1.语义化标签
1.现需要设置一个按钮,请填写语义化标签补全代码片段(仅填写一个标签名即可)
<_____>点我!</_____>
2.在HTML中一般用哪个语义化标签表示斜体文本效果
3.在HTML中一般用哪个语义化标签表示头部导航
4.在HTML中一般用哪个语义化标签定义无序列表<______>?
5.在HTML中一般用哪个语义话标签定义表单<_______>?
2.表单标签
- 现要实现提交表单时输入的不是3位数的数字时提示
请输入三位数字,请补全下方代码片段
<form action="/example/html5/demo_form.asp">密号: <input type="text" name="country_code" pattern="[0-9]{3}" ________="请输入三位数字" /><input type="submit" />
</form>
2. 现表单内有个提交按钮,点击后自动提交表单请求,请补全代码片段
<input type="________" value="提交">
3. 怎么用input标签创建一个表单重置按钮?请补齐这段代码
<input type="________" value="重置">
4. 怎么用input标签创建一个密码输入框?请补齐这段代码
<input type="________" placeholder="请输入密码">
5. 现有以下HTML代码,需要在点击提交按钮时,将用户名和密码自动提交到https://ac-api.csdn.net/login,请补全代码片段
<form _______="https://ac-api.csdn.net/login" method="get"> <input type="text" placeholder="用户名"> <input type="password" placeholder="密码"> <input type="submit" value="提交">
</form>
3.转义字符
1. 在HTML源代码中用什么实体名称表示版权符号 ©?
请在以下方框中填写题目的答案
2. 在HTML源代码中用什么实体名称表示商标符号 ™
请在以下方框中填写题目的答案
3. 在HTML源代码中用什么实体名称表示注册商标符号 ®
请在以下方框中填写题目的答案
4. 在HTML源代码中用什么实体名称表示大于号>
请在以下方框中填写题目的答案
5. 在HTML源代码中用什么实体名称表示乘号x
请在以下方框中填写题目的答案
4.Head头
1. 现需要在html文件中引入JS脚本文件,补全代码
<script _____="./index.js"><script>
请在以下方框中填写题目的答案
2. head中一般使用哪个标签引入外部的CSS样式表文件?
<_____ rel="stylesheet" href="style.css" type="text/css" />
请在以下方框中填写题目的答案
3. 现有以下代码片段,要求实现定义SEO的关键字, 请补全代码片段
<meta name="_______" content="CSDN,CSDN能力认证中心"/>
请在以下方框中填写题目的答案
4. <head>
<meta name="viewport" content="width=________, initial-scale=1.0">
</head>
请在以下方框中填写题目的答案
5. 需定义文档的字符编码为utf-8,请补全代码片段
<head>
<meta _______="UTF-8">
</head>
请在以下方框中填写题目的答案
5.CSS引入方式
1.现需要导入外部样式表,请补全代码片段
<head>
<meta charset="utf-8">
<link rel="________" href="style.css" />
</head>
请在以下方框中填写题目的答案
2. 现需要导入外部样式表,请补全代码片段
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" ______="style.css" />
</head>
请在以下方框中填写题目的答案
3. 现有以下代码片段,需要在行内引入CSS样式,补全代码片段
<p _______="color: #333; font-size: 16px;">CSDN能力认证中心</p>
请在以下方框中填写题目的答案
4. 现需要在index.css中引入文件style.css,补全代码片段
/* index.css */
________ url('style.css')
p {
font-size: 16px;
}
/* style.css */
p {
color: red;
}
请在以下方框中填写题目的答案
5. 现需要导入外部样式表,请补全代码片段
<head>
<meta charset="utf-8">
<link type="_______" rel="stylesheet" href="style.css" />
</head>
请在以下方框中填写题目的答案
6.CSS背景属性
1. 现需要设置div的背景图高宽为50px,请补全代码片段
<style>
div {
width: 100px;
height: 100px;
background-image: url('./bg.png');
________: 50px 50px;
}
</style>
<div></div>
请在以下方框中填写题目的答案
2. 现需要设置div的背景图片,请补全代码片段
<style>
div {
background-image: ___________('./bg.png');
height: 100px;
width: 100px;
