- 1. 简介
- 2. 网络设置
- 2.1 docker网络设置
- 2.2 防火墙设置 - 3. MySQL
- 3.1 启动MySQL
- 3.2 配置mysql
- 3.3 创建只读用户
- 3.4 创建数据库 - 4. Grafana
- 4.1 启动Grafana
- 4.2 配置数据源
- 4.3 dashboard与panel - 5. 参考
1. 简介
grafana是一个数据可视化程序, 可通过浏览器查看数据图表. 本文将以MySQL为数据源, 介绍如何通过Docker部署grafana与MySQL.

2. 网络设置
2.1 docker网络设置
既然grafana需要使用MySQL作为数据源, 那么grafana就需要访问MySQL所在的容器. 为了使容器间互通互联, 这里我们创建一个名为my-bridge的桥接网络, grafana和MySQL都部署在my-bridge上, 两个容器就可以互联互通了.
# 创建my-bridge网络 | |
$ docker network create --driver bridge --subnet 172.12.0.0/16 --gateway 172.12.0.1 my-bridge |
2.2 防火墙设置
如果服务器设置了防火墙, 需要将相应端口打开. MySQL的默认端口为3306, grafana的默认端口为3000.
使用以下命令, 开放3000和3306端口. Debian系可使用ufw设置防火墙.
$ sudo firewall-cmd --add-port=3000/tcp --permanent | |
$ sudo firewall-cmd --add-port=3306/tcp --permanent | |
$ sudo firewall-cmd --reload | |
$ sudo firewall-cmd --list-all |
3. MySQL
3.1 启动MySQL
通过以下命令启动MySQL, 启动时, 需要注意以下选项
MYSQL_ROOT_PASSWORD=xxxxxx中的xxxxxx为MySQL密码, 自行修改--network my-bridge中的my-bridge为刚刚创建的网络的名称, 二者必须要一致--name mysql中的mysql为容器名字, 后面会用到
$ docker run -d \ | |
-p 3306:3306 \ | |
-v $HOME/docker/mysql/conf:/etc/mysql/conf.d \ | |
-v $HOME/docker/mysql/data:/var/lib/mysql \ | |
-e 'MYSQL_ROOT_PASSWORD=xxxxxx' \ | |
--network my-bridge \ | |
-h mysql \ | |
--name mysql \ | |
mysql:5.7 |
3.2 配置mysql
为了使MySQL支持中文, 需设置MySQL的编码为UTF-8. 进入容器后, 新增或修改/etc/mysql/conf.d/my.cnf文件, 添加如下内容, 并重启容器使配置生效.
[client] | |
default-character-set=utf8mb4 | |
[mysql] | |
default-character-set=utf8mb4 | |
[mysqld] | |
character-set-server=utf8mb4 | |
collation-server=utf8mb4_unicode_ci |
3.3 创建只读用户
因为Grafana并不会检查SQL语句是否安全, 比如DROP TABLE user, 所以为了安全起见, 我们需要创建一个只拥有读权限的用户, 供Grafana查询数据用.
-- 创建用户前, 先创建一个名为 health 的数据库 | |
CREATE DATABASE health DEFAULT CHARACTER SET utf8; | |
-- 创建名为 grafana 的用户, 密码为xxxxxx | |
CREATE USER "grafana"@"%" IDENTIFIED BY 'xxxxxx'; | |
-- 给予 grafana 用户 health 数据库的读权限 | |
GRANT SELECT ON health.* TO 'grafana'@'%'; | |
FLUSH PRIVILEGES; |
3.4 创建数据库
本文在health数据库创建一个测试表: thyroid 甲状腺功能. 表设计的不是很合理, 但是本文主要讲述的是通过docker部署grafana和mysql, MySQL仅作为一个数据来源.
通过以下sql语句, 创建表以及插入测试数据, MySQL部分就完结了.
