随着前端技术的迅猛发展,复杂的应用场景和不断迭代的产品需求使得开发的复杂度日益提升。传统的整体式开发方式已经难以满足现代前端应用的灵活性和可维护性需求。在这样的背景下,组件化开发逐渐崭露头角,成为解决复杂前端应用问题的有效手段。
组件化开发的核心思想是将应用拆分成多个独立的、可复用的组件,每个组件都具有特定的功能和职责。这种开发方式不仅提高了开发效率,降低了维护成本,还能让开发者更加专注于组件的细节和功能实现。
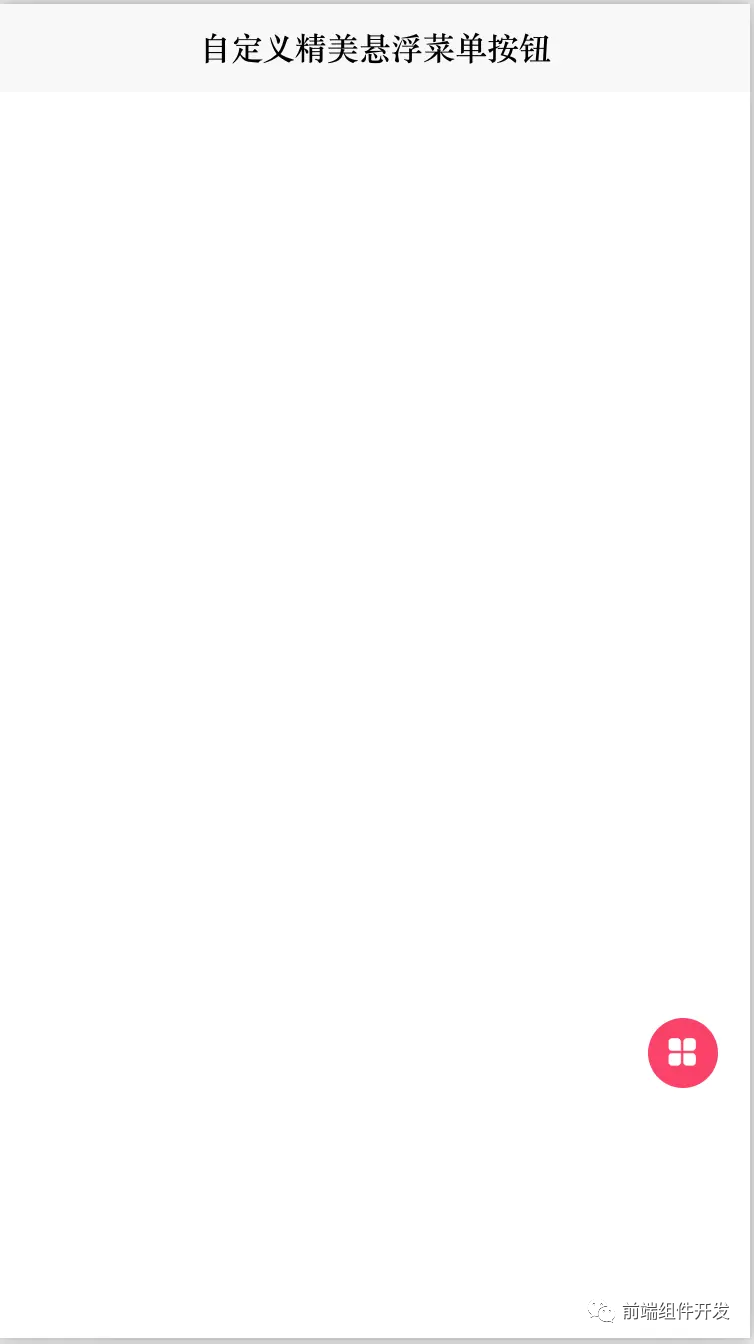
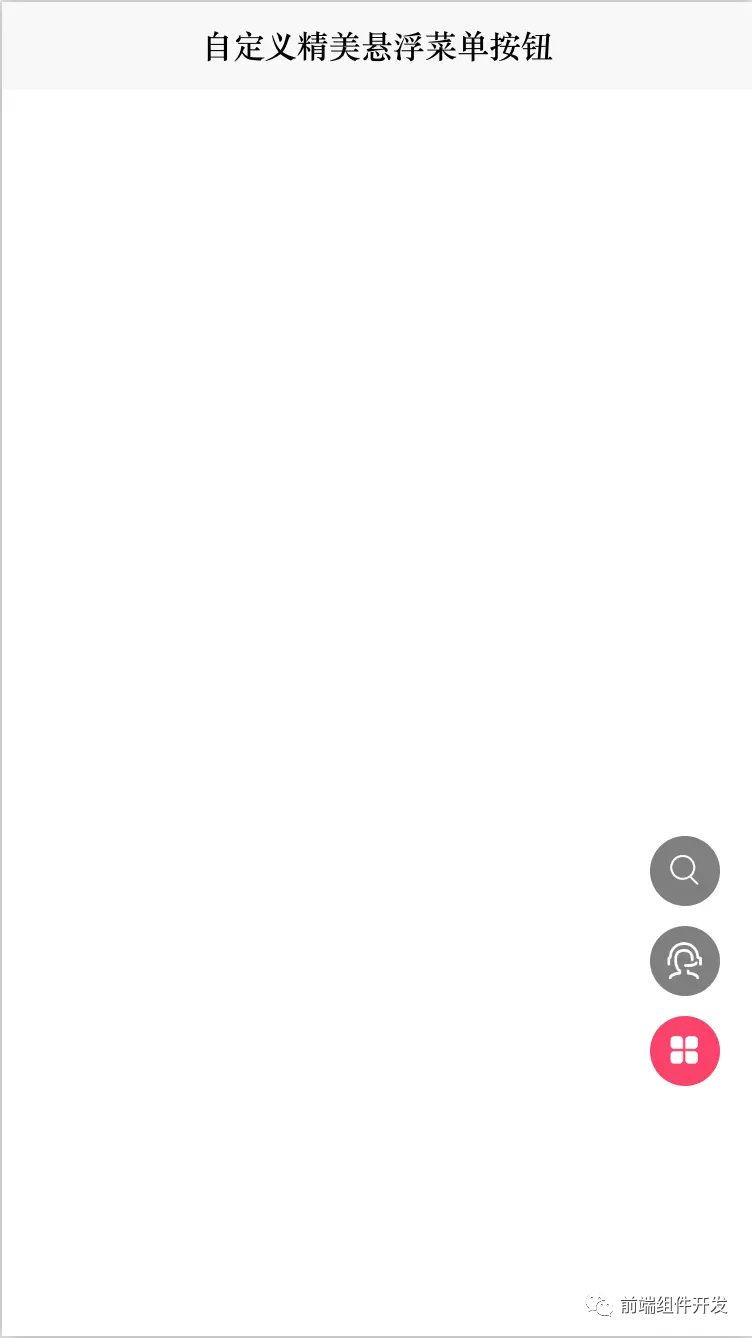
在本文中,我们将介绍一个基于Vue的自定义精美悬浮菜单按钮组件的实践。该组件不仅具备精美的视觉效果,还支持动态设置按钮背景颜色和菜单按钮展开条目,为前端应用带来了更加丰富的交互体验。
一、组件设计
悬浮菜单按钮组件的设计需要考虑到多个方面,包括样式、交互和扩展性。首先,我们需要为组件设计一套精美的样式,包括按钮的形状、颜色、阴影等,以吸引用户的注意力。其次,我们需要实现组件的交互功能,包括悬浮显示、点击展开和点击关闭等。最后,我们还需要考虑组件的扩展性,以便在未来能够方便地添加更多的功能和属性。
为了实现这些功能,我们定义了以下几个属性和事件:
-
scrollShow:控制是否显示悬浮到顶的按钮。 -
color:设置悬浮按钮的背景颜色。 -
iconList:定义悬浮菜单弹出的条目数组。 -
@click:菜单按钮点击事件。
