通过循环容器及数据表功能,制作一个发送评论实时显示的功能
效果展示

具体步骤
-
制作评论背景
-
制作评论样式
-
制作一个发送评论输入框
-
制作一个发送按钮
-
创建评论数据表
-
添加获取评论事件
-
创建发送评论触发器
-
数据绑定与设置
步骤分解
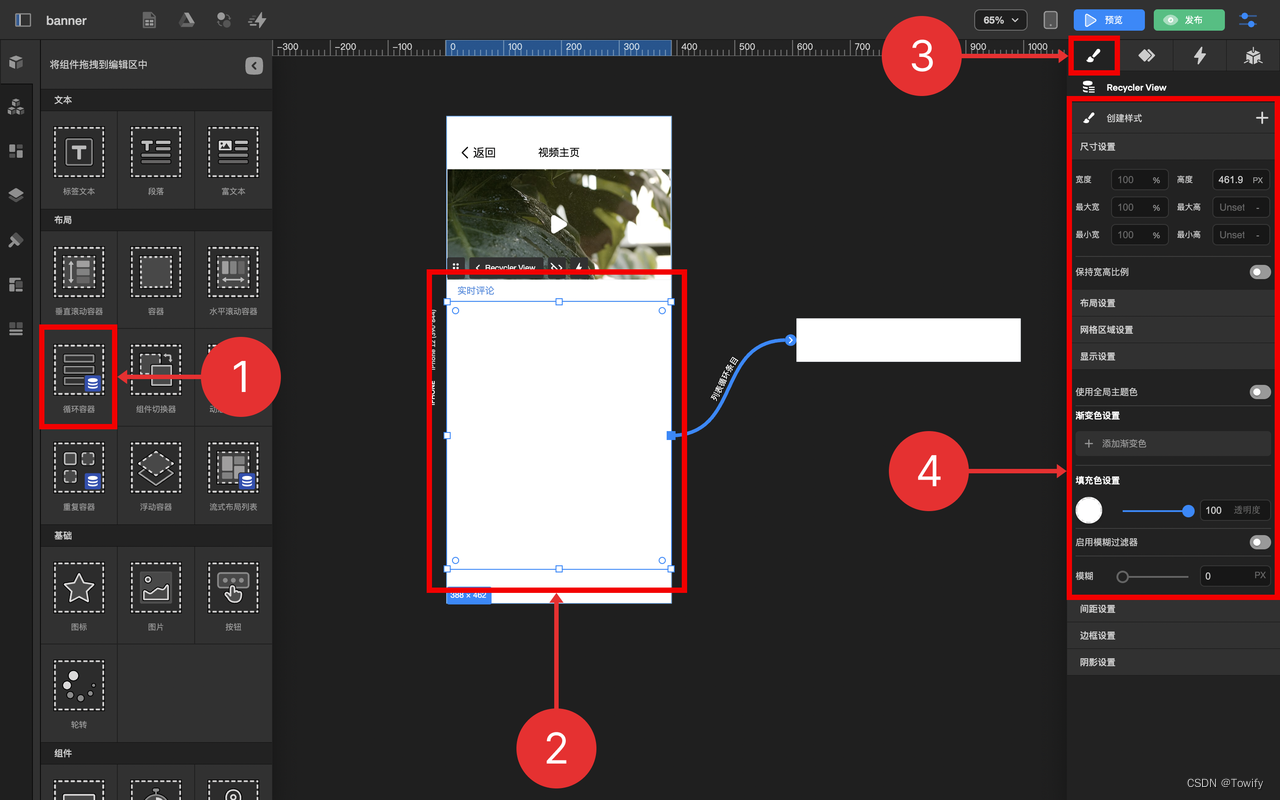
制作评论背景
-
拖拽 循环容器 到 编辑区
-
点击 循环容器 图层
-
点击 检查面板 中的 样式
-
配置 循环容器 的 样式
-
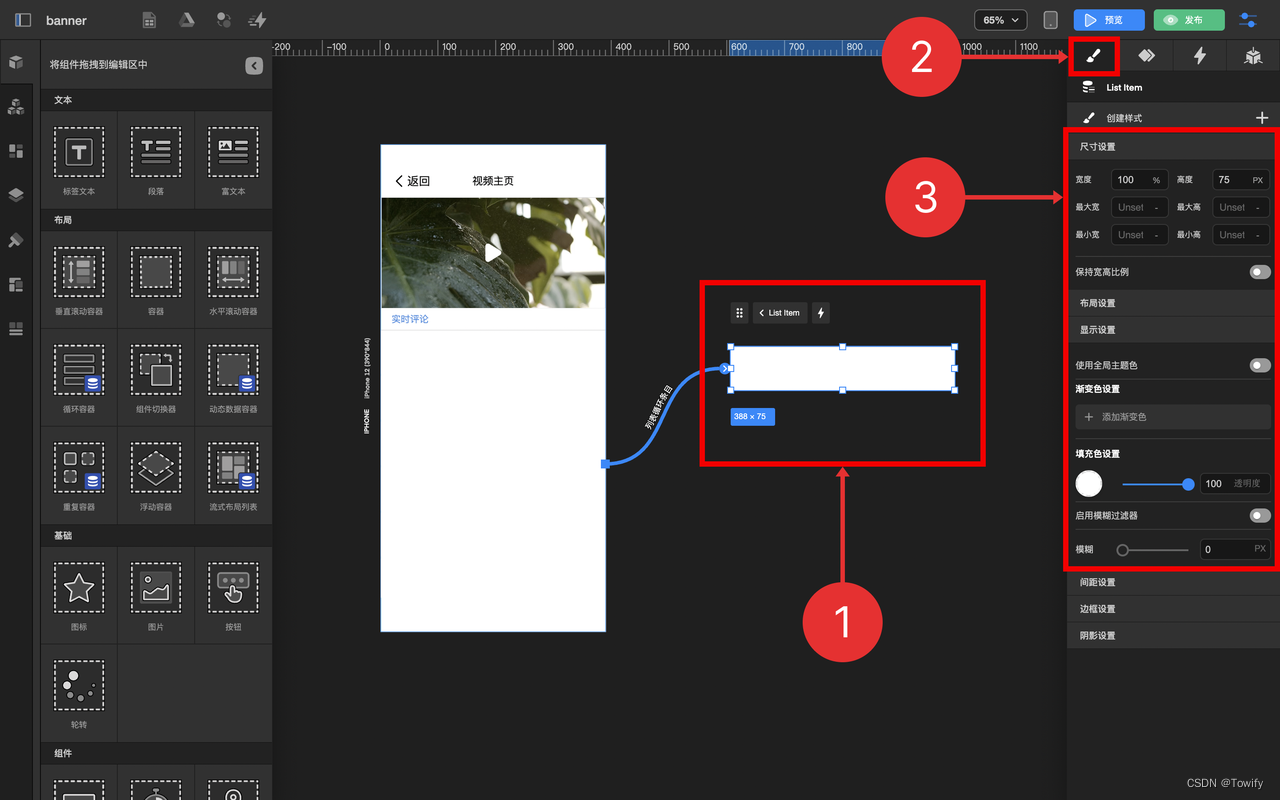
选中 列表循环条目
