目录
| Flex布局简介
| Flex父元素属性
设置主轴的方向 flex-direction
设置主轴上的子元素排列方式 justify-content
设置子元素是否换行 flex-wrap
设置侧轴上的子元素排列方式(单行) align-items
设置侧轴上的子元素的排列方式(多行) align-content
单行侧轴排列 VS 多行侧轴排列
复合属性 flex-flow
总结
| Flex子元素属性
简介
子项目占的份数 flex
控制子项自己在侧轴的排列方式 align-self
属性定义子项的排列顺序(前后顺序) order
| 背景渐变 linear-gradient
| Flex布局简介
-
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以 指定为 flex 布局
-
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效
-
子容器可以横向排列也可以纵向排列
-
总结而言就是 就是通过给父盒子添加flex属性,来控制子盒 子的位置和排列方式
| Flex父元素属性
设置主轴的方向 flex-direction
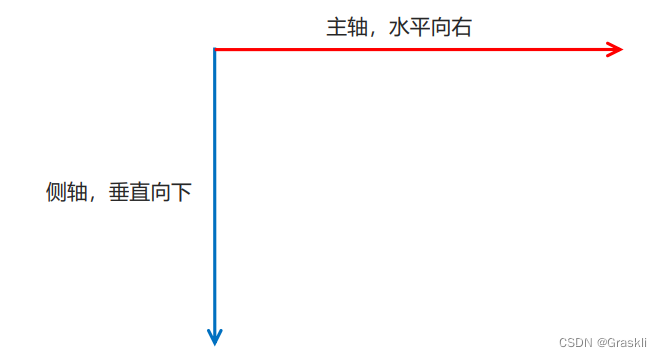
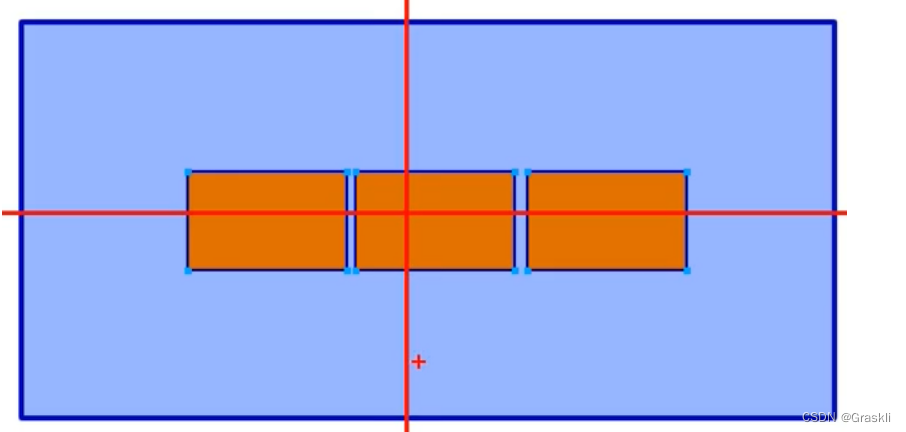
介绍:主轴和侧轴
-
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y轴
-
默认主轴方向就是 x轴方向,水平向右;默认侧轴方向就是 y 轴方向,水平向下

flec-direction属性
-
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
-
元素是默认沿着主轴来排列的。

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 默认的主轴是 x 轴 row */
flex-direction: row;
/* justify-content: 是设置主轴上子元素的排列方式 */
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* 让我们子元素居中对齐 */
/* justify-content: center; */
/* 平分剩余空间 */
/* justify-content: space-around; */
/* 先两边贴边, 在分配剩余的空间 */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>
设置主轴上的子元素排列方式 justify-content
介绍
-
justify-content 属性定义了项目在主轴上的对齐方式:左对齐、右对齐、居中对齐等等
-
使用这个属性之前一定要确定好主轴是哪个 说明:space-around 为每个子盒子平均分配左右的margin;space-between为首尾盒子贴边 只有右/左 margin,剩余盒子有左右margin。