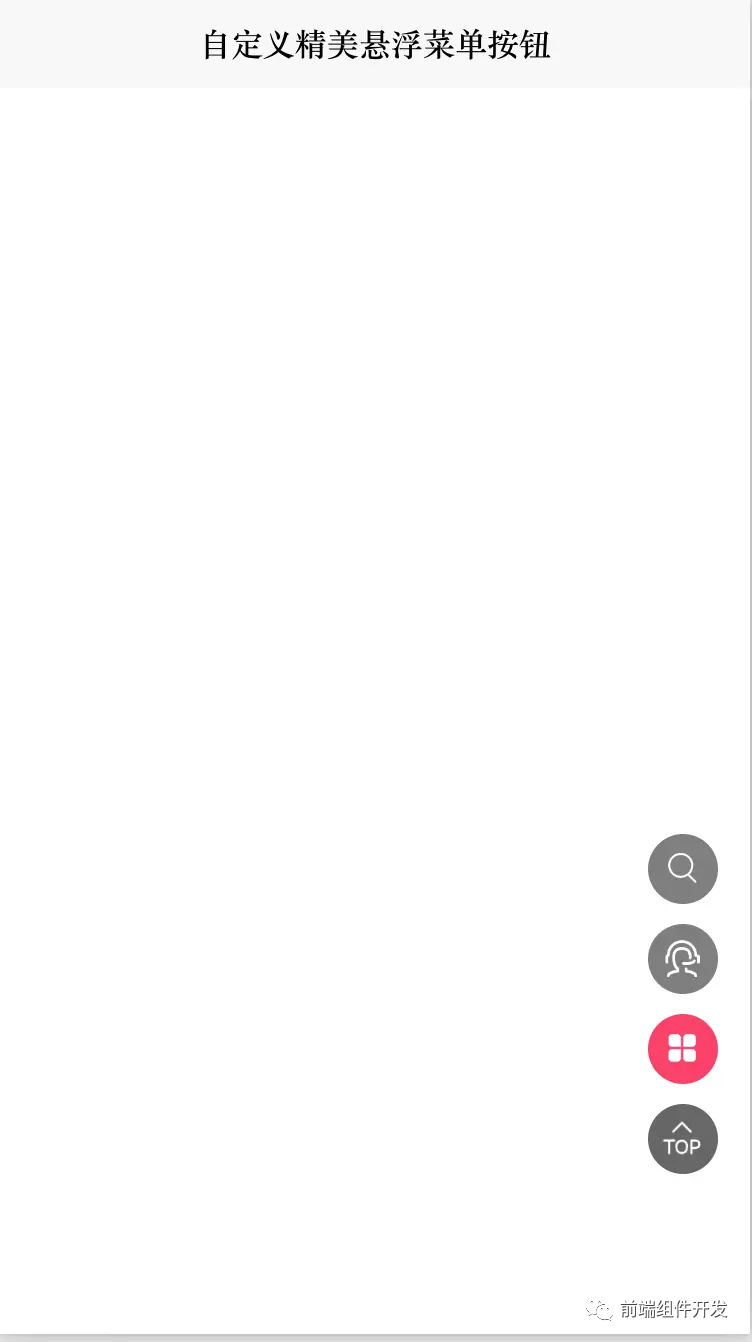
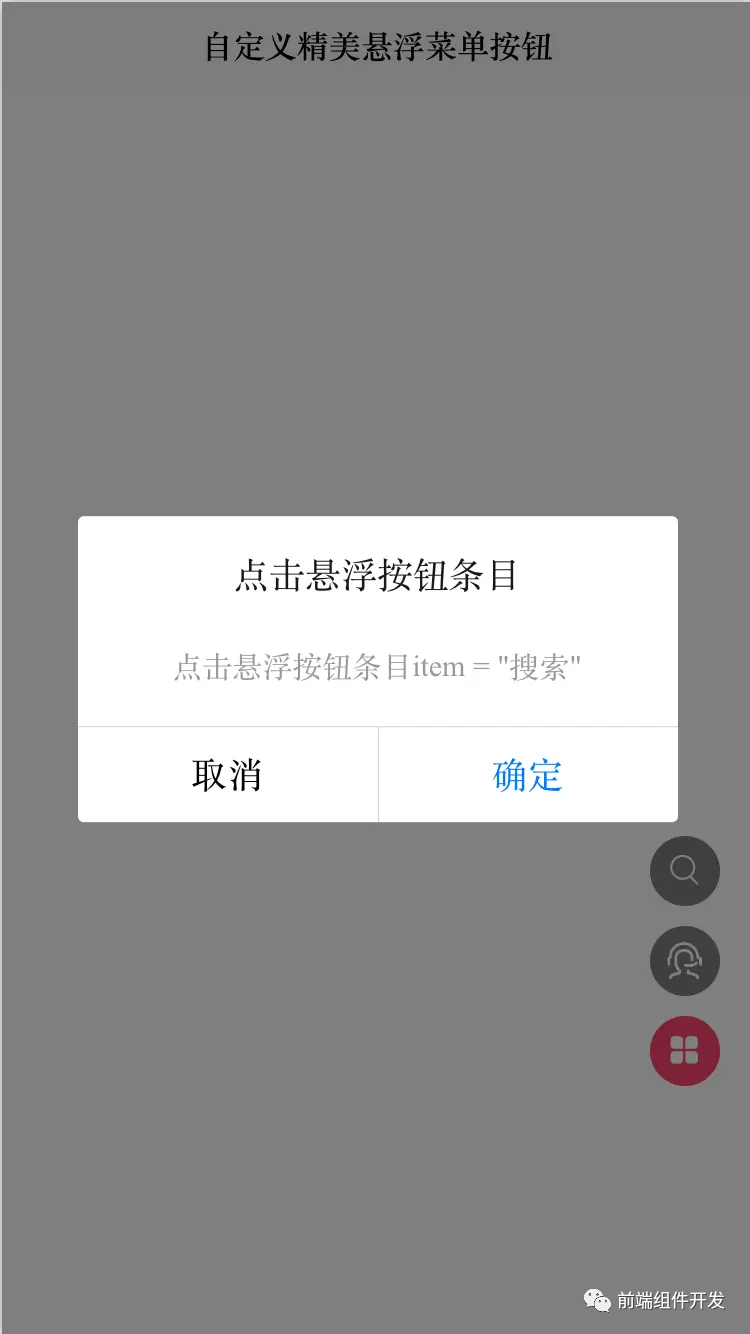
效果图如下:




在Vue中,我们使用了单文件组件的方式来组织和实现这个悬浮菜单按钮组件。首先,在模板部分,我们使用了Vue的指令和语法来动态绑定属性和事件,实现了组件的基本结构和交互逻辑。同时,我们还使用了CSS来定义组件的样式,确保了组件在不同场景下的视觉效果。
在脚本部分,我们定义了组件的props和methods。props用于接收外部传入的属性,如scrollShow、color和iconList。methods则包含了组件内部的方法,如处理点击事件的逻辑。我们还使用了Vue的计算属性和监听器来动态计算组件的状态和响应外部变化。
此外,为了实现悬浮显示的效果,我们还利用了Vue的生命周期钩子和事件监听机制。在组件挂载时,我们添加了滚动事件监听器,当页面滚动到一定位置时,显示悬浮按钮;当页面滚动回顶部时,隐藏悬浮按钮。
使用方法
<!-- scrollShow:是否显示滑动到顶悬浮按钮 color:悬浮按钮背景色 iconList:悬浮菜单弹出数组 @click:点击事件-->
<cc-suspensionMenu :scrollShow="scrollShow" colors="#fa436a" :iconList="iconList"
@click="menuClick"></cc-suspensionMenu>HTML代码实现部分
