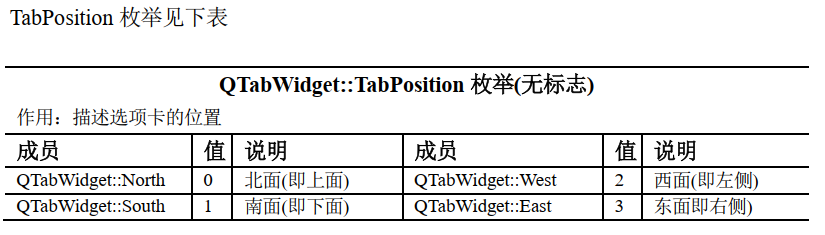
PyQt5实现多页面切换之QTabWidget
-
QTabWidget 类直接继承自 QWidget。该类提供了一个选项卡栏(QTabBar)和一个相应的页面区域,用于显示与每个选项卡相对应的页面。 与 QStackedLayout 布局原理相同,只有当前页面(即可见页面)是可见的,所有其他页面都不可见,用户可通过选择不同的选项卡来显示其对应的其他页面。
-
页面或页面部件:其实就是容器(通常使用 QWidget 创建)
-
QTabWidget 类,是一个实现多页面切换的类,该类已经实现了多页面切换的部分功能,只需再对其进行少量的设计(主要是要设计页面中的内容)便可实现多页面切换了。 因此,使用该类实现多页面切换时,就不需要再使用 QStackedLayout 布局把页面与选项卡相关联,也不需要使用类似 QVBoxLayout 的布局把选项卡和页面放置在一起
-
QTabWidget 类的大部分功能由 QTabBar(主要处理选项卡部分)和 QStackedWidget(主要处理组织页面的功能)提供。
-
使用 QTabWidget 的步骤为:
- 创建一个 QTabWidget
- 为每个选项卡创建一个页面(容器),通常为 QWidget(不要指定父部件)
- 把子部件插入到页面部件(即容器)中
- 使用 addTab()或 insertTab()把页面部件放入选项卡部件
- 若容器中的内容不可见,则使用 resize()函数设置 QTabWidget 的大小使其可见
-
大致的代码形式为:
my_tabwidget = QTabWidget() # 构造选项卡部件
widget1 = widget2 = widget3 = QWidget() # 创建容器
...... # 向容器中添加需要显示的内容,略
my_tabwidget.addTab(widget1, 'AAA') # 把容器widget1作为选项卡AAA的页面
my_tabwidget.addTab(widget2, 'BBB') # 把容器widget2作为选项卡BBB的页面
my_tabwidget.addTab(widget3, 'CCC') # 把容器widget3作为选项卡CCC的页面
...... # 其他业务代码
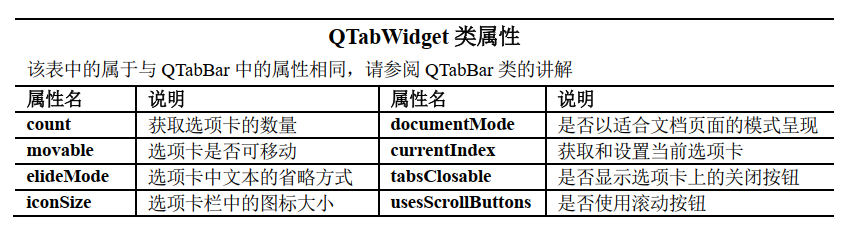
- QTabWidget 类中的属性
QTabWidget 类中的属性和函数大多与 QTabBar 中的属性和函数是相同的



