系列文章目录
提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 系列文章目录
- 前言
- 一、安装qrcodejs2
- 二、在页面中使用
- 1.引入依赖
- 2.生成二维码方法
- 总结
前言
版本:Vue2
插件:qrcodejs2
小demo直通车
新手请参考我上一篇文章,点击小demo直通车。
----------------------------------------分割线------------------------------------------------
提示:以下是本篇文章正文内容,下面案例可供参考
一、安装qrcodejs2
npm install qrcodejs2 --save
二、在页面中使用
1.引入依赖
代码如下(示例):
<template>
<div class="showCode">
<div class="qrcode" ref="qrCodeDiv"></div>
<h2>请用在***app打开扫一扫</h2>
</div>
</template>
<script>
// 需要在页面中引入
import QRCode from 'qrcodejs2'
export default{
components:{
QRCode
},
data(){
return{
}
}
...
}
</script>
2.生成二维码方法
其实很简单,在我上一篇文章已经写过了

就这么一个方法。
这些不一样,这次要做的是,生成带log的二维码
log在正中心
代码如下(示例):
this.$nextTick(() => {
let div = document.createElement('div');// 创建一个div,用来生成二维码
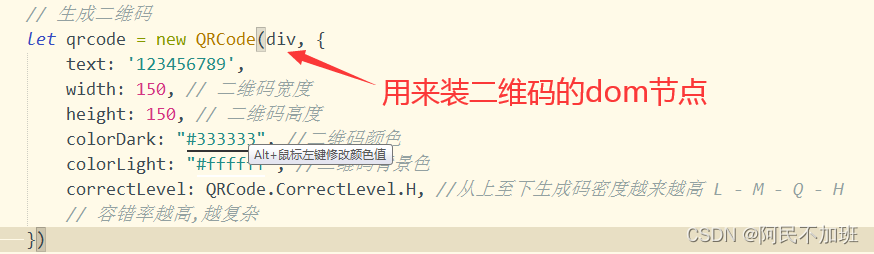
// 生成二维码
let qrcode = new QRCode(div, {
text: '123456789', // 你的扫码内容,填网址
width: 150, // 二维码宽度
height: 150, // 二维码高度
colorDark: "#333333", //二维码颜色
colorLight: "#ffffff", //二维码背景色
correctLevel: QRCode.CorrectLevel.H, //从上至下生成码密度越来越高 L - M - Q - H
// 容错率越高,越复杂
})
let logo = new Image();
logo.crossOrigin = 'Anonymous';
logo.src = require("@/assets/image/appLog.png") // 填入你本地log图片
// 生成log图
logo.onload = () => {
let container = this.$refs['qrCodeDiv'];
// 获取页面上的div,可以使用document.querySelector()等等方法,不类推了
if (container.innerHTML != "") {
// 获取页面div , 有则清空已存在的
container.innerHTML = ""
}
let qrImg = qrcode._el.getElementsByTagName('img')[0]; // 获取二维码
let canvas = qrcode._el.getElementsByTagName('canvas')[0]; // 获取canvas
let ctx = canvas.getContext("2d");
ctx.drawImage(logo, 150 * 0.5 - 22, 150 * 0.5 - 22, 44, 44); // 写入log
qrImg.src = canvas.toDataURL();
container.appendChild(qrcode._el);
}
})
讲解一下原理
就是先生成一个二维码,然后再生成一个log图,然后把二维码和log拼接在一起。
最后赋值给我们页面上的div。

二维码内容是123456789,管理请勿和谐
总结
提示:这里对文章进行总结:
找了一大片,发现教程不多,自己出一篇。多的是jq生成,或者不是qrcodejs2
下一篇出,将页面上的div截图出来做成图片,保存到本地。
将与生成二维码配套使用。

二维码内容是123456789,管理请勿和谐