代码示例(主轴为x)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 默认的主轴是 x 轴 row */
flex-direction: row;
/* justify-content: 是设置主轴上子元素的排列方式 */
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* 让我们子元素居中对齐 */
/* justify-content: center; */
/* 平分剩余空间 */
/* justify-content: space-around; */
/* 先两边贴边, 在分配剩余的空间 */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>左右紧贴,再分配剩余空间:space-between

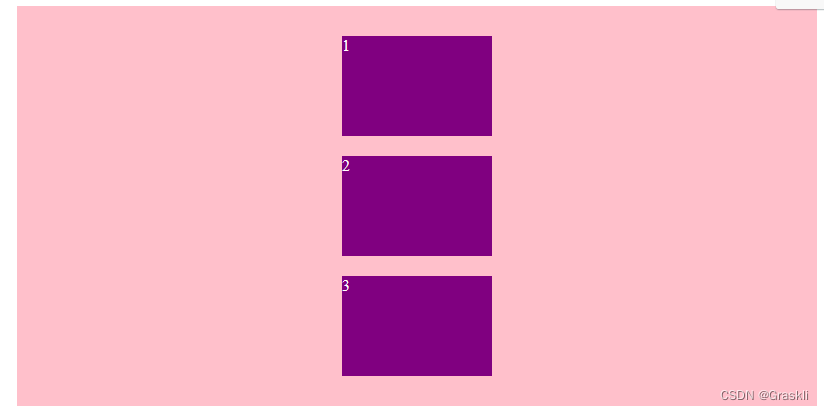
代码示例(主轴为y)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 我们现在的主轴是y轴 */
flex-direction: column;
/* justify-content: center; */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
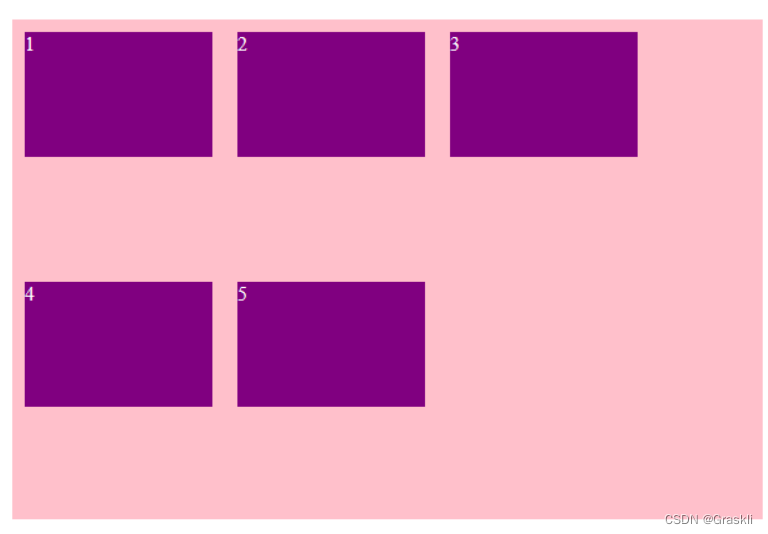
设置子元素是否换行 flex-wrap
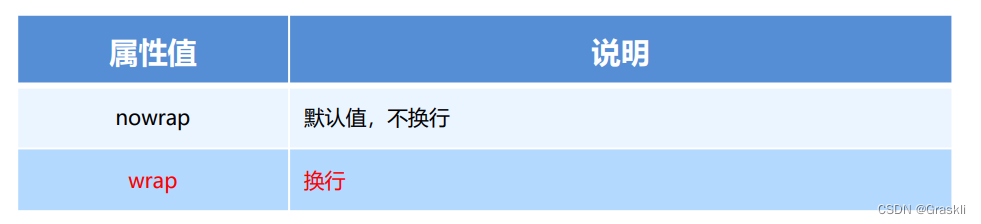
介绍
-
在flex中,若一行内摆不下对应数量的盒子,则flex会强行把原本需要换行的盒子塞进去,从而导致width会强行变小
-
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。

