字体的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.p1 {
font-size: 30px;
font-family: "curlz mt";
}
</style>
</head>
<body>
<p class="p1">我是一个p标签,ABCDEFGabcdefg</p>
</body>
</html>

1. 字体颜色
- 设置字体颜色,使用 color 来设置文字的颜色
.p1 {
color: red;
}
2. 文字大小
- 设置文字的大小,浏览器中一般默认的文字代销都是 16px
- font-size 设置的并不是文字本身的大小,
- 在页面中,每个文字都是处在一个看不见的框中的
- 我们设置的 font-size 实际上是设计的格的高度,并不是字体的大小
- 一般情况下文字都要比格要小一些,也有时会比格大
- 根据字体不同,显示效果也不同
.p1 {
font-size: 30px;
}
3. 字体
- 通过 font-family 可以指定文字的字体
- 当采用某种字体时,如果浏览器支持使用该字体,
- 如果字体不支持,则使用默认字体
- 该样式可以同时指定多个字体,多个字体之间使用,分开
- 当采用多个字体时,浏览器会优先使用前边的字体,
- 如果前边没有再尝试下一个
.p1 {
font-family: arial, 微软雅黑;
}
- 浏览器使用的字体默认就是计算机中的字体,
- 如果计算机中有,则使用,如果没有就不用
- 在开发中,如果字体太奇怪,用的太少了,尽量不要使用,
- 有可能用户的电脑里没有,就不能达到想要的效果,
.p1 {
/*font-family: 华文彩云 , arial , 微软雅黑;*/
font-family: "curlz mt";
}
字体的其他样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.p1 {
color: red;
font-size: 30px;
font-family: "微软雅黑";
font-style: oblique;
font-weight: bold;
font-variant: small-caps;
}
.p2 {
/*设置一个文字大小*/
font-size: 50px;
/*设置一个字体*/
font-family: 华文彩云;
/*设置文字的斜体*/
font-style: italic;
/*设置文字的加粗*/
font-weight: bold;
/*设置一个小型大写字母*/
font-variant: small-caps;
}
.p3 {
font: small-caps bold italic 60px "微软雅黑";
}
</style>
</head>
<body>
<p class="p3">我是一段文字,ABCDEFGabcdefg</p>
<p class="p1">我是一段文字,ABCDEFGabcdefg</p>
<p class="p2">我是一段文字,ABCDEFGabcdefg</p>
</body>
</html>

1. font-style
- font-style 可以用来设置字体的斜体
- 可选值:
- normal 默认值,文字正常显示
- italic 文字会以斜体显示
- oblique 文字会以倾斜的效果显示
- 大部分浏览器都不会对倾斜和斜体做区分,
- 也就是说我们设置 italic 和 oblique 他们的效果往往是一样的
- 一般我们只会使用 italic
.p1 {
font-style: oblique;
}
2. font-weight
- font-weight 可以用来设置文本的加粗效果
- 可选值:
- normal 默认值,文字正常显示
- bold 文字加粗显示
- 该样式也可以指定 100-900 之间的 9 个值
- 但是由于用户的计算机中往往没有这么多级别的字体,所以达不到我们想要的效果
- 也就是 200 有可能比 100 粗,300 有可能比 200 粗,但是也可能是一样的
