Flutter 动态更改应用程序启动图标

前言
在这篇文章中,我们将讨论如何在运行时在我们的 flutter 应用程序中动态更改多个应用程序启动器图标。

依赖包
一个用于动态更改移动平台上应用程序图标 flutter 插件。
https://pub.dev/packages/flutter_dynamic_icon
正文
实施
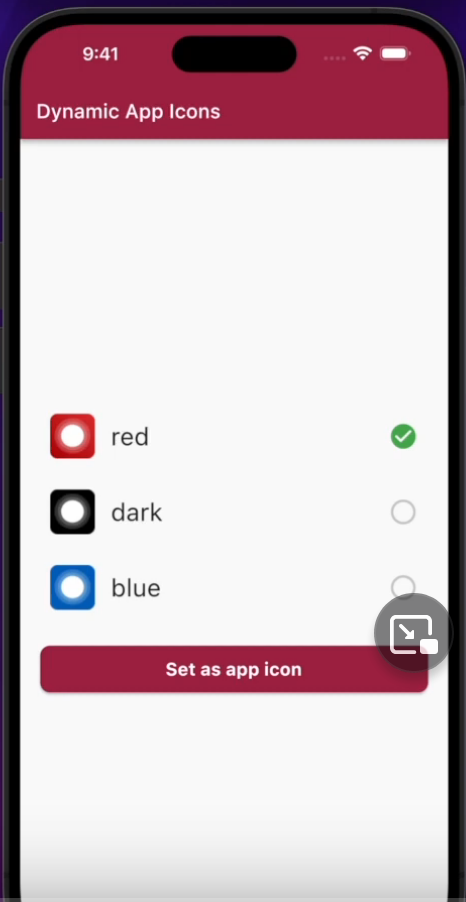
考虑到我们已经准备好了基本的 UI (包含图像和提升的按钮 widget )。
import 'package:flutter/material.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int iconIndex = 0;
List iconName = <String>['icon1', 'icon2', 'icon3'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: buildAppBar(appBarTitle: widget.title),
body: Padding(
padding: EdgeInsets.all(kSpacing),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
buildIconTile(0, 'red'),
buildIconTile(1, 'dark'),
buildIconTile(2, 'blue'),
HeightSpacer(myHeight: kSpacing),
PrimaryBtn(
btnFun: () => changeAppIcon(), btnText: 'Set as app icon'),
],
)),
);
}
Widget buildIconTile(int index, String themeTxt) => Padding(
padding: EdgeInsets.all(kSpacing / 2),
child: GestureDetector(
onTap: () => setState(() => iconIndex = index),
child: ListTile(
contentPadding: const EdgeInsets.only(left: 0.0, right: 0.0),
leading: Image.asset(
imagefiles[index],
width: 45,
height: 45,
),
title: Text(themeTxt, style: const TextStyle(fontSize: 25)),
trailing: iconIndex == index
? const Icon(
Icons.check_circle_rounded,
color: Colors.green,
size: 30,
)
: Icon(
Icons.circle_outlined,
color: Colors.grey.withOpacity(0.5),
size: 30,
)),
),
);
changeAppIcon() {}

onpress 事件
现在我们需要在提升按钮 widget 的 onpress 事件[ changeAppIcon {}]中编写更改应用程序启动器图标的逻辑。
changeAppIcon() async {
try {
if (await FlutterDynamicIcon.supportsAlternateIcons) {
await FlutterDynamicIcon.setAlternateIconName(iconName[iconIndex]);
debugPrint("App icon change successful");
return;
}
} catch (e) {
debugPrint("Exception: ${e.toString()}");
}
debugPrint("Failed to change app icon ");
}
这样,我们完成了配置动态应用程序图标的编码部分。
ios 配置
现在,为了让这个特性工作起来,我们需要在 info.plist 文件中添加一些更改,这些更改存在于项目的 ios 文件夹中。
因此,我们需要通过右键单击 IOS 文件夹在 xCode 中打开该项目。
Something (注意: 这个特性针对 iOS 平台,所以我们需要一个 macOS 设备来设置它)。