CREATE TABLE thyroid | |
( | |
check_time DATETIME NOT NULL COMMENT '检查时间', | |
norm_name VARCHAR(100) NOT NULL COMMENT '指标名称', | |
norm_value DECIMAL(15,5) NOT NULL COMMENT '指标值', | |
norm_range_low DECIMAL(15,5) COMMENT '指标正常范围', | |
norm_range_high DECIMAL(15,5) COMMENT '指标正常范围', | |
PRIMARY KEY(norm_name, check_time) | |
) ENGINE=innodb DEFAULT CHARSET=utf8; | |
INSERT INTO thyroid VALUES | |
('2022-01-01 08:00:00', 1,'甲状腺球蛋白抗体', 63.64, '', 0, 115), | |
('2022-01-01 08:00:00', 1,'甲状腺过氧化物酶抗体', 81.26, '', 0, 34), | |
('2022-01-01 08:00:00', 1,'甲状腺球蛋白', 48.80, '', 3.5, 77), | |
('2022-01-01 08:00:00', 1,'TSH受体抗体', 8.14, '', 0, 1.58), | |
('2022-01-02 09:00:00', 1,'甲状腺球蛋白抗体', 70.59, '', 0, 115), | |
('2022-01-02 09:00:00', 1,'甲状腺过氧化物酶抗体', 71.26, '', 0, 34), | |
('2022-01-02 09:00:00', 1,'甲状腺球蛋白', 58.80, '', 3.5, 77), | |
('2022-01-02 09:00:00', 1,'TSH受体抗体', 9.14, '', 0, 1.58), | |