-
点击 检查面板 中的 样式
-
调整 列表循环条目 的 样式


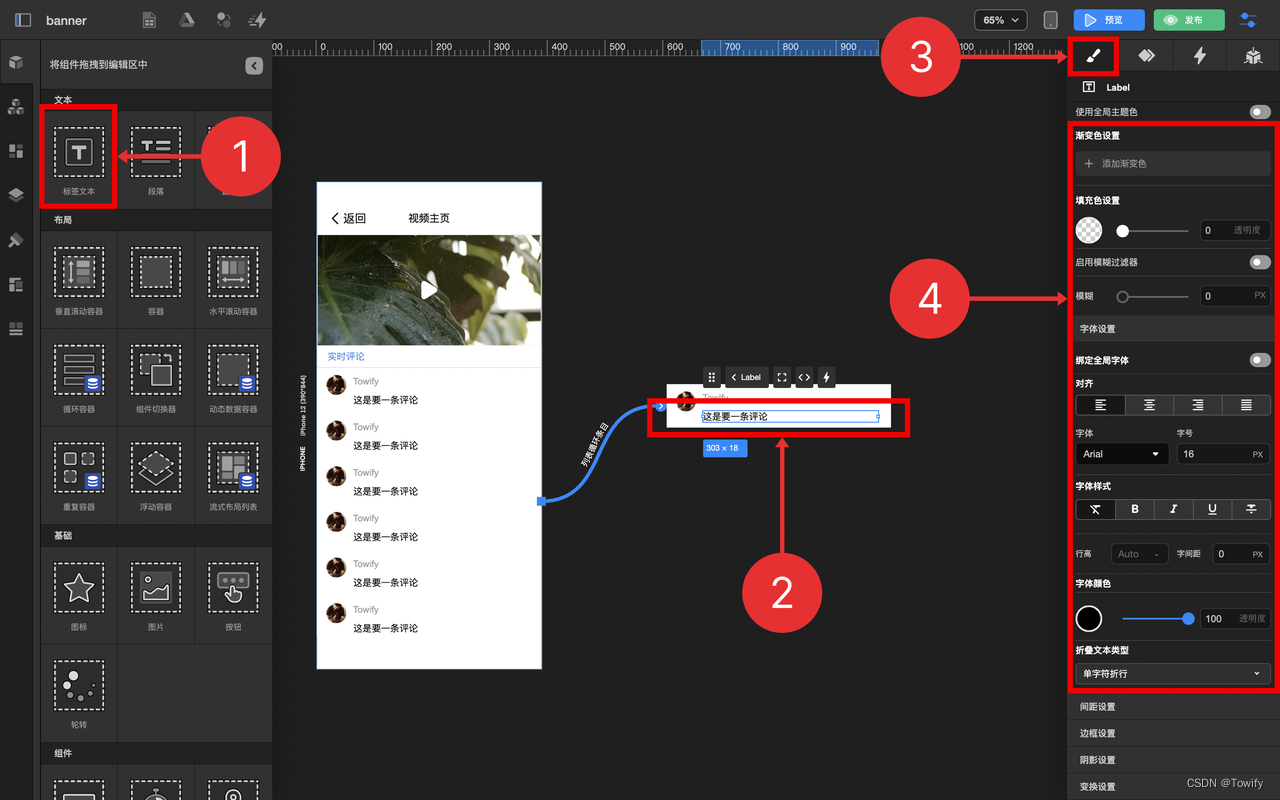
制作评论样式
-
拖拽 标签文本 到 列表循环条目 中
-
点击 检查面板 中的 样式
-
配置 标签文本 的 样式