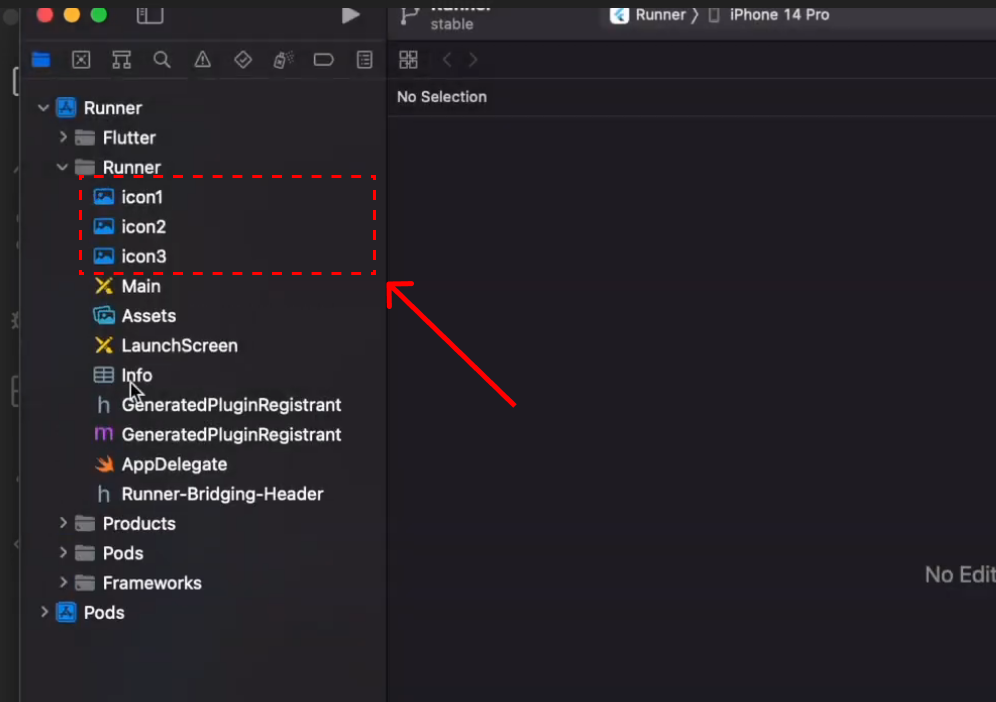
在 xCode 中打开项目之后,尝试在 Runner/Runner 文件夹中添加应用程序图标图像,如下所示。

