ES6 环境下 Openlayers 集成使用 ol-ext 以及在线示例
- ol-ext 简介
- 版本说明
- 打包后体积
- 集成方式
- 在线示例
最近打算重新封装一下 Openlayers,方便前端人员使用,基础功能没什么可说的,毕竟 Openlayers 的示例和 API 已经非常友好了。
想增加一些地图酷炫的功能,但是能力和时间有限,于是把心心念的 ol-ext 集成进去。
经过初步测试,集成 ol-ext 的图形要素动态效果模块,对于项目打包体积影响较小,可以放心集成。
由于官方示例和百度搜的博客,绝大多数都是 ES5 原生 JavaScript 版本的,对于初学者不太容易参考,于是这里总结一下 ES6 环境下的使用。
本文主要包括:ol-ext 简介、使用版本、打包体积对比、集成使用方式、在线示例。
ol-ext 简介
Openlayers 本身已经非常完善,地图功能也基本能满足项目需求。
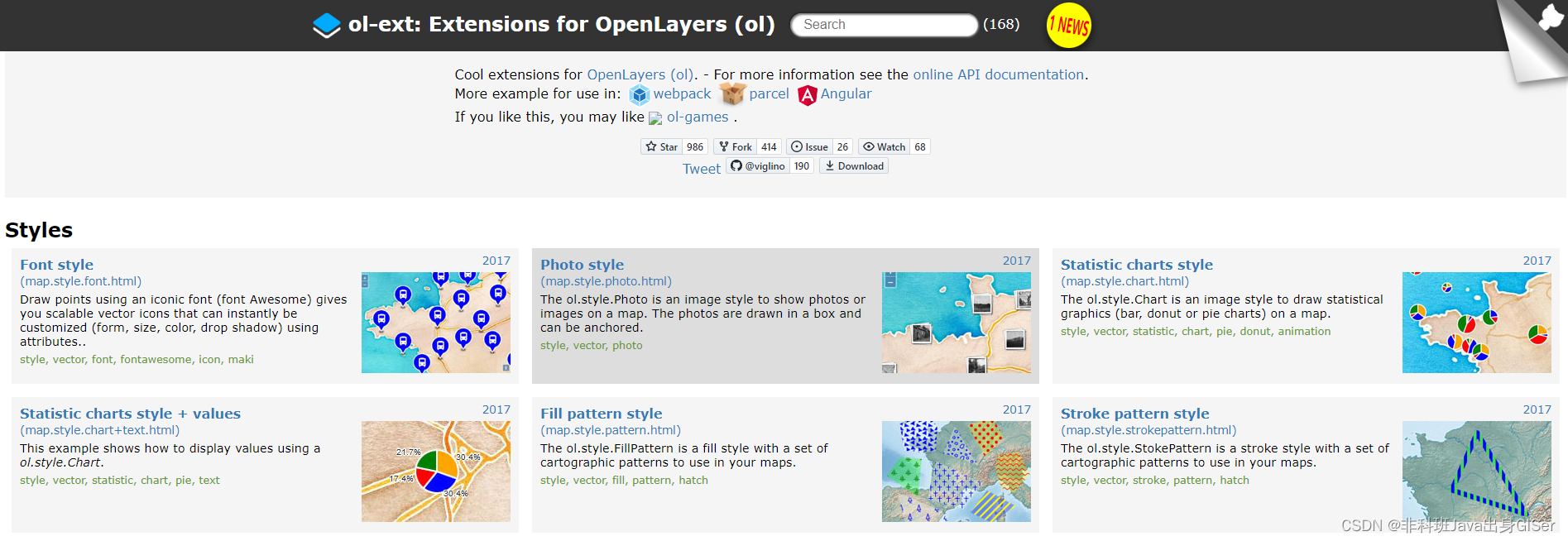
而 ol-ext 是一个开源的、基于 Openlayers 的扩展工具,主要是增加一些操作工具、几何样式、动画效果等功能。
官网地址:项目 githup 在线示例