- QTabWidget 类中的函数
详情请参考官方文档 https://www.riverbankcomputing.com/static/Docs/PyQt5/api/qtwidgets/qtabwidget.html?highlight=qtabwidget#QTabWidget
- QTabWidget 类中的信号
- void currentChanged(int index);
当选项卡栏上的当前选项卡发生更改时发送此信号, index 为新选项卡的索引,若没有新的索引,则为−1(比如 QTabBar 中没有选项卡)。该信号比较重要。 - void tabBarClicked(int index);
- void tabBarDoubleClicked(int index);
以上信号表示,单击或双击 index 处的选项卡时发送此信号, index 是单击选项卡的索引,若光标下没有选项卡,则为−1。 - void tabCloseRequested(int index);
当点击选项卡上的关闭按钮时发送此信号, index 为应删除的选项卡的索引。
使用 QTabWidget 类(选项卡部件)实现多页面切换的示例代码如下:
from PyQt5.QtWidgets import QApplication, QWidget, QTabWidget, QRadioButton, QPushButton, QVBoxLayout
import sys
class MyTabWidget(QTabWidget):
def __init__(self, parent=None) -> None:
super().__init__(parent)
def remove_tab_handler(self):
'''
槽函数, 移除索引为0的选项卡
'''
super().removeTab(0)
if __name__ == '__main__':
app = QApplication(sys.argv)
top_widget = QWidget()
# 创建3个容器
tab1_widget = QWidget()
tab2_widget = QWidget()
tab3_widget = QWidget()
# 创建一些子部件
remove_tab_btn = QPushButton('removeTab')
page1_radio1 = QRadioButton('A')
page1_radio2 = QRadioButton('B')
page2_radio1 = QRadioButton('C')
page2_radio2 = QRadioButton('D')
page3_radio1 = QRadioButton('E')
page3_radio2 = QRadioButton('F')
# 为3个标签页分别创建布局
page1_vbox_layout = QVBoxLayout()
page1_vbox_layout.addWidget(page1_radio1)
page1_vbox_layout.addWidget(page1_radio2)
tab1_widget.setLayout(page1_vbox_layout)
page2_vbox_layout = QVBoxLayout()
page2_vbox_layout.addWidget(page2_radio1)
page2_vbox_layout.addWidget(page2_radio2)
tab2_widget.setLayout(page2_vbox_layout)
page3_vbox_layout = QVBoxLayout()
page3_vbox_layout.addWidget(page3_radio1)
page3_vbox_layout.addWidget(page3_radio2)
tab3_widget.setLayout(page3_vbox_layout)
# 创建QTabWidget部件
my_tabwidget = MyTabWidget(top_widget)
# 把容器添加到对应的选项卡之下
my_tabwidget.addTab(tab1_widget, 'tabA')
my_tabwidget.addTab(tab2_widget, 'tabB')
my_tabwidget.addTab(tab3_widget, 'tabC')
# 顶层窗口的布局
top_vbox_layout = QVBoxLayout()
top_vbox_layout.addWidget(remove_tab_btn)
top_vbox_layout.addWidget(my_tabwidget)
top_widget.setLayout(top_vbox_layout)
# 关联信号和槽
remove_tab_btn.clicked.connect(my_tabwidget.remove_tab_handler)
# 使用QTabWidget就可以省略类似于下面的选项卡与容器的信号和槽的关联步骤
# my_tabwidget.currentChanged.connect(my_stacked_layout.setCurrentIndex)
top_widget.show()
sys.exit(app.exec_())
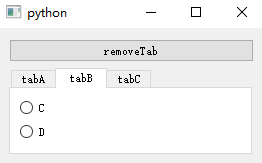
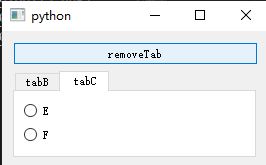
程序运行效果如下:



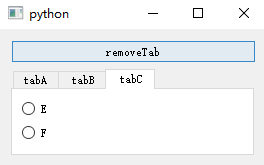
点击removeTab按钮后:









![[附源码]java毕业设计书店网站论文](https://img-blog.csdnimg.cn/143ab4404ab247d791b305801b3ace34.png)





![[附源码]SSM计算机毕业设计大学生心理咨询网站JAVA](https://img-blog.csdnimg.cn/b4deb26816494d94a23a55cdf97cb6ac.png)