示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
/* flex布局中,默认的子元素是不换行的, 如果装不开,会缩小子元素的宽度,放到父元素里面 */
/* flex-wrap: nowrap; */
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>
设置侧轴上的子元素排列方式(单行) align-items
介绍
-
如何实现这样的居中对齐效果? 答案是:主轴使用 justify-content: center 侧轴再进行水平居中。
-
在本节,我们将介绍侧轴上的子元素排列方式(单行)
-
align-items 属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
-
使用该属性的关键在于:先确定哪个是主轴,再确定子盒子在主轴的排序方式,最后再确定侧轴的排列方式


示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 默认的主轴是 x 轴 row */
flex-direction: column;
justify-content: center;
/* 我们需要一个侧轴居中 */
/* 拉伸,但是子盒子不要给高度 */
/* align-items: stretch; */
align-items: center;
/* align-content: center; */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
设置侧轴上的子元素的排列方式(多行) align-content
介绍
-
align-content 设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。


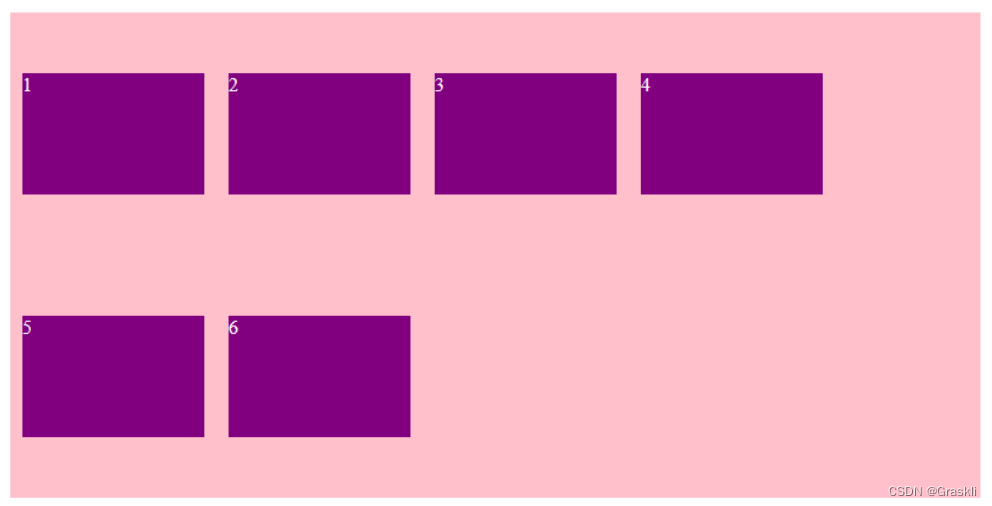
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 换行 */
flex-wrap: wrap;
/* 因为有了换行,此时我们侧轴上控制子元素的对齐方式我们用 align-content */
/* align-content: flex-start; */
/* align-content: center; */
/* align-content: space-between; */
align-content: space-around;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>
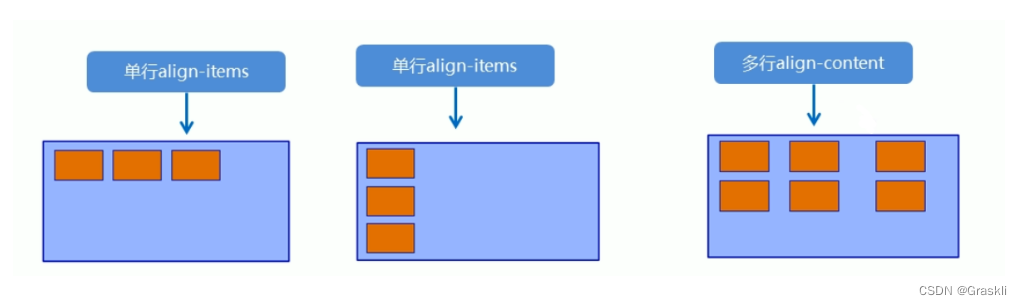
单行侧轴排列 VS 多行侧轴排列
-
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
-
align-content 适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分 配剩余空间等属性值
-
总结就是单行找 align-items 多行找 align-conte
-
案例 从左到右,依次是: 主轴为x的单行、主轴为y的单行、多行