.p1 {
font-weight: bold;
}
3. font-variant
- font-variant 可以用来设置小型大写字母
- 可选值:
- normal 默认值,文字正常显示,
- small-caps 文字以小型大写字母显示
- 小型大写字母:
- 将所有的字母都以大写形式显示,但是小写字母的大写
- 要比大写字母的大小要小一些。
.p1 {
font-variant: small-caps;
}
4. font
- 在 CSS 中还为我们提供了一个样式叫 font,
- 使用该样式可以同时设置字体相关的所有样式,
- 可以将字体的样式的值,统一写在 font 样式中,不同的值之间使用空格隔开
- 使用 font 设置字体样式时,斜体 加粗 小大字母 没有顺序要求,甚至可写可不写
- 如果不写则使用默认值,但是要求文字的大小和字体必须写,而且字体必须是最后一个样式
- 大小必须是倒数第二个样式
- 实际上使用简写属性也会有一个比较好的性能
- 对比
- 分开设置
.p2 {
/*设置一个文字大小*/
font-size: 50px;
/*设置一个字体*/
font-family: 华文彩云;
/*设置文字的斜体*/
font-style: italic;
/*设置文字的加粗*/
font-weight: bold;
/*设置一个小型大写字母*/
font-variant: small-caps;
}
- font 设置
.p3 {
font: small-caps bold italic 60px "微软雅黑";
}
字体的分类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p {
font-family: arial, 微软雅黑, 华文彩云, serif;
}
</style>
</head>
<body>
<p style="font-size: 50px; font-family: serif;">
衬线字体:我是一段文字, ABCDEFGabcdefg
</p>
<p style="font-size: 50px; font-family: san-serif;">
非衬线字体:我是一段文字,ABCDEFGabcdefg
</p>
<p style="font-size: 50px; font-family: monospace;">
等宽字体:我是一段文字,IHABCDEFGabcdefg
</p>
<p style="font-size: 50px; font-family: cursive;">
草书字体:我是一段文字,ABCDEFGabcdefg
</p>
<p style="font-size: 50px; font-family: fantasy;">
虚幻字体:我是一段文字,ABCDEFGabcdefg
</p>
</body>
</html>

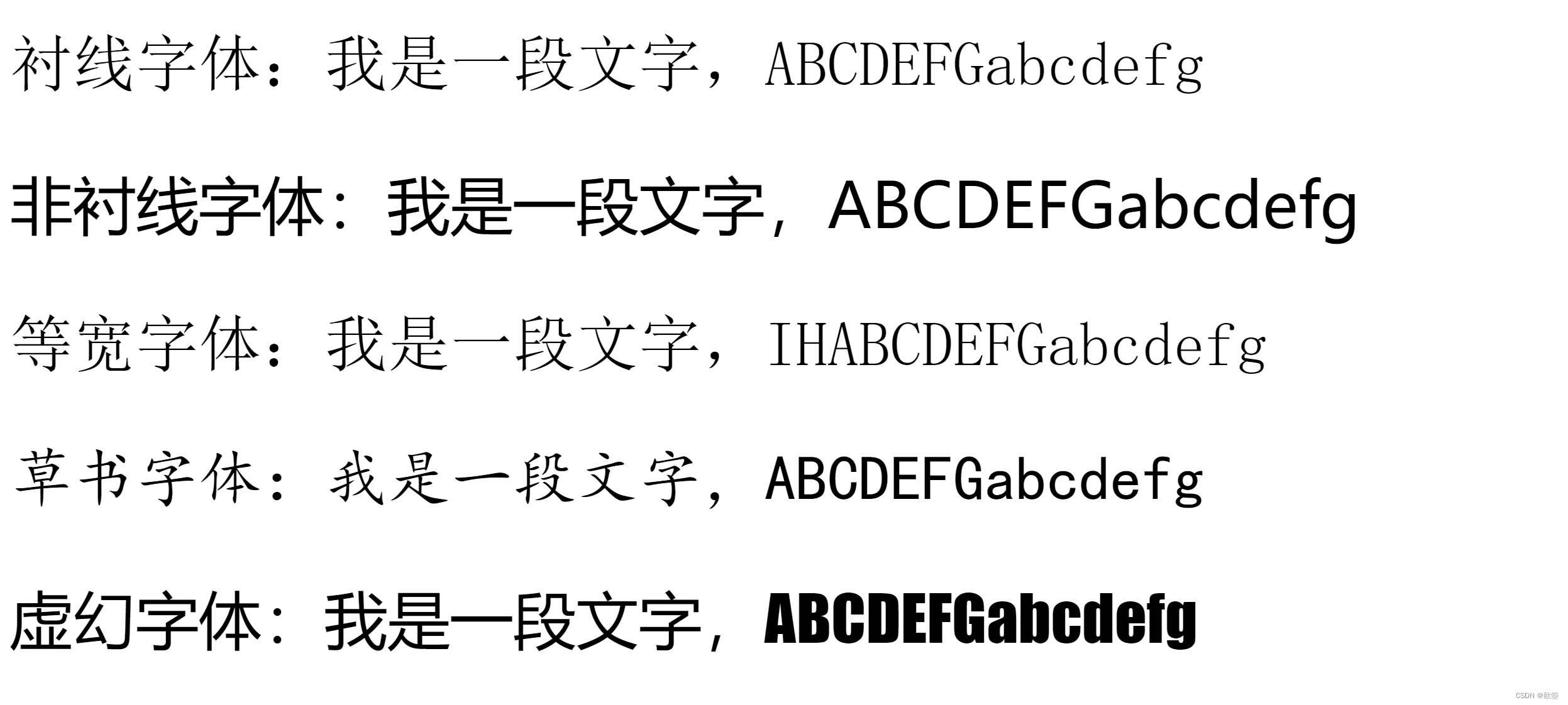
1. 说明
- 在网页中将字体分成了 5 大类:
- serif (衬线字体)
- sans-serif (非衬线字体)
- monospace (等宽字体)
- cursive (草书字体)
- fantasy (虚幻字体)
- 可以将字体设置为这些大的分类,当设置为大的分类以后,
- 浏览器会自动选择指定的字体并应用样式
- 一般会将字体的大分类,指定为 font-family 中的最后一个字体
<p style="font-size: 50px; font-family: serif;">
衬线字体:我是一段文字,ABCDEFGabcdefg
</p>
<p style="font-size: 50px; font-family: san-serif;">
非衬线字体:我是一段文字,ABCDEFGabcdefg
</p>
<p style="font-size: 50px; font-family: monospace;">
等宽字体:我是一段文字,IHABCDEFGabcdefg
</p>
