随着淘宝购物节和抖音直播平台带货的火热,大批促销活动涌现,「秒杀」这个词也越来越频繁地出现在我们的生活里。
除了那些头部的电商公司,某多、某东,还有各种街、某会、某品等,甚至是一些老牌的传统企业,比如苏宁、国美等,也跟着做起了秒杀活动。
因此,现在去面试互联网 Java/后端开发等岗位,秒杀系统是绝对绕不开的一趴:
-
如何在暴增流量下保持系统的稳定而不宕机?
-
保证数据的准确性而不超卖?
-
怎样减轻高并发情况下对数据库造成的极大负载压力?
-
Redis 的数据类型,以及每种数据类型的使用场景?
-
如何基于 SpringBoot+Redis 实现秒杀系统?
-
……
更有甚者,直接问你一些 Java 基础的东西,这一点,相信面试过大厂的人都知道。越是底层的东西,问得越细。
秒杀系统为什么如此经典,常常被人拿出来讲?

因为它是一个典型的读远大于写的业务场景。同样地,抢票软件也是这个逻辑,1 趟火车只放 2000 张票,可是却有成百上千万人同时在网站上抢票,看到这里你大概意识到这类业务为什么难做了。
此外任何大型网站应用,只要涉及大流量、高并发,都免不了在浏览器层、站点层、服务层、数据层这几层核心上下功夫。
因此,秒杀系统的调优策略,放在很多分布式系统中都是适用的:
"请求超过了系统负载怎么办?如何保证分布式事务中的消息不丢失?什么情况下使用 Redis 缓存……"
一位在编程界摸打滚爬 10 余年的程序员,希望能给你带来帮助
总览目录

限于文章篇幅原因,只能以截图的形式展示出来,有需要的小伙伴kwey文末获取↓↓↓
基础篇

高并发系统

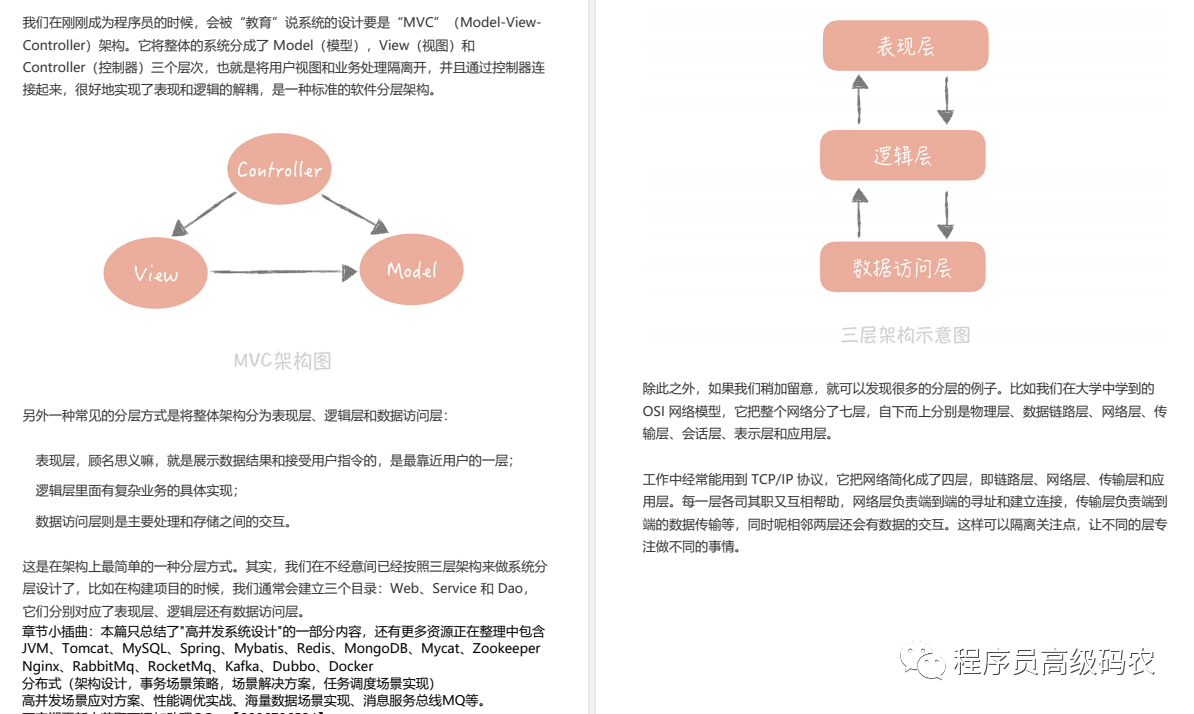
架构分层

数据库篇

池化技术

数据库优化方案
缓存篇

缓存:

消息队列篇

消息队列

消息队列

分布式服务篇

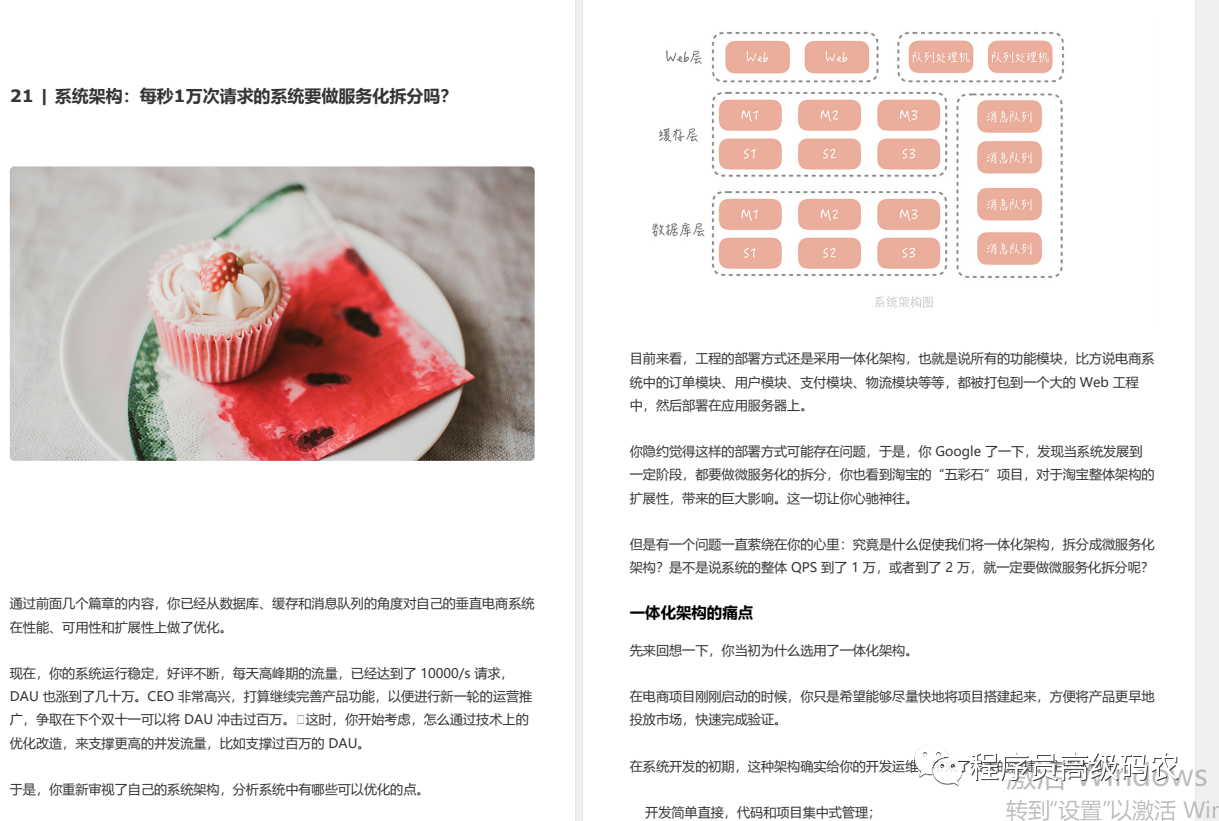
系统架构

微服务架构

维护篇

服务端监控要怎么做?

降级熔断

实战篇

计数系统设计

信息流设计

限于文章篇幅原因,就展示到这里了,有需要的小伙伴可以查看下方名片↓↓↓




![[go学习笔记.第十六章.TCP编程] 2.项目-海量用户即时通讯系统](https://img-blog.csdnimg.cn/2615930efa4a4fb8b364542977b22152.png)