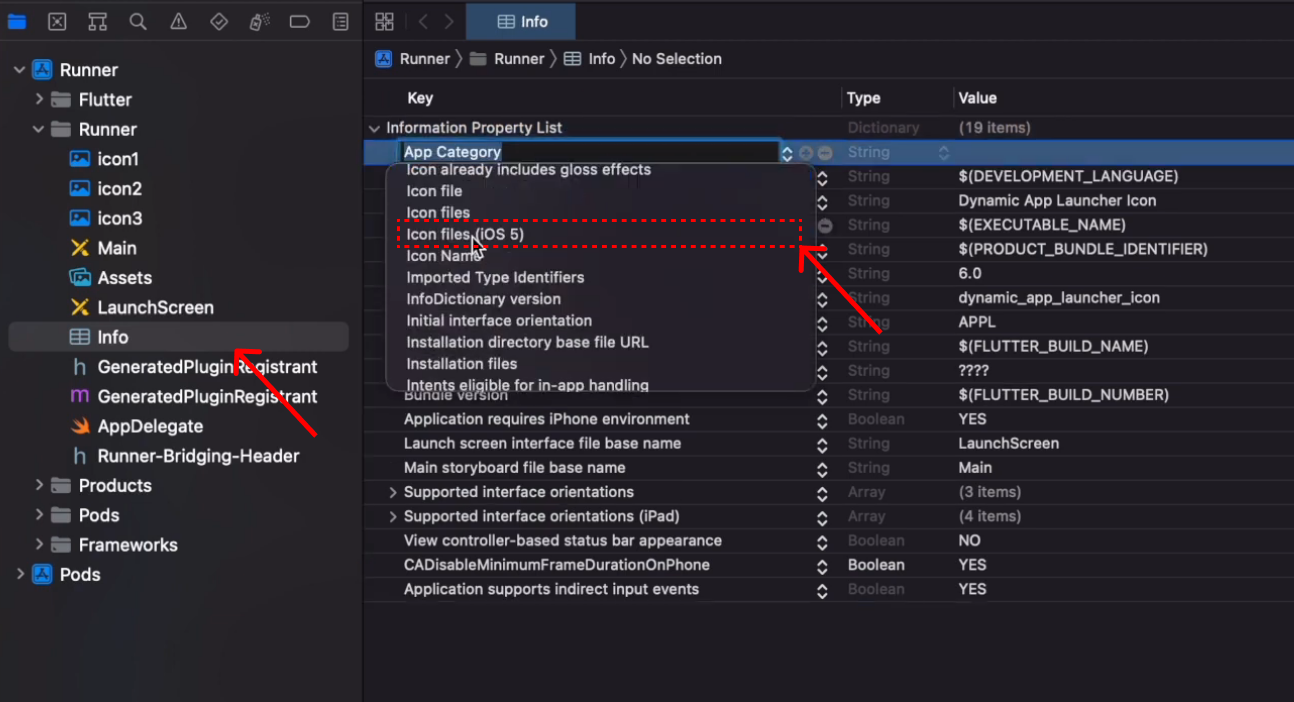
接下来,我们需要设置 info.plist 文件(按照下面给出的步骤)。
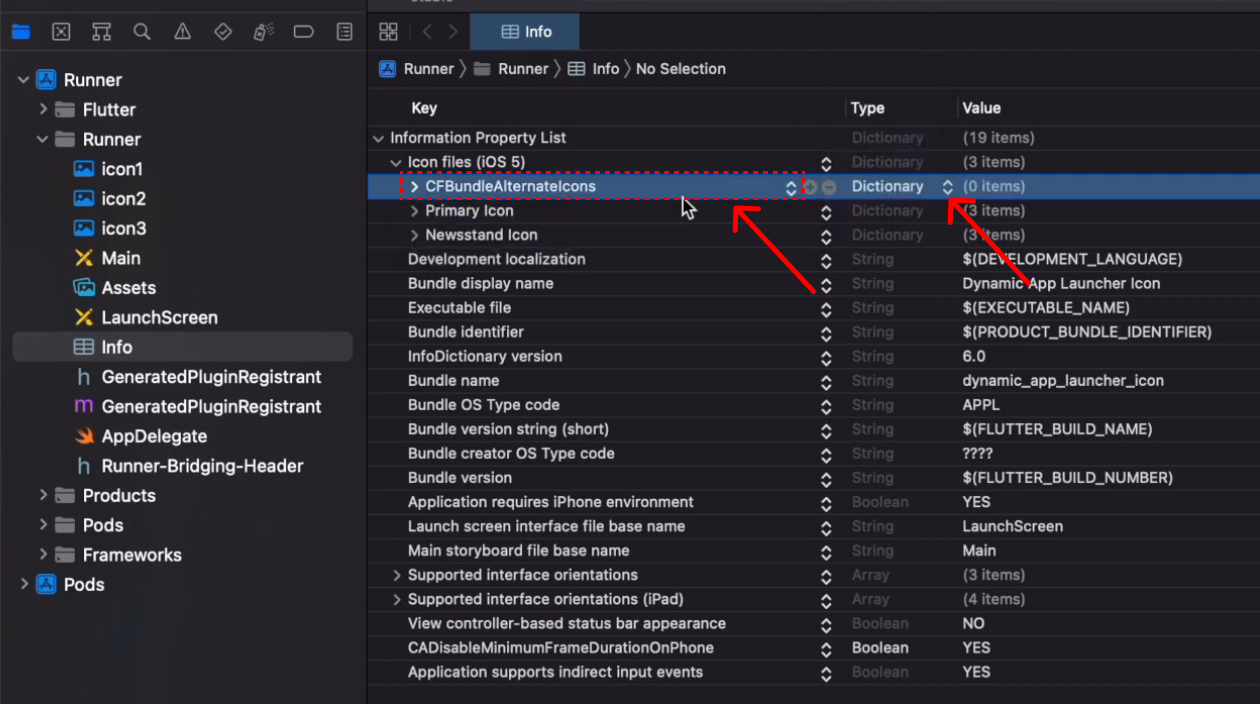
将图标文件(iOS5)添加到信息属性列表。