<p style="font-size: 50px; font-family: cursive;">
草书字体:我是一段文字,ABCDEFGabcdefg
</p>
<p style="font-size: 50px; font-family: fantasy;">
虚幻字体:我是一段文字,ABCDEFGabcdefg
</p>
字体的其他样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.p1 {
color: red;
font-size: 30px;
font-family: "微软雅黑";
font-style: oblique;
font-weight: bold;
font-variant: small-caps;
}
.p2 {
/*设置一个文字大小*/
font-size: 50px;
/*设置一个字体*/
font-family: 华文彩云;
/*设置文字的斜体*/
font-style: italic;
/*设置文字的加粗*/
font-weight: bold;
/*设置一个小型大写字母*/
font-variant: small-caps;
}
.p3 {
font: small-caps bold italic 60px "微软雅黑";
}
</style>
</head>
<body>
<p class="p3">我是一段文字,ABCDEFGabcdefg</p>
<p class="p1">我是一段文字,ABCDEFGabcdefg</p>
<p class="p2">我是一段文字,ABCDEFGabcdefg</p>
</body>
</html>

1. font-style
- font-style 可以用来设置字体的斜体
- 可选值:
- normal 默认值,文字正常显示
- italic 文字会以斜体显示
- oblique 文字会以倾斜的效果显示
- 大部分浏览器都不会对倾斜和斜体做区分,
- 也就是说我们设置 italic 和 oblique 他们的效果往往是一样的
- 一般我们只会使用 italic
.p1 {
font-style: oblique;
}
2. font-weight
- font-weight 可以用来设置文本的加粗效果
- 可选值:
- normal 默认值,文字正常显示
- bold 文字加粗显示
- 该样式也可以指定 100-900 之间的 9 个值
- 但是由于用户的计算机中往往没有这么多级别的字体,所以达不到我们想要的效果
- 也就是 200 有可能比 100 粗,300 有可能比 200 粗,但是也可能是一样的
.p1 {
font-weight: bold;
}
3. font-variant
- font-variant 可以用来设置小型大写字母
- 可选值:
- normal 默认值,文字正常显示,
- small-caps 文字以小型大写字母显示
- 小型大写字母:
- 将所有的字母都以大写形式显示,但是小写字母的大写
- 要比大写字母的大小要小一些。
.p1 {
font-variant: small-caps;
}
4. font
- 在 CSS 中还为我们提供了一个样式叫 font,
- 使用该样式可以同时设置字体相关的所有样式,
- 可以将字体的样式的值,统一写在 font 样式中,不同的值之间使用空格隔开
- 使用 font 设置字体样式时,斜体 加粗 小大字母 没有顺序要求,甚至可写可不写
- 如果不写则使用默认值,但是要求文字的大小和字体必须写,而且字体必须是最后一个样式
- 大小必须是倒数第二个样式
- 实际上使用简写属性也会有一个比较好的性能
- 对比
- 分开设置
.p2 {
/*设置一个文字大小*/
font-size: 50px;
/*设置一个字体*/
font-family: 华文彩云;
/*设置文字的斜体*/
font-style: italic;
/*设置文字的加粗*/
font-weight: bold;
/*设置一个小型大写字母*/
font-variant: small-caps;
}
- font 设置
.p3 {
