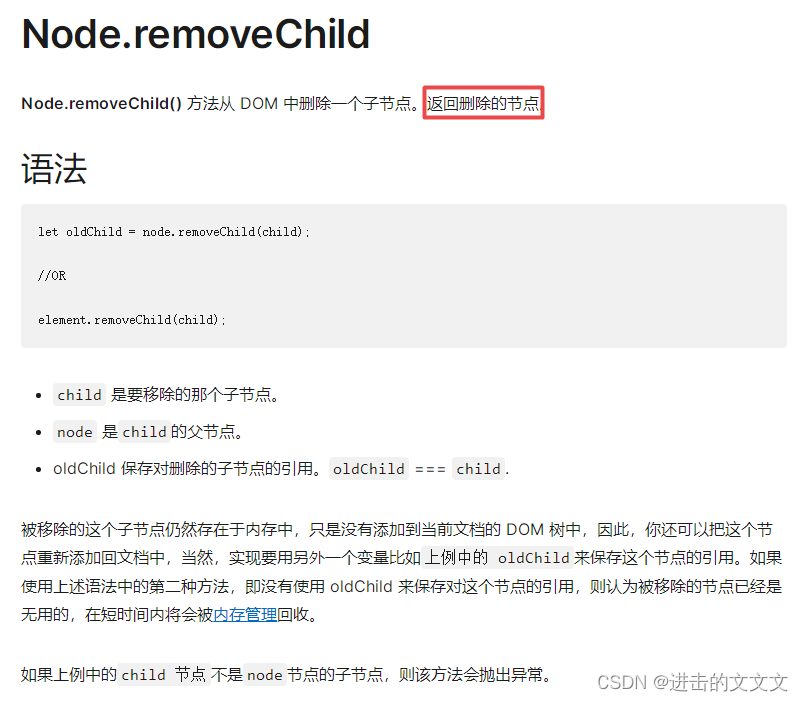
</html>※※※※ MCD 里的完整介绍
完整版戳这里 → MCD的node.removeChild介绍

✿ 一些用法样例

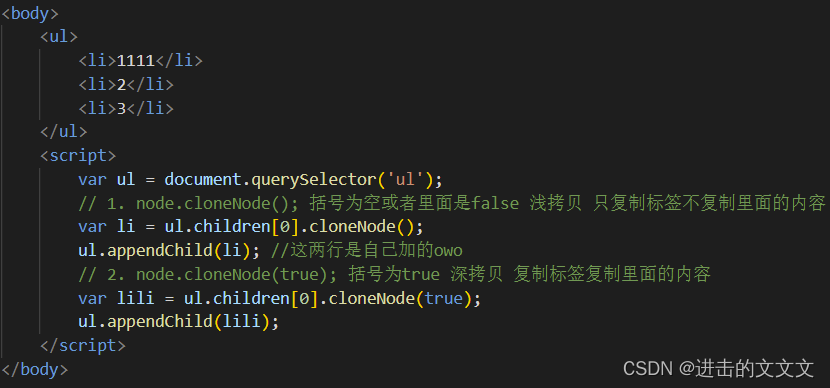
④复制节点

代码截图:


⑤动态生成表格

※※ 我写的:
个人感觉可以有两种写法
PS. 看完视频发现其实好像就一种来着,但是第一种已经写完了orz,所以还是放上来了
※※※※ 直接套用删除节点案例的模板
但是达不到题目要求的 “ 动态 ” 效果,代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
table {
margin: 100px auto;
padding: 0;
width: 500px;
height: auto;
font-family: '楷体';
text-align: center;
border: 3px dodgerblue solid;
border-collapse: collapse;
}
th,
td {
border: 2px dodgerblue solid;
}
tr {
height: 30px;
}
th {
font-size: 18px;
height: 30px;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>C语言</td>
<td>90</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>小红</td>
<td>Java</td>
<td>66</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>小刚</td>
<td>线性代数</td>
<td>78</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>小丽</td>
<td>汇编语言</td>
<td>70</td>
<td><a href="javascript:;">删除</a></td>
</tr>
</tbody>
</table>
<script>
var tb = document.querySelector('tbody');
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
console.log(this.parentNode.parentNode);
tb.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>※※※※ 综合之前的创建添加和删除写(正确版)
看完视频后发现刚开始想简单了qwq
代码:(从<tbody>标签开始,前面的都一样)
<tbody></tbody>
</table>
<script>
// 数据部分
var trs = [{
name: '小明',
subject: 'C语言',
score: 90
}, {
name: '小红 ',
subject: 'Java',
score: 66
}, {
name: '小刚',
subject: '线性代数',
score: 78
}, {
name: '小丽',
subject: '汇编语言',
score: 70
}];
// 创建行和行内三个的单元格
console.log(trs.length);
var tb = document.querySelector('tbody');
for (var i = 0; i < trs.length; i++) {
var tr = document.createElement('tr');
tb.appendChild(tr);
//出现了一个被我遗忘的知识点!!具体看PS里的内容qwq
for (j in trs[i]) {
var td = document.createElement('td');
// console.log(trs[i][j]);
//遍历所有元素,每次都进行赋值
td.innerHTML = trs[i][j];
tr.appendChild(td);
}
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除 </a>';
tr.appendChild(td);
}
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// console.log(this.parentNode.parentNode);
tb.removeChild(this.parentNode.parentNode);
}
}
</script>PS. 忘了 for(k in obj) 的小伙伴戳这里 → VI.对象 → 遍历,也可以直接看MCD里的官方解释orz
✿ MCD 里的 for…in 解释


※※ pink 的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 1.先去准备好学生的数据
var datas = [{
name: '魏璎珞',
subject: 'JavaScript',
score: 100
}, {
name: '弘历',
subject: 'JavaScript',
score: 98
}, {
name: '傅恒',
subject: 'JavaScript',
score: 99
}, {
name: '明玉',
subject: 'JavaScript',
score: 88
}, {
name: '大猪蹄子',
subject: 'JavaScript',
score: 0
}];
// 2. 往tbody 里面创建行: 有几个人(通过数组的长度)我们就创建几行
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) { // 外面的for循环管行 tr
// 1. 创建 tr行
var tr = document.createElement('tr');
tbody.appendChild(tr);
// 2. 行里面创建单元格(跟数据有关系的3个单元格) td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象 datas[i]
for (var k in datas[i]) { // 里面的for循环管列 td
// 创建单元格
var td = document.createElement('td');
// 把对象里面的属性值 datas[i][k] 给 td
// console.log(datas[i][k]);
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// 3. 创建有删除2个字的单元格
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除 </a>';
tr.appendChild(td);
}
// 4. 删除操作 开始
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// 点击a 删除 当前a 所在的行(链接的爸爸的爸爸) node.removeChild(child)
tbody.removeChild(this.parentNode.parentNode)
}
}
// for(var k in obj) {
// k 得到的是属性名
// obj[k] 得到是属性值
// }
</script>
</body>
</html>不知不觉又万字了orz,感觉主要是代码的功劳hhh,那这一篇就先到这里吧~!
恭喜看到这的小伙伴,你已经完成 JavaScript APIs第二天和第三天的一部分的学习了~!!
内容真的好多啊qwq,以后要更加努力!!
下一篇在这里 (。・∀・)ノ゙ → 还没写完
有用的话可以点赞评论收藏哦!!