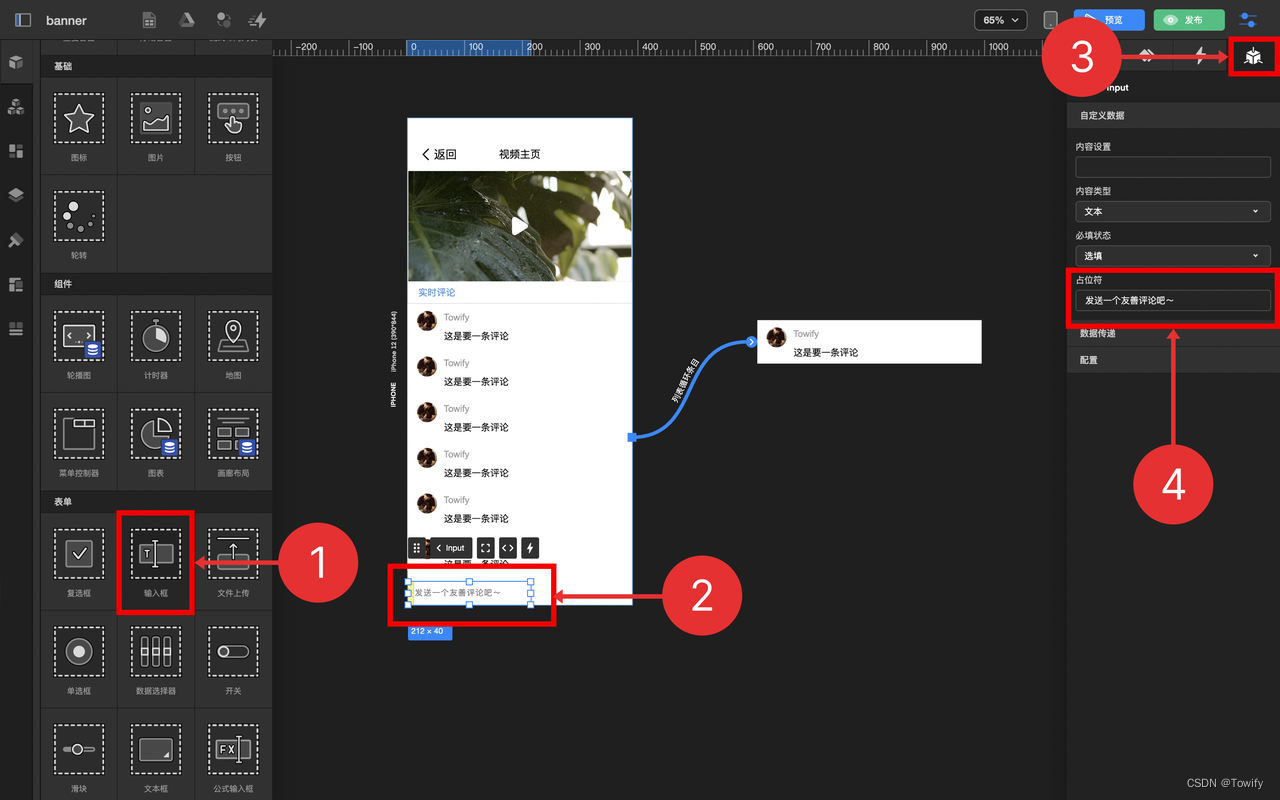
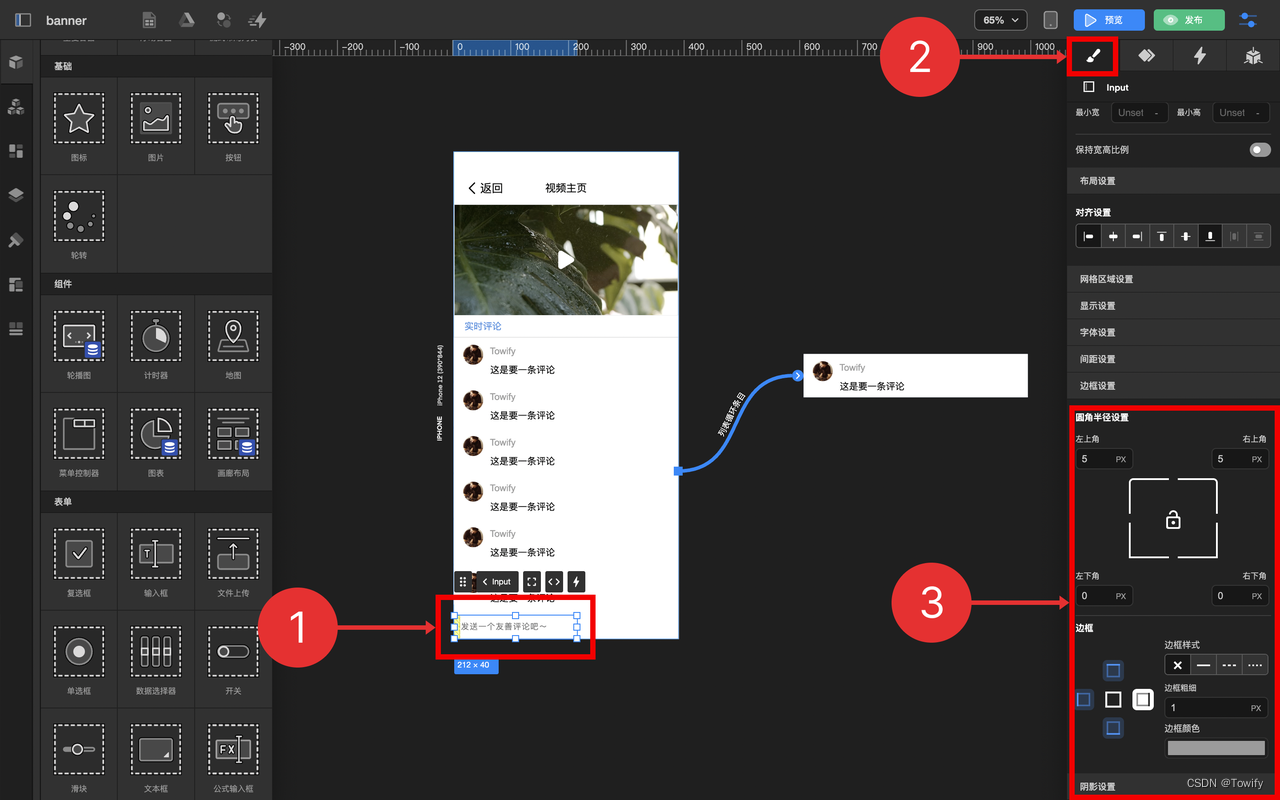
制作一个发送评论输入框
-
拖拽 输入框组件 到 Root Container
-
选中 输入框组件
-
点击 检查面板 中的 数据绑定与设置