font: small-caps bold italic 60px "微软雅黑";
}
文本样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.p1 {
text-transform: lowercase;
}
.p2 {
text-decoration: line-through;
}
a {
text-decoration: none;
}
.p3 {
word-spacing: 120px;
}
.p4 {
text-align: justify;
}
.p5 {
font-size: 20px;
text-indent: -99999px;
}
</style>
</head>
<body>
<p class="p5">
在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。
这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地〖目夹〗着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花上。
我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上,告诉她秋虽然来,冬虽然来,而此后接着还是春,胡蝶乱飞,蜜蜂都唱起春词来了。她于是一笑,虽然颜色冻得红惨惨地,仍然瑟缩着。
枣树,他们简直落尽了叶子。先前,还有一两个孩子来打他们别人打剩的枣子,现在是一个也不剩了,连叶子也落尽了。他知道小粉红花的梦,秋后要有春;他也知道落叶的梦,春后还是秋。他简直落尽叶子,单剩干子,然而脱了当初满树是果实和叶子时候的弧形,欠伸得很舒服。但是,有几枝还低亚着,护定他从打枣的竿梢所得的皮伤,而最直最长的几枝,却已默默地铁似的直刺着奇怪而高的天空,使天空闪闪地鬼〖目夹〗眼;直刺着天空中圆满的月亮,使月亮窘得发白。
鬼〖目夹〗眼的天空越加非常之蓝,不安了,仿佛想离去人间,避开枣树,只将月亮剩下。然而月亮也暗暗地躲到东边去了。而一无所有的干子,却仍然默默地铁似的直刺着奇怪而高的天空,一意要制他的死命,不管他各式各样地〖目夹〗着许多蛊惑的眼睛。
哇的一声,夜游的恶鸟飞过了。
</p>
<h1 class="p4">我是一个h1</h1>
<p class="p4">
在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。
这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地〖目夹〗着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花上。
我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上,告诉她秋虽然来,冬虽然来,而此后接着还是春,胡蝶乱飞,蜜蜂都唱起春词来了。她于是一笑,虽然颜色冻得红惨惨地,仍然瑟缩着。
枣树,他们简直落尽了叶子。先前,还有一两个孩子来打他们别人打剩的枣子,现在是一个也不剩了,连叶子也落尽了。他知道小粉红花的梦,秋后要有春;他也知道落叶的梦,春后还是秋。他简直落尽叶子,单剩干子,然而脱了当初满树是果实和叶子时候的弧形,欠伸得很舒服。但是,有几枝还低亚着,护定他从打枣的竿梢所得的皮伤,而最直最长的几枝,却已默默地铁似的直刺着奇怪而高的天空,使天空闪闪地鬼〖目夹〗眼;直刺着天空中圆满的月亮,使月亮窘得发白。
鬼〖目夹〗眼的天空越加非常之蓝,不安了,仿佛想离去人间,避开枣树,只将月亮剩下。然而月亮也暗暗地躲到东边去了。而一无所有的干子,却仍然默默地铁似的直刺着奇怪而高的天空,一意要制他的死命,不管他各式各样地〖目夹〗着许多蛊惑的眼睛。
哇的一声,夜游的恶鸟飞过了。
</p>
<p class="p4">
We should start back, Gared urged as the woods began to grow dark around
them. The wildlings are dead.