在上面创建的图标文件(ios 5)中添加 CFBundleAlternateIcon 作为字典。

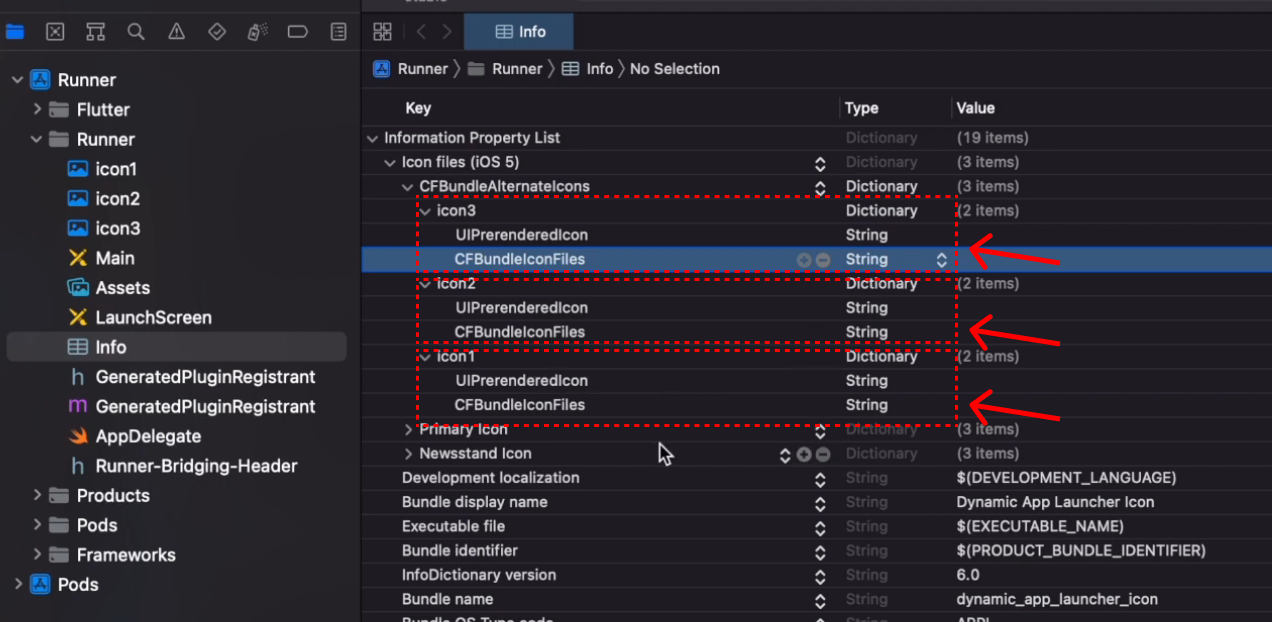
在 CFBundleAlternateIcon 下创建 3 个字典,名称与图标图像文件名相似(在我们的示例中是 icon1、 icon2 和 icon3)

对于每个字典(icon1、 icon2 和 icon3) ,需要创建两个属性ーー UIPrerenderedIcon 和 CFBundleIconFiles。

最后,将 CFBundleIconFiles 更改为和一个数组,并将 item0 的值作为 icon1、 icon2 和 icon3 添加到各自的字典中。

现在运行 cmds,
flutter clean
flutter pub get
就是这样,运行代码查看它的运行情况
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布







![[附源码]java毕业设计书店网站论文](https://img-blog.csdnimg.cn/143ab4404ab247d791b305801b3ace34.png)





![[附源码]SSM计算机毕业设计大学生心理咨询网站JAVA](https://img-blog.csdnimg.cn/b4deb26816494d94a23a55cdf97cb6ac.png)