-
填写 占位符
-
点击 检查面板 中的 样式
-
配置 输入框组件 样式


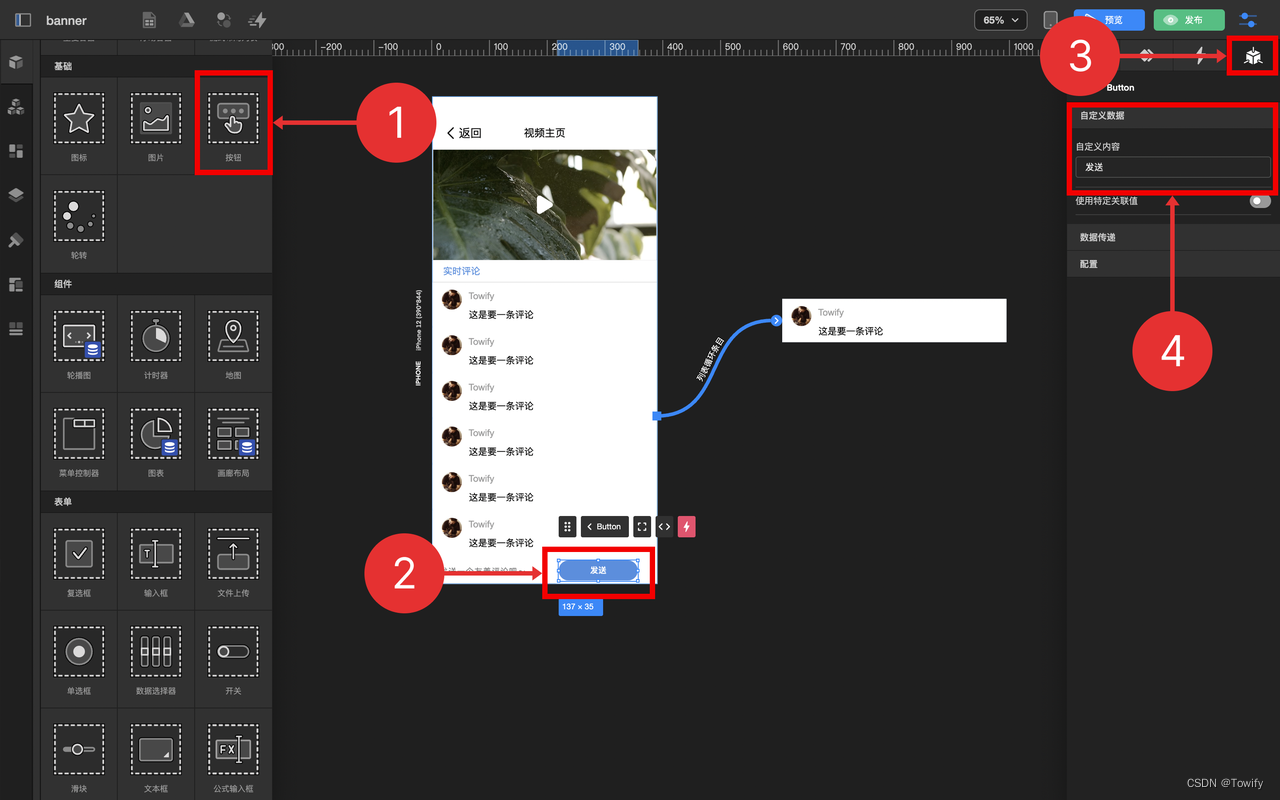
制作一个发送按钮
-
拖拽 按钮 到 Root Container
-
选中 按钮
-
点击 检查面板 中的 数据绑定与设置