</p>
<p class="p3">
在 我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。
这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地〖目夹〗着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花上。
我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上,告诉她秋虽然来,冬虽然来,而此后接着还是春,胡蝶乱飞,蜜蜂都唱起春词来了。她于是一笑,虽然颜色冻得红惨惨地,仍然瑟缩着。
枣树,他们简直落尽了叶子。先前,还有一两个孩子来打他们别人打剩的枣子,现在是一个也不剩了,连叶子也落尽了。他知道小粉红花的梦,秋后要有春;他也知道落叶的梦,春后还是秋。他简直落尽叶子,单剩干子,然而脱了当初满树是果实和叶子时候的弧形,欠伸得很舒服。但是,有几枝还低亚着,护定他从打枣的竿梢所得的皮伤,而最直最长的几枝,却已默默地铁似的直刺着奇怪而高的天空,使天空闪闪地鬼〖目夹〗眼;直刺着天空中圆满的月亮,使月亮窘得发白。
鬼〖目夹〗眼的天空越加非常之蓝,不安了,仿佛想离去人间,避开枣树,只将月亮剩下。然而月亮也暗暗地躲到东边去了。而一无所有的干子,却仍然默默地铁似的直刺着奇怪而高的天空,一意要制他的死命,不管他各式各样地〖目夹〗着许多蛊惑的眼睛。
哇的一声,夜游的恶鸟飞过了。
</p>
<p class="p3">
We should start back, Gared urged as the woods began to grow dark around
them. The wildlings are dead.
</p>
<a href="#">我是超链接</a>
<p class="p2">
We should start back, Gared urged as the woods began to grow dark around
them. The wildlings are dead.
</p>
<p class="p1">
We should start back, Gared urged as the woods began to grow dark around
them. The wildlings are dead.
</p>
</body>
</html>