复合属性 flex-flow
介绍
相当于同时设置了 flex-direction 和 flex-wrap
flex-flow:row wrap; 
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
/* flex-direction: column;
flex-wrap: wrap; */
/* 把设置主轴方向和是否换行(换列)简写 */
flex-flow: column wrap;
}
div span {
width: 150px;
height: 100px;
margin: 5px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>
总结
Flex布局很简单。基本步骤如下:
-
设置主轴方向 flex-firection 、主轴方向上的元素排列位置justify-content
-
设置子元素是否换行 flex-wrap
-
设置侧轴上的子元素排列方式(若主轴上只有一行,则使用align-items ; 若主轴上有多个元素且设置了wrap换行,则使用align-content)
| Flex子元素属性
简介
-
父元素属性设置子元素的排列方式
-
子元素属性设置子元素的一些排列顺序、所占的份数等自身的属性
子项目占的份数 flex
介绍
-
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
-
说人话就是:我一行100px,如果有左右侧两个盒子各10px,则剩余中间的可分配空间为80px。flex就是分配这个空间
-
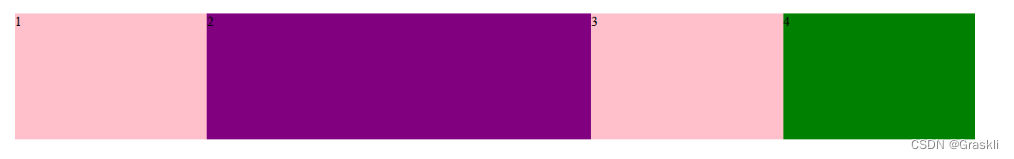
flex中数字代表的含义是:被申明flex的元素所占的份数为多少
如1、2号盒子flex=1,3号盒子flex=2,则1、2号盒子各自得到可分配空间的1/4,3号盒子可以得到可分配空间的 2/4
语法

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
/* 第四个盒子有定长,则占用了100px ,而父元素width为body的 60%,则此时可剩余分配空间为 body*0.6 - 100px */
p span:nth-child(4) {
width: 100px;
background-color: green;
}
/* 给第1、3个盒子设定占的份数:1 */
p span {
flex: 1;
}
/* 给第2个盒子设定占的份数:2 */
p span:nth-child(2) {
flex: 2;
background-color: purple;
}
/* 经过上述分配,结果为: 4号盒子固定长度100px,然后1、2、3号盒子分配剩余的 0.6*body-100px 的空间。 */
/* 1、3号盒子各分配1份,2号盒子分配2份。即:1、3号盒子得到剩余分配空间的 1/4 ,2号盒子得到剩余分配空间的 2/4 */
</style>
</head>
<body>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</p>
</body>
</html> 
控制子项自己在侧轴的排列方式 align-self
-
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
-
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch
-
说人话就是:孩子叛逆,不想跟随父元素设置的align-items,要自己单独设置在侧轴的排列方式

属性定义子项的排列顺序(前后顺序) order
-
数值越小,排列越靠前,默认为0。
-
注意:和 z-index 不一样。

| 背景渐变 linear-gradient
background: linear-gradient(起始方向, 颜色1, 颜色2, ...);
background: -webkit-linear-gradient(left, red , blue);
background: -webkit-linear-gradient(left top, red , blue);-
背景渐变必须添加浏览器私有前缀,因为不同的浏览器不互相兼容 需要独立声明
-
起始方向可以是: 方位名词 或者 度数 , 如果省略默认就是 top
-
一般来说,PE端使用这个linear-gradient多一点,因为只用添加一个-webkit- 私有前缀即可在所有PE端浏览器展示。
-
相比之下,PC端基本不适用这个语法,因为需要声明非常多非常多的 浏览器私有前缀,特别的麻烦!
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 600px;
height: 200px;
/* 背景渐变必须添加浏览器私有前缀 */
/* background: -webkit-linear-gradient(left, red, blue); */
/* background: -webkit-linear-gradient(red, blue); */
background: -webkit-linear-gradient(top left, red, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>