}
</style>
<div></div>
请在以下方框中填写题目的答案
3. div需要横向平铺背景图片001.png,请补全代码片段
div {
background: url(images/001.png) ________ left top;
}
请在以下方框中填写题目的答案
4. div需要设置背景图001.png的位置从左上角开始,请补全代码片段
div {
height: 100px;
width: 100px;
background-image: url('./bg.png');
___________: top left;
}
请在以下方框中填写题目的答案
5. 现需要设置div的背景图,使背景图保持纵横比不变,最大程度覆盖背景区域,请补全代码片段
<style>
div {
width: 100px;
height: 100px;
background-image: url('./bg.png');
background-size: ______;
}
</style>
<div></div>
请在以下方框中填写题目的答案
7.CSS文本属性
1. 现需要实现英文小写转大写,请补全代码片段
<p style="________: uppercase">hello world</p>
请在以下方框中填写题目的答案
2. 现需要实现古代书写从上到下,从右至左的效果(如图所示),请补全代码片段

<p style="________: vertical-rl; height: 100px;">两个黄鹂鸣翠柳,一行白鹭上青天</p>
请在以下方框中填写题目的答案
3. 现需要使文本不换行,且保留文本当中的四个空格,请补全代码片段
<style>
p {
width: 50px;
white-space: _________;
}
</style>
<body>
<p>CSDN能力认证 专业IT能力认证</p>
</body>
请在以下方框中填写题目的答案
4. 现需要给文本内容「CSDN能力认证」增加下划线,请补全代码片段
<style>
p {
_________: 1px solid underline;
}
</style>
<p>CSDN能力认证</p>
请在以下方框中填写题目的答案
5. 现需要将p元素的行高设置为24px,请补全代码片段
<style>
p {
_________: 24px;
}
</style>
<p>CSDN能力认证</p>
请在以下方框中填写题目的答案
8.基础选择器
1. 想要选择ol元素的子代li元素,并设置字体和字体颜色样式,请补齐这段代码
<style>
________{
color: #000000;
font-family: 'Microsoft YaHei';
}
</style>
<ul>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
</ul>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
请在以下方框中填写题目的答案
2. 现有以下代码,要求使用类选择器选择内容为CSDN能力认证中心的p元素,并为其设置样式,补全代码片段
<style>
______ {
color: #333;
font-size: 16px;
}
</style>
<p class="title">CSDN能力认证中心</p>
请在以下方框中填写题目的答案
3. 现有以下代码片段,要求使用id选择器选择内容为CSDN能力认证中心的span元素,补全代码片段
<style>
______ {
color: #333;
font-size: 16px;
}
</style>
<span id="title">CSDN能力认证中心</span>
请在以下方框中填写题目的答案
4. 现需要重置浏览器样式,将全部元素的border/padding/margin都设置为0,请补全代码片段
___ {
border: 0;
padding: 0;
margin: 0;
}
请在以下方框中填写题目的答案
5. 现有以下代码,需要将「CSDN能力认证中心」之后的所有p元素字体颜色设置为红色
<style>
.title___p {
color: red;
}
</style>
<div>
<p class="title">CSDN能力认证中心</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>C5全栈能力认证</p>
</div>
请在以下方框中填写题目的答案
9.伪类选择器
1. 将最后一栏背景设置为灰色,补全横线处数字
<style>
.item:nth-last-of-type(________) {
background-color: gray;
}
</style>
<ul class="list">
<li class="item">2</li>
<li class="item">3</li>
<li class="item">5</li>
<li class="item">6</li>
</ul>
请在以下方框中填写题目的答案
2. 划去内容不是质数的<li></li>,补全横线处数字
<style>
.item:nth-last-child(________) {
text-decoration: line-through;
}
</style>
<ul class="list">
<li class="item">2</li>
<li class="item">3</li>
<li class="item">5</li>
<li class="item">8</li>
</ul>
请在以下方框中填写题目的答案