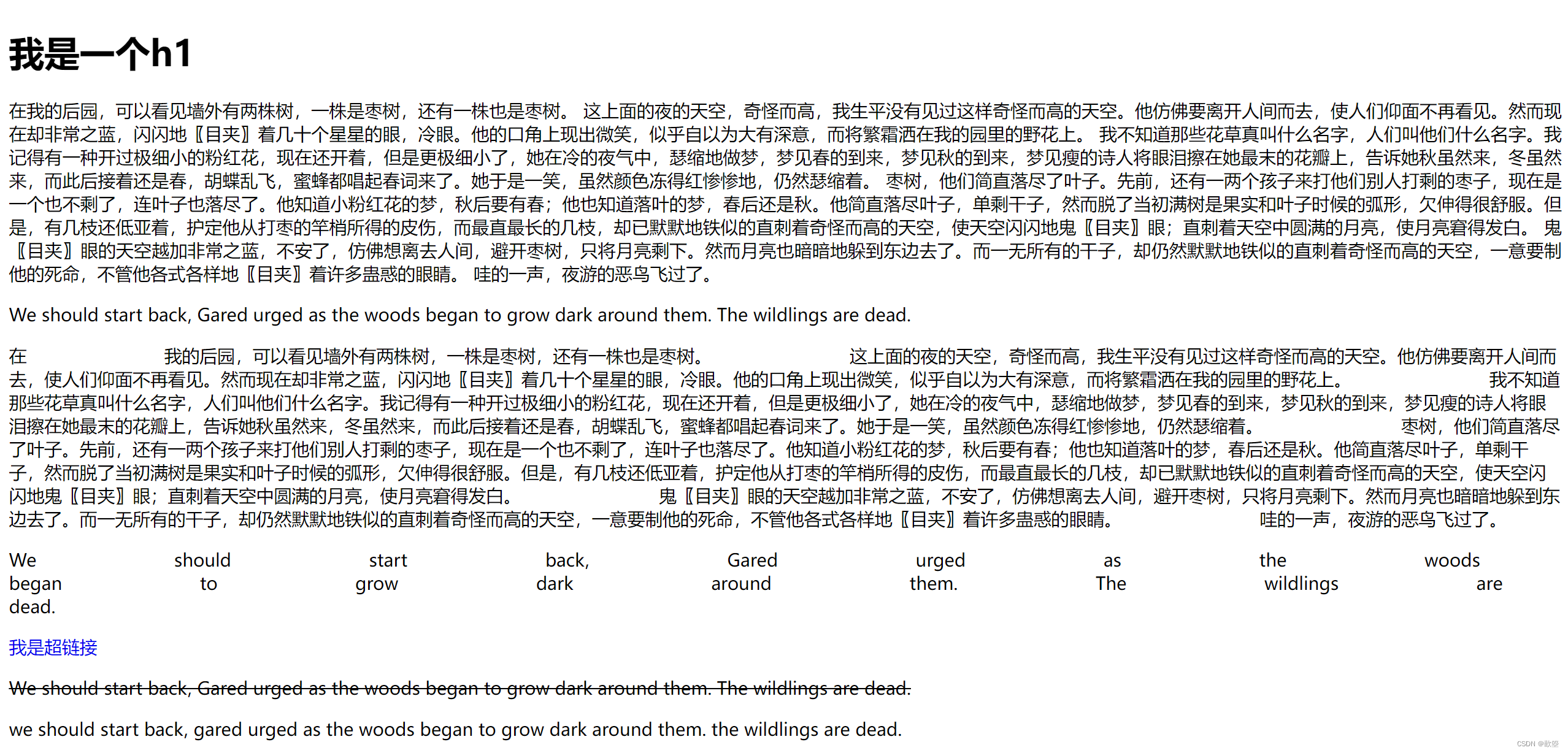
1. text-transform
- text-transform 可以用来设置文本的大小写
- 可选值:
- none 默认值,该怎么显示就怎么显示,不做任何处理
- capitalize 单词的首字母大写,通过空格来识别单词
- uppercase 所有的字母都大写
- lowercase 所有的字母都小写
.p1 {
text-transform: lowercase;
}
2. text-decoration
- text-decoration 可以用来设置文本的修饰
- 可选值;
- none:不添加任何修饰,正常显示
- underline 为文本添加下划线
- overline 为文本添加上划线
- line-through 为文本添加删除线
.p2 {
text-decoration: line-through;
}
- 去除超链接的下划线
- 超链接会默认添加下划线,也就是超链接的 text-decoration 的默认值是 underline
- 如果需要去除超链接的下划线,则需要将该样式设置为 none
a {
text-decoration: none;
}
3. letter-spacing 和 word-spacing
- letter-spacing 可以指定字符间距
.p3 {
letter-spacing: 10px;
}
- word-spacing 可以设置单词的之间的距离
- 实际上就是设置词与词之间空格的大小
.p3 {
word-spacing: 120px;
}
4. text-align
- text-align 用于文本的对齐方式
- 可选值:
- left 默认值,文本靠左对齐
- right , 文本靠右对齐
- center , 文本居中对齐
- justify , 两端对齐
通过调整文本之间的空格的大小,来达到一个两端对齐的目的
.p4 {
text-align: justify;
}
5. text-indent
- text-indent 用来设置首行缩进
- 当给它指定一个正值时,会自动向右侧缩进指定的像素
- 如果为它指定一个负值,则会向左移动指定的像素,
- 通过这种方式可以将一些不想显示的文字隐藏起来
- 这个值一般都会使用 em 作为单位
.p5 {
font-size: 20px;
text-indent: -99999px;
}