-
填写 自定义内容
-
点击 检查面板 中的 样式
-
配置 按钮 样式


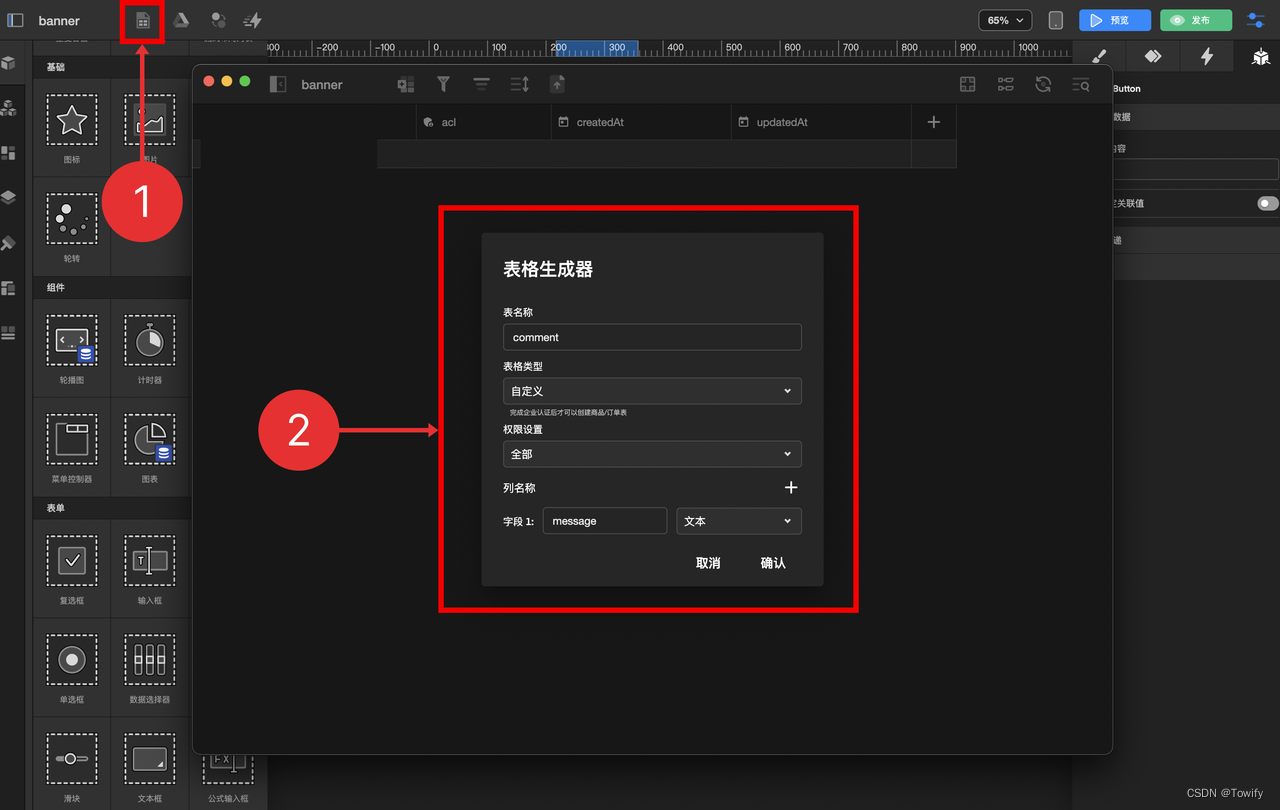
创建评论数据表
-
点击 数据中心
-
创建 数据表
-
添加评论表数据

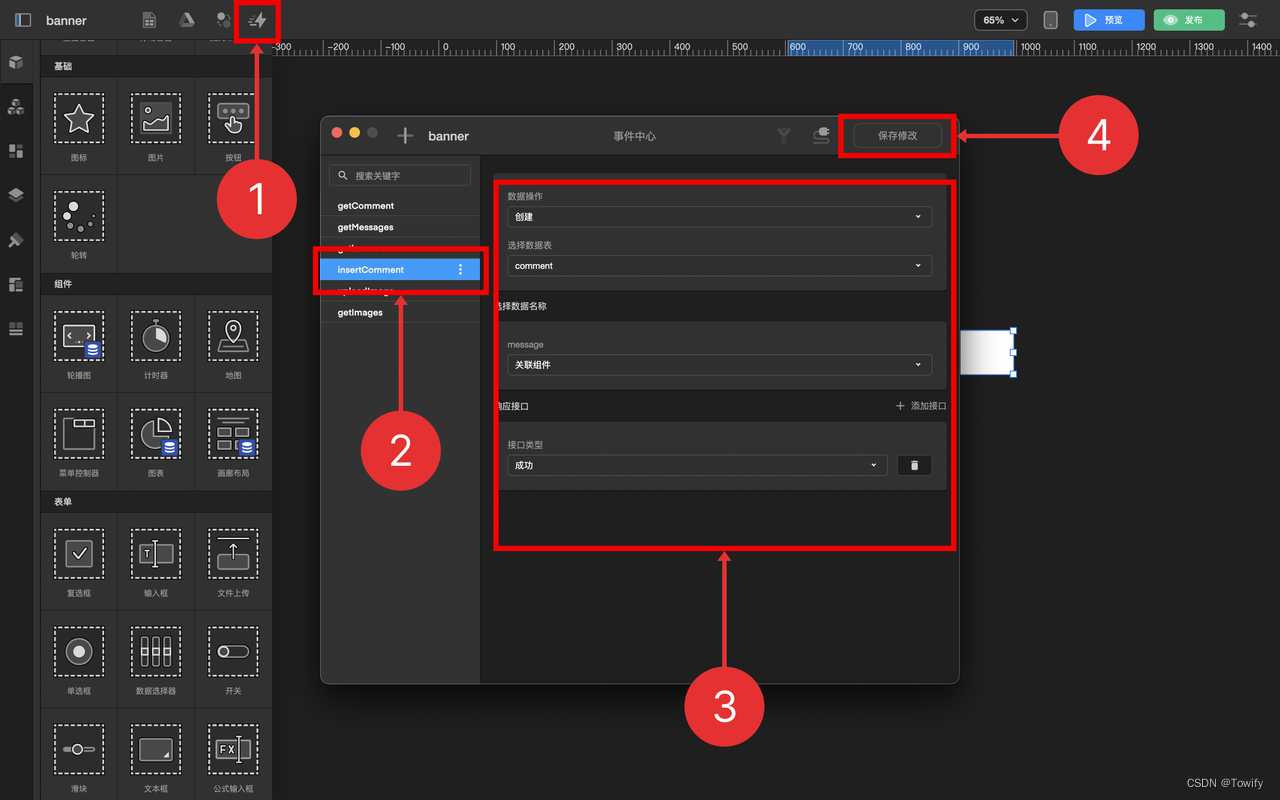
