创建和准备vite+ts项目
打开命令行或进入vscode打开终端
输入命令:npm init vite
选择vue+ts
cd 进入项目
cnpm/yarn/npm install
初次运行项目
终端输入命令:cnpm run dev
可以设置运行之后自动打开浏览器
目录打开package.json dev:vite --open 添加–open
查看环境变量
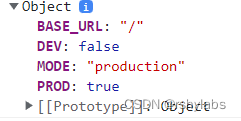
目录打开main.ts console.log(import.meta.env)
打开浏览器运行项目 查看日志

base_url:环境根路径
dev:是否为开发环境
mode:模式
prod:是否为生产环境
ssr:是否服务端渲染
打包为生产环境并查看生产环境变量
cnpm run build 编译打包到dist目录
cnpm run preview 以生产环境运行项目
运行生产环境也可以跟开发环境一样 设置自动打开浏览器和端口脚本
package.json preview: 追加 --open --port 8080
查看生产环境变量
跟查看开发环境变量一样 这里只需打开浏览器 查看日志即可

package.json里 build:vue-tsc --noEmit 命令
这是打包过程中检查ts语法问题的脚本,与ts配置文件里strict配置有关
自定义环境变量
根目录创建三个文件 .env .env.development .env.production
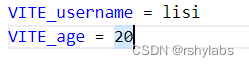
语法注意前缀大写 如:VITE_username=lisi
.env 备选文件
.env.development 开发环境下的文件
.env.production 生产环境下的文件
这里写出.env示例 其他文件类似

查看自定义环境变量
在env.d.ts声明文件里定义一个接口
interface ImportMetaEnv {
VITE_username: string,
VITE_age: number
}
接下来就可以查看变量
main.ts console.log(import.meta.env.VITE_username)
开发环境运行 zhangsan

vite开发环境和生产环境配置
安装dotenv依赖
dotenv是一个零依赖模块,将内存缓存对象环境变量列表读取到一个对象中,即将环境变量中的值放入内存中
安装:cnpm install dotenv -S
vite配置 获取当前环境
vite.config.ts 以对象或函数(推荐)形式写配置
export default defineConfig((mode) => {
const env = mode.mode
const envFileName:string = '.env'
const curEnvFileName = `${envFileName}.${env}`
console.log("当前环境:", curEnvFileName);
if (env === 'development') {
console.log("开发环境");
} else if (env === 'production') {
console.log("生产环境");
}
return {
plugins: [vue()],
}
})
vite.config.ts 开发环境配置
准备
- 访问koa路由
- vite底层commonServerOptions应用
- 跨域代理访问后端
- dotenv加载环境文件环境变量
vite.config.ts
export default defineConfig((mode) => {
// 基础路径
// const base:string = '/book'
const env = mode.mode
const envFileName:string = '.env'
const curEnvFileName = `${envFileName}.${env}`
console.log("当前环境:", curEnvFileName);
// server服务端 继承CommonServerOptions接口 CommonServerOptions在vite模块引入
let server:CommonServerOptions = {} // 赋值一个空对象,不然报错
if (env === 'development') {
server = {
host: '127.0.0.1', // 主机
port: 3000, // 端口
proxy: {
'/book': {
target:'http://192.168.136.9:8791/'
}
} // 代理访问,解决后端跨域
}
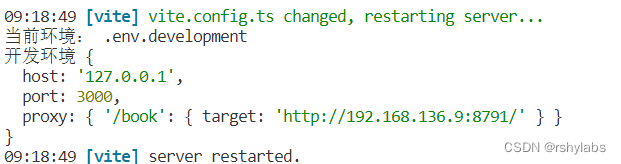
console.log('开发环境',server)
} else if (env === 'production') {
console.log("生产环境");
}
return {
plugins: [vue()],
// base,
server
}
})

在环境文件中应用ts模块声明变量
安装@type/node依赖
cnpm install --D @types/node
修改.env.development文件
VITE_HOST = '127.0.0.1'
VITE_PORT = 3000
VITE_BASE_URL = '/book'
VITE_PROXY_DOMAIN = 'http://192.136.168.9:8791/'
src目录下创建一个声明文件 src/declare_/myenv.d.ts
import 'dotenv'
// 声明中合并 declare module 'dotenv'
declare module 'dotenv'{
export interface DotenvParseOutput{
VITE_HOST: string
VITE_PORT: number
VITE_BASE_URL: string
VITE_PROXY_DOMAIN: string
}
}
修改vite.config.ts
import { defineConfig,CommonServerOptions } from 'vite'
import vue from '@vitejs/plugin-vue'
import * as fs from 'fs'
import dotenv,{DotenvParseOutput} from 'dotenv'
export default defineConfig((mode) => {
// 基础路径
// const base:string = '/book'
const env = mode.mode
const envFileName:string = '.env'
const curEnvFileName = `${envFileName}.${env}`
let server:CommonServerOptions = {} // 赋值一个空对象,不然报错
const envData = fs.readFileSync(curEnvFileName)
const envMap:DotenvParseOutput = dotenv.parse(envData) // 解析为key-value对象 dotenv.DotenvParseOutput泛型 需要声明合并 并引入
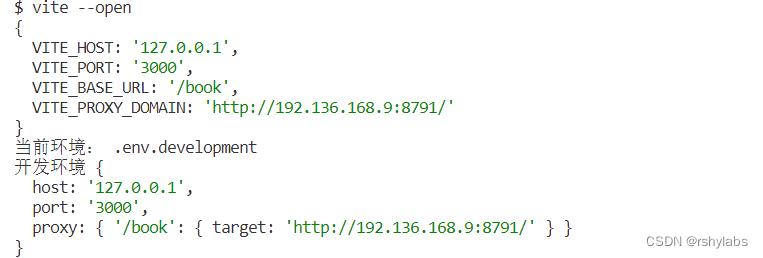
console.log(envMap);
console.log("当前环境:", curEnvFileName);
// server服务端 继承CommonServerOptions接口 CommonServerOptions在vite模块引入
if (env === 'development') {
server = {
host: envMap.VITE_HOST, // 主机
port: envMap.VITE_PORT, // 端口
proxy: {
[envMap.VITE_BASE_URL]: {
target: envMap.VITE_PROXY_DOMAIN
}
} // 代理访问,解决后端跨域
}
console.log('开发环境',server)
} else if (env === 'production') {
console.log("生产环境");
}
return {
plugins: [vue()],
// base,
server
}
})