3. 要实现当鼠标悬停到a标签时移除下划线,请补齐选择器
a:________{
text-decoration: none;
}
请在以下方框中填写题目的答案
4. 需要将文本「C1见习能力认证」的字体颜色设置为红色,请补齐选择器
<style>
p:nth-of-type(_____) {
color: red;
}
</style>
<div>
<h1>CSDN能力认证中心</h1>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>C5全栈能力认证</p>
</div>
请在以下方框中填写题目的答案
5. 需要将所有内容为「CSDN」的文本的字体颜色设置为红色,请补齐选代码
<style>
p:________(3n) {
color: red;
}
</style>
<div>
<h1>CSDN能力认证</h1>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>CSDN</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>CSDN</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>CSDN</p>
</div>
请在以下方框中填写题目的答案
10.伪元素选择器
1. 现需要实现首行文本为红色,请补全代码片段
<style>
p::_______{color: red;}
</style>
<p>CSDN软件工程师能力认证对标名企技术标准<br/>校招/转岗/加薪必备。</p>
请在以下方框中填写题目的答案
2. 现需要实现在文字结尾添加一张图片,请补全代码片段
<style>
p::_______ {content: url('./bg.png');}
</style>
<p>CSDN软件工程师能力认证</p>
请在以下方框中填写题目的答案
3. 现需要实现给文本请输入用户名设置样式,请补全代码片段
<style>
input::_______ {content: url('./bg.png');}
</style>
<input type="text" placeholder="请输入用户名">
请在以下方框中填写题目的答案
4. 现需要将li元素前的项目符号修改为*,请补全代码片段
<style>
ul li::____ {
content: '*';
}
</style>
<ul>
<li>C1 见习工程师能力认证</li>
<li>C4 专项工程师能力认证</li>
<li>C5 全栈工程师能力认证</li>
</ul>
请在以下方框中填写题目的答案
5. 现需要实现在文字内容之前添加符号>,请补全代码片段
<style>
p::_______ {content: '>';}
</style>
<p>CSDN软件工程师能力认证</p>
请在以下方框中填写题目的答案
11.CSS优先级
1. 现有如下代码片段,hello world的最终显示颜色为color: ________
<style>
#son.bt p {color: #111999;}
#father>div p {color: #333444;}
</style>
<div id="father">
<div id="son" class="bt">
<p>hello world</p>
</div>
</div>
请在以下方框中填写题目的答案
2. 现有如下代码片段,hello world的最终显示颜色为color: ________
<style>
.text1 {color: #999998 !important;}
#son {color: #00ff00;}
</style>
<p id="son" class="text1" style="color: #ff0000;">hello world</p>
请在以下方框中填写题目的答案
3. 现有如下代码片段,hello world的最终显示颜色为color: ________
<style>
.text1:nth-of-type(1) {
color: #999998
}
#son {
color: #00ff00;
}
</style>
<p id="son" class="text1">hello world</p>
请在以下方框中填写题目的答案
4. 现有如下代码片段,文本「C1见习能力认证」的最终显示颜色为color: ________
<style>
.title ~ p {
color: #ff0000;
}
div > p {
color: #00ff00;
}
</style>
<div>
<p class="title">CSDN能力认证中心</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>C5全栈能力认证</p>
</div>
请在以下方框中填写题目的答案
5. 现有以下代码,文本「C1见习能力认证」的字体颜色最终显示为_____?
<style>
.title ~ p {
color: #ff0000;
}
div.box > p {
color: #00ff00;
}
</style>
<div class="box">
<p class="title">CSDN能力认证中心</p>
<p>C1见习能力认证</p>
</div>
请在以下方框中填写题目的答案
12.块级元素与行内元素
1. 现需要设置a的顶部外边距,需要将其设置为块级元素,请补齐代码片段
a {
display: ________;
margin-top: 10px;
}
请在以下方框中填写题目的答案
2. 现有以下代码,请问此时span元素的高度为_____?