添加获取评论事件
-
点击 事件中心
-
配置 事件


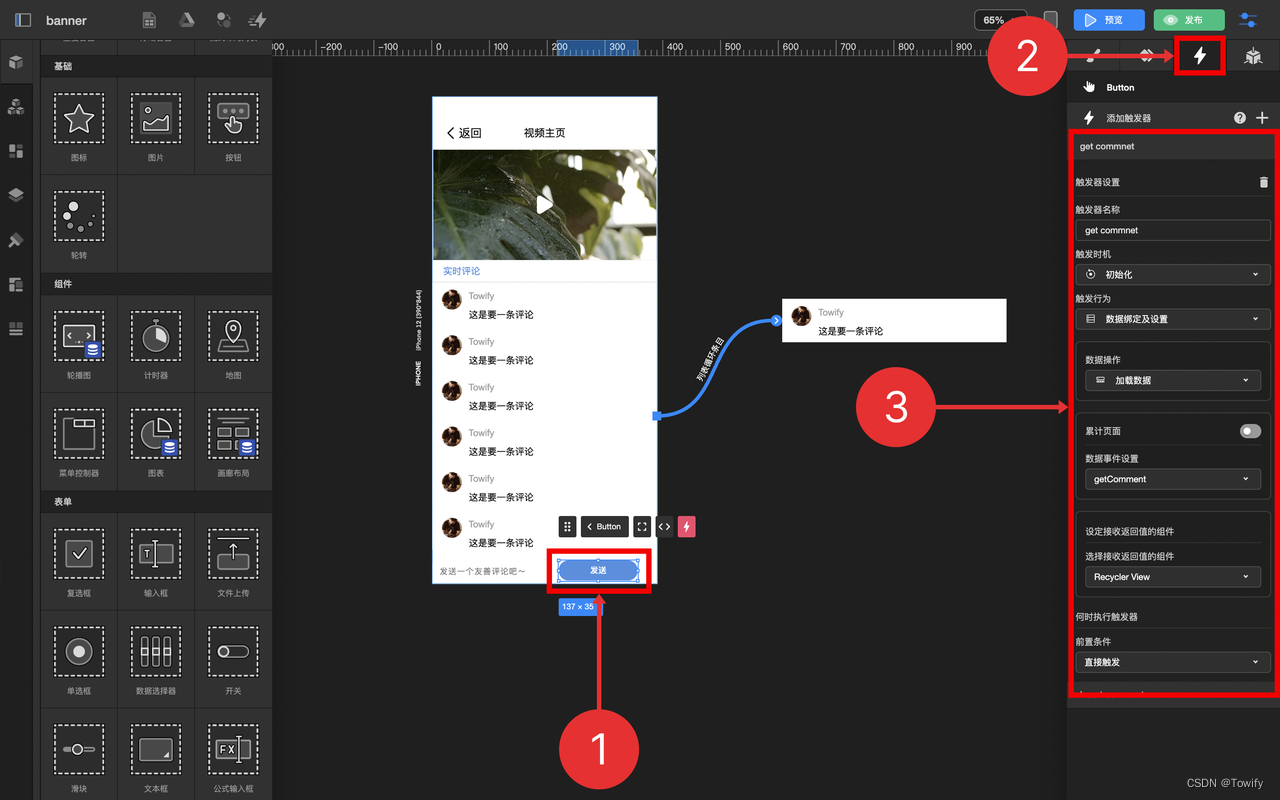
创建发送评论触发器
-
选中 “发送” 按钮
-
点击 检查面板 中的 触发器
-
配置 触发器


数据绑定与设置
-
选中 列表循环条目
-
点击 检查面板 中的 数据绑定与设置
-
配置数据


![[go学习笔记.第十六章.TCP编程] 2.项目-海量用户即时通讯系统](https://img-blog.csdnimg.cn/2615930efa4a4fb8b364542977b22152.png)