版本说明
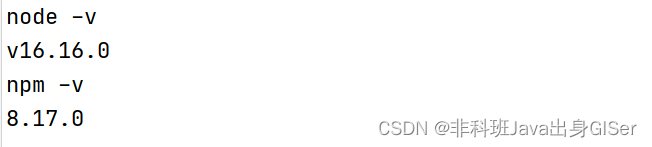
node 版本:v16.16.0
npm 版本:8.17.0

Openlayers 版本:7.2.2
ol-ext 版本:4.0.4

谷歌版本:109.0.5414.75

打包后体积
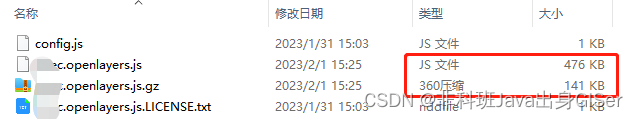
1. 未集成 ol-ext 时的体积

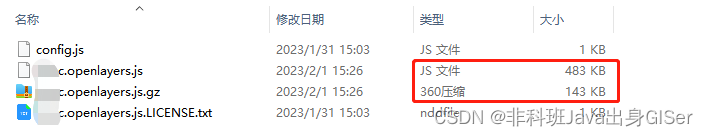
2. 只集成所需要 ol-ext 模块(Featureanimation,图形要素弹跳效果)时的体积,只有几K大小。
import Bounce from 'ol-ext/featureanimation/Bounce'

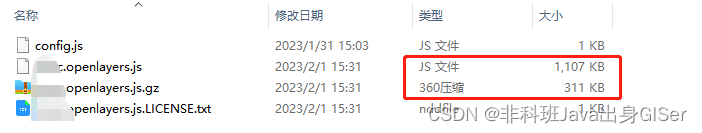
3. 集成所有模块时的体积,这里可以看到,大概5-600K的样子,Gzip 压缩也可以接受。
import * as olext from 'ol-ext'