<template>
<view class="content">
<!-- scrollShow:是否显示滑动到顶悬浮按钮 color:悬浮按钮背景色 iconList:悬浮菜单弹出数组 @click:点击事件-->
<cc-suspensionMenu :scrollShow="scrollShow" colors="#fa436a" :iconList="iconList"
@click="menuClick"></cc-suspensionMenu>
</view>
</template>
<script>
export default {
data() {
return {
colors: '#fa436a',
scrollShow: false, //是否显示悬浮菜单
iconList: [{
name: '搜索',
icon: require('../../static/search.png'),
},
{
name: '客服',
icon: require('../../static/serve.png'),
}
]
}
},
methods: {
menuClick: function(item) {
console.log("点击悬浮按钮条目item = " + JSON.stringify(item.name));
uni.showModal({
title: '点击悬浮按钮条目',
content: "点击悬浮按钮条目item = " + JSON.stringify(item.name)
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>三、组件应用
在实际开发中,我们可以非常方便地将这个悬浮菜单按钮组件应用到不同的前端应用中。只需要在父组件中引入该组件,并传入相应的属性和事件即可。通过动态设置color和iconList,我们可以轻松地定制出不同风格和功能的悬浮菜单按钮。
此外,由于该组件是基于Vue开发的,因此它可以与Vue的其他组件和库无缝集成,为我们的前端应用带来了更多的灵活性和可扩展性。
四、总结与展望
本文介绍了一个基于Vue的自定义精美悬浮菜单按钮组件的实践。通过组件化开发的方式,我们实现了组件的单独开发、单独维护和随意组合,提高了开发效率和代码质量。同时,该组件的精美样式和丰富交互功能也为前端应用带来了更好的用户体验。
展望未来,我们将继续探索更多的前端组件化开发技术和策略,为前端开发带来更多的便利和可能性。同时,我们也希望能够与更多的开发者分享我们的经验和成果,共同推动前端技术的发展和进步。



![[SUCTF 2019]EasySQL1](https://i-blog.csdnimg.cn/direct/64769093e87a4dc3b6390b5636339b93.png)

![[解决方法]git上传的项目markdown文件的图片无法显示](https://i-blog.csdnimg.cn/direct/24780736917a486cacbb6800b86b7c26.png)