<style>
span {
height: 50px;
line-height: 28px;
}
</style>
<span>CSDN能力认证中心</span>
请在以下方框中填写题目的答案
3. 以下选项中,全部标签都为行内元素的选项是_______?
A .div、span、label、img
B .label、img、form、strong
C .img、form、strong、footer
D .span、label、img、strong
提交答案
4. 要将p元素设置为行内元素不独占一行,请补全代码片段
<style>
p {
_________: inline;
}
</style>
<p>CSDN能力认证中心</p>
请在以下方框中填写题目的答案
5. 要将div元素设置为不独占一行,且设置的宽高对元素产生影响,请补全代码片段
div {
display: _______;
}
请在以下方框中填写题目的答案
13.盒子模型
1. 现有如下代码片段,请问标准盒模型中div的实际占位高度为_______px
div {
width: 100px;
height: 100px;
margin: 5px;
}
请在以下方框中填写题目的答案
2. 现有如下代码片段,请问标准盒模型中div的实际占位高度是________px
div {
width: 100px;
height: 100px;
margin-top: 10px;
padding-top: 10px;
}
请在以下方框中填写题目的答案
3. 如下代码片段,请问标准盒模型中div的实际占位高度为______px
div {
width: 100px;
height: 100px;
margin: 5px 10px;
}
请在以下方框中填写题目的答案
4. 现有以下代码,请问最终div的实际宽度是_______px
div {
box-sizing: border-box;
width: 200px;
height: 100px;
padding: 5px;
margin: 10px;
}
请在以下方框中填写题目的答案
5. 现有以下代码,请问最终div的实际高度是_______px
div {
box-sizing: content-box;
width: 150px;
height: 150px;
padding: 5px;
margin: 10px;
}
请在以下方框中填写题目的答案
14.定位
1. 使div.box2定位在div.box1上方,横线处可填写的最大整型数字是
<style>
.box {
position: relative;
}
.box1 {
position: absolute;
width: 400px;
height: 400px;
background: yellow;
z-index: _______;
}
.box2 {
position: absolute;
width: 200px;
height: 200px;
background: orange;
z-index: 9;
}
</style>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
请在以下方框中填写题目的答案
2. 使类名为top的div定位在类名为bottom的div上方,横线处可填写的最小整数是?
<style>
.box { position: relative; }
.top {
position: absolute;
width: 200px;
height: 200px;
background: red;
z-index: _______;
}
.bottom {
position: absolute;
width: 400px;
height: 400px;
background: blue;
z-index: 9;
}
</style>
<div class="box">
<div class="top"></div>
<div class="bottom"></div>
</div>
请在以下方框中填写题目的答案
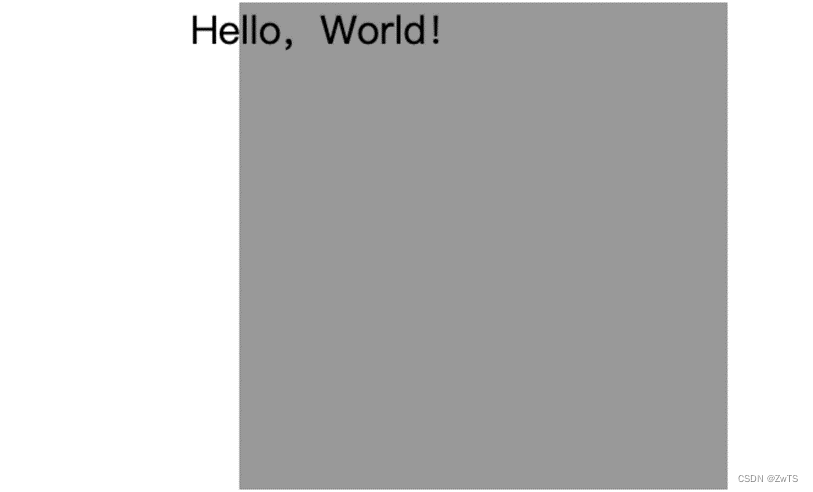
3. 现要求“Hello,World!”文本相对于div向左偏移20px,显示效果如下图,请补全代码片段

<style>
body {
padding-left: 100px;
margin: 0px;
}
div {
position: relative;
width: 200px;
height: 200px;
background-color: #999999;
}
p {
position: absolute;
left: _______px;
}
</style>
<body>