在实际使用中,不一定要把所有功能都集成进去,按需使用即可。
集成方式
ES5 传统 JavaScript 使用方式这里不做过多介绍,参照官方即可。
ES6 集成方式也比较容易,只是当时想的有点跑偏,也没仔细看源码,耽误了一些时间。
接下来以图形要素 Feature 的弹跳效果来介绍 ol-ext 的集成使用方式。
ol-ext 通过扩展 VectorLayer 类的方法,来实现图形要素的动态效果,详见以下核心代码注释。
核心代码:
1. 基于 Openlayers 的 VectorLayer 类扩展
import VectorSource from "ol/source/Vector";
import OLVectorLayer from "ol/layer/Vector";
import Bounce from 'ol-ext/featureanimation/Bounce'
/**
* @todo 矢量图层类,增加动态效果
* @author Southejor Zhao <zf2008e57@buaa.edu.cn>
* @date 2023/2/1 16:13
* @description
*/
export default class VectorLayer extends OLVectorLayer {
constructor(options) {
// 默认参数
const defaultOptions = {
zIndex: 1,
};
// 这里防止报错,先合并一次
options = Object.assign({}, defaultOptions, options);
// 创建矢量资源对象
options.source = options.source || new VectorSource();
super(options);
}
bounce(feature, options) {
const defaultOptions = {
// 振幅
amplitude: 50,
// 弹跳次数
bounce: 30,
// 持续时间
duration: 10000,
// 是否反转方向
revers: true
};
// 这里防止报错,先合并一次
options = Object.assign({}, defaultOptions, options);
// 调用父类动态效果方法
super.animateFeature(feature, [
// 弹跳效果对象,注意:这里还可以传入其他效果(滑动、缩放、掉落等)
new Bounce(options)
]);
}
}
2. 调用方法
// 点数据
const point = 'POINT(116.39132826940465 39.9055682341411)';
// 创建图层对象,注意:这里是上边自定义的类,而非 openlayers 原生类
const vectorLayer = new VectorLayer(mymap);
// 添加到地图中
map.addLayer(vectorLayer)
// 创建图形要素对象,原生 openlayers 对象
const feature = new Feature(point);
// 将图形要素添加到地图中
vectorLayer.getSource().addFeature(feature)
// 调用弹跳效果方法
vectorLayer.bounce(feature)
3. 源码解释
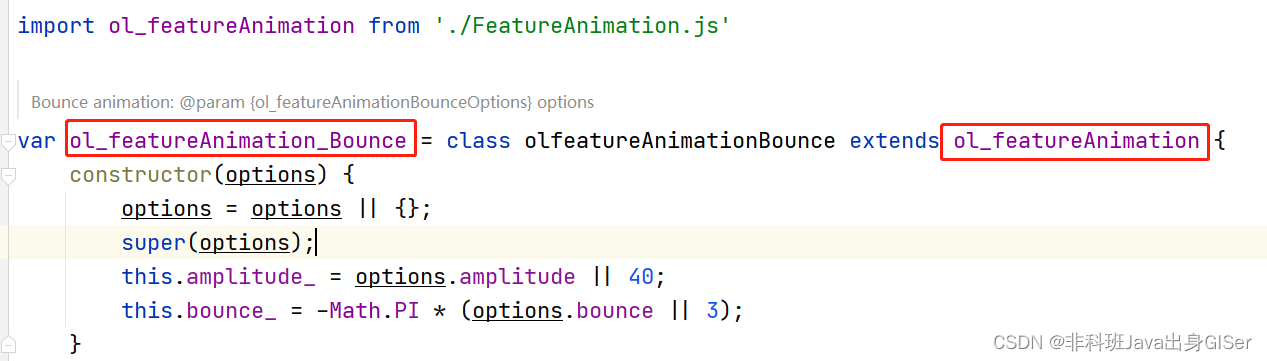
开始我也很疑惑,为啥引入 ol-ext/featureanimation/Bounce 之后,就会有 animateFeature() 方法。
后来查看源码发现:ol-ext/featureanimation/Bounce 继承 'ol-ext/featureanimation/FeatureAnimation'

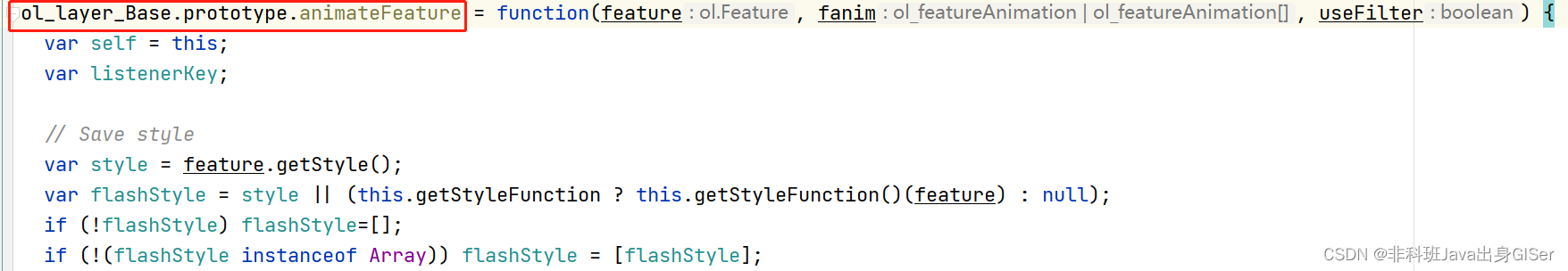
而 'ol-ext/featureanimation/FeatureAnimation' 中扩展了 animateFeature() 方法:

ol-ext 以前的版本,好像是需要手动对某个类进行扩展,现在的新版本省略了这个过程,和 Openlayers 兼容的很好,拿过来直接用就行。
在线示例
示例默认加载 10 个星星点状图形要素,也可以添加线段和多边形;点击地图可以继续添加星星。
Openlayers 自定义投影坐标系转换工具:Openlayers ol-ext bounce