('2022-01-03 09:30:00', 1,'甲状腺球蛋白抗体', 73.59, '', 0, 115), | |
('2022-01-03 09:30:00', 1,'甲状腺过氧化物酶抗体', 70.26, '', 0, 34), | |
('2022-01-03 09:30:00', 1,'甲状腺球蛋白', 62.80, '', 3.5, 77), | |
('2022-01-03 09:30:00', 1,'TSH受体抗体', 4.14, '', 0, 1.58); |
4. Grafana
4.1 启动Grafana
通过以下命令启动, 启动Grafana时, 也需要注意以下选项
--network my-bridge中的my-bridge为刚刚创建的网络的名称, 二者必须要一致
$ docker run -d \ | |
--user root \ | |
-p 30001:3000 \ | |
-v $HOME/docker/grafana/data:/var/lib/grafana \ | |
--network my-bridge \ | |
-h grafana \ | |
--name grafana \ | |
grafana/grafana |
4.2 配置数据源
启动后, 浏览器数据服务器IP:3000进入Grafana界面, 默认用户为admin, 默认密码为admin.
进入界面的第一件事, 就是配置数据源, 告诉Grafana从哪里读取数据. 点击 页面左边的设置按钮 -> Data sources -> Add data source进入数据源配置界面. 详细配置如下:
Name表示数据源的名字, 可以随便取, 自己认识就可以, 因为可能存在多个数据源的情况Host是IP:端口的格式, 这里想要MySQL, MySQL的IP就是创建MySQL时指定的容器名字, 此处我的配置是mysql:3306Database表示使用哪个数据库User表示MySQL用户名Password为MySQL的密码