<div>
<p>Hello,World!</p>
</div>
</body>
请在以下方框中填写题目的答案
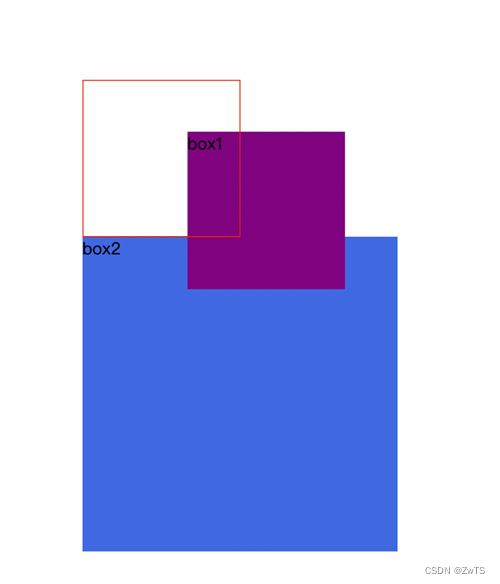
4. 如下图所示,将box1元素相对于自身位置进行定位偏移(红色方框为box1发生偏移前的位置),请补全代码片段

<style>
body {
padding: 100px;
}
.box1 {
width: 150px;
height: 150px;
background-color: purple;
position: ________;
top: 50px;
left: 100px;
}
.box2 {
width: 300px;
height: 300px;
background-color: royalblue;
}
</style>
<div class="box1">box1</div>
<div class="box2">box2</div>
请在以下方框中填写题目的答案
5. 现要求将header元素进行定位,使其固定在浏览器可视窗口的最上方,请补全代码片段
header {
width: 100%;
height: 50px;
position: ________;
top: 0;
background-color: #3f93f4;
}
请在以下方框中填写题目的答案
15.浮动
1. 现要求将main中的section元素在一行排列,请补全代码片段
<style>
main {
width: 500px;
}
section {
width: 80px;
height: 80px;
margin: 10px;
background-color: cadetblue;
___________: left;
}
</style>
<main>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
</main>
请在以下方框中填写题目的答案
2. 现有以下代码片段,要求实现box1和box2在同一行排列,box3排在box1和box2下方,补全代码片段
<style>
.box1, .box2 {
width: 300px;
height: 500px;
background-color: skyblue;
float: left;
}
.box3 {
width: 800px;
height: 100px;
background-color: #f51;
______: both;
}
</style>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
请在以下方框中填写题目的答案
3. 现有以下代码,要求实现如图所示的文字环绕图片的效果,请补全代码片段

<style>
.box {
width: 300px;
}
img {
width: 100px;
margin-right: 20px;
________: left;
}
p {
text-align: justify;
}
</style>
<div class="box">
<img src="./images/logo.png" alt="logo">
<p>C站能力认证是由中国软件开发者网站CSDN制定并推出的一个能力认证标准, C站软件工程师能力认证模块包含:C1见习能力认证、C4专项能力认证、C5全栈能力认证,开发者们根据实际情况和目标选择适合自己的认证路径。</p>
</div>
请在以下方框中填写题目的答案
4. 现有以下代码,在所有元素都在同一行显示的情况下,请问此时排在最左边的元素的类名为_____?
<style>
.box1, .box2, .box3 {
width: 200px;
height: 80px;
background-color: slateblue;
float: right;
margin: 20px;
}
</style>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
请在以下方框中填写题目的答案
5. 现有以下代码,在所有元素都在同一行显示的情况下,请问此时排在最右边的元素的类名为_____?
<style>
.box1, .box2, .box3 {
width: 200px;
height: 80px;
background-color: slateblue;
margin: 20px;
}
.box1, .box3 {
float: right;
}
.box2 {
float: left;
}
</style>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
请在以下方框中填写题目的答案