配置完成后, 点击下方的Save & test按钮即可.
4.3 dashboard与panel
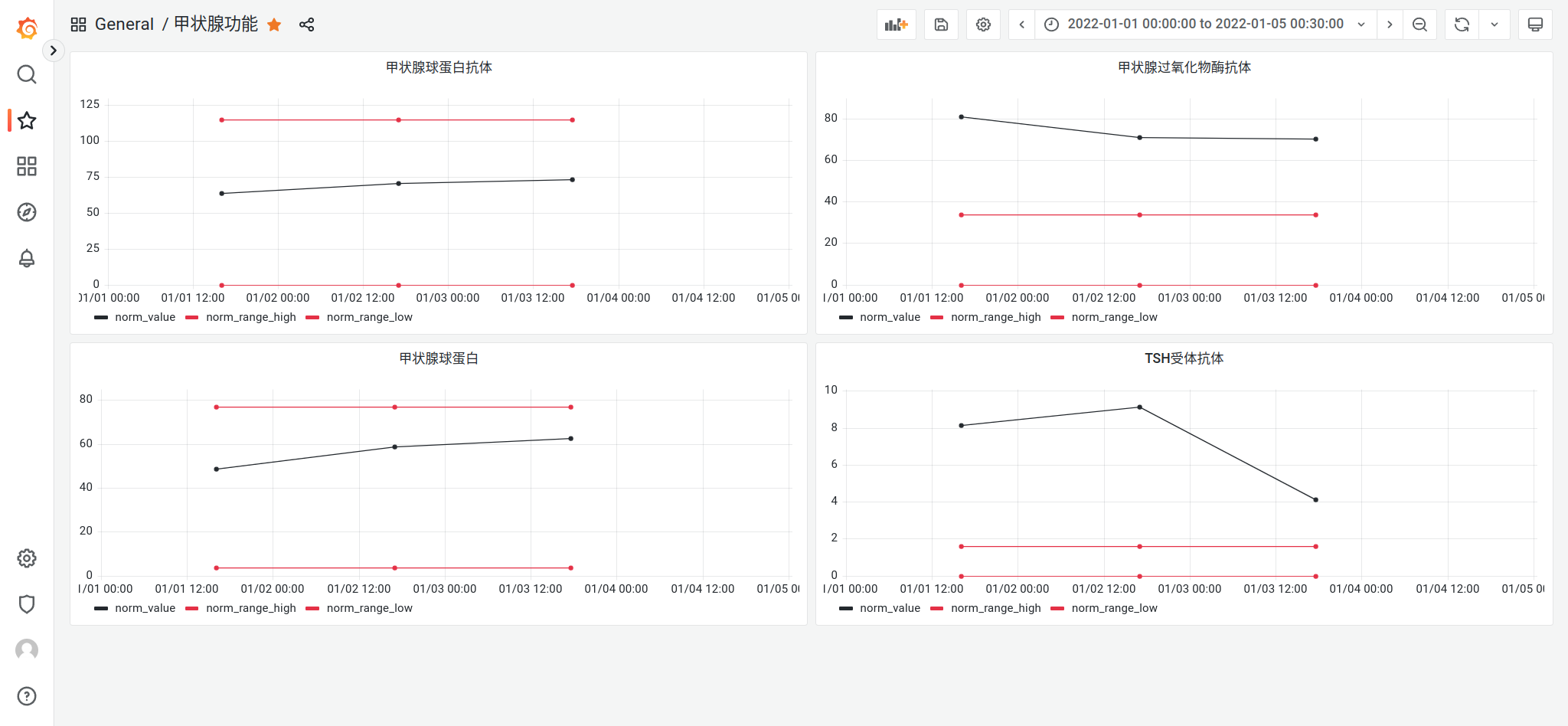
Grafana中两个比较重要的概念就是dashboard与panel. 通俗来说, 一个panel就是一个表格; 一个dashboard可以显示一个或多个panel, dashboard是panel的集合; 一个Grafana实例包含一个或多个dashboard.
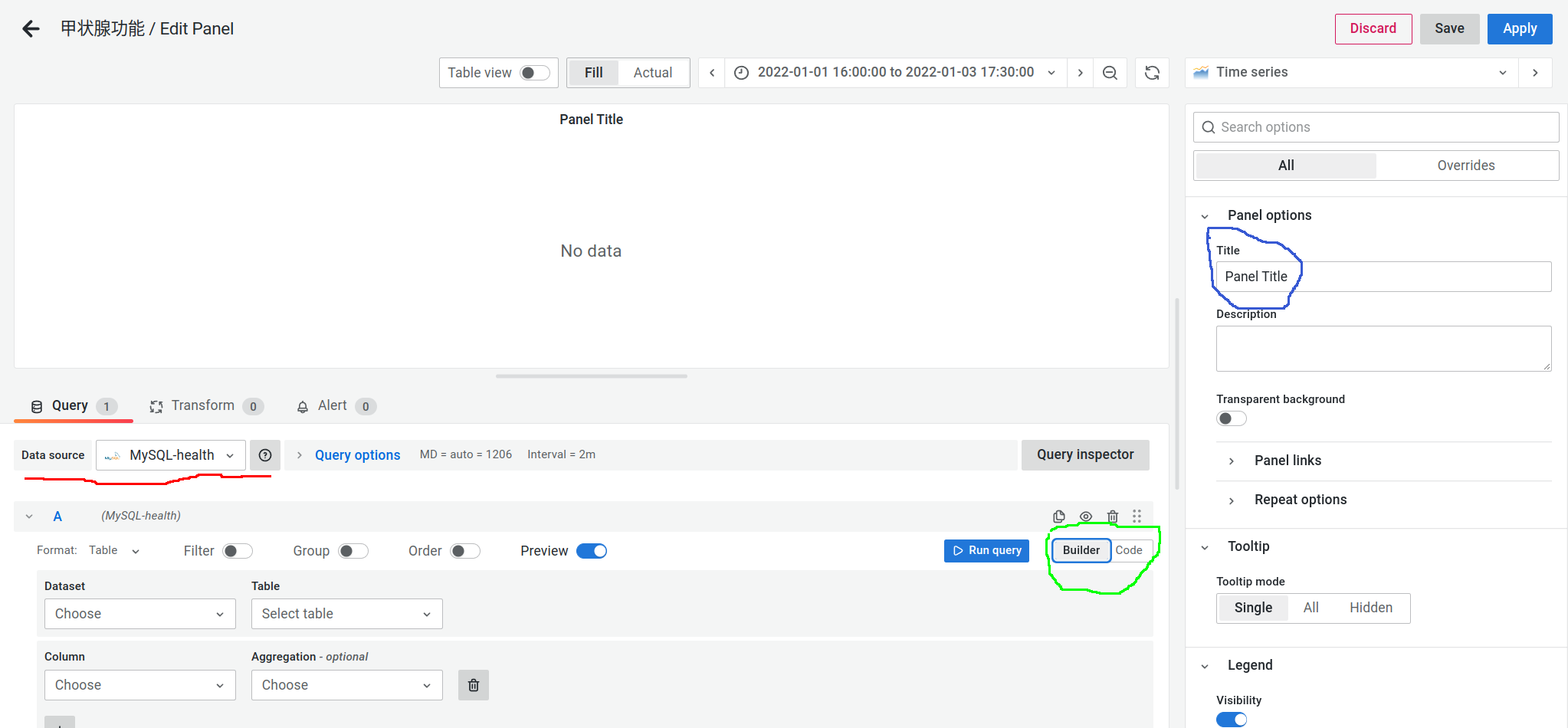
点击页面左边的田字形按钮, 选择New dashboard, 再点击add a new panel即可添加一个面板, 添加之后, 会进入的到下图所示的panel设置界面.
- 红色标识处选择之前配置好的Datasource
- 蓝色标识处选择 Builder/Code 模式: Code模式是直接写SQL语句查询数据; Builder是通过图形化界面选择表与过滤条件, 二者效果一样, 可以互相转换
- 蓝色标识处设置panel名字, 与一些其他设置

设置好之后, 一定要点击save按钮, Grafana不会自动保存任何设置!!!
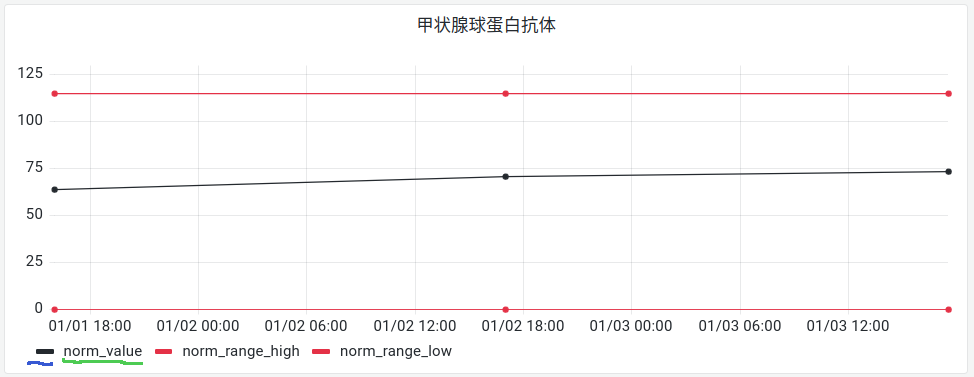
保存后会回到dashboard界面, 会显示我们刚刚配置好的panel. 点击下图中蓝色线条所在位置, 即可自定义panel中线条的颜色; 点击下图中绿色线条所在位置, 即可隐藏其他线条, 再次点击恢复显示其他线条.











![[附源码]java毕业设计书店网站论文](https://img-blog.csdnimg.cn/143ab4404ab247d791b305801b3ace34.png)





![[附源码]SSM计算机毕业设计大学生心理咨询网站JAVA](https://img-blog.csdnimg.cn/b4deb26816494d94a23a55